Aktualisiert am 16.12.2020
Wie lässt sich der Bestellvorgang in WooCommerce anpassen? Und wie kannst du deinem Shop weitere Zahlungsarten hinzufügen? Das erfährst du im vierten Teil unserer Beitragsserie zum beliebten WordPress Plugin.
Die hier erläuterten Optionen findest du in deinem WordPress-Backend unter -> WooCommerce -> Einstellungen -> Zahlungen (früher: “Kasse”). Hier kannst du bestehende Zahlungsweisen anpassen oder um neue Systeme bzw. Schnittstellen erweitern.
Inhaltsverzeichnis
- Übersicht und Verwaltung der Zahlungsmethoden
- Einrichtung von Überweisung, Lastschrift, Kauf auf Rechnung, Nachnahme, Kreditkarte und PayPal
- Integration zusätzlicher Zahlungsanbieter
- Kauf auf Rechnung und Lastschrift
- Bestellvorgang gestalten
- Seiten für Warenkorb, Kasse und AGB festlegen
- Endpunkte für den Bezahlvorgang anpassen
- Weitere Beiträge zur Einrichtung von WooCommerce
- Sonstige Anleitungen rund um WooCommerce findest du hier
Info: Früher konnte man an dieser Stelle auch Gutscheine für WooCommerce aktivieren und verwalten. Diese Optionen befinden sich nun im Reiter “Allgemein”. Siehe den ersten Teil unserer Beitragsserie.
Übersicht und Verwaltung der Zahlungsmethoden
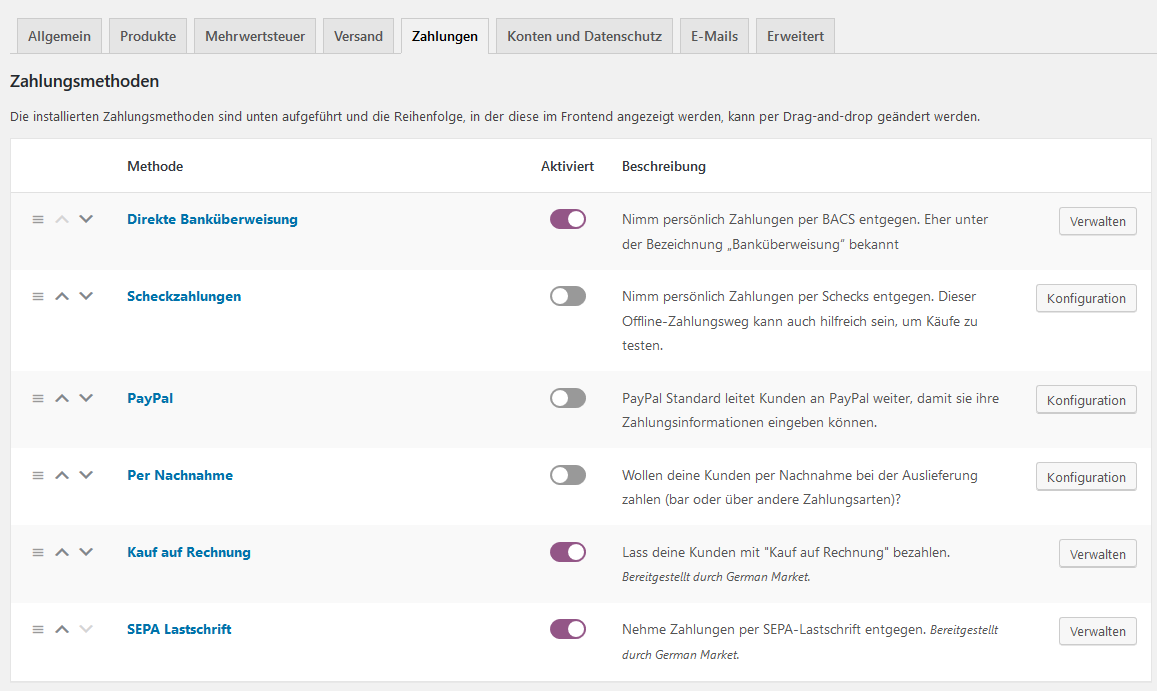
Auf der Startseite des Reiters Zahlungen sind sämtliche Bezahlmethoden und Schnittstellen zu entsprechenden Anbietern aufgelistet, egal ob diese bereits vorinstalliert waren oder nachträglich eingerichtet wurden:

Per Drag&Drop (mit Klick auf das Symbol vor dem Namen der Bezahlart) kannst du die Reihenfolge festlegen, in welcher die angebotenen Zahlweisen im Shop angezeigt werden. Vergiss danach – wie bei allen Änderungen der Kasse-Optionen – nicht das Bestätigen von Änderungen speichern ganz unten.
- Per Klick auf den Namen der Zahlungsart kannst du diese verwalten oder die jeweiligen Einstellungen ändern
- Nutze alternativ dazu die Buttons am Ender der Tabelle
- Schalte die Zahlungsmethoden über “Aktiviert” an oder aus
“Kauf auf Rechnung” und “SEPA Lastschrift” werden dabei von unserem Plugin German Market hinzugefügt, dazu später mehr.
Einrichtung von Überweisung, Lastschrift, Kauf auf Rechnung, Nachnahme, Kreditkarte und PayPalIm
Standard bringt WooCommerce folgende Methoden bzw. Systeme mit sich:
Direkte Banküberweisung
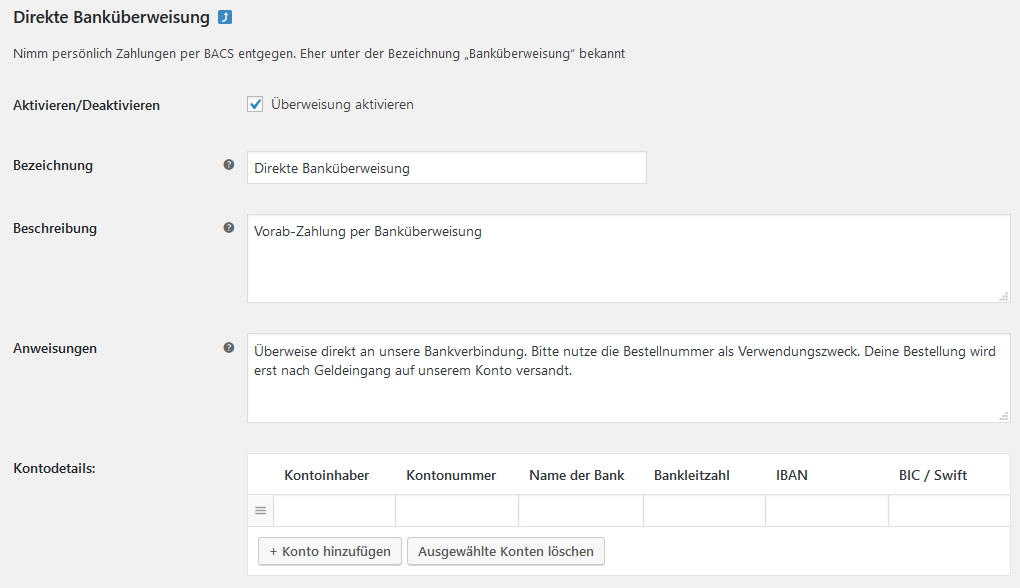
Klicke nach der Aktivierung auf den Button “Verwalten”, um die Bezahlung per Banküberweisung einzurichten.
Hinweis: Bei der Überweisung bezahlen deine Kunden im Voraus, üblicherweise bevor du die Ware verschickst. Erst wenn du auf deinem Geschäftskonto den Zahlungseingang siehst, bearbeitest du die Bestellung endgültig. Damit senkt sich dein Risiko erheblich. Allerdings sind gerade bei unbekannten Shops nur wenige Kunden bereit, in Vorleistung zu gehen.
Dabei hinterlegst du die Bezeichnung (in diesem Fall “Überweisung”) sowie die Infotexte Beschreibung und Anweisungen:

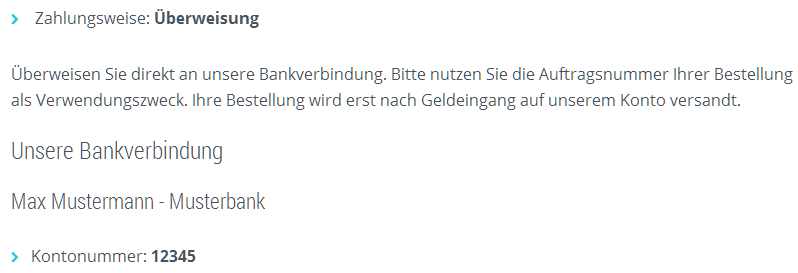
Ebenso eine oder mehrere Bankverbindungen (unter Kontodetails), die dem Käufer angezeigt werden. Anweisungstext und Bankverbindung sind dabei erst nach Kaufabschluss sichtbar, wie das nachfolgende Beispiel verdeutlicht:

Bestellungen via Überweisung werden im entsprechenden Bereich von WooCommerce mit dem Status “zurückgestellt” versehen, der die eingegangene aber noch nicht bezahlte Order signalisiert. Der Lagerbestand wird entsprechend reduziert, um die georderte Ware zu reservieren. Siehe unsere Anleitung zum Thema Bestellverwaltung.
Bezahlung per Scheck
Bei Scheckzahlungen müssen lediglich die Informationen hinterlegt werden, die der Käufer nach erfolgreichem Abschluss zu sehen bekommen soll. Auch der Bestellstatus wird von WooCommerce analog zur Bezahlart “Überweisung” gehandhabt. Schecks als Zahlungsmittel sind kaum mehr üblich, sie können jedoch bei Bestellungen aus dem Ausland eine Rolle spielen (Vorsicht vor Missbrauch bzw. Scheck-Betrug).
PayPal
Wie man PayPal in einen WooCommerce-Webshop integriert, und worauf hierbei zu achten ist, erläutern wir im dritten Teil unserer Serie.
Nachnahme
Im Unterschied zu den beiden vorangegangenen Varianten kannst du bei Nachnahme noch die zugehörige Service-Gebühr eintragen, die dem Kunden weiterberechnet werden soll. Diese wird dann in der Bestellübersicht angezeigt und zu den sonstigen Kosten addiert.
Wichtig: Zusatzgebühren für bestimmte Bezahlarten sind nicht mehr erlaubt, siehe dazu diesen Artikel des BMJV. Wir empfehlen dir, keine Service-Gebühr einzurichten.
Ebenso lässt sich unter dem Punkt Für Versandarten verfügbar machen bestimmen, ob Nachnahme als Zahlungsart nur für bestimmte Versandklassen angeboten werden soll, etwa nur bei Bestellungen aus dem Inland. Mehr zu Versandklassen und deren Möglichkeiten erfährst du in Teil 5 unserer Beitragsserie. Nutzer von German Market haben an dieser Stelle zuätzlich die Möglichkeit, das Fälligkeitsdatum für Lexoffice zu verlängern, wenn per Nachnahme bestellt wird.
Kreditkarte
Wenn du deine Kunden direkt per Kreditkarte bezahlen lassen möchtest, ohne den Umweg über PayPal zu gehen, dann sind hier einige alternative Anbieter aufgelistet.
Integration zusätzlicher Zahlungsanbieter
Mit SOFORT Überweisung ist ein weiterer Zahlungsanbieter am Start, der Onlineshop-Kunden eine direkte Bezahlung anbietet, inklusive einer Transaktionsbestätigung für den Shop-Inhaber. Somit soll der Kauf besonders schnell abgewickelt werden, ähnlich wie bei Kreditkarten- oder PayPal-Transaktionen.
Kauf auf Rechnung und Lastschrift
Kauf auf Rechnung ist nach wie vor eine beliebte Zahlungsart. Manche Kunden akzeptieren sogar nur diese, wenn sie den Shop nicht kennen oder auch wenn sie Stammkunden sind. Mit unserem Plugin German Market für WooCommerce kannst du steuern, welchen Kunden du die Zahlungsart exklusiv anbieten willst, und die zugehörigen Rechnungen automatisiert verschicken. Somit ist die Variante für dich deutlich bequemer, als der Standard-Bankeinzug. Wie du Kauf auf Rechnung einrichtest, das zeigt dir unsere Schritt-für Schritt-Anleitung.
Das gleiche gilt für die Einrichtung von SEPA Lastschrift bzw. Bankeinzug. Das Verfahren gehört in vielen Onlineshops zu den meistgenutzten Bezahlarten. Wenn du deinen Kunden das Lastschrift-Verfahren anbietest, lassen sich deine Umsätze unter Umständen deutlich erhöhen. Mit German Market ist dies ganz einfach möglich. Inklusive anpassbarem Lastschriftmandat, individueller Referenznummer, IBAN Masking, wählbarem Bestellstatus, XML-Export u.v.m. Wie du das Verfahren einrichtest, zeigt dir unsere Schritt für Schritt-Anleitung, sowie dieses Tutorial auf YouTube:
Bestellvorgang gestalten
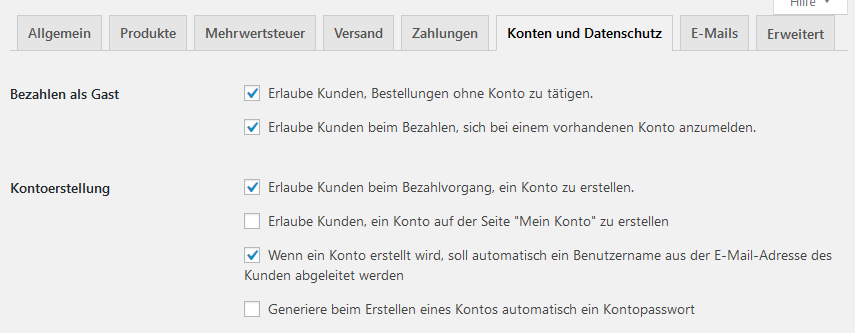
Zurück zu den WooCommerce-Optionen. Es gibt noch zahlreiche weitere Einstellungsmöglichkeiten für den Bestellvorgang. In älteren Versionen befanden sich diese ebenfalls auf dem Reiter “Zahlungen”, nun hat WooCommerce sie ausgelagert. Gehe zunächst zum Reiter “Konten und Datenschutz”. Dort findest du ganz oben die Bereiche “Bezahlen als Gast” sowie “Kontoerstellung”:

- Ist Erlaube Kunden, Bestellungen ohne Konto zu tätigen ausgewählt, so bedeutet dies, dass neue Kunden wärend des Bestellvorgangs kein Benutzerkonto anlegen müssen. Sie können dann auch als Gast einkaufen. Das erhöht die Chance für einen erfolgreichen Verkaufsabschluss, bietet jedoch gleichzeitig weniger Kontrolle über die eigenen Kunden bzw. über wiederkehrende “Datensätze”, was unter anderem für Dubletten sorgt.
- Mit Erlaube Kunden beim Bezahlen, sich bei einem vorhandenen Konto anzumelden wird im Checkout eine Login-Maske angezeigt, so dass sich Bestandskunden dann nachträglich anmelden können.
- Durch die ersten beiden Punkte bei “Kontoerstellung” definierst du, an welchen Stellen die Felder zum Anlegen eines Kundenkontos angezeigt werden.
- Wenn ein Konto erstellt wird, kann WooCommerce automatisch einen Benutzernamen aus der E-Mail-Adresse des Kunden ableiten, sofern du diese Option aktivierst. Andernfalls muss der Kunde selbst einen Nutzernamen vergeben.
- Analog dazu ist das Vorgehen bei Generiere beim Erstellen eines Kontos automatisch ein Kontopasswort.
Seiten für Warenkorb, Kasse und AGB festlegen
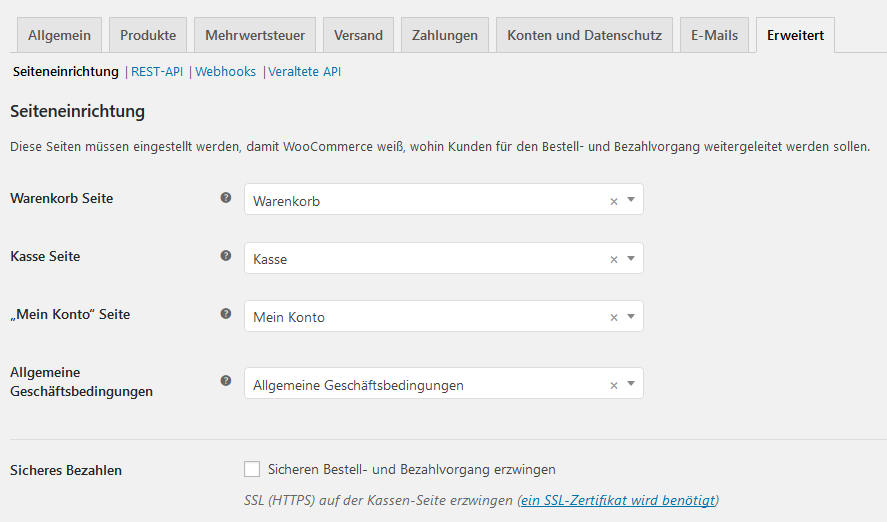
Anschließend lässt sich im Reiter “Erweitert” bei Seiteneinrichtung festlegen, welche WordPress-Seite jeweils die Funktionalitäten und Inhalte der Warenkorb Seite, der Kassen Seite, Mein Konto sowie der Allgemeinen Geschäftsbedingungen beinhalten soll:

Das klingt komplizierter, als es ist: WooCommerce legt bei seiner Installation automatisch die beiden Seiten Warenkorb, Kasse und Mein Konto an, die dann auch gleich korrekt zugeordnet werden. Dadurch funktioniert der komplette Bestellprozess ohne weiteres Zutun. Du musst die entsprechenden Seiten (im gleichnamigen Menüpunkt der Sidebar von WordPress) nur dann bearbeiten und anpassen, wenn auf diesen zusätzliche Inhalte zum Standard-Prozess abgebildet werden sollen.
Wichtig: Die in den von WooCommerce installierten Seiten enthaltenen Shortcodes woocommerce_cart (auf der Seite Warenkorb) bzw. woocommerce_checkout (auf der Seite Kasse) dürfen dabei nicht überschrieben werden, da ansonsten der Bestellprozess nicht mehr korrekt funktioniert. Es sei denn, du gestaltest eigene Seiten für den Warenkorb und die Kasse, und integrierst in diese den jeweiligen Shortcode.
Die Seite AGB wird automatisch hinzugefügt und ausgewählt, sobald unser Plugin WooCommerce German Market zum Einsatz kommt. Andernfalls musst du diese manuell erstellen, mit Inhalten befüllen (am besten in Zusammenarbeit mit einem fachkundigen Rechtsanwalt) und über die Auswahlbox “Allgemeine Geschäftsbedingungen” entsprechend zuweisen.
Schließlich noch der Bereich Sicheres Bezahlen direkt darunter:
- Die Option Sicheren Bestell- und Bezahlvorgang erzwingen spricht für sich. Ist sie aktiviert, so wird der Bezahlvorgang über eine sichere SSL-Verbindung (HTTPS) abgewickelt. Dafür ist ein SSL-Zertifikat deines Hosting-Providers erforderlich. Dieses ist zwar oftmals mit zusätzlichen Kosten verbunden, doch deine Shop-Kunden sowie Google setzen eine sichere Bezahlmöglichkeit voraus. Die SSL-Variante ist aus rechtlicher Sicht Pflicht.
Wurde auf der Website schon ein SSL-Zertifikat eingebunden, erscheint die Option nicht mehr. - Erst wenn du die SSL-Option aktivierst, erscheint eine zusätzliche Auswahlbox HTTP forcieren, wenn der Bestell- und Bezahlvorgang verlassen wird. Darüber kannst du das Sicherheitsverhalten nach erfolgtem Kaufabschluss steuern, etwa um dann wieder einen schnelleren Seitenaufbau zu ermöglichen.
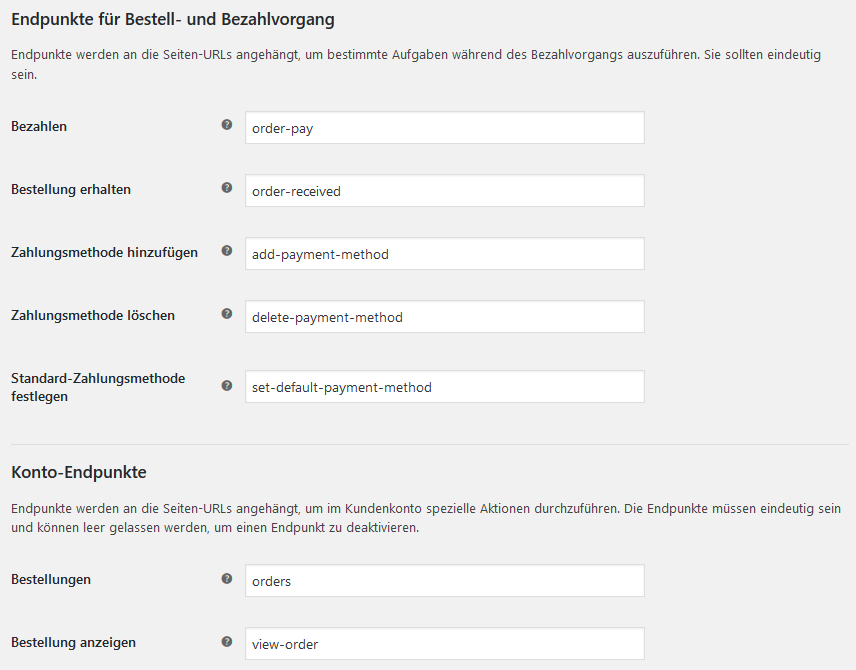
Endpunkte für den Bezahlvorgang anpassen
Bei Endpoints bzw. Endpunkten handelt es sich um Kennzeichen- oder Wortfolgen, die WooCommerce bei bestimmten Aktionen während der Kaufabwicklung an die Seiten-URL anhängt. In der Regel – also bei Standard-Shop-Funktionalitäten – musst du diese nicht abändern.

Ein Beispiel für einen Endpunkt, in diesem Fall nach Klick auf den finalen “Kaufen”-Button:
![]()
Endpunkte dienen beispielsweise der Auswertung des Kaufverhaltens und von Bestellabbrüchen in einem Web-Analyse-Tool, oder aber der individuellen Anpassung von Schnittstellen zu Zahlungssystemen. Sie können an folgenden Stellen im Kaufprozess zum Einsatz kommen, was auch den Auswahlmöglichkeiten in den Optionen von WooCommerce entspricht:
- Bezahlen: Endpunkt für die Seite Kasse -> Bezahlen
- Bestellung erhalten: Endpunkt für die Bestellung-erhalten-Seite
- Zahlungsmethode hinzufügen: Endpunkte für die Seite Kasse -> Zahlungsweise hinzufügen
Weiterhin gibt es die eher selten genutzten Endpunkte Zahlungsmethode löschen sowie Standard-Zahlungsmethode festlegen. Im zuvor abgebildeten Beispiel wurde bei Bestellungen der voreingestellte Wert “order-received” angehangen. Falls andere Werte zum Einsatz kommen, so solltest du diese eindeutig gestalten, etwa je Onlineshop.
Falls du Fragen zu den WooCommerce-Bezahloptionen bzw. zur Einrichtung des Bestellvorgangs hast, nutze gerne die Kommentarfunktion. In Teil 5 unserer Serie verraten wir dir, wie du Versandoptionen und Versandzonen in WooCommerce einrichtest.
Weitere Beiträge zur Einrichtung von WooCommerce:
- WooCommerce einrichten Teil 1 – Grundeinstellungen & Produkte
- WooCommerce einrichten Teil 2 – Mehrwertsteuer, Steuerklassen und Preisanzeige
- WooCommerce einrichten Teil 3 – Anbindung von PayPal
- WooCommerce einrichten Teil 5 – Versandoptionen und Versandklassen
- WooCommerce einrichten Teil 6 – Erweiterte Versandmethoden und kostenloser Versand
- WooCommerce einrichten Teil 7 – E-Mail-Versand und -Templates
- WooCommerce einrichten Teil 8 – Gutscheine, Produkt- und Warenkorbrabatt
Sonstige Anleitungen rund um WooCommerce findest du hier:
- WooCommerce installieren – in fünf Minuten zum Onlineshop auf WordPress-Basis
- Produkte anlegen in WooCommerce
- Variable Produkte anlegen in WooCommerce
- Gruppierte Produkte in WooCommerce
- Cross-Selling und Produktempfehlungen mit WooCommerce
- WooCommerce German Market installieren
- Installation und Einrichtung von SOFORT Überweisung für WooCommerce
- Beitragsserie „WooCommerce Plugins vorgestellt“
- Der WooCommerce Reiseführer [Tutorial- & Linkliste]
Tipp: Du willst regelmäßig über neue Anleitungen und Tipps zu WooCommerce informiert werden? Dann folge uns doch auf Twitter, Facebook oder über unseren Newsletter.




Dazu fällt mir gerade mein aktuelles Problem ein. Vielleicht kannst Du ja helfen.
Ich habe einen Gutschein (-10% der Gesamtsumme), der nur dann aktiviert sein darf, wenn der Kunde eine richtige Gutscheinnummer eingibt. Ob sie richtig ist oder nicht, ist ein anderes Problem. Aber im Moment ist die Frage, wie aktivere ich den Gutschein?
Gruß
Thomas
Hallo Thomas,
nächste Woche kommt ein Tutorial zur Produktanlage in WooCommerce, dabei werden auch Gutscheine grob behandelt.
Was genau meinst du mit “wie kann ich ihn aktivieren”? Wird das Gutschein-Feld nicht in deinem Shop angezeigt?
Grüße, Michael
Hallo Michael
Vielen Dank für diesen Artikel. Ich habe bei der Zahlungsart “Nachnahme” das Problem, dass ich in den Einstellungen der Nachnahme kein Feld für eine Gebühr habe, wie du im Abschnitt Nachnahme schreibst. Meine Darstellung sieht exakt so aus wie auf dieser Seite: http://docs.woothemes.com/document/cash-on-delivery/
Soviel ich weiss verwende ich eine Standard-Installation von WooCommerce in der aktuellen Version. Hast du eine Ahnung, ob du hier ein spezielles Zahlungsplugin verwendest, oder wieso die Option Gebühren bei dir vorhanden ist?
Grüsse
Christoph
Hallo Christoph,
ich hatte vergessen zu erwähnen, dass dieses kleine Feature durch unser Plugin WooCommerce German Market zugesteuert wird. Dabei gibt es aktuell noch ein Problem mit der korrekten Steuerberechnung der Nachnahmegebühr, aber dies wird in einer der nächsten Versionen behoben sein.
Alternativ kannst du mit einem eigenen “Zusätzlichen Tarif” bei der Versandkostenpauschale arbeiten, siehe https://marketpress.de/2014/woocommerce-versandoptionen-versandklassen/. Hilft dir das weiter?
Alles klar – vielen Dank für die Erklärung.
Hallo Michael, sehr detailliertes tutorial! super.. eine Frage, ich suche eine Option für woocommerce um beim Warenkorb Icon die Anzahl der im Warenkorb befindlichen Artikel anzuzeigen… plugins funktionieren nicht, kann ich ein snippet in functions.php einfügen?
vielen Dank im voraus, lg, caro
@Caro: Hast du dieses Plugin hier schon ausprobiert?: https://wordpress.org/plugins/woocommerce-menu-bar-cart/ Ansonsten ist es vom eingesetzten Theme abhängig, ob die Anzahl angezeigt wird. Siehe beispielsweise unseren Demoshop, wenn du dort ein Produkt in den Warenkorb legst: http://demo.marketpress.com/hamburg-de/shop/
Merci vielmals. Ich weiss das sehr zu schätzen.
Hallo Michael,
ich hoffe ich bin hier richtig und finde schnell Hilfe.
Nach dem Bestellprozess kommt die Danke Seite kasse/order-received/1164/?key=wc_order_543690adcccba von dieser Seite möchte ich nun eine automatische weiterleitung auf einen Prämienshop einrichten ist das machbar? Wenn ja wie? Für jegliche Hilfe wäre ich sehr dankbar.
@Sascha: Hilft dir das hier weiter: https://wordpress.org/support/topic/redirect-after-checkout-in-woocommerce? Sonst hat im wpde-Forum vielleicht jemand einen Tipp für dich: http://forum.wpde.org/onlineshop-mit-wordpress/.
Hallo Michael,
sobald jemand in meinem Shop via Überweisung bezahlt, setzt WooCommerce den Status der Bestellung automatisch nach ein paar Stunden auf “abgebrochen”. Originalmeldung: “Unbezahlte Bestellungen abgebrochen – Zeitlimit erreicht Status der Bestellung von Pending Payment auf Abgebrochen geändert.”
Wo kann ich diese Einstellungen ändern? Eine Überweisung dauert halt zum Teil mehrere Tage und geht nicht binnen Minuten.
Danke & liebe Grüße,
Julian
Hallo Julian, bitte wende dich mit konkreten Fragen wie dieser an ein WooCommerce-Forum.
Bei wpde.org (deutsch): http://forum.wpde.org/onlineshop-mit-wordpress/
Bei wordpress.org (englisch): https://wordpress.org/support/plugin/woocommerce
Hallo Julian,
hast Du eine Lösung gefunden?
Ich habe dasselbe Problem.
Ich würde mich freuen, wenn Du mir die Lösung sagen könntest, bzw. wo ich sie finde 🙂
Vielen Dank und liebe Grüße
Nicki
Frage:
Kann man einzelne Nutzer z.B. für die Zahlung per Nachnahme sperren?
@Michael Sautermann Siehe bitte Antwort an julianreiniger.
Hallo,
super Erklärung vielen Dank dafür.
Ich benötige noch 2 weitere eigene Zahlungsarten hie rin meinem Fall Barzahlung und Rechnung für Firmenkunden.
Kann ich mittels Plugin die Zahlungsarten (eigene, also nicht über Zahlungsanbieter) erweitern?
@Jens: Unter anderem zur Barzahlung wird hier ein Plugin erwähnt: http://www.uworx.de/woocoomerce-zahlungsanbieter-deutschland/. Bei der Bezahlart “Rechnung” ist mir nur die bereits integrierte Standard-Version bekannt.
Hi Michael,
für “Rechnung” suche ich die beste Methode. Wir schicken die Ware raus und der Kunde hat dann 14 Tage für die Bezahlung. In Woocommerce kann ich aber standardmässig nur ÜBERWEISUNG, SCHECK und PER NACHNAME aktivieren. Bei allen endet der Prozess dann aber bei FERTIGGESTELLT nach dem Verschicken. Es gibt keine weitere Aktion wie “bezahlt” oder so.
– Was würdest du empfehlen?
Danke
hallo,
leider ist dein folgender link nicht mehr verfügbar:
http://www.uworx.de/woocoomerce-zahlungsanbieter-deutschland
ich bräuchte bitte dringend einen tipp für ein deutsches plugin für kreditkarten.
ich hoffe du kannst mir hierbei schnell weiterhelfen 😉
tausend Dank
LG Selina
Hallo,
ich nütze das Plugin für Sofort Banking jedoch bekomme ich nun den Fehler angezeigt:
Bezahlschnittstelle deaktiviert: SOFORT Banking ist nicht verfügbar für Ihren WooCommerce Shop.
Eine Ahnung woran das liegt?
Vielen dank!!
@Johannes: Da dies diverse Ursachen haben kann, bitte unseren Support nutzen. Dann lässt sich der Fehler eingrenzen.
Hallo!
ein super tutorial das hier zusammengestellt wurde.
Ich habe woocommerce installiert. habe auch eine seite für die einzelnen aktionen zb warenkorb usw eingerichtet. zugordnet sind sie auch. aber die seite kasse will nicht funktionieren. hat jemand eine Idee woran das liegen könnte? mein konto & warenkorb gehen.
vielen dank
@Keno: Kann man sich die Seite irgendwo ansehen?
na klar, sorry.
http://weinkontornordsee.apps-1and1.net/
layout erstmal nicht beachten, es geht vornehmlich um die funktion des shop.
Vielen, vielen Dank!
@Keno: Normalerweise lautet die URL der Kasse-Seite “/kasse/” oder “/checkout/”, bei dir “/kasseorder-pay/”. Unter → WooCommerce → Einstellungen → Kasse → Seiten zum Bestellvorgang muss die korrekte Seite angegeben werden, oder du änderst den Permalink der Kasse-Seite.
Zudem sollte diese nur die Anweisung [woocommerce_checkout] enthalten (Man kann noch mehr hinterlegen, aber zur Fehlerevaluation).
Irgendwo scheint hier etwas durcheinandergekommen zu sein?
Hey.
danke für die Hilfe! es ist die richtige Seite angegeben, aber trotzdem taucht dort nichts auf. habe es dann auch mit checkout versucht, aber auch dort tat sich nichts.
Ich finde den Fehler leider nicht.
@Keno: Hast du auch den Tipp mit der URL-Anpassung ausprobiert? Ansonsten bitte einmal hier versuchen: http://forum.wpde.org/onlineshop-mit-wordpress/. Vielleicht kennt dort jemand das Problem.
Hallo Michael, ich habe ein Ladengeschäft und einen Onlineshop. Damit es nicht zu Überschneidungen beim Verkauf kommt, würde ich gern eine Option im Onlineshop einbauen, dass der Kunde den Artikel nicht sofort bezahlt, sondern ich den Bestand nochmal überprüfen kann, bevor die Auftragsbestätigung raus geht. Ist das in WooCommerce irgendwie möglich?
Vielen Dank, Paula
@Paula: Im Standard – also ohne Entwicklungsaufwand – ist mir keine Möglichkeit bekannt. Es bleibt dir wohl nur, den Bestand entsprechend zu pflegen. Siehe hier https://marketpress.de/2014/produkte-anlegen-woocommerce/ den Bereich “Bestand verwalten”.
Zudem könntest du rechtliche Schwierigkeiten bekommen, denn in der Regel musst du dem Kunden konkret anzeigen, ob ein Produkt verfügbar ist. Er muss es dann m.E. auch direkt kaufen können, dazu solltest du dich ggf. aber noch einmal durch einen Anwalt beraten lassen (keine Gewähr für meine Information)..
Warum wird eigentlicht nicht die Zahlungsart auch Lastschrift angeboten. Die meisten Händler haben ja hierzu ein Mandat und diese Form der Zahlmethode ist in DE ja sehr beliebt. Hinsichtlich der Sicherheit kann man die Bankverbindungen ja mit RSA verschlüsselt speichern. Oder gibt es hier schon etwas?
VG
Boris
@Boris: Ein eigenständiges Plugin für den deutschsprachigen Markt existiert nicht wirklich. Hier werden aber einige Lösungsansätze und Drittanbieter diskutiert: https://de.forums.wordpress.org/topic/eigener-lastschrift-einzug-mit-woocommerce
Es gibt auch ein SEPA-Plugin für WooCommerce, das in oben genannter Diskussion jedoch Fragen aufwirft: http://codecanyon.net/item/woocommerce-sepa-payment-gateway/7963419. Siehe hierzu zudem https://www.xing.com/communities/posts/woocommerce-und-sepa-1008284269.
Nur um sicher zu gehen: “Überweisung” = “Vorkasse”, oder? In eurem Muster von “Zahlungsarten” steht nämlich “Vorkasse” drin, aber nicht “Überweisung”. Ist die Begrifflichkeit egal oder was ist korrekt? (Es ist ja derzeit standardmäßig nicht einheitlich.)
Und: Gibt es einen Beispielsatz für Sofort.com/wie würde der lauten?
@Daniel: Idealerweise arbeitest du mit einem Begriff. D.h. du änderst entweder die Bezeichnung der Bezahlart in WooCommerce ab, oder passt den Begriff in der Mustervorlage an. Die deutsche Übersetzung von WooCommerce arbeitete hier in der Vergangenheit mit mehreren Begriffen, daher kommt wahrscheinlich die Differenz.
Eine Frage, der normale Bestellvorgang geht über 4 Steps (zumindest mit meinem Theme). Leider ist das Thema geil, aber der Bestellabschnitt voll Buggy. Ist es in Deutschland erlaubt, alles auf einer Seite zu machen? Oder gibt es irgendwas wie man das ganze ersetzen kann?
@Alex: Es gibt bei WooThemes ein Plugin WooCommerce One Page Checkout (http://www.woothemes.com/products/woocommerce-one-page-checkout/), wir haben es jedoch nicht getestet. Ob eine Seite erlaubt ist bzw. welche konkreten Angaben dann enthalten sein müssen, kann dir leider nur ein Anwalt sagen..
Zur technischen Umsetzung ohne Plugin hat möglicherweise auch hier jemand einen Tipp: http://forum.wpde.org/onlineshop-mit-wordpress/
Danke mal. Gibt es in Deutschland größere Händler, die so ein OnePage-Checkout haben?
Mir geht es einfach darum, dass die Kunden die Geduld an der Kasse verlieren. Es ist kompliziert, muss 4x auf Weiter klicken, 1x auf Kaufen. Also 5 Klicks, dass ist zu viel. Ich habe mir das genau angesehen und habe etwa 10% Kaufabbrüche (bereits nach Eingabe der Adressdaten etc.), die gehen meist in den letzten 1-2 Schritten dann von der Seite weg.
Danke ist eine super Beschreibung.
Wir haben verschiedene Produktkategorien und möchten diese über 2 unterschiedliche Konten abwickeln. Kann ich ein Konto zu einem Produkt verknüpfen?
Danke
@Roland: Was für Konten sind gemeint? Von Paypal? Oder wie genau sieht die Anforderung im Bestellprozess aus?
Stimmt, sorry war zu ungenau. Wir verwenden 2 unterschiedliche Bankkonten für Überweisungen.
@Roland: Im Standard bzw. ohne Individualprogrammierung wird dies wohl nicht möglich sein. Vielleicht kennt aber jemand im Forum noch eine andere Möglichkeit: http://forum.wpde.org/onlineshop-mit-wordpress/
Hallo zusammen,
die gleiche Frage interessiert mich auch. Der Einsatz unterschiedlicher Bank-Konten (bzw. Unterkonten) würden die Buchhaltung enorm vereinfachen.
Falls da jemand einen weiterführenden Link hat, wäre ich sehr dankbar!
Grüße
Benötigt Woocommerce eine bestimmte Zertifikat bei dem SSL-Zertifikat für den Warenkorb? Reicht dieses Zertifikat: Thawte SSL 123-Zertifikat 256 Bit – Domainvalidiert
@luke0055: Ja das Zertifikat sollte ausreichen.
Hallo,
kann man den Checkout Vorgang so anpassen, dass nur die Eingabe eines validen Gutscheincodes die Bestellung auslöst? Meine Produkte werden nur zur Selbstabholung angeboten und ein online Bezahlung erfolgt auch nicht. Nur die Gutscheineingabe soll zwingend sein um die Bestellung auslösen zu können.
@netHood: Eine vorgefertigte Lösung hierfür ist mir nicht bekannt. Dies sollte sich also wohl nur mit Individualentwicklung realisieren lassen.
Hallo,
wenn Kunden auf die Warenkorb-Seite klicken und dieser leer ist, führt der Link des Buttons “Zurück zum Shop” auf dieselbe Seite >> Warenkorb und nicht in den Shop.
Woran könnte es liegen?
Vielen Dank!!
Vielen Dank für deine Tutorials. Sehr detailliert beschrieben!
Vielleicht kannst Du mir helfen. Wir haben Artikel mit unterschiedlichen Bezahlarten. Wenn nun jemand mehrere Artikel auf einmal bestellen möchte können die Bezahloptionen nicht dargestellt werden da jeder Artikel eine andere Bezahlart hat. Kann man das lösen, oder kann man den Warenkorb auf einen Artikel beschränken?
Hallo, sehr verständliches Tutorial. Vielen Dank.
Gibt es inzwischen Neuigkeiten, was den Lastschrifteinzug betrifft? Ich habe mehrere Produkte, die auf regelmäßiger Basis, z.B. monatlich, bezogen werden können und würde die Kosten hierzu gerne per Lastschrift einziehen.
Hallo,
ist es möglich das SEPA Lastschriftverfahren in den shop einzubinden?
@Steffi/Rainer: Normalerweise geht das über Payment Provider. Eine eigenständige Lösung ist mir bislang nicht bekannt. Vielleicht haben die Nutzer in unserem neuen Forum zu WooCommerce noch einen Tipp?
http://wooexperten.de/community/
Danke für das ausführliche Tutorial! Meine Frage bezieht sich auf elektronische Dienstleitungen (in dem Fall Online-Kurse) an Privatempfänger aus Nicht-EU-Ländern wie z.B. die USA.
Da in diesen Fällen keine Umsatzsteuer anfällt, müsste ja die zero rate Option verwendet werden. Müssen dafür die Länder extra eingetragen werden? Oder ist das automatisch hinterlegt, wenn Kunden das Land auswählen?
Vielen Dank schon jetzt!
Hallo Michael,
Danke erst mal für deien tolles Tutorial.
Gibt es auch eine Möglichkeit einen Aufschlag von z.B.2% für Kreditkarten Zahlungen hinzu zu fügen?
Beste Grüsse
Hallo Daniel,
gibt es: https://www.woothemes.com/products/payment-gateway-based-fees/
Bei weiteren Fragen am besten an http://wooexperten.de wenden.
Beste Grüsse
Hallo,
ich habe eine große Bitte, wie kann ich den Button WARENKORB in BUCHEN / ANMELDEN umbenennen?
@Nicole: Schau einmal hier: https://docs.woothemes.com/document/change-add-to-cart-button-text/
Hallo,
ich habe eine kleine Frage bezüglich des Designs der Kassen-Seite.
Wenn ich einen Artikel kaufen möchte und zur Kasse gehe, ist ein farbiger Kasten rechts um den “deine Bestellung” Block , der aber leider nicht mit dem Inhalt skaliert, sondern einfach durch den Text geht. Gibt es dafür evtl. eine Lösung?
Hier meine Seite:
http://www.shop.slh-reitsport.de
Liebe Grüße
Bei mir wird leider bei “Seiten zum Bestell- und Bezahlvorgang” bei der Warenkorb-Seite und bei der Kasse-Seite keine Möglichkeit angeboten, die vorgefertigten Seiten von woocommerce auszuwählen. Woran könnte das liegen?
Hallo Harald,
gegebenenfalls müsstest du noch die Seiten anlegen.
Herzliche Grüße
Tino
Hallo,
ich versuche gerade rauszubekommen, wie ich es eingestellt kriege, das der Kunde in der Bestellbestätigung unsere Bankverbindung angezeigt bekommt bei einer Bestellung per Überweisung. Mir ist so, als wäre das auch mal so gewesen. Aber nun ist dies in der Email nicht mehr aufzufinden. Wisst Ihr woran das liegen kann?
LG, Monic
Hallo Monic,
in der Bestellbestätigung von uns, werden in der Regel keine Kontodaten angezeigt. Die Kontodaten kannst du im Tab WooCommerce – Kasse – Überweisung bearbeiten.
Herzliche Grüße
Tino
Wie kann ich die Zahlungsoption “Versand auf Rechnung” einstellen, das ist die Option die zu 95 % in unserem bisherigen Shop verwendet wird?
@merlien84: Siehe hier http://forum.wpde.org/onlineshop-mit-wordpress/143772-woocommerce-kauf-auf-rechnung.html. Hilft dir das weiter?
Danke, hab ich verstanden, wenngleich ich einen solchen Workaround nicht gerade als sonderlich gelungen empfinde für eine Bezahloption, die bei vielen Shops mittlerweile Standard ist. Aber Schwamm drüber 🙂 das Spiel geht weiter …
How can I allow “Rechnung” usage only for a specific country and for the others hide it?
Hallo
“Wenn du deine Kunden direkt per Kreditkarte bezahlen lassen möchtest, ohne den Umweg über PayPal zu gehen, dann hat Uwe Ramminger in diesem Beitrag einige Alternativen aufgelistet (Dort unter „Payment Service Provider“).”
Dieses Thema interessiert mich. Aber der genannte Beitrag von Uwe Ramminger ist nicht mehr verfügbar. Wo komme ich an diese Informationen ran, bitte?
Vielen Dank für ein kurzes Feedback
@Yves: Hier werden einige Anbieter gelistet: http://forum.wpde.org/onlineshop-mit-wordpress/165307-woocommerce-kreditkartenzahlung.html
Hallo Michael Frinkes,
gibt es eine Möglichkeit die Zahlungsgebühr auch in Prozent anzugeben ?
@Marcus: Welche Zahlungsgebühr meinst du?
Es gibt ja die Möglichkeit, dem Kunden eine Gebühr für verschiedene Bezahlmethoden anzurechnen.
Bei Paypal beträgt sie 1,95 % aber leider können wir unter dem Punkt “Zahlungsgebühren nur genaue Summen eintagen, Prozent erkennt er leider nicht.
Gibt es hier eine Lösung ?
@Marcus: Ich habe nur von diesem Plugin gelesen, kenne es aber nicht selbst https://codecanyon.net/item/bolder-fees-for-woocommerce/6125068
Hallo,
der Link zu der Seite über alternative Kreditkartenbezahlung funktioniert leider nicht ….
“…. Wenn du deine Kunden direkt per Kreditkarte bezahlen lassen möchtest, ohne den Umweg über PayPal zu gehen, dann hat Uwe Ramminger in diesem Beitrag einige Alternativen aufgelistet (Dort unter „Payment Service Provider“).”
Grüße
Tina
@Tina: Ist korrigiert, siehe auch hier https://marketpress.de/2014/woocommerce-kasse-bezahloptionen/#comment-13998
Hallo,
Zunächst vielen Dank für das Tutorial, 1A!
Ich nutze Woocommerce + German Market + Storefront. Nach meiner Recherche eine sichere Combo. Sobald ich jedoch das German Market Plugin aktiviere ist das Kassenlayout defekt.
Also wenn ich ein Artikel hinzufüge und ich die Bestellung abschließen will, ist der rechte Kasten (Zahlungsart und Versandkosten) völlig verschoben. Sobald ich das German Market Plugin deaktiviere, passt es aber. Im Mobilen Layout wird alles korrekt dargestellt, egal ob German Market aktiviert oder deaktiviert ist.
Viele Grüße,
Thomas.
@Thomas: Da hilft dir unser Support gerne weiter: https://marketpress.de/kontakt/
Grüße, Michael
Hallo,
ich muss für einen Kunden einen Webshop einrichten. Dabei sind die Artikel hier wirklich wirklich sehr toll hilfreich, vielen Dank!!!!
Mein Kunde verkauft frische Lebensmittel und muss, nach deutschem Recht, das tatsächliche Gewicht berechnen. Da er manuell abwiegt sind bei jeder Bestellung minimale Gewichtsabweichungen normal.
Beispiel: Käufer x kauft 500g Fleisch. Die Bestellung geht ein, mein Kunde wiegt die Ware ab, 502g. Jetzt ist er verpflichtet die 502g aufzulisten und zu berechnen.
Das bedeutet, dass die Käufer, die in dem Shop kaufen, nicht mit der Bestellung direkt bezahlen dürfen sondern erst das tatsächliche Gewicht berechnet bekommen müssen.
Frage: ist es möglich den Bestellprozess OHNE direkte Verbindung zu Paypal/Sofortüberweisung enden zu lasssen?
Ist es weiterhin möglich dass mein Kunde, nachdem er die Bestellung SCHNELL bearbeitet/gewogen hat, auf der Rechnung dann manuell auf das tatsächliche Gewicht/Preis einträgt und dem Käufer dann die Zahlungsmöglichkeiten mit Link zu Paypal/Sofortüberweisung per E-Mail sendet? Eine andere Lösung würde mir sonst nicht einfallen?
Viele Grüße,
Anina
@Anina: Solche speziellen Fragen lassen sich in einem Forum besser diskutieren: https://www.facebook.com/groups/woocommerce.gruppe/ . German Market hilft dir vielleicht auch: Einmal werden die Richtlinien zur Lebensmittelinformations-Verordnung (LMIV) damit umgesetzt, und du kannst Bestellungen vorab prüfen, bevor du sie annimmst (“Manuelle Bestellannahme”). Zu beidem siehe hier: https://marketpress.de/german-market-funktionen/. Für die verzögerte Bezahlung bräuchtest du dennoch einen Workaround.
Hallo Herr Firnkes,
Ich suche nach einer Möglichkeit, Lastschriftverfahren erst ab einer vorgegebenen Bestellsumme anzubieten bzw. nur bestimmten Produkten zuzuordnen.
Ich habe schon diverse Seiten durchsucht uns auch nach passenden Plugins geforscht, aber bin noch nicht fündig geworden. Wissen Sie, ob es da eine Möglichkeit gibt?
Vielen Dank und Grüße
Tobias
@Tobias: Das wird wohl nicht ohne individuelle Anpassung gehen. Einen Ansatz hierfür findest du unter http://stackoverflow.com/questions/25836318/woocommerce-change-payment-gateway-if-cart-total-amount-0
Schau dir auch mal an:
https://woocommerce.com/products/conditional-shipping-and-payments/
https://yithemes.com/themes/plugins/yith-dynamic-pricing-per-payment-method-for-woocommerce/
Ich kenne aber beide Lösungen nicht selbst
conditional payments… wenn man’s dann sieht ist es total logisch. Nach dem Schlagwort habe ich allerdings nicht gesucht.
Vielen Dank für den Tipp! Das (kostenplichtige) Woocommerce Plugin habe ich auch gleich installiert und es macht genau das, was ich mir gewünscht habe: Zahlungsarten einem Produkt, einer Kategorie oder einer bestimmten Gesamtsumme zuordnen. Perfekt.
Nochmal: Danke!
@Tobias: Gerne, Danke für das Feedback zum Plugin
Sehr geehrter Herr Frinkes,
mein Checkout funktioniert nicht wie erwartet. Mein Ziel: ledigliche Eingabe der eMail-Adresse und ein (neues) Feld “Ihr Nummernschild” soll vor dem Bezahlvorgang verpflichtend befüllt werden.
Die Checkbox “Bezahlvorgang (Kasse) für nicht angemeldete Nutzer (Gäste) freigeben” ist ausgewählt/aktiviert, trotzdem erwartet WooComm die Eingabe sämtlicher Informationen beim/vor dem Bezahlvorgang. Evtl. würde es mir genügen, wenn die angezeigten Felder, z.B. Vorname, Nachname, Adresse, keine Pflichtfelder mehr wären. Damit wäre jedoch noch nicht das neue o.g. Feld nicht vorhanden.
Für weiterführende Informationen wäre ich Ihnen sehr dankbar!
Herzlichst, René Springer
@René Springer: Es gibt Plugins, um die Felder im Checkout anzupassen und zu erweitern, etwa
https://de.wordpress.org/plugins/woo-checkout-field-editor-pro/
https://de.wordpress.org/plugins/flexible-woocommerce-checkout-field-editor/
Mit beiden habe ich jedoch keine Erfahrung, diese sollten vorab gut auf einem Testsystem ausprobiert werden.
Sehr ausführlich sowie Informativer Blog. Man bekommt keine bessere Übersicht als hier.
Schön wäre es, Informationen zur Thematik Kassenpflicht seit 2017 wie im Link mit einzubauen.
liebe Grüße
Hallo Herr Firnkes,
ich möchte die Zahlungsmöglichkeiten für einzelne Produkte individuelle einstellen. Ist das möglich? Falls ja, wie?
Liebe Grüße und vielen Dank im Voraus!
Anna
@Anna: Folgende Möglichkeiten habe ich gefunden:
https://de.wordpress.org/plugins/woocommerce-product-payments/ (funktioniert wohl nur in der Premium-Version zufriedenstellend)
https://woocommerce.com/products/conditional-shipping-and-payments/
https://booster.io/features/woocommerce-payment-gateways-per-product-or-category/
Wenn eines davon funktioniert, gerne eine Rückmeldung hier. Weitere Lösungen bei Google unter “woocommerce payment gateway per product”.
Lieber Michael,
Danke für die guten Ausführungen!
Ich suche nach einer Möglichkeit auf der Kassenseite die Bezahlmethode “nicht vorausgewählt” zu haben. Der Kunde soll bei jeder Bestellung die Zahlart auswählen müssen.
Es passiert uns immer wieder, dass die voreingestellte Methode einfach hingenommen wird (ohne Beachtung) und die Kunden direkt nach der Bestellung eine E-Mail schicken mit der Bitte um Änderung, weil sie gerne anders bezahlen wollen.
Ich nutze Woocommerce und das Storefront-Theme. Leider finde ich keine Möglichkeit das so einzustellen.
Vielen Dank schonmal für Deine Hilfe.
Liebe Grüße
Kirschi
Hallo @Kirschi,
das wird nicht so einfach, da ist etwas Aufwand und Kenntnisse in JS und HTML notwendig. Über Google fanden wir diesen Eintrag: https://stackoverflow.com/questions/31967427/how-to-prevent-woocommerce-from-selecting-default-payment-method-on-checkout-pag vielleicht hilft dir dieser weiter. Alternativ frage dann auch mal in einem WooCommerce Forum deiner Wahl.
Freundliche Grüße
Tino
Hallo.
Ich bin ein bisschen verzweifelt an suchen.
Und zwar versuche ich ein rechtssicheres Checkout hinzubekommen.
Mit Bild, Kurzbeschreibung, Einzelpreis, Menge und jeweiligem Gesamtpreis.
Leider weiss ich nicht wie ich das hinbekommen soll und ich habe schon so viel ausprobiert.
Kennt sich hier jemand aus? 🙂
Hoffnungsvolle Grüße
Jessi
Hallo, auch von mir erst einmal danke für den tollen Blog!
Ich möchte nach einem erfolgreichen Bezahlvorgang die Mailadresse des Kunden sowie die Produkt-ID und Anzahl der gekauften Produkte in eine eigene MySQL-Datenbank schreiben. Das würde ich über ein eigenes php-Script erledigen doch leider finde ich keinen Weg, nach dem erfolgreichen Bezahlen ein solches Script mit den entsprechenden Parametern auszuführen. Haben Sie vielleicht einen Tipp für mich?
Viele Grüße,
Peter
Hallo!
Danke erstmal für das tolle Tutorial! Ich habe noch eine kleine Frage, die mich ziemlich lange beschäftigt. Wo bzw. An welcher Stelle kann man die automatisch eingefügten Platzhalter Kontodaten in der Bestellbestätigungsemail personalisieren? Bei mir kommt leider immer ein Platzhalter in der Mail (auch in der Vorschau) und das ist für die Kunden doch leider recht verwirrend.
Danke für jeden Tipp!
Katrin
Hallo,
Ich habe folgendes Problem:
Ich möchte Bestellungen welche in unserem Shop gemacht werden alle erst einmal den Bestellstatus “Zahlung ausstehend” geben.
Nachdem die Bestellung von uns gesichtet und bearbeitet wird, erhält sie den Status “In Bearbeitung”, usw.
Wie mache ich es, das die Bestellungen welche mit PayPal bezahlt werden mit dem Status “Zahlung ausstehend” gekennzeichnet werden?
Bei Überweisung habe ich das gleiche Problem: Auch hier möchte ich das der Status ert einmal auf “Zahlung ausstehend” gesetzt wird.
Der Status soll dann von uns je nach Bearbeitungsfortgang geändert werden.
Vielen Dank im Voraus für die Hilfe.
Gruß
Bernd
Hallo,
vielen Dank für das tolle Tutorial! Mein Shop läuft weitestgehend einwandfrei. Nur wenn ich eine Bestellung ausführe, erhalte ich keine Bestellbestätigung, sondern einen 404-Fehler. Die Bestellbestätigung per Email kommt aber an. Ich kann keinen Fehler bei den Endpoints feststellen. Auch der Link sieht richtig aus. Kann mir jemand helfen, woran das liegen könnte?
LG
Romina
Hallo,
zunächst einmal vielen Dank für diese ausführlichen Anleitungen.
Ich habe gesehen, dass in letzter Zeit kaum noch Kommentare beantwortet werden, ich möchte es aber dennoch probieren.
Ich habe folgendes Problem:
Bei Kasse -> Überweisung ist eine Kontonummer hinterlegt und man kann diese Bezahlmethode auswählen.
Bei der Bestätigung wird die Kontonummer aber nicht angezeigt.
Spannenderweise habe ich dieses Problem bei 2 meiner 5 Shops und ich finde einfach nicht den Fehler oder die Einstellung.
Ich hoffe, dass ihr mir nach 2 Tagen Suche helfen könnt. Bin echt am verzweifeln…
Lg aus Berlin
Marco
Hallo Marco,
ok, wenn es die German Market Bestelleingangsbestätigung ist, dann ist es richtig so. In dieser dürfen keine Zahlungsanweisungen rein.
Oder meinst du die von WooCommerce?
Freundliche Grüße
Tino
Hallo
Ich hoffe Ihr könnt mir helfen, die Homepage mit Shop lief ohne Probleme,jetzt kann man kein Häckchen mehr machen bei den AGB´s
Freundliche Grüße
Tanja
Hallo Tanja,
schaue mal im Ausschlussverfahren, ob das Problem auch in einem Standard-Theme auftaucht https://wordpress.org/themes/twentyfifteen/
Freundliche Grüße
Tino
Hallo
Ich möchte gerne die Zahlungsarten “auf Rechnung” und “Kreditkarte” anbieten. Ich möchte jedoch sobald der Bestellwert über 1000 EUR geht, nur noch Kreditkartenzahlung anbieten um das Risiko von Zahlungsausfällen zu minimieren. Ist das irgendwie möglich?
Vielen Dank und Gruss, Ruth
Guten Tag Ruth,
schaue dir mal das Gist: https://gist.github.com/twern/f80d9aa3936dc4dd99b5b0bebeba1738 an.
Das könnte dir bei deinem Vorhaben da weiterhelfen.
Freundliche Grüße
Tino
Hallo Michael. Danke für den wirklich tollen Beitrag. Ich weiss, der ist schon ein bisschen älter, aber immer noch sehr aktuell.
Ich bin auf der Suche nach einer Möglichkeit, die Mailadresse des Kunden abzufangen, vor Klick auf KASSE. Also noch im Warenkorb oder in einem Zwischenschritt bevor er die Kontaktdaten eingibt.
Es geht um abgebrochene Warenkörbe, bei welchen ich keine Mailadresse habe und dem Kunden keinen Gutschein senden kann.
Gibt es dazu eine Möglichkeit? Ich habe mir zwar checkout_field_editor_pro gekauft, leider kann dieses Plugin aber nur nach dem Button KASSE ein zusätzliches Feld einfügen. Dort möchte ich es aber nicht haben. Ich möchte es bevor er zu den verschiedenen Zahlungsmöglichkeiten kommt.
Herzlichen Dank für eine allfällige Antwort.
Grüsse Greg
@Greg: Außer Individualentwicklung kenne ich hier keine Lösung.. Probiere es doch einmal in der Facebook-Gruppe, vielleicht hat dort jemand einen Tipp für dich: https://www.facebook.com/groups/woocommerce.gruppe/
Hallo Michael
Wer könnte denn sowas “einbauen”?
Grüsse Greg
Auch da kannst du in der Gruppe nachfragen, dort finden sich Freiberufler, die das machen
Hallo, ich habe mir vor kurzem German Market zugelegt und richte es gerade ein. Grundsätzlich finde ich eure Beiträge sehr gut gemacht. Vielen Dank dafür. Aber nun habe ich ein Problem: Bei mir gibt es in den Einstellungen den Reiter “Kasse” nicht.
Ein paar Einstellungen habe ich in anderen Reitern gefunden, aber nicht alle. Nun frage ich mich, ob es den Reiter tatsächlich nicht mehr gibt und ich die anderen Einstellungen woanders finde. Aber wo?
Ich kann zum Beispiel die Seiten zum “Bestell- und Bezahlvorgang” nirgends angeben (Warenkorb, Kasse, AGB). Auch die Einstellungen “ssl erzwingen” fehlen.
Vielen Dank für eure Hilfe
Grüße
Silke
@Silke: Du findest die von dir angesprochenen Optionen nun im Extra-Reiter “Erweitert” von WooCommerce. Wir werden die Anleitung noch entsprechend anpassen.
Hallo Michael, danke. Den Befehl “ssl-Verschlüsselung erzwingen” habe ich allerdings nicht gefunden. Ich vermute, den gibt es nicht mehr, weil https inzwischen selbstverständlich ist … ? Apropos ssl-Verschlüsselung. Habt ihr eine Empfehlung, welches Zertifikat man haben sollte bei einem Shop?
Viele Grüße und eine schöne Woche
Silke
@Silke: Zum Thema SSL siehe unsere Tipps hier: https://marketpress.de/2017/woocommerce-rechtstexte-ssl-plugin/ Du kannst dich aber auch an deinen Provider wenden, welches Verfahren er unterstützt,
Hallo Michael,
dem Artikel müsste noch ein kurzer Hinweis zum SSL-Erzwingen Punkt hinzugefügt werden. Nämlich, daß diese Auswahlfunktion automatisch nicht mehr angezeigt wird, wenn die Seite bereits über HTTPS läuft und ein Zertifikat hat.
Sonst suchen die Leute vergeblich, wo sie klicken können.
MEHR DAZU BEIM WP-Support:
https://wordpress.org/support/topic/force-ssl-is-gone/
SIEHE FOLGENDES KOMMENTAR:
RK
(@riaanknoetze)
1 year, 1 month ago
Hi there,
The “Force SSL” option will show up under WooCommerce > Settings > Advanced PROVIDED the site is not loading via HTTPS already.
Hallo Marco, vielen Dank für deinen Hinweis! Ich habe den Text entsprechend angepasst.
Hallo, die Gutschein-Option wird bei mir leider nicht angezeigt. Wie kann ich diese aktivieren?. Vielen Dank.
@Monika: Die findet sich mit der neusten Version im Reiter “Allgemein”, wir werden die Anleitung noch anpassen.
Die Anleitung wurde neu geschrieben, da WooCommerce die Einrichtung der Kasse seit 3.8.x auf mehrere Bereiche aufgeteilt hat.
Hallo Michael!
Kurze Frage 🙂 In der ersten Mail, die von WooCommerce versendet wird ist ein Link “Jetzt bezahlen” eingefügt…
ich habe echt gesucht, kann leider nicht finden wie ich ihn aus der Mail entferne!
Passiert bei der Zahlung per Lastschrift, also doppelt komisch.
Vielen Dank für eine Antwort!
Grüße
Jan
Hallo Jan, den Inhalt einer E-Mail kannst du in WooCommerce leider nur geringfügig beeinflussen. Die Einstellungen findest du in den WooCommerce Einstellungen im Reiter E-Mails. Drückst du dort mit der Maus auf den Namen der E-Mail, gelangst du zu den Einstellungen der betreffenden E-Mail. Im unteren Bereich dieser Einstellungen kannst du dir das Template für die betreffende E-Mail anzeigen lassen. Auch findest du dort eine kleine Anleitung und den Link zu dem Template. Für die Überarbeitung solltest du aber über entsprechende Kenntnisse verfügen. Alternativ kannst du auch unseren E-Mail Designer zur Anpassung der E-Mail-Benachrichtigungen nutzen.
Hallo Michael,
“Direkte Banküberweisung” – die Kontodaten sind in der Zahlungsmetode angegeben, erscheinen auch nach der Bestellung. Aber nicht im Bestelleingangsbestätigungsmail. Sollten sie aber, oder?
Liebe Grüße
Rupert
Hallo Rupert,
die Bestelleingangsbestätigung enthält standardmäßig keine Zahlungsanweisungen, da sie stets versendet wird, bevor der Kunde bezahlt (bei allen Zahlungsmethoden).
Diese E-Mail dient also lediglich als Information für den Kunden, dass seine Bestellung bei dir eingegangen ist.
Wir haben hierzu jedoch eine Option eingebaut, um die Bestelleingangsbestätigung erst zu versenden, wenn der Kunde die “Danke”-Seite erreicht hat.
Bitte navigiere einmal ins Menü:
WooCommerce -> German Market -> Allgemein -> E-Mails
und aktiviere dort die Option “Bestelleingangsbestätigungsmail erst bei Erreichen der Danke-Seite senden”.Prüfe dann die E-Mail bei einer neuen Testbestellung.
Oder aber du verwendest die E-Mail “Bestellung wartend”, welche du im Menü: WooCommerce -> Einstellungen -> E-Mails findest.
Viele Grüße
Harald