Aktualisiert am 14.12.2020
Die Onlineshop-Erweiterung WooCommerce ist ein mächtiges Werkzeug mit unzähligen Einstellungsmöglichkeiten. Der nachfolgende Leitfaden zeigt dir, wie du das Shopsystem auf deine Bedürfnisse hin optimierst.
Sobald du WooCommerce für WordPress installiert hast (siehe diese Anleitung), kann es mit dem Einpflegen und Verkaufen von Produkten losgehen. Doch mit individuellen Einstellungen lässt sich noch mehr aus deinem Webshop herausholen. Alle Optionen, die hier besprochen werden, findest du im WordPress-Backend unter -> WooCommerce -> Einstellungen.
Inhaltsverzeichnis
- Einstellungen im Tab Allgemein
- Einstellungen im Tab Produkte
- Video-Tutorial
- Weitere Beiträge zur Einrichtung von WooCommerce
- Sonstige Anleitungen rund um WooCommerce findest du hier
Einstellungen im Tab Allgemein
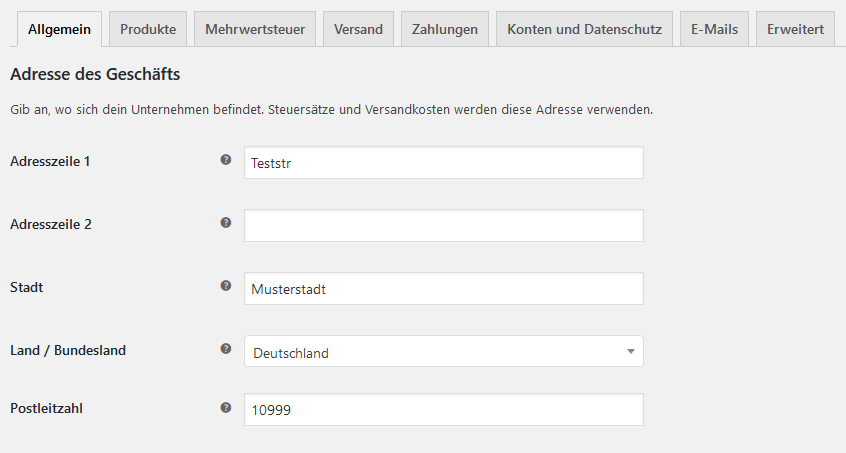
Gib zunächst unter Adresse des Geschäfts die Eckdaten deines Onlineshops bzw. deinen Unternehmenssitz ein. Diese Daten dienen unter anderem der korrekten Berechnung von Steuersätzen und Versandkosten:

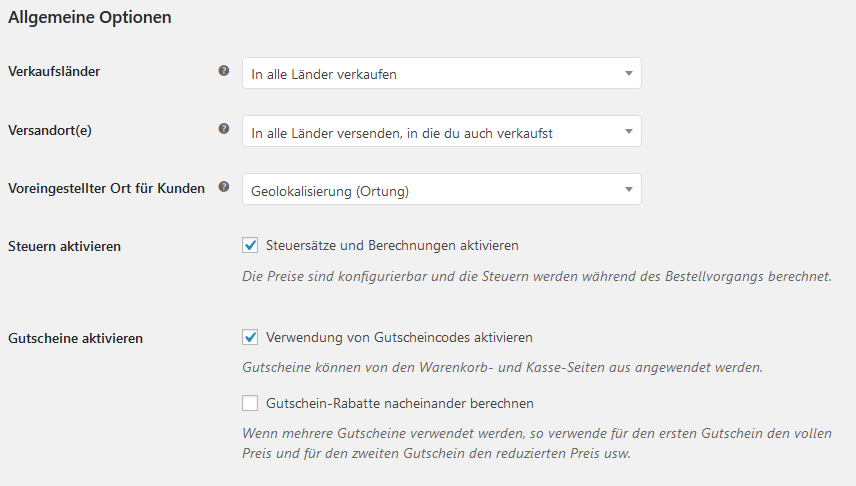
Danach legst du die Allgemeinen Optionen von WooCommerce fest:

-
-
- Mittels Verkaufsländer bestimmst du, in welche Länder du deine Produkte verkaufen und damit auch versenden willst. Die Vorauswahl ist In alle Länder verkaufen. Wählt man hingegen In alle Länder verkaufen, ausgenommen oder In bestimmte Länder verkaufen aus, so öffnet sich eine zusätzliche Auswahlbox, über die sich einzelne ausgewählte Länder hinzufügen bzw. ausschließen lassen. Im Bestellprozess kann der Kunde dann auch nur Bestell- bzw. Lieferanschriften aus der hierdurch gebildenen Gruppe von Ländern angeben.
- Ähnlich verhält es sich bei den Versandorten. Hier kannst du wählen, ob du in alle Länder versenden willst (etwa auch an Lieferadressen außerhalb der Verkaufsorte), nur in jene, in die du auch verkaufst, nur in bestimmte Länder, oder ob die Versandkostenberechnung komplett deaktiviert werden soll. Siehe hierzu auch unsere Anleitung zu den Versandoptionen.
- Über die Option Voreingestellter Ort für Kunden steuerst du, welches Land WooCommerce wählen soll, bevor dein Kunde seine Adresse angibt. Beispielsweise zur Berechnung von Versandkosten. Du kannst hier das Basisland bzw. die Basisadresse deines Onlineshops wählen, oder verschiedene Methoden der Geolokalisierung.
- Steuern und deren Berechnung aktivieren regelt, ob WooCommerce beispielsweise die Umsatzsteuer/Mehrwertsteuer berechnen soll. In der Regel muss diese Option aktiviert sein, zumindest wenn du aus Deutschland, Österreich oder der Schweiz heraus verkaufst.
- Wenn du Gutscheine an deine Kunden vergeben willst, musst du die Option Gutscheine aktivieren setzen. Mehr zur Einrichtung der Gutscheincodes erfährst du in Teil 8 unserer Serie, Gutscheine, Produkt- und Warenkorbrabatt.
- Im Bereich Gutschein-Rabatte nacheinander berechnen legst du fest, wie WooCommerce mit der gleichzeitigen Einreichung mehrerer Rabattcodes umgehen soll.
-
Hinweis: Wenn du einzelne Einstellungen änderst, dann musst du dies am Ende der Seite über den Button “Änderungen speichern” bestätigen. Ansonsten erscheint beim Wechsel auf einen anderen Tab oder eine andere Seite der Warnhinweis “Diese Seite bittet Sie zu bestätigen, dass Sie die Seite verlassen möchten..”.
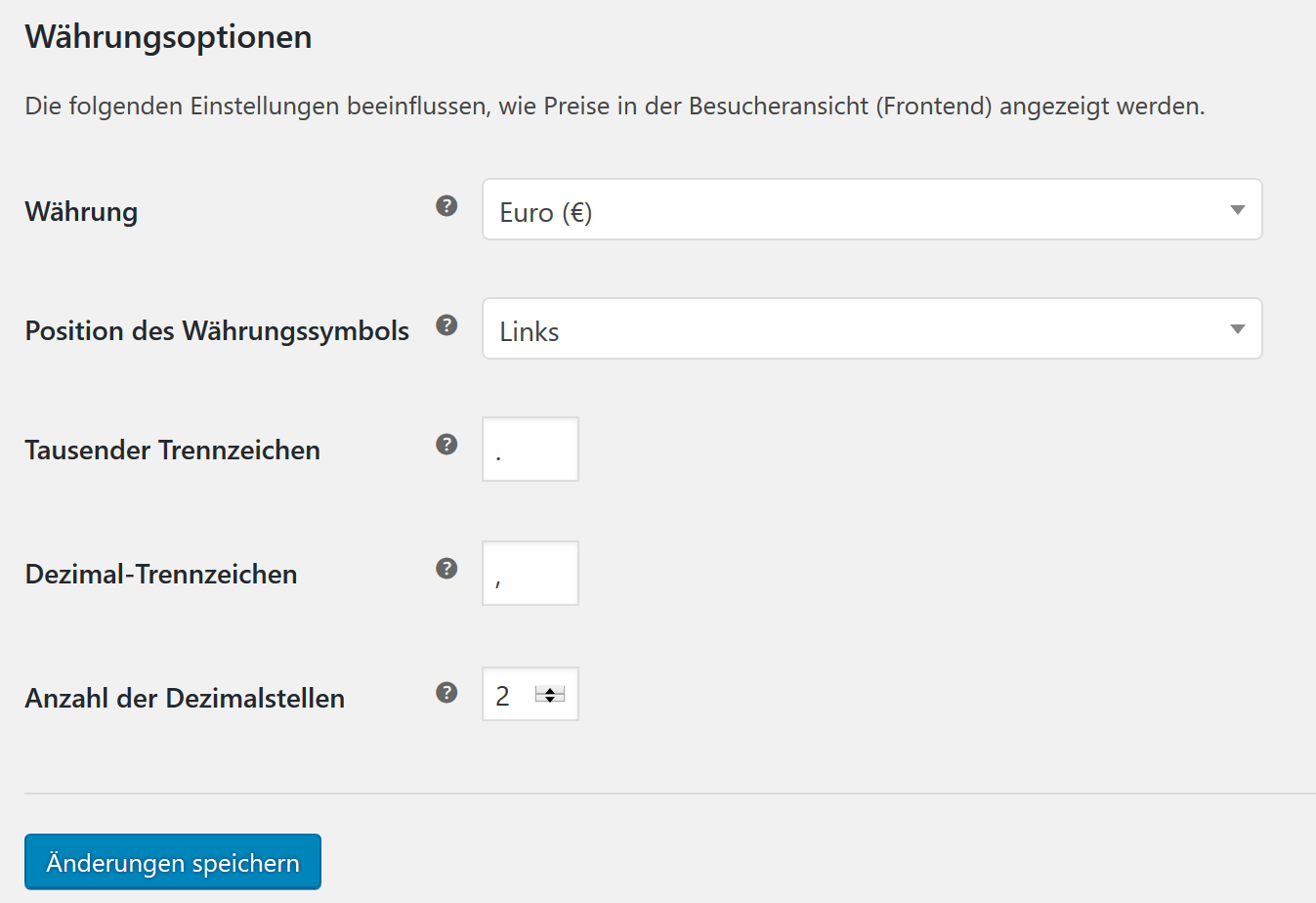
Anschließend lassen sich die Währungsoptionen oder auch Währungseinstellungen von WooCommerce genauer definieren:

Wenn du das Plugin WooCommerce German Market installiert hast, so sind die korrekten Werte für den deutschsprachigen Raum bereits voreingestellt.
Tipp: German Market für WooCommerce macht deinen WooCommerce-Shop fit für den deutschsprachigen Markt und die gesamte EU. Inklusive rechtlich relevanter Inhalte, integrierter Rechnungserstellung, Anbindung an dein Buchhaltungssystem, Bearbeitung von Stornos und vielem mehr. Weitere Informationen findest du hier.
Ansonsten kann man diese manuell auswählen:
-
-
- Die Währung, in welcher die Produkte im Onlineshop gelistet sind. Diese bestimmt gleichzeitig, unter welcher Währung Zahlungen im Bestellprozess ausgewiesen bzw. entgegengenommen werden.
- Die Position des Währungssymbols legt fest, ob das Währungszeichen bei Preisangaben rechts oder links erscheint (Beispiel: € 99,99 oder 99,99 €). Auch ein Freiraum/Leerzeichen zwischen dem Währungssymbol und dem Betrag lässt sich dabei einrichten.
- Im Folgenden kannst du das Tausender Trennzeichen sowie das Dezimal-Trennzeichen (das Trennzeichen für Nachkommastellen) individuell anpassen. Im hiesigen Sprachraum kommt hierfür üblicherweise ein Punkt (Tausender-Trennzeichen) und ein Komma (Dezimal-Trennzeichen) zum Einsatz.
- Ebenfalls lässt sich die Anzahl der Dezimalstellen einstellen, in der Regel sind dies zwei.
-
Einstellungen im Tab Produkte
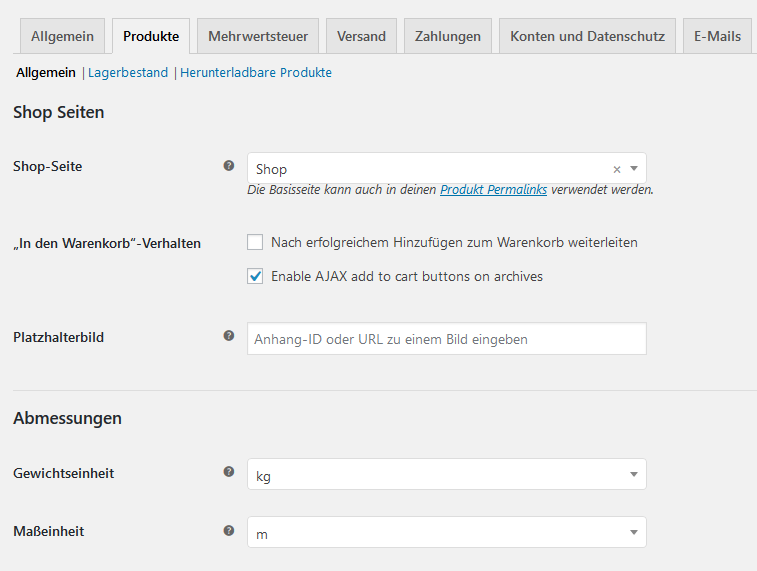
Dieser zentrale Bereich bestimmt, wie WooCommerce mit der Darstellung von Produkten an verschiedenen Stellen des Shops umgeht. Schauen wir uns den Unterpunkt Allgemein an (Direkt unterhalb der Tabs kann man zwischen verschiedenen Untermenüpunkten wählen). Dort gibt es die Bereiche Shop Seiten und Abmessungen:

-
-
-
- Shop-Seite definiert, welche WordPress-Seite für die Darstellung des Onlineshops selbst – also mit seinen Produkten – zuständig ist. In der Regel ist dies die von WooCommerce voreingestellte Seite Shop.
-
-
Hinweis: Dies bestimmt gleichzeitig die Permalink-Basis von Produkten im Shop, sofern im WordPress Backend unter -> Einstellungen -> Permalinks -> Produkt Permalinks die Option “Shop-Basis” oder “Shop-Basis mit Kategorie” ausgewählt wird. Im Falle von “Shop” als Produkt-Archiv bzw. Shop-Seite würde der Permalink von Produkten dann nach der Form /shop/.. statt /produkt/.. lauten.
-
-
- Bei aktiviertem Nach erfolgreichem Hinzufügen zum Warenkorb weiterleiten (Unter dem Punkt In den Warenkorb-Verhalten) wird der Käufer sofort zum Warenkorb weitergeleitet, wenn er bei einem Produkt den Button In den Warenkorb klickt.
- Ist die Option “Zum Warenkorb weiterleiten..” deaktiviert und die Funktion AJAX-Warenkorb-Buttons auf Produktarchivseiten aktivieren ausgewählt, so wird das Hinzufügen eines Produkts direkt beim Button In den Warenkorb signalisiert, ohne die Seite neu zu laden (Mehr zur AJAX-Technologie siehe hier). Andernfalls würde ein entsprechender Hinweis in einem separaten Hinweisfeld eingeblendet (üblicherweise oben auf der entsprechenden Seite, abhängig vom Shop-Theme).
- Bei den Abmessungen definierst du die passende Gewichtseinheit (Kilogramm) sowie die Maßeinheit (Zentimeter) für den Shop, letztere hieß früher Größeneinheit in WooCommerce. Beide Optionen sind dann wichtig, wenn du über Produkte verfügst, die entsprechend ausgewiesen werden sollen.
-
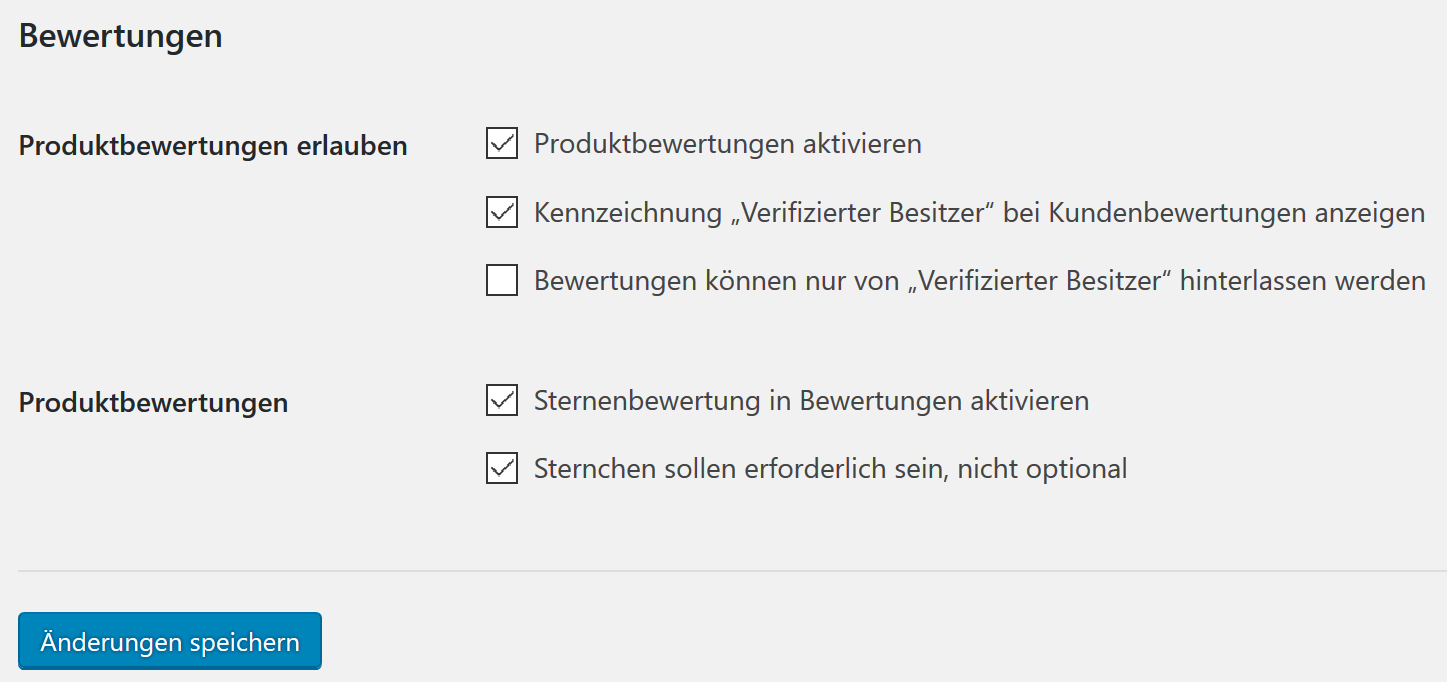
Abschließend bestimmst du, wie WooCommerce mit Bewertungen umgehen soll:

-
-
- Mittels Produktbewertungen aktivieren schaltest du den entsprechenden Bereich für deine Nutzer frei oder auch nicht.
- Kennzeichnung “Verifizierter Besitzer” bei Kundenbewertungen anzeigen blendet den Hinweis Verifizierter Besitzer bei Produktrezensionen ein, sobald diese von einem angemeldeten Kunden durchgeführt wurden (Dieser muss das entsprechende Produkt auch tatsächlich gekauft haben).
- Bewertungen können nur von “Verifizierter Besitzer” hinterlassen werden sagt aus: Ausschließlich angemeldete Nutzer können eine Bewertung abgeben. Dazu müssen sie mit dem Account eingeloggt sein, über den auch tatsächlich ein Kauf stattgefunden hat.
- Wird Sternebewertung in Bewertungen aktivieren angehakt, so können Kunden bei abgegebenen Produktbewertungen (in Textform) zusätzlich eine Einstufung nach dem Sternchen-Prinzip vergeben (ein bis fünf Sterne).
- Du kannst die Sternebewertung durch Sternchen sollen erforderlich sein, nicht optional auch zur Pflicht machen.
-
Tipp: Wenn du komplett auf Kundenrezensionen sowie den zugehörigen Reiter “Bewertungen” verzichten willst, so hilft dir alternativ diese Anleitung weiter.
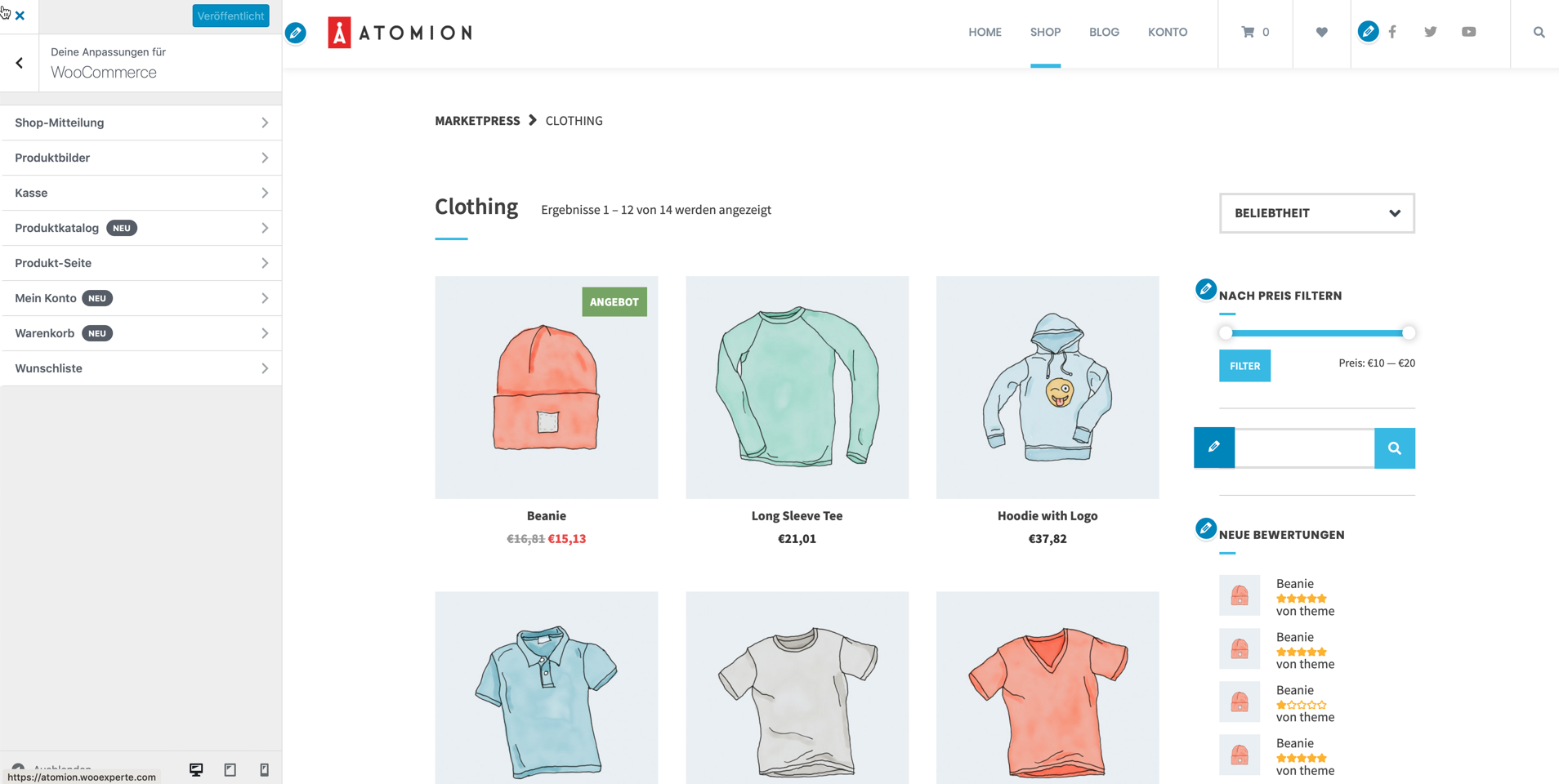
Bis zu den WooCommerce-Versionen 3.x gab es zusätzlich den Menüpunkt Darstellung unter -> Produkte -> Darstellung. Dort ließ sich festlegen, wie WooCommerce den Produktkatalog und die Produktbilder abbildet. Diese Optionen findest du nun im Customizer von WordPress unter -> Design -> Customizer -> WooCommerce:

Manche Themes wie etwa Atomion stellen hier noch weitere Optionen zur Verfügung, beispielsweise um das Erscheinungsbild der Wunschlisten anzupassen. Im Standard von WooCommerce bzw. bei allen Themes kannst du definieren:
-
-
- Lege unter Shop-Nachricht einen Shop-weiten Hinweistext fest, etwa zur Kennzeichnung eines Demoshops oder zum Anzeigen von Sonderaktionen.
- Im Bereich Produktkatalog bestimmst du, ob im Shop die Produkte und/oder die Produktkategorien sichtbar sein sollen, was auf den Kategorie- bzw. Archivseiten erscheint (Produkte und/oder Unterkategorien), wie die Standard-Produktsortierung aussieht und wie viele Produkte pro Reihe bzw. wie viele Reihen pro Shopseite angezeigt werden.
- Die Standard-Produktsortierung legt dabei fest, nach welcher Reihenfolge Produkte im Shop erscheinen (Kunden können diese Sortierung auf dem Portal ändern). Zum Beispiel nach Aktualität, Beliebtheit, Kundenbewertung oder Preis aufsteigend/absteigend. Du kennst diese Möglichkeit sicherlich von Portalen wie Amazon.
- Schließlich definierst du noch, wie WooCommerce die Produktbilder und Vorschaubilder zuschneiden soll (quadratisch, benutzerdefiniert oder unbeschnitten).
-
Wie WooCommerce deine Bilder anzeigt und berechnet, das hängt immer auch vom verwendeten Theme ab. In der Dokumentation des Theme-Entwicklers sollten die idealen Einstellungen definiert sein. Wenn du auf ein neues Design wechseln möchtest, dann achte auf folgenden Richtwert: Je mehr sich die unterstützten Produktbildgrößen des alten und des neuen Themes unterscheiden, umso höher fällt in der Regel dein administrativer Aufwand aus, um alle Produktbilder anzupassen. Das solltest du vorab über ein Testsystem prüfen oder mit dem Hersteller des neuen Themes abklären.
Tipp: Weichen die bei WooCommerce eingestellten Werte von der tatsächlichen Darstellung ab, so muss dies gegebenenfalls in den Theme-Optionen korrigiert werden. Stellt man die Bildgrößen im Nachhinein oder bei der Verwendung eines neuen Shop-Themes um, so leistet das WordPress-Plugin Regenerate Thumbnails wertvolle Dienste. Es berechnet alle Bilder bzw. Bildgrößen neu, so dass diese nicht mehr verzerrt dargestellt werden. Vor der Installation des Plugins solltest du dein komplettes System – und damit alle hochgeladenen Bilder – sichern, inklusive der Datenbank. Denn im schlimmsten Fall kann es bei der Neuberechnung zu unerwarteten Nebeneffekten kommen.
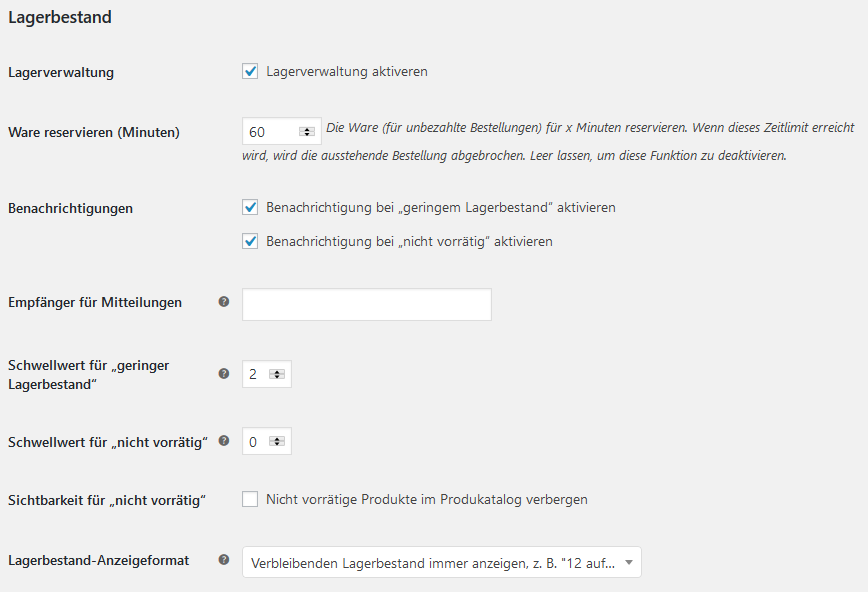
Unter -> Produkte -> Lagerbestand stellst du ein, wie WooCommerce mit dem Lager bzw. den vorrätigen Produkten deines Onlineshops umgeht:

-
-
- Die erste Option Lagerverwaltung aktivieren bestimmt, ob WooCommerce generell in die Lagerhaltung eingreifen soll, ob es also beispielsweise bei einem Produktkauf die Anzahl der noch verfügbaren Exemplare berechnet.
- Ware reservieren (Minuten): Dies stoppt/reserviert den Bestand für Produkte, wenn eine Bestellung aufgegeben aber noch nicht bezahlt wurde. Nach dem eingegeben Zeitraum wird die unbezahlte Bestellung storniert und das Lager damit wieder freigegeben. Lässt man das Feld leer, so wird die Funktion deaktiviert.
- Benachrichtigungen lassen sich bei geringem Lagerbestand und/oder bei Erreichen des Status “nicht vorrätig” aktivieren. Über die nachfolgenden Felder stellst du die Schwellenwerte ein, bei denen eine solche Warn-E-Mail verschickt wird, sowie die zugehörige E-Mail-Adresse.
- Mittels Sichtbarkeit für “nicht vorrätig” kannst du nicht mehr vorrätige Produkte im Produktkatalog des Shops ausblenden.
- Die Einstellungen unter Lagerbestand-Anzeigeformat regeln, ob der konkrete Bestand eines Produkts immer angezeigt wird, nur bei geringem Lagerbestand oder niemals.
-
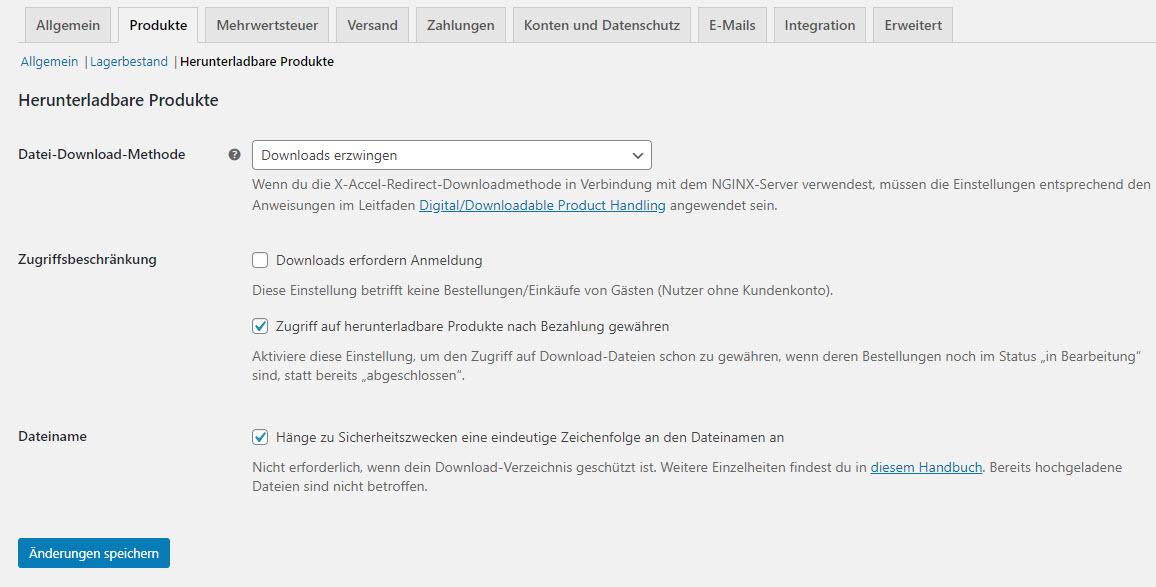
Zum Schluss noch der Menüpunkt -> Produkte -> Herunterladbare Produkte:

-
-
- Die Datei-Download-Methode legt fest, wie WooCommerce mit digitalen Produkten in einem Shop umgeht, die sich der Kunde herunterladen kann.
- Die dortige Option Downloads erzwingen ermöglicht es, den Download unmittelbar aufzurufen, durch die Nutzung eines PHP-Scripts. Die Download-URL selbst bleibt dabei verborgen, doch einige Webserver stellen größere Dateien auf diesem Weg nur unzuverlässig bereit.
- X-Accel-Redirect / X-Sendfile ist meist performanter und unterstützt größere Dateien. Damit lassen sich beispielsweise Downloads aus geschützten Verzeichnissen anbieten oder Pfade verbergen. Siehe diese Beschreibung.
- Bei Nur weiterleiten wird ein einfacher Link zur Datei bereitgestellt. Diese ist dann jedoch nicht vor einem Zugriff von außen geschützt.
- Unter dem Punkt Zugriffsbeschränkung können noch weitere Einstellungen vorgenommen werden. Die Option Downloads erfordern Anmeldung spricht für sich, sie betrifft jedoch nicht reine Gast-Bestellungen.
- Zugriff auf herunterladbare Produkte nach Bezahlung gewähren bedeutet, dass auf die Dateien bereits im Bestellstatus “in Arbeit” zugegriffen werden kann, nicht erst bei “Fertig” bzw. “Abgeschlossen”. Somit kann der Kunde die digitale Ware direkt nach Zahlung nutzen, ohne dass man als Shop-Besitzer tätig werden bzw. den Kauf bestätigen muss.
- WooCommerce fügt dem Dateinamen der hochgeladenen Dateien eine eindeutige Zeichenfolge hinzu, um die Sicherheit zu erhöhen. Weitere Informationen zu diesem Thema findest du in der Dokumentation.
-
Die Überprüfung der hier beschriebenen Optionen nimmt einige Zeit in Anspruch. In den allgemeinen Einstellungen sowie den Produktoptionen verbergen sich zahlreiche Möglichkeiten, um den Verkaufsprozess nachhaltig effizienter zu gestalten. Im zweiten Teil unserer Beitragsserie geht es um die Einrichtung der Mehrwertsteuersätze, Steuerklassen und die Preisanzeige in WooCommerce.
Video-Tutorial
Mit dem Laden des Inhalts akzeptierst du die Datenschutzerklärung von YouTube.
Weitere Beiträge zur Einrichtung von WooCommerce:
- WooCommerce einrichten Teil 2 – Mehrwertsteuer, Steuerklassen und Preisanzeige
- WooCommerce einrichten Teil 3 – Anbindung von PayPal
- WooCommerce einrichten Teil 4 – Kasse, Bezahloptionen und Bestellvorgang
- WooCommerce einrichten Teil 5 – Versandoptionen und Versandklassen
- WooCommerce einrichten Teil 6 – Erweiterte Versandmethoden und kostenloser Versand
- WooCommerce einrichten Teil 7 – E-Mail-Versand und -Templates
- WooCommerce einrichten Teil 8 – Gutscheine, Produkt- und Warenkorbrabatt
Sonstige Anleitungen rund um WooCommerce findest du hier:
- WooCommerce installieren – in fünf Minuten zum Onlineshop auf WordPress-Basis
- Produkte anlegen in WooCommerce
- Variable Produkte anlegen in WooCommerce
- Gruppierte Produkte in WooCommerce
- Cross-Selling und Produktempfehlungen mit WooCommerce
- WooCommerce German Market installieren
- Installation und Einrichtung von SOFORT Überweisung für WooCommerce
- Beitragsserie „WooCommerce Plugins vorgestellt“
- Der WooCommerce Reiseführer [Tutorial- & Linkliste]
Du hast Fragen zu den einzelnen Punkten? Stelle diese gerne in den Kommentaren. Du willst über zukünftige Anleitungen zu WooCommerce informiert werden? Dann folge uns auf Twitter, Facebook oder über unseren Newsletter.




Klasse! Darauf habe ich schon lange gewartet. Freue mich schon auf weitere Teile 🙂
super danke! gibt es eine moeglichkeit die nur die katalog ansicht mit dem warenkorb zu nutzen? ich wuerde gerne die produkteansicht deaktivieren. bei einem klick auf die das produkt in der kategorieansicht sollte sich die lightbox oeffnen und nicht ein link zur produktansicht. ist das irgendwie moeglich?
@Dimoosh Mit speziellen Anpassungswünschen wendest du dich am besten an eine/n in WordPress und WooCommerce erfahrene/n Entwickler/in.
Hallo
Ich habe mit WooCommerce ein Shop auf der Website erstellt, doch habe das Problem, dass
immer nur ein Artikel pro Seite angezeigt wird.
Ich habe eine andere Website mit dem selben Theme eingestellt, doch bei dieser zeigt er
ganz normal mehrere Artikel pro Seite an.
Vielen Dank im Voraus
Olli
Hallo Olli,
so wie ich sehe kommt ein individuelles WordPress-Theme zum Einsatz? Dann solltest du dich an den Entwickler des Themes wenden, der die entsprechende Einstellung vornehmen kann.
Siehe zur Lösung auch http://www.wolkenkraft.com/woocommerce/woocommerce-anzahl-der-angezeigten-produkte-in-einer-kategorie-andern/.
Hallo,
ich habe bis vor einer Woche meinen Shop zunächst offline aufgebaut bis dieser mir endgültig gefiel, dann habe ich ihn auf den Server umgezogen. Alles so wie es soll, doch ist es mir nicht mehr möglich meine Produkte in den Warenkorb zu legen geschweige denn zu Kaufen oder sie bezahlen.
Hat jemand eine Idee, wieso dies offline funktionierte und offline nicht mehr möglich ist?
Liebe Grüße,
André
Hallo André,
das kann leider sehr vielfältige Ursachen haben. Falls du die Shop-URL hier nicht veröffentlichen magst, empfehle ich dir das Onlineshop-Forum von wpde: http://forum.wpde.org/onlineshop-mit-wordpress/
Vielleicht hat dort jemand einen Tipp für dich?
Hallo,
Danke für den ausführlichen Beitrag. Aber erfordert es eine umprogrammierung oder ein Plugin damit die Preise auf der Shopseite (Hauptseite) angezeigt werden?
Da steht standardmäßig nur der Name des Produkts. Und ich zumindest finde nirgends die Option “Preisanzeige” auf der Shop- Startseite aktivieren..?
Gibt’s da etwas was ich nich nicht weiß oder übersehen habe?
Danke im vorraus!
Hallo Aaron,
hierbei scheint es sich um eine Einstellung deines Theme-Anbieters zu handeln, nicht von WooCommerce. Du solltest ihn direkt kontaktieren, vielleicht kann er dir einen Hinweis geben?
Hi Michi,
Danke für deine schnelle Antwort!
Ja, ich denke auch das sich das Template stark mit WooCommerce überschneidet…
Das Theme selbst bietet auch eine Verkaufsplattform an, diese habe ich nicht mit installiert sondern “Template ony” eingestellt (benutzt).
[…] https://marketpress.de/2014/woocommerce-einrichten-grundeinstellungen-produkte/ […]
ASuper Zusammenstellung!
Gibt es auch eine Möglichkeit, die Felder für den Checkout-Prozess anzupassen?
Gerne würde ich die Angabe der Telefonnummer optional gestalten.
Zudem wundert es mich, dass das Feld für die alternative Lieferadresse stets vorselektiert ist. Kann dies nicht auch eingestellt werden?
@drimendo: Schau mal hier bezüglich Telefonfeld http://blog.kulturbanause.de/2014/07/woocommerce-telefonnummer-nicht-als-pflichtfeld-kennzeichnen/.
Die Box kann unter Versand -> Versandziel voreingestellt werden, siehe auch https://marketpress.de/2014/woocommerce-versandoptionen-versandklassen/
[…] https://marketpress.de/2014/woocommerce-einrichten-grundeinstellungen-produkte/ […]
Danke für das tolle Tutorial
Leider ist bei mir im Bereich “Stile und Skripte” der Punkt “Frontend Styles” überhaupt nicht vorhanden. Was kann der Grund sein?
LG
@Andreas: Ich kann mir nur vorstellen, dass dein Theme diesen Bereich ausblendet. Wenn du versuchsweise ein Standard-Theme aktivierst, sollte er wieder angezeigt werden?
hallo danke für die schöne Beschreibung, bin froh dass ich es damit wirklich gut hinbekommen habe … jetzt habe ich nur noch ein problem …
ich habe ein Sidebar plugin laufen, welches mir normal rechts immer die letzten news anzeigt, nen videoplayer etc …
soweit funktioniert das auch, nur leider nicht in den Produktbeschreibungen selbst – beispiel: http://op-tec.de/produkt/benni-freibott-kind-of-invisible/
da wird die Sidebar unter der Produktbeschreibung angezeigt ..
bei allen anderen seiten wie warenkorb etc kann man das einstellen (über den shortcode) nur leider nicht in der bei den artikeln selbst (bei den beiträgen und seiten habe ich die attribute wo auch die “eltern” liegen und die templateeinstellung) dieses teil fehlt mir leider bei der produktbeschreibung … kann man das irgendwie wieder holen? oder zumindest entweder die sidebar ausblenden – am liebsten wäre es mir natürlich es würde wie an jeder anderen seite eingestellt.
dann eine frage – ob das möglich ist … kann man bei den artikelvorschauen irgendwie einstellen dass die kurzbeschreibung (neben dem thumbnail) angezeigt wird?
vielen dank schon im voraus 😉
lg
@Hendrik Holnäck: Diese Fragen lassen sich hier nur schlecht klären. Der Support des Plugin- bzw. Theme-Herstellers sollte dir jeweils helfen können.
Ich bin gerade auf der Suche nach einem Shop-System … inwieweit ist es empfehlenswert WooCommerce zu nutzen wenn man keine Erfahrungen im Bereich Web/Programmmierung hat?
@Patrick: Man muss nicht selbst entwickeln können, aber ein wenig Grunderfahrung – etwa in der Einrichtung von WordPress & Blogs – ist sehr hilfreich. Andererseits lässt sich WooCommerce im Vergleich zu anderen Systemen sehr einfach bedienen und auch installieren. Und du kannst es kostenlos ausprobieren.
Vielleicht schaust du dir einige der hier verlinkten Tutorials an: https://marketpress.de/2014/woocommerce-installieren-in-fuenf-minuten-zum-onlineshop-auf-wordpress-basis/. Dann lässt sich die Komplexität einschätzen. Zusammen mit einem guten WordPress-Einsteigerbuch oder der DVD https://marketpress.de/2014/wordpress-videotraining/ (Disclaimer: in Zusammenarbeit mit uns entstanden) kann man bereits sehr viel erreichen.
Sehr geehrte Damen und Herren,
ich habe folgendes Problem:
Wenn ich auf meiner Produktkategorien-Seite
http://mobilelounge24.de/?product_cat=httpmobilelounge24-depage_id22
mit dem Pfeil unten, auf die 2. Seite gehen möchte, ändert sich zwar die URL
http://mobilelounge24.de/?product_cat=httpmobilelounge24-depage_id22#038;paged=2
jedoch bleibt die Seite gleich.
Was kann ich tun, dass dies reibungslos funktioniert, denn ich habe insgesamt 9 Produkte eingefügt. “1–5 von 9 Ergebnissen angezeigt”, steht oben dran.
Ich bedanke mich im Voraus für Eure Mühen.
Mit freundlichen Grüßen
Hier scheint die Permalink-Einstellung nicht zu stimmen, oder die HTML-Codierung funktioniert nicht. Vielleicht hilft dies hier weiter: https://wordpress.org/support/topic/why-does-page_id23-up-in-the-address-bar-or-my-sub-pages
Es sieht also eher nach einem generellen Problem in den Einstellungen von WordPress aus, weniger von WooCommerce. Möglicherweise gibt es im wpde-Forum Rat: http://forum.wpde.org/onlineshop-mit-wordpress/
Es kann auch sein, dass die Custom Query nicht richtig greift, siehe http://wordpress.stackexchange.com/a/120408/73
Hallo,
ich möchte dass der Shop in den Tabulaturoen nicht nach den Kategorien Default/Popularity/NewnessPrice/ Low to HighPrice/ High to Low die Produkte sortiert sondern die Produkte Kategorien übernimt in den Tabs zum sortieren.
Vielen lieben Dank für Ihre Bemühungen.
Mit freundlichen Grüssen
Greg
@Greg: Ich habe lediglich zwei (kostenpflichtige) Plugins gefunden, die ähnlich in diesen Prozess eingreifen: “Sorting WooCommerce Pro” und “WooCommerce Infinite Products Sorting”. Ich weiß jedoch nicht, ob sich damit die Sortierung wie gewünscht umsetzen lässt, bitte ggf. bei den Herstellern nachfragen.
Vielen lieben Dank für Deine Antwort. Dann werde ich diese mal anschreiben… Wo mache ich eigentlich wirklich so Support-Anfragen. Bin nämlich hier quer-eingestiegen 😉
Vielen Dank
Greg
@Greg: In diesem Fall direkt bei den Anbietern der Plugins. Diese werden über http://themeforest.net/ verkauft. Dort gibt es ebenfalls die Möglichkeit, vor dem Kauf Fragen zu stellen.
Hallo,
wenn ich die Produktbewertung im Woocommerce aktiviere und entsprechende Bewertungen erhalte, habe ich einen Anzeigefehler in der Bewertung. Er zeigt dann bspw. anstatt 5 Sterne über den Sternen 5 “S-Zeichen” an…
Kann mir einer sagen wie ich den Fehler behebe?
@Chris: Am besten einmal mit dem Theme-Hersteller abklären, ob der Fehler von dort kommt? Alternativ nacheinander die Plugins (außer WooCommerce) deaktivieren, ob diese die falsche Darstellung auslösen.
Hi,
die Erklärungen hier sind wirklich sehr gut und hilfreich. Vielen Dank dafür.
Leider werden meine Kunden jedoch nach der Zahlungsabwicklung via PayPal nicht zum Downloadlink zurückgeschickt. Das heißt, die Ware läßt sich dann gar nicht herunterladen.
Woran kann das liegen?
Vielen Dank,
Stefan
@Stefan: Ist denn die Option „Zugriff auf herunterladbare Produkte nach der Zahlung gewähren“ aktiviert (→ WooCommerce → Einstellungen → Produkte → Downloadbare Produkte)? Warum PayPal nicht zurückleitet kann wohl leider nur der dortige Support beantworten. Oder erfolgt eine Rückleitung, aber nicht an die richtige Stelle?
Gegebenenfalls auch einmal unter Standardbedingungen testen (alle Plugins außer WooCommerce deaktivieren, Standard-Theme) und dabei das Debugging aktivieren. Manchmal ergibt sich hierdurch ein Hinweis, an welcher Stelle es hakt.
Siehe zudem auch: https://marketpress.de/2014/anleitung-paypal-woocommerce/
[…] Marketpress: WooCommerce einrichten (mehrteilige Artikelserie) […]
Hallo,
zuerst: Danke für die ausführliche Beschreibung. Ich möchte gern, bzw. beabsichtige, das Plugin für einen Ticketverkauf verwenden. Dabei soll ein Verkauf nur an Vereinsmitglieder möglich sein.
Frage: wenn sich jetzt jemand anmeldet, kann ich diese Anmeldung erst einmal bestätigen? Ich möchte nicht, dass sich fremde “Mitglieder” anmelden. Sozusagen den Account erst einmal verifizieren durch den Admin und erst danach ein Kauf getätigt werden kann. Bzw. was würde sich sonst anbieten.
@Mike: Im Standard ist dies so leider nicht möglich. Es bliebe nur, die Anmeldung unter → Einstellungen → Benutzerkonten ganz auszublenden. Allerdings könnten ja dann auch so “öffentliche” Kunden als Gast kaufen. Dann bleibt wohl nur, den ganzen Shop hinter einem Login zu verbergen?
Vielleicht haben andere Leser noch eine Idee, oder du versuchst es hier: http://forum.wpde.org/onlineshop-mit-wordpress/
Hallo zusammen,
danke für den tollen und hilfreichen Artikel!:).
Ich hätte hier noch eine Frage.
Ich habe die deutsche Sprachdatei von WP installiert, teilweise wird mir auch vieles in deutsch übersetzt. Woocommerce ist leider komplett auf englisch :-/.
Unter der Überschrift (im Beitrag) “Einstellungen im Tab Allgemein” sehe ich die Tabs auf deutsch. Kann mir jemand sagen wie ich das ändern kann?
Danke und VG
@rehman: Hilft dir das hier weiter?: http://forum.wpde.org/onlineshop-mit-wordpress/142146-woocommerce-excelling-ecommerce-deutsch-installieren.html#post613780
@Herr Firnkes:
Sie haben mir den Tag gerettet!!!:). Vielen Dank für die Antwort bzw. den schnellen Support.
Beste Grüße aus Frankfurt.
Hallo, ich setzte WordPress 4.2.2, WooCommerce 2.3.8 und habe mir heute
woocommerce-german-market bei Ihnen gekauft.
Eigentlich funktioniert meine lokale Installation, nur bei WooCommerce werden im Admin-Bereich zum großen Teil englische Begriffe nicht übersetzt – z.B. Einstellungen usw.
Ich habe mir die deutschen Sprachdateien heruntergeladen und wie beschrieben installiert. Ich denke, dass ich alles richtig gemacht habe, da teilweise die Übersetzung funktioniert.
Können Sie mir weiterhelfen? Besten Dank.
@poltmanns: Siehe den vorletzten Kommentar an @rehman, dort ist die Frage beantwortet
Guten Abend,
wir sind gerade dabei mit Woocommerce einen Online Shop einzurichten.
Als Versanddienstleister haben wir DHL.
Gibt es die Möglichkeit das WooCommerce die Versandlabels selbstständig erstellt?
Wer kann mir hier behilflich sein.
Danke
@Daniel Bronnhuber: Wenn man googelt, findet man gleich mehrere Plugins:
http://www.woothemes.com/product-category/woocommerce-extensions/shipping-methods/
https://wordpress.org/plugins/aftership-woocommerce-tracking/
http://codecanyon.net/item/woocommerce-dhl-shipping/10890019
http://shop.wanderlust-webdesign.com/shop/print-usps-fedex-ups-shipping-labels-via-woocommerce/
Ich weiß jedoch nicht, ob diese für den deutschsprachigen Markt geeignet sind.
Ansonsten bleiben wohl nur Schnittstellen zu anderen Versandtools, siehe http://www.oscware.de/Produkte/Kauf-von-Einzelmodulen/DHL-Intraship-Connector/Adressexport-WooCommerce-%3E%3E%3E-DHL-Intraship-1736.html
@Michael Firnkes
Hallo, erst mal vielen Dank für die Antwort.
Haben Sie mit der oscware schon Erfahrungen?
Kommuniziert diese auch mit dem Geschäftskundenportal? Denn laut DHL wird Intraship ende diesen Jahres abgeschaltet?
Druckt dieses Plugin auch die Etiketten automatisch?
Vielen Dank für Ihre Hilfe.
Grüße
Daniel
@Daniel Bronnhuber: Leider nein. Es diente mehr als Beispiel, vielleicht gibt es ähnliche Schnittstellen? Ansonsten hat möglicherweise hier jemanden einen Tipp zur Anbindung von DHL: http://forum.wpde.org/onlineshop-mit-wordpress/
Hallo Herr Firnkes,
gibt es eine Möglichkeit, mit WooCommerce eine Lagerverwaltung / Warenwirtschaft zu betreiben? Oder muss dazu in WordPress ein entsprechendes Plugin eingerichtet werden?
Ich möchte nämlich mein Offline-Geschäft (Verkaufsladen) mit einem zukünftigen Online-Shop koppeln so dass ich administrativ entlastet werden könnte. Ist Ihnen eine entsprechende Möglichkeit bekannt?
Besten Dank für Infos …
@Patrick: Hierfür gibt es noch nicht wirklich eine Lösung. In der Regel werden bereits vorhandene Warenwirtschafts-Systeme angebunden. Einige Anbieter haben entsprechende Schnittstellen. Vielleicht kann jemand im Forum mit einer geeigneten Kombination bzw. mit einem Erfahrungsbericht aushelfen? http://forum.wpde.org/onlineshop-mit-wordpress/
WooThemes hatte das Thema m.E. immer wieder einmal auf der Agenda, vielleicht gibt es mit der Übernahme durch Automattic einen neuen Anlauf..
Hallo, wo kann man unter den Einstellungen im Shop die Anmeldung als Gast wieder zulassen? Ich finde die Einstellung nicht mehr. Bisher haben wir nur Kunden mit Anmeldung im Shop zugelassen. Danke
Hi Michael,
was meinst du mit “Anmeldung als Gast wieder zulassen”?
Möchtest du das der Kunde als Gast deine Produkte kaufen kann?
Wenn ja:
Woocommerce > Einstellungen > Kasse > Checkbox “KASSE” anklicken > “Bezahlvorgang (Kasse) für nicht angemeldete Nutzer (Gäste) freigeben Ermöglicht es den Kunden eine Bestellung aufzugeben, ohne ein Konto angelegt zu haben.”
VG
/rehman
Hallo Herr Firnkes,
habe eine Frage zu Artikelnummern.
Und zwar, wie bekomme ich es hin, dass Unter-Artikelnummer vergeben werden?
Sprich den Ober-Artikeln habe ich jeweils eine Artikelnummer gegeben. Nun brauchen die Unter-Artikel auch noch welche. Wie bekomme ich das hin? 🙂
Dankeschön mal für die Antwort.
@Norbert: Was meinen Sie mit Unter-Artikeln? Sind damit die Varianten variabler Produkte gemeint, also etwa verschiedene Farben oder Größen eines Produkts? Oder benötigen Sie eine bestimmte zu vergebende Logik für all Ihre Produktnummern (wenn ja, wie sieht diese aus)?
Nun gibt es unsere Tutorial-Serie zu WooCommerce auch als E-Book: https://marketpress.de/shop/e-books/e-book-woocommerce-verstaendlich/
Hallo! Auch ich kann mich hier nur anschließen und die Anleitung loben.
Doch wie das immer so ist: Genau das, was ich gesucht habe – das fehlt, nämlich der Punkt “Kundenkonto”. Genau da habe ich ein Problem. In meinen woocommerce-Einstellungen unter “Kundenkonten” im Abschnitt “Mein Konto – Endpunkte” unter “Adresse bearbeiten” steht nicht – so wie sich das gehört “edit-address”, sondern mein Vor- und Zuname und der ist gelb hinterlegt.
Und lässt sich weder löschen noch überschreiben. Auch im Punkt “API-Benutzername” bei der paypal-Zahlung findet sich exakt der gleiche Eintrag und lässt sich auch nicht mit dem tatsächlichen paypal-Benutzernamen überschreiben. Erst habe ich geglaubt, diese Felder würden sich ihre Info aus meinem Profil holen. Dann habe ich aber a) einen neuen Administrator mit abweichendem Namen installiert. Aber auch als dieser bleibt mein Name in den beiden Feldern. Dann habe ich meine Namen in meinem Admin-Profil geändert, was aber auch nicht zum Erfolg führt. Wie kriege ich das hin, dass diese beiden Felder tun, was sie sollen. Oder tun sie was sie sollen – und ich habe woanders einen Fehler gemacht? Vielen Dank schon an dieser Stelle und Gruß! Wolfgang
Guten Tag,
ich habe gerade mittels Woocommerce meine ersten Shop erstellt und hätte dazu noch ein paar fragen:
Da meine Firma nur an groß Kunden Verkauft, hätte ich gerne eine Händler Login damit normale Kunden nicht die Verkaufs Preise sehen.
) Entweder jeder sieht Artikel und nur eingeloggte Kunden die Preise.
) Oder der Shop ist erst nach Login Sichtbar.
gibt es dafür ein passendes Plug in ?
DANKE SW
Hallo,
bei mir läuft der Text in der Warenkorbvorschau außerhalb.. wo kann ich es bitte ändern? Es ist dringend. Vielen Dank für eine schnelle Antwort! VG Celin
Hallo!
Bin gerade dabei meine ersten Versuche mit WooCommercer zu machen, hab jedoch gleich mal ein Problem, welches mich zum verzweifeln bringt.
Verwende thrive themes, die eigentlich gut mit WooCommercer arbeiten sollten.
Jedes mal, wenn ich ein Produkt erstelle, passt die darstellung in der Produkt übersichts Seite. Klickt man dann jedoch auf das Produkt, sieht die seite aus wie ein Blog eintrag. Das Produktbild ist ganz groß oben, es steht kein Preis da und keine “Kaufen” Button! :/
Hast du eine idee, wie ich das Problem lösen kann?
Vielen Dank!
Liebe Grüße,
Ingrid
@Ingrid: Thrive Themes ist doch ein bezahltes Premium-Theme? Dann solltest du dich an den Support dort wenden. Sie sind in diesem Fall schneller mit der Antwort und helfen dir sicherlich weiter.
Wenn du dort nicht weiter kommst, nutze gerne unser Forum http://wooexperten.de/community/
Kann man im WOO Commerce bei de Produkten mehrere gleichzeitig ein Produktfoto einfügen, wenn das Foto gleich bei allen ausgewählten Produkten sein soll??
Besten Dank
Alex
Wir können in den Kommentaren nicht auf jedes Problem eingehen und bitten darum, sich mit einem Problem an das Community-Forum der WooExperten zu wenden.
http://wooexperten.de
Vielen Dank für das Verständnis.
[…] Installation – WooCommerce / Anleitung Online WooCommerce […]
Lieber Beantworter,
ich habe das gleiche Problem wie wie Stefan vom 1. Dezember 2015
Mein Shop mit Produkten und Preise soll für nicht angemeldete Kunden unsichtbar sein. Das Kundenlogin habe ich auf der Seite Konto aktiviert. Erstellung von Kundenkonten auf der Seite „Mein Konto“ aktivieren habe ich deaktiviert
Auf der Startseite weise ich darauf hin. Den Zugang können sie nur mit meiner Genehmigung bekommen.
Seit ein paar Wochen bestellen bei mir Kunden ohne Kenn- und Passwort und auch die Preise sind bei der Googlesuche sichtbar.
Da meine Zulieferfirma das ausdrücklich verboten hat, werde ich bestimmt Schwierigkeiten bekommen.
Was mache ich falsch oder ist das bei WooCommerce nicht möglich, dass die Preise bei der Produktsuche sichtbar werden bzw. Kunden sich neuerdings ohne Kenn- und Passwort einkaufen???
Danke SK
Hallo Sabine,
schau dir mal bitte das Plugin an https://woocommerce.com/products/catalog-visibility-options/ das sollte genau das machen.
Beste Grüsse
Olaf
Hallo Olaf,
Danke für die rasche Antwort. Frage – ist dieses Plugin kostenpflichtig? Es gibt 3 Preise – welches ist das Richtige?
Gruß Sabine
Ja, das ist kostenpflichtig, es gibt Lizenzen für 1, 5 und 25 Sites auf denen es verwendet werden darf.
Hallo zusammen,
ich betreibe einen affiliate Shop mit woocommerce und woozone. Mein Problem ist, dass ich die Produkte von Amazon zwar importieren kann, aber die Produktbilder einfach nicht angezeigt werden. Sie sind im Backend zu sehen, wenn man jedoch auf das Produkt klickt, erscheint zwar der Text, Preis etc. aber nicht das einzelne Bild. Kann mir hier jmd. weiterhelfen?
Besten Dank!
Maria
Hallo Maria,
Sind die Bilder in der Mediathek? Wenn nicht, dann müssen Sie dort alle hochladen. Dies ist bei den meisten Shopsystemen der Fall.
Gruß Sabine
Muss ich unter allgemein eig “jeder darf sich registrieren” anklicken? Weiß das wer? SOnst können sich ja keine Kunden registrieren,oder?
Die Anleitung wurde komplett auf die neuste Version von WooCommerce aktualisiert.
Hallo,
ich habe mal eine Frage zum Thema Kundenkonto erstellen verhindern bei Spamadressen. Gibt es eigentlich eine Möglichkeit die Erstellung von Kundenkonten zu verhindern anhand von Emailadressen z.B. (Einmaladressen …)
Liebe Grüße Frank
Hallo @Frank,
so ad hoc fällt mir keine Möglichkeit ein. Aber frage mal bei den http://wooexperten.de/, vielleicht hat da jemand einen Tipp.
Herzliche Grüße
Tino
Hallo
Ich habe eine Frage (Problem) zu dem Vermerk “Im Lieferrückstand” in den Bestellungen.
Kann mir jemand sagen wie ich den Vermerk ändern oder löschen kann?
Es geht hierbei um folgendes: wenn ein Kunde bestellt und ein Artikel nicht vorrätig ist, wird das in der Rechnung
als im Lieferrückstand Vermerkt. Das ist soweit auch in Ordnung und erwünscht, wenn ich nun aber die wahre erhalte,
sie in der Lagerverwaltung anpasse und anschließend die Rechnung neu Ausdrucke bleibt der Vermerk im Lieferrückstand bestehen.
Mein Problem dabei ich sende nun dem Kunden ein Paket mit der Vollständigen Bestellung, aber auf der Rechnung werden
gewisse Artikel als im Lieferrückstand deklariert.
Kann mir hier jemand. weiterhelfen?
Besten Dank!
Michel
@Michel: Mit welchem Tool erstellst du denn die Rechnungen?
@Michael Firnkes
Mit WooCommerce PDF Invoices & Packing Slips.
Aber der Vermerk wird ja schon in Woocommerce – Bestellung bearbeiten angezeigt.
@Michel: Mit unserem Plugin German Market kann man die PDFs neu generieren, und dann werden auch die Inhalte neu gezogen, dort sollte das funktionieren. In wie weit das “PDF Invoices & Packing Slips” macht, weiß ich leider nicht. Aber vielleicht hat hier jemand einen Rat für dich: https://www.facebook.com/groups/woocommerce.gruppe/
@Michael Firnkes
Bei Änderungen von Stückzahl oder ganzen Artikeln wird es im PDF auch neu generiert.
aber in diesem Fall wird es ja im woocommerce unter Rechnung bearbeiten nicht geändert und kann
folglich auch im PDF nicht übernommen werden.
oder mach ich da einen Denkfehler?
PS. muss noch schnell weg melde mich Später noch mal
Hallo zusammen,
Hiiiiiiiilfe – ich habe folgendes Problem:
Wenn ich auf Produkt Eigenschaften gehe um eine Eigenschaft auszuwählen, sehe ich zwar anschließend im Hintergrund die Auswahlmöglichkeiten, komme aber nicht dazu irgendwas auszuwählen, da sich woocommerce oder das Thema “aufhängt”. ich sehe also nur diesen liebenswerten sich immer drehenden Kreis wie früher die Sanduhr.
habe schon verschiedene Plugins deaktiviert, da ich dachte, das sich irgendwas nicht miteinander verträgt … habe aber nix gefunden.
Auch woocommerce an sich habe ich deaktiviert.
Habe das Impreza Theme, woocommerce, german market und verschiedene weitere Plugins installiert.
Hat irgendwer Rat ????
So komme ich leider nicht weiter 🙁 🙁 🙁
Danke.
gruß
Joe
Hallo @Joe,
das sieht nach einen WooCommerce Problem aus. Wende dich da mal an die Kollegen von WooCommerce https://wordpress.org/support/plugin/woocommerce. Die können dir da weiterhelfen.
Herzliche Grüße
Tino
Hallo Joe,
ich habe genau das gleiche Problem, welches du beschrieben hast.
Benutzer auch die Kombination aus Impreza und WooCommerce.
Es würde mich freuen, wenn du die Antwort vom Forum publizieren würdest.
Gruss Jürgen
Guten Tag Joe,
als Workaround habe ich die anderen Plugins deaktiviert und konnte dann die Var. Produkte erfassen. Anschliessend habe ich wieder alle Plugins aktiviert.
Welches genau verantwortlich ist, muss ich noch genaue prüfen; wenn ich mehr Zeit habe.
Gruss Jürgen
Hallo zusammen,
ist es möglich für bestimmte Kundenkonten standardmäßig einen bestimmten Rabatt oder Versandkostenfrei zu hinterlegen? Wenn sich der Nutzer mit seinem Konto einloggt und darüber bestellt soll automatisch sein Rabatt oder z.B. kostenloser Versand hinterlegt sein, ohne das er nochmals einen Gutschein-Code anlegen muss.
@Florian: Es gibt die Möglichkeit, mit Role Based Prices für WooCommerce rollenbasiert Preise zu setzen. D.h. du ordnest solche Kundenkonten einer Rolle zu, und vergibst dann entsprechende Rabatte. Kostenloser Versand lässt sich damit noch nicht realisieren, das ist aber für eine der nächsten Versionen geplant. Siehe https://marketpress.de/shop/plugins/role-based-prices-woocommerce/
Ok, dann versuche ich das gleich mal! Vielen Dank für die schnelle Antwort!
Ich habe 3 Dinge die mich beschäftigen.
1. Wie bekomme ich den Menü Button oben rechts aus der Desktopansicht ausgeblendet. Ist mit Sliding Widget erstellt. Bitte CSS Code zusenden, wenn möglich.
2. Mein Woocommercemenü hat auch Unterkategorie. Leider komme ich beim darauf klicken nur zur Hauptkategorie, wenn ich dann wieder zum Menü gehe, sehe ich die Unterkategorien. Ich hätte es gern so eingestellt, dass nach dem 1. Klick auf die Hauptkategorien, sich die Unterkategorien öffnen. geht das mit CSS Befehl? Oder mit speziellem Plugin?
3. Auf dem Mobiltelefon hätte ich gern 2 Produkte nebeneinander. Wie bekomme ich das eingestellt?
Vielen Dank
Ist es auch möglich, dass ich die Kategorie “Downloads” im Bereich “Mein Konto” (Mitgliederbereich) entferne?
LG
@Simon: Hier zwei mögliche Lösungen
https://www.emoose.de/woocommerce-downloads-von-seite-mein-konto-entfernen/
https://wordpress.org/support/topic/remove-downloads-link-from-navigation/
Helfen dir diese weiter?
Hallo, ich habe da mal ne Frage: Und zwar möchte ich folgendes in meinen Shop machen:
Meine Artikel SKU baut sich wie folgt zusammen: TBL-1.6-10-5 = SKU+Materialstärke+Länge+Kugelgröße
Wie bekomme ich es hin das in meinen Auswahlfeldern noch mm als Einheit hinbekomme ? Da sich meine SKU aus den Varianten bildet kann ich ja mm nicht rein schreiben ;(… habe z.b. bei Materialstärke stehen 1.2, 2.0, 2.5 … möchte aber in der Auswahl für den Kunden 1.2 mm 2.5 mm usw haben….
Vielen Danke für eine Antwort
@Markus: Ich verstehe nicht, welche Auswahlfelder du meinst, bzw. wo genau etwas hinzukommen soll? Im Backend oder im Frontend, und an welcher Stelle?
Guten Morgen,
https://www.tannhaeuser.de/piercing/piercing-ringe/chirurgenstahl-316l/klemmkugelring-mbc.html
das ist unser alter Magento Shop. Wenn du dir jetzt eine Option aussuchst steht dort (mm) hinter… das setzt Magento selber. Und so möchte ich das auch bei Woocomerce haben 🙂
@Markus: Die Namen der Attribute bzw. Ausprägungen kannst du in WooCommerce frei wählen. Siehe unsere Anleitung https://marketpress.de/2014/woocommerce-variable-produkte/, mit den dort erklärten Varianten sollte es umsetzbar sein?
https://www.tannhaeuser.de/piercing/piercing-ringe/chirurgenstahl-316l/klemmkugelring-mbc.html
Ja, aber dann muss ich ja mm mit in die Eigenschaften aufnehmen.
So bildet sich der Artikel Code von alleine.
MBC-0.6-4.0-2.5
in woocomerce sieht das dann so aus.
MBC-0.6 mm-4.0mm-2.5mm
Also wie auf der Beispielseite z.B.
angelegt im backend Magento
Materialkunde: 0.6
Ausgabe Magento: 0.6 mm
da ich den werten eine Maßeinheite zuweisen kann.
Das ist meines Erachtens im Standard so nicht möglich. Frage aber noch einmal in der Gruppe https://www.facebook.com/groups/woocommerce.gruppe/ , vielleicht hat dort jemand einen Tipp für eine passende Erweiterung.
Der Beitrag wurde komplett aktualisiert und um den neuen Design Customizer von WooCommerce ergänzt.
Hallo Michael,
finde Ihre Beiträge sehr gut beschrieben und informativ.
Nun hab ich selber auch ein Problem:
Normalerweise sollte ja der Kunde beim Formular “Rechnungsdetails” neben seinen erforderlichen Daten auch seine Mail-Adresse angeben.
Hier wird aber immer meine Mail-Adresse angezeigt – ich habe schon alles versucht, was es an Einstellungen gibt und bin verzweifelt.
Wie bekomme ich das Feld frei, damit der Kunde seine eintragen kann?
Können Sie mir bitte helfen?
Besten Dank im Voraus und viele Grüße
Seniera
Hallo!
Ich habe das Problem, dass ich auf meiner Seite verschiedene Produktkategorien im Navigationsmenü habe. Wenn ich allerdings ein neues Produkt erstelle, wird dies immer nur auf der ersten Seite angezeigt und ich weiß nicht, wie ich dieses Produkt einer anderen “Produktseite” zuordnen kann. Ich hoffe das war soweit verständlich.
Mit besten Grüßen
Simon
Der Beitrag wurde komplett auf WooCommerce Version 3.5.4 aktualisiert.
Hallo.
Bei mir wird noch das Banner angezeigt, “DemoShop für Testzwecke”…. und ich finde keinen Haken um das zu deaktivieren 🙂
Ich hoffe ihr könnt mir relativ schnell helfen!
LG iVo
@Ivo: Du findest die Einstellungen unter -> Design -> Customizer -> WooCommerce
Hallo ist es eigentlich möglich einen Woocommerce Shop auch Offline zum Beispiel auf einer Messe zu nutzen?
Ich würde nämlich gerne auf Messen gehen, aber dort ist das Netz nicht immer sehr gut.
Also hatte ich vor meinen Onlineshop im Prinzip offline zu nutzen und das es dann online übertragen wird sobald das Tablet wieder mit dem Internet verbunden ist.
Oder gibt es allgemein eine andere Art den Shop offline nutzen zu können?
Hallo Herr Firnkes,
Erstmal vielen Dank! Sehr interessante und hilfreiche Beiträge!
Eine Frage hätte ich jedoch noch. Wie ist es möglich eine Anzahl virtueller, einmal nutzbarer Codes die das gleiche “Produkt” verkörpern zu verkaufen? Wäre es möglich Beispielsweise eine CSV Datei mit 100 Codes für ein Produkt zu hinterlegen? Ist so etwas überhaupt möglich?
Ich wäre über Ihre Hilfe sehr dankbar!
Hallo Marston, der Verkauf von Codes ist nur mit einer zusätzlichen Erweiterung möglich. Eventuell könnte das Plugin Smart Coupons von WooCommerce für dich interessant sein.
Hallo,
wir sind ein eingetragner Naturschutzverein und wollen auf unserer Webseite einen kleinen Shop einfügen. Bei Woocommerce habe ich nun das Problem, dass ich keine Kleidergrößen, also S, L, XL und XXL, eingeben kann. Da wir aber nur T-Shirts, Cups und Buttons bislang im Angebot haben, müsste das ja angegeben werden. Ich kann aber im Bereich Gewichtseinheit und Maßeinheit nur kg,g, oz etc anklicken. Und wie kann ich ein Auswahlfeld erstellen für die einzelnen Kleidergrößen für die T-Shirts? Bin da etwas überfordert leider..
Wäre lieb, wenn Ihr mir da weiterhelfen könntet. LG, Volker
Hallo Volker, für unterschiedliche Kleidergrößen kannst du in WooCommerce variable Produkte nutzen. In einem Blogbeitrag zeigen wir die Vorgehensweise. Zusätzlich habe ich dir ein Video-Tutorial hochgeladen
Danke Harald für die schnelle Antwort! Ich werde das ausprobieren. Vielleicht verstehe ich das ja! 🙂 Noch eine Frage: Da wir ja nicht viele Produkte verkaufen werden, ist die Anwendung Eures Plgins auch ohne Anbindung an die Buchhaltung möglich, oder funktioniert das sonst nicht? Wahrscheinlich gibt es auchThemes, mit denen das Plugin nicht funktioniert, oder? LG,Volker
Hallo Volker, du kannst German Market auch ohne Anbindung an eine Buchhaltung nutzen und auch die Rechnungserstellung ist nur optional. Das Plugin funktioniert mit allen bekannten Themes. Allerdings ist es bei der Vielzahl von Themes natürlich nicht möglich, alle Themes zu testen. Bei Problemen kannst du dich aber gerne an den Support wenden.
Guten Abend,
ich bin ganz neu bei WooCommerce (und auch WordPress) und versuche mich zurechtzufinden.
Im Moment möchte ich folgendes machen: Mein Hauptmenu soll neben “Start” -statt “Shop”- drei Oberbegriffe (“Kategorien”?) haben nach dem Muster: Stühle | Regale | Taschen.
Nach click auf den jeweiligen Begriff sollen dann zb 5 Produkte (Bilder + Text) der Kategorie angezeigt werden. Nach click auf eines der Bilder soll dann das gewünschte Produkt mit Beschreibung, Preis, CTA usw erscheinen.
Wo kann die Seiten, Bilder usw miteinander verlinken ?
Ich habe heute alles neu installiert: WP 5.3.1, WooCommerce, Atomion + GermanMarket.
Vielen Dank im voraus
Michael
Hallo Michael, bei WooCommerce gibt es häufig unterschiedliche Lösungswege. Du könntest z.B. die Oberbegriffe im Menü direkt mit einer Kategorie verknüpfen oder eine Seite erstellen, dort eine Kategorie anzeigen lassen und diese Seite mit dem Menü verknüpfen. Mit dem Gutenberg-Editor und WooCommerce Blocks kannst du sehr einfach Kategorien in eine Seite einbauen.
Als Einsteiger könnte unsere Blogreihe “WooCommerce einrichten” und unser 40 Minuten Video-Tutorial “WooCommerce Shop für Einsteiger” interessant sein. Viele Grüße Harald
Danke euch! Hat gut geklappt und auch der E-Mail Support konnte uns wegen Problemen mit Rechnungsanhängen für unseren Onlineshop für Naturkosmetik weiterhelfen! Super 🙂
@Hannah: Wir freuen uns sehr, dass du mit unserem Service zufrieden bist und wünschen dir viel Erfolg mit deinem Onlineshop!
Hallo,
ich würde gerne die Produktbilder, bis ich sie jeweils alle erzeugt habe, fürs erste, deaktivieren. Gibt es dazu irgendeine Möglichkeit?
Hoffe auf eine baldige Antwort!
MfG, Alex Pop
Hallo Alex, über CSS lässt sich das Produktbild ausblenden. Die folgende Anleitung erklärt die Vorgehensweise: https://wphowto.net/remove-image-from-woocommerce-product-page-1678 Viele Grüße Harald
Hallo liebe WooCommerce-Experten,
ich habe einen Online-Shop aufgesetzt und bin soweit ganz happy damit. Was allerdings nicht funktioniert, sind die Produktbewertungen. Ich habe diese gemäß der Anleitung oben aktiviert, auch auf den Produktseiten sind sie unter “erweitert” als “zulassen” eingestellt.
In der Anleitung heißt es: “Bewertungen können nur von „Verifizierter Besitzer“ hinterlassen werden sagt aus: Ausschließlich angemeldete Nutzer können eine Bewertung abgeben. Dazu müssen sie mit dem Account eingeloggt sein, über den auch tatsächlich ein Kauf stattgefunden hat.”
Das hatte ich aktiviert und Produkte testweise gekauft. Allerdings (in eingeloggtem Zustand) kommt unter Bewertungen nur der Hinweis “Es gibt noch keine Bewertungen. Nur angemeldete Kunden, die dieses Produkt gekauft haben, dürfen eine Bewertung abgeben.”
Was mache ich falsch??? Wenn ich den Haken bei “…nur von verfifiziertem Besitzer..” wegnehme, erscheinen die Sternchen und ein Eingabefeld. Das würde also funktionieren.
Die Lösung, dass nur echte Kunden das Produkt bewerten können, wäre mir allerdings deutlich lieber.
Hat jemand von euch eine Idee, woran die Fehlfunktion liegen könnte?
Ganz herzlichen Dank im Voraus und viele Grüße
Katja
Hallo Katja,
vielen Dank für deine Nachricht.
Eventuell wurde der Bestellstatus nach dem Kauf noch nicht auf “Abgeschlossen” gestellt (WooCommerce/Bestellungen/Status). Dann kann der Kunde als “Verifizierter Besitzer” noch keine Bewertung abgeben.
Viele Grüße Harald
Herzlichen Dank für die schnelle und hilfreiche Antwort, Harald! Das hat das Problem tatsächlich gelöst!
Hallo Harald,
ich bin gerade mit der woocommerce-Einrichtung am Verzweifeln.
Ich dachte, dass ich Punkt für Punkt alles einigermaßen richtig eingestellt habe. Allerdings sind auf der shopseite jetzt zwei Download-Produkte, an die ich mich nicht erinnere, sie hineingestellt zu haben. Blöderweise gibt es in der linken wp-Leiste unter woocommerce auch keinen Punkt (mehr?) “Produkte”. Ich kann also weder zufügen noch löschen.
Außerdem würde ich gerne diesen blöden Text ändern “an dieser Stell kannst du Produkte in diesem shop durchsuchen”. Wie komme ich da dran? Wo ist der Quelltext? Da werde ich den Satz ja wahrscheinlich finden und ihm an die Gurgel gehen können.
Und, wo ich schonmal dabei bin: ich hätte die shop-Seite gerne pur, ohne Seitenleiste. Hab schon alles versucht. Krieg sie nicht weg.
Ich benutze ocean wp.
Würde mich sehr freuen, wenn du mir weiterhelfen könntest.
🙂
Hallo Anni, danke für deine Frage. Die Einrichtung von WooCommerce erfordert etwas Übung und nach einiger Zeit werden die Zusammenhänge klarer. Wichtig ist, am Anfang nicht zu verzweifeln, sondern einfach weiter zu Hallo Anni, die Einrichtung von WooCommerce erfordert etwas Übung und nach einiger Zeit werden die Zusammenhänge klarer. Wichtig ist, am Anfang nicht zu verzweifeln, sondern einfach weiter zu probieren. Leider kann ich deine Probleme von hier aus nicht lösen, aber wir haben auf YouTube eine WooCommerce Anleitung veröffentlicht, wie du als Anfänger und Einsteiger deinen eigenen Onlineshop mit WooCommerce erstellen kannst. Das Video geht über 50 Minuten und danach sollten die Einstellungen von WooCommerce klarer sein. Auf dem Videokanal gibt es noch viele weitere Videos, die die Funktionen von WooCommerce erklären.
https://youtu.be/VVh895hP8cM
Die Lösung des Sidebar-Problems sollte in der Dokumentation des Anbieters zu finden sein. Falls nicht, kannst du dort sicher beim Support nachfragen.
https://oceanwp.org/
Viele Grüße Harald
Hallo,
gibt es eine Möglichkeit, eines der Produkte immer an erster Stelle zu platzieren?
Ganz herzlichen Dank im Voraus.
Viele Grüße
Leni
Hallo Leni, im Customizer findest du im Reiter WooCommerce > Produktkatalog die Option für die Standard-Produktsortierung. Wenn du hier “Standardsortierung (benutzerdefinierte Reihenfolge)” auswählst, hast du die Möglichkeit, in WooCommerce selbst die Reihenfolge der Produkte festzulegen. Die Funktion zur Sortierung der Produkte findest du im Backend von WordPress im dem Reiter Produkte > Alle Produkte. Dort gibt es einen kleinen Reiter namens “Sortierung”. In diesem Bereich kannst du die Produkte einfach mit der Maus greifen und an die gewünschte Position ziehen. Das Produkt, das in der Tabelle ganz oben steht, wird in WooCommerce immer an erster Stelle angezeigt. Viele Grüße Harald
Hallo,
sehr schöne Beschreibung, welche mir bei der Einrichtung sehr half. Allerdings ist bei mir nun ein Fehler aufgetreten:
Wie oben beschrieben sollte man einstellen können, was auf der Hauptseite angezeigt wird.
Customizer von WordPress unter -> Design -> Customizer -> WooCommerce -> Produktkatalog -> Anzeige auf Shop-Seite
Dort habe ich “Kategorien anzeigen” eingestellt, aber es zeigt bei mir zudem 5 Produkte als Vorschau an. Diese kann ich nicht entfernen. Wisst ihr wie das geht? Könnt es euch gerne anschauen, der Shop ist live. Danke und Grüße
Hallo Bernd, vielen Dank für dein Feedback. Du hast eine sehr schöne Seite und ich bekomme richtig Fernweh, wenn ich deine Texte lese. Wegen des Problems mit WooCommerce ist das von außen leider nicht zu erkennen. Ich vermute aber, dass die Produkte auf der Shopseite von einem anderen Plugin angezeigt werden. Du könntest einmal versuchen, alle Plugins außer WooCommerce zu deaktivieren und dann prüfen, ob die Seite korrekt angezeigt wird. Beste Grüße Harald