Aktualisiert am 09.10.2019
Du willst den Bestellprozess für dich und deine Kunden effizient gestalten? Dann solltest du die zugehörigen Funktionen von WooCommerce gut kennen. Wir zeigen dir alle Optionen in der Übersicht.
Unter → WooCommerce → Bestellungen in deinem WordPress-Dashboard sind alle eingehenden Order gelistet. Dort verwaltest du auch den jeweiligen Bestellstatus. Dieser entscheidet darüber, ob eine Bestellung noch bearbeitet werden muss, bereits bezahlt ist, als abgeschlossen markiert werden kann etc. – auf diese Weise organisierst du gleichzeitig dich und deinen Onlineshop.
Hinweis: Falls du WooCommerce erst noch einrichten musst, findest du hier weitere Anleitungen. Wie man das beliebte Shopsystem auf WordPress-Basis installiert, verraten wir dir hier.
Der Status wird teilweise händisch von dir gesetzt, in anderen Fällen erfolgt dies automatisch durch WooCommerce oder durch Schnittstellen-Plugins. Beispielsweise dann, wenn ein Zahlungseingang automatisiert zugewiesen werden kann. Einzelne Status-Angaben lösen weitere Aktionen aus, etwa den Versand bestimmter E-Mails (siehe hier). Du solltest du mit den nachfolgend beschriebenen Prozessen und Arbeitsweisen gut vertraut sein, bevor dein Onlineshop live geht. Am besten kannst du das über eigene Testbestellungen in einem separaten Testsystem ausprobieren.
Bestellstatus und Übersicht der Bestellungen
WooCommerce unterscheidet zwischen folgenden Bestellstatus, die von zentraler Bedeutung für das tägliche Arbeiten mit dem Shop sind:
- Zahlung ausstehend: Eine Bestellung ist eingegangen, sie wurde jedoch noch nicht bezahlt. Das kann zum Beispiel der Fall sein, wenn WooCommerce auf die Bestätigung einer Bezahlschnittstelle wartet.
- In Bearbeitung: Die Bezahlung ist eingegangen, der Warenbestand wurde gemäß den bestellten Produkten reduziert. Nun wartet die Order auf die Abwicklung beziehungsweise den Versand.
- In Wartestellung: Der Warenbestand wurde bereits reduziert, du musst jedoch noch den Eingang der Bezahlung bestätigen – indem du die Order auf einen der beiden folgenden Status stellst. Unter anderem die Bezahlart “Überweisung” nutzt diesen Status, in Abgrenzung zu “Zahlung ausstehend”.
- Fertiggestellt: Der finale Status. Die Bestellung ist bezahlt und du hast sie vollständig ausgeliefert.
- Storniert/Abgebrochen: Die Bestellung wurde durch dich oder durch den Kunden abgebrochen. Zweiteres kann der Fall sein, wenn der Bezahlvorgang bei einem Bezahldienstleister nicht komplett durchgeführt wird.
- Rückerstattet: Du hast die Bestellung sowie die zugehörige Bezahlung zurückerstattet, etwa bei falscher Lieferung oder im Rahmen einer Kundenreklamation. Dieser Status ist vor allem für interne Prozesse wie die buchhalterische Abrechnung wichtig.
- Fehlgeschlagen: Der Bezahlvorgang konnte nicht erfolgreich beendet werden, beispielsweise bei nicht vorhandenem Guthaben oder aufgrund von Fehlern in der Übermittlung. Unter anderem bei PayPal kann es manchmal dauern, bis dieser Status übermittelt wird, die Transaktion steht dann so lange auf “Zahlung ausstehend”.
Hinweis: Je nach deinen generellen Einstellungen von WooCommerce, aber auch je nachdem welche Bezahl- und Versandvarianten du deinen Kunden anbietest, kommen in deinem Shop gegebenenfalls nicht alle dieser Status zum Einsatz. Zudem werden die einzelnen Möglichkeiten von einigen Bezahldienstleistern, Schnittstellen und WooCommerce-Erweiterungen unterschiedlich gehandhabt. Es kann also sein, dass ein Status in deinem Onlineshop nicht exakt die Auswirkungen hat, wie sie hier beschrieben sind.
Tipp: Falls die Standard-Statusmeldungen nicht ausreichend für dich oder für ein angeschlossenes Warenwirtschafts-System sind, bietet WooCommerce mit dem Plugin Order Status Manager eine kostenpflichtige Lösung.
Ein weiteres wichtiges Element ist die Bestellnummer (auch “Bestell-ID” oder “Order ID”). Wo sie angezeigt wird und wie du sie nutzt, dazu gleich mehr. WooCommerce weist jeder Bestellung eine eindeutige Bestellnummer zu. Sie wird unter anderem in der E-Mail-Bestellbestätigung an deine Kunden angezeigt. Wenn du diese dazu verpflichtest, die Nummer bei Banküberweisungen, in Reklamationsfällen etc. mit anzugeben, erleichterst du dir die Arbeit erheblich.
“Order IDs” nutzen den gleichen Stamm wie die IDs von Beiträgen in WordPress. Sie sind daher nicht fortlaufend nummeriert. Falls du eine solche Nummerierung benötigst oder auf ein bestimmtes Präfix angewiesen bist, helfen dir die Plugins WooCommerce Sequential Order Numbers oder Sequential Order Numbers Pro weiter.
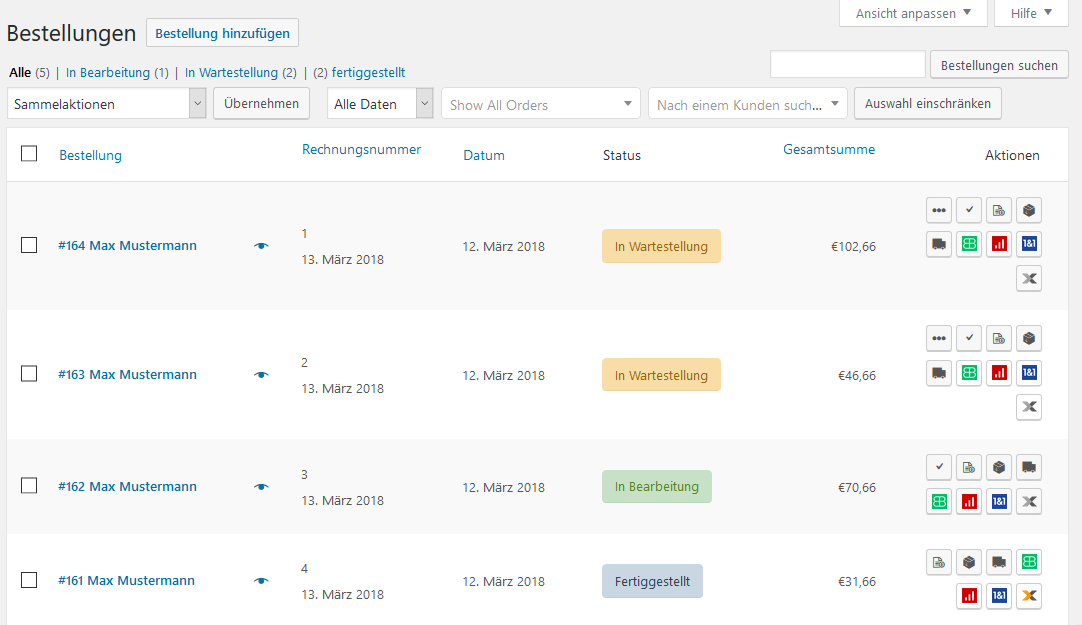
Die Übersicht der Bestellungen sieht wie folgt aus:

- Mit dem Button Bestellung hinzufügen lässt sich eine Order manuell erfassen und mit zugehörigen Produkten versehen. Das kann dann der Fall sein, wenn du Bestellungen nachpflegen willst, die beispielsweise über Offline-Kanäle eingegangen sind.
- Über die Funktionen darunter kannst du nach einzelnen Bestellungen suchen (hier lassen sich Daten wie die Bestellnummer aber auch Produktnamen eingegeben), diese zeitlich eingrenzen (siehe hier), nach Kunden suchen, den Orderstatus filtern, sowie zuvor angehakte Bestellungen massenhaft löschen oder als “abgeschlossen” markieren (mittels der Option Aktion wählen/Sammelaktionen).
- Die Spalte Bestellung zeigt die Bestellnummer sowie den Namen des Kunden. Mit einem Klick auf den zugehörigen Link rufst du die Details der Bestellung auf, dazu gleich mehr.
- Die Rechnungsnummer wird in diesem Fall von German Market zugesteuert, dort lässt sie sich frei gestalten und bei Bedarf mit zusätzlichen Angaben versehen.
- Es folgt das Datum der Bestellung, der aktuelle Status sowie die Gesamtsumme.
- Mittels Ansicht anpassen (oben rechts) kannst du zusätzlich die Rechnungsadresse, die Bezahlart, die Versandadresse sowie die Versandart einblenden.
Über die ersten beiden Buttons bei Aktionen lässt sich der jeweils nächste Bestellstatus setzen, ohne dass du die Detailansicht aufrufen musst – das spart viel Zeit. Manche WooCommerce-Plugins fügen hier noch weitere Buttons hinzu, um wichtige Arbeiten mit einem Klick zu erledigen. In der Abbildung siehst du einige Funktionen unseres Plugins German Market:
- Download der Rechnung, des Retourenscheins und des Lieferscheins als PDF
- Button zur Bestellung im Warenwirtschaftssystem Billbee
- Verbindung zur Buchhaltung von sevDesk, lexoffice oder 1&1
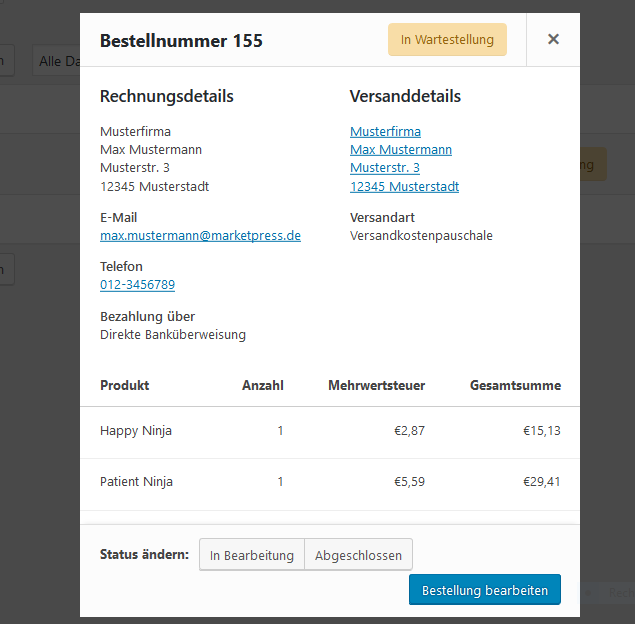
Weitere Informationen zu diesen sehr nützlichen Funktionen und Schnittstellen findest du hier. Mit einem Klick auf das Augen-Icon (rechts von der Spalte “Bestellung”) rufst du eine Vorschau der Order auf, welche die wichtigsten Informationen enthält:

Einzelansicht der Bestellungen
Um alle Informationen einer Bestellung anzusehen – und um diese zu bearbeiten – klickst du auf die Bestellnummer ganz am Anfang der Tabelle. In der Detailansicht lassen sich zahlreiche Eigenschaften der Bestellung, der enthaltenen Posten sowie der berechneten Preise manuell abändern. Zudem kannst du neue Produkte, Gebühren und Versandkosten hinzufügen.
Hinweis: Die meisten Angaben können nur dann editiert werden, wenn der Bestellstatus auf “In Wartestellung” oder auf “Zahlung ausstehend” steht.
Tipp: Mit all diesen Möglichkeiten solltest du sehr sparsam umgehen, insbesondere was die Änderungen von Preisangaben, berechneten Steuern und ähnlichem mehr anbelangt. Sonst können schnell Abweichungen in deiner gesamten Buchhaltung entstehen. Wenn du des Öfteren bestimmte Angaben händisch anpassen musst, dann spricht dies für ein strukturelles Problem in den Einstellungen deines Shops oder bei der Erfassung der Produkte.
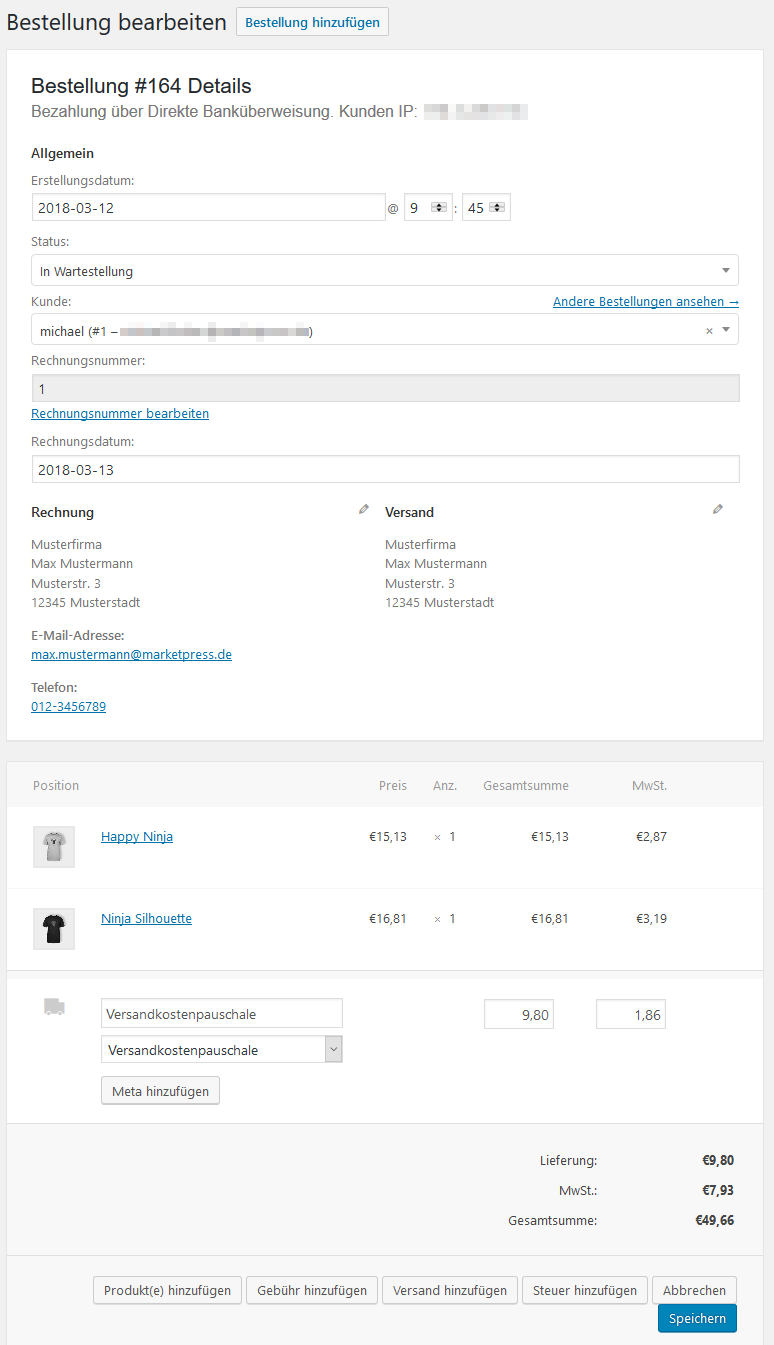
In der Einzelansicht bietet WooCommerce folgende Optionen:

Im oberen Bereich kannst du das Bestelldatum bzw. Erstellungsdatum und die Uhrzeit anpassen, ebenso den Bestellstatus. Unter Kunde siehst du, ob es sich um eine Gastbestellung oder um eine Order aus einem Kundenaccount heraus handelt. Ist letzteres der Fall, erscheint an dieser Stelle zudem ein Link “Weitere Bestellungen anzeigen”, über den du dir alle Bestellungen des jeweiligen Kunden anschauen kannst. Gleichzeitig lässt sich bei “Kunde” ein anderer Kundenaccount zuweisen, der bereits in deinem System exisiert. Das macht beispielsweise dann Sinn, wenn du Dubletten zusammenführen möchtest.
Weiter unten siehst du Daten sowie die Anschriften für die Rechnung und den Versand. Mit einem Klick auf das Bleistift-Symbol können auch diese angepasst werden, etwa wenn dir der Kunde eine korrigierte Adresse zukommen lässt. Es folgen die Positionen der Bestellung:
- Wenn du einzelne Produkte mit der Maus auswählst (Mehrfachauswahl über die gleichzeitig gedrückte Shift- oder Strg-Taste), kannst du unten die selektierten Positionen löschen sowie ihren Lagerbestand reduzieren oder auch erhöhen.
- Mit einem Klick auf den Produktnamen gelangst du zur Bearbeiten-Ansicht des jeweiligen Produkts.
- Wenn du auf das Bleistift-Symbol am Ende jeder Produktzeile klickst, lassen sich die Angaben zur Anzahl und zu den Preisen einer Position editieren. Dazu gleich mehr. Mit dem X-Symbol rechts daneben löschst du einzelne Produkte beziehungsweise Positionen.
- Das gleiche gilt für die Zeile der Versandmethode, im abgebildeten Fall der “Versandkostenpauschale”. Hier lässt sich zudem die Versandmethode selbst anpassen.
- Mittels der Schaltfläche Position(en)/Produkt(e) hinzufügen öffnet sich ein Auswahlfeld, durch das sich unter anderem weitere Waren an die Bestellung anfügen lassen. Auch hierzu gleich mehr.
- Wenn eine einzelne Bestellung einer unterschiedlichen Besteuerung bedarf, die sich im Shop nicht abbilden lässt, so kannst du dies über Steuer hinzufügen anpassen. Gleiches gilt für Gebühr hinzufügen und Versand hinzufügen. Diese Buttons werden erst nach dem Klick auf das Bleistift-Symbol sichtbar.
- Klickst du auf Rückerstattung, dann kannst du einen Erstattungsbetrag sowie einen Grund der Erstattung angeben. Dieser Betrag lässt sich manuell oder automatisiert (Option “über Überweisung”) auszahlen. Für Letzteres muss der Kunde jedoch über einen Anbieter beziehungsweise über eine Schnittstelle bezahlt haben, die automatische Rückerstattungen via WooCommerce unterstützt.
- Mittels Gutschein anwenden gewährst du einen Discount auch nachträglich. Gib dazu den entsprechenden Gutscheincode ein.
Hinweis: Insbesondere wenn weitere Plugins installiert sind, die in die Preisdarstellung eingreifen, kann es bei der Neuberechnung zu unerwünschten Nebeneffekten kommen. Bestellungen, die händisch angepasst wurden, solltest du also stets mit all ihren Zwischen- und Endsummen überprüfen.
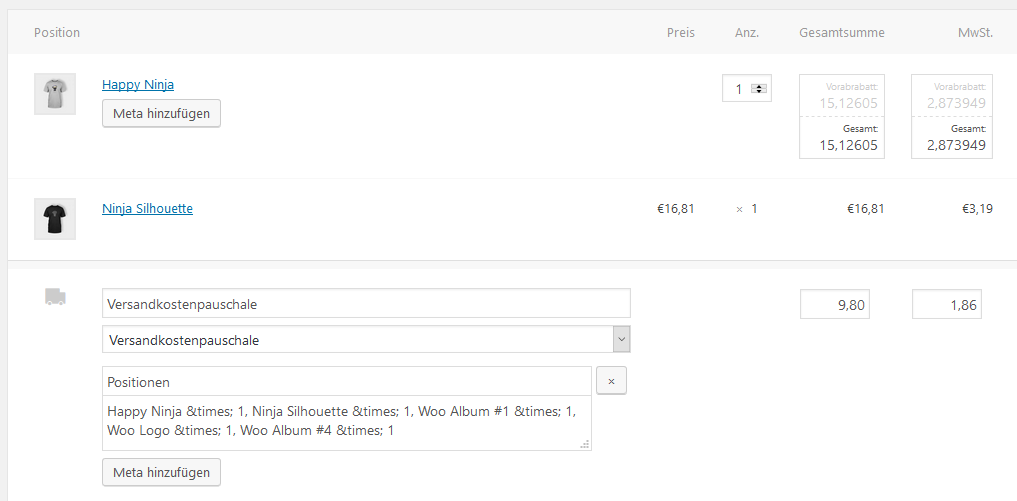
Nun noch die Möglichkeiten, wenn du Positionen editierst (über das “Bleistift”-Symbol):

- Es öffnen sich Felder für die Gesamtsumme und die Mehrwertsteuer / MwSt. (bei Verwendung von Gutscheinen vor und nach einer eventuellen Rabattierung) sowie für die Anzahl des Produkts.
- Mittels Meta hinzufügen kannst du bei variablen Produkten die Produkteigenschaften anpassen oder ergänzen (Beispiel: Statt dem “roten” Kleid will der Kunde doch lieber das “blaue”).
- Die Buttons am unteren Rand ändern sich in der Editier-Ansicht. Mit ihnen kannst du die Bearbeitung Abbrechen oder Speichern.
- Weiterhin lassen sich an dieser Stelle Produkt(e) hinzufügen. Gib hierzu einfach einen Teil des Produktnamens in das erscheinende Dialogfeld ein.
- Wenn man Gebühr hinzufügen wählt, so wird in der Bestellung eine weitere Kostenposition unterhalb der “Versandmethode” angelegt. Sie dient etwa zur Abrechnung besonderer Aufwände, die nicht im Bestellprozess deines Shops enthalten sind. Stimme dich mit deinem Anwalt ab, wie und in welcher Form du gegebenenfalls darauf hinweisen musst, dass sich der Preis nach der eigentlichen Bestellung noch einmal ändern kann. Den Namen der Gebühr kannst du frei bestimmen, ebenso den Preis und die Steuer hierfür.
- Ähnlich kommt mittels Versand hinzufügen eine neue Zeile für die Versandkosten hinzu. Auch hier kannst du den Namen (Feld “Versandname”) sowie die Kosten individuell festlegen.
Bei der letztgenannten Option lassen sich alternativ die bereits vordefinierten Versandarten verwenden (siehe diesen Beitrag). Dies geschieht über ein Auswahlfeld unterhalb von “Versandname”. Allerdings werden dabei die entstehenden Kosten nicht in jedem Fall automatisch berechnet, so dass du diese manuell hinzufügen musst.
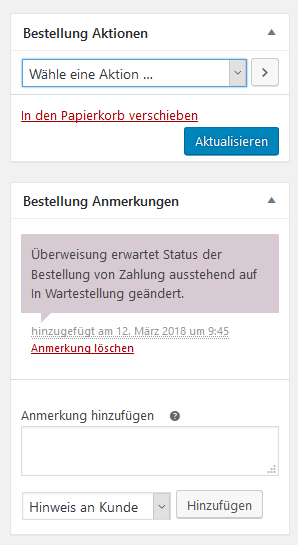
Bleibt noch der rechte Seitenbereich der Bestellungs-Einzelansicht:

Hier lassen sich weitere Aktionen zur Bestellung ausführen, dazu gleich mehr. Des Weiteren kannst du eine angepasste Bestellung speichern/aktualisieren oder in den Papierkorb verschieben (den Papierkorb selbst findest du danach zu Beginn der Übersicht aller Bestellungen). Letzteres kann bei Testbestellungen oder Dubletten der Fall sein.
Im Bereich Bestellung Anmerkungen hinterlegt WooCommerce automatisch bestimmte Statusänderungen. Das ist vor allem dann praktisch, wenn du einen Bearbeitungsschritt im Nachhinein nachvollziehen musst, zum Beispiel im Rahmen einer Kundenreklamation. Am Ende der Box kannst du eigene Notizen für administrative Zwecke hinzufügen. Das Auswahlfeld muss dabei auf “Private Anmerkung” gestellt sein, im Gegensatz zum “Hinweis an Kunden”. Mit Kundenhinweisen kontaktierst du deine Kunden auf einfache Weise per E-Mail, ohne in dein Mailprogramm wechseln zu müssen. Siehe diese Anleitung.
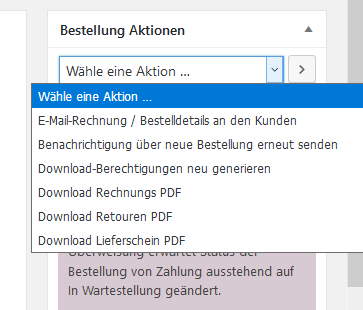
Nun noch eine Übersicht der Aktionen, die sich ganz oben in der Sidebar finden:

An dieser Stelle lassen sich einzelne Bestell-E-Mails erneut senden, etwa wenn der Kunde eine Benachrichtigung nicht erhalten hat oder eine falsche E-Mail-Adresse hinterlegt war. Klicke hierzu einfach auf den jeweiligen E-Mail-Typ und danach auf die Pfeil-Schaltfläche neben dem Auswahlfeld.
Auf die gleiche Weise kannst du – bei herunterladbaren Produkten – Download-Berechtigungen generieren. Diese Variante kommt dann zum Einsatz, wenn die Berechtigungen nicht automatisch erstellt werden (siehe die letzten Abschnitte hier), oder wenn der Kunde den Download nicht ausführen kann.
Wenn in deinem Shop German Market installiert ist, kannst du hier zusätzlich sehr einfach Rechnungen, Retouren und Lieferscheine zur Bestellung erzeugen.
Du hast Fragen zu den einzelnen Punkten? Stelle diese gerne in den Kommentaren. Du willst über zukünftige Tutorials und Tipps zu WooCommerce informiert werden? Dann folge uns auf Twitter, Facebook oder über unseren Newsletter.




Ich möchte bei der Bestellübersicht eine oder mehr Bestellungen auswählen und mit dem Status “storniert” versehen.
Leider wird mir diese Aktion gar nicht angezeigt. Mir werden nur folgende Optionen ermöglich: Papierkorb, In Bearbeitung, Wartend, Fertiggestellt.
Wie und wo kann ich einstellen, dass mir auch die Aktion “Storniert” angezeigt wird?
Vielen Dank im Voraus.
Grüße
@Nikolai: Nutze bitte einmal unser Forum http://wooexperten.de/community/. Dort kannst du auch einen Screenshot hochladen.
Hallo Michael
Ich bin seit ca. 2 Wochen mit der Einrichtung eines Online Shops für den Verkauf von Kochkursen beschäftigt und nutze dabei regelmässig die Tutorials von marketpress – echt super was da alles zu finden ist!! Kurz eine Frage zu Bestellungen / Rückerstattungen mittels PayPal. Wird dabei eine Rückerstattung automatisch durch Anwählen der Rückerstattung ausgelöst oder muss dies manuell geschehen?
Herzliche Grüsse!
Rahel
@Rahel: Es freut mich, dass dir die Anleitungen helfen!
Eigentlich müsste die Rückerstattung angestoßen werden, wenn du die API richtig eingerichtet hast. Siehe
https://marketpress.de/2014/anleitung-paypal-woocommerce/ oder
http://adem-oezen.de/woocommerce-kasse-und-zahlungsweisen-paypal-einrichten/
Bei WooCommerce wird dieser Automatismus leider nicht erwähnt:
https://docs.woothemes.com/document/paypal-standard-2/
Vielleicht kannst du es einmal ausprobieren bei Gelegenheit, und gerne hier Feedback geben?
Grüße zurück, Michael
Hallo Michael
Herzlichen Dank für dein Feedback! Ich habe das ganze ausprobiert und es ist genau wie du gesagt hast – die Rückerstattung kann über PayPal mit einem Klick ausgelöst werden, gleichzeitig wird von Woo Commerce eine Mail an den Kunden ausgelöst. Alles also ganz unkompliziert 🙂
Liebe Grüsse,
Rahel
Hallo,
ich habe ein Problem mit Paypal – hier erhalte ich zwar die Zahlung via Paypal und auch die Email mit dem Eingang der Bestellung allerdings tauchen Bestellungen welche mit Paypal bezahlt wurden nicht im Adminbereich auf. Und auch im Kundenbereich bleibt der Status trotz Zahlung auf “Warte auch Zahlungseingang” stehen.
Hallo,wir sind gerade noch mit der Einrichtung des Shops beschäftigt. Gibt es eine Möglichkeit das automatisch 2 Bestellungen eines Kunden ,die im laufe des Tages erfolgen,zusammen zu fassen? Sodass ich nur noch die Versandkosten anpassen muss,damit diese nicht doppelt gezahlt werden?
liebe Grüße
Ich suche nach einer Möglichkeit am Ende des Monats aus den Bestellungen die ganzen Rechnungen runterzuladen und die Buchhaltung damit machen zu können. Wie geht das? Bis jetzt erstelle ich für jede Bestellung eine Rechnung einzeln … das kanns ja nicht sein.
@Leon: Vielleicht hat jemand im Forum einen Tipp für dich: http://wooexperten.de/community/
Hallo,
vielen Dank für die tollen Tutorials etc.
Ich wollte wissen, ob es möglich ist, dass die Bestellungen auf eine externe Email gehen können. Sodass unsere Mitarbeiterin nicht in die WordPress-Oberfläche muss.
Liebe Grüße
Tobi
Hi, was genau passiert im Woocommerce System (und warum) mit dem Status “Zahlung ausstehend” und “Wartend”? Wenn ich diese so speicher, erhalte ich automatisch nach einer gewissen Zeit eine “Bestellung abgebrochen” – obwohl dies nicht der Fall ist;
Ich möchte dies bspw. verwenden bei SEPA-Bezahlungen oder Vorkasse und auf den tatsächlichen ZE auf dem Konto warten, bevor ich die Ware versenden und den Bestellvorgang als “Fertiggestellt” im System abspeicher.
Vielen Dank!
/Jens Bünger
Hallo,
gibt es denn eine Möglichkeit, bei “Bestellung bearbeiten”, also im Dashboard, einen Gutschein anzuwenden oder pro Artikel unterschiedliche Rabatte zu vergeben?
Ich muss öfters telefonisch erteilte Bestellungen eingeben und finde keine Funktion, in der ich Rabatt in % auf den Warenkorb oder auf einzelne Artikel vergeben zu können. Auch einen Gutschein kann ich nicht manuell einpflegen.
Vielen Dank im voraus.
LG Michael
@Michael: Mir ist keine solche Möglichkeit bekannt. Aber vielleicht kann dir hier jemand weiterhelfen? http://wooexperten.de/community/
Hallo Michael
Ich versuche in meinem WooCommerce Shop die diversen Standartmitteilungen zu ändern. Also zum Beispiel das “Vielen Dank für deine Bestellung” oder auch “Hast du einen Gutschein? Klicke hier, um deinen Gutschein-Code einzugeben”. Wie ist das möglich?
Vielen Dank für deine Hilfe.
Freddy
@Freddy: Punkt 6 aus der Anleitung hier http://adem-oezen.de/woocommerce-wird-nicht-richtig-uebersetzt-woocommerce-deutsch-funktioniert-nicht/ sollte dir weiterhelfen. Die Variante mit gettext und der functions.php ist insofern sinnvoll, da sie durch Updates von WooCommerce nicht wieder überschrieben wird, und deine Sprachänderungen bleiben somit erhalten.
Achte jedoch darauf, dass manche Begriffe im Bestellprozess in Deutschland fest vorgeschrieben sind, damit dein Shop rechtssicher bleibt. Texte, die unser Plugin German Market (https://marketpress.de/shop/plugins/woocommerce-german-market/) zusteuert solltest du also nicht abändern, da wir diese mit einem Rechtsanwalt abstimmen.
Lieber Michael
Entschuldige die Verspätung, ich kam noch nicht dazu. Nun hab ichs versucht, aber ich bring das Englische einfach nicht raus. Gewisse Wörter sind Deutsch (der grösste Teil), aber vieles, wie zum Beispiel “View Cart” oder “Apply Coupon” bleiben einfach auf Englisch drin… Ich habe es mit dem Code versucht, was funktioniert hat, aber beim Update ists dann wieder zurück auf Englisch gegangen, was zu erwarten war.. Hast du eine Idee? Ich habe dir die Seite angegeben, vielleicht siehst du das Problem. Wäre grossartig!
Vielen Dank & viele Grüsse
Freddy
@Freddy: Hast du denn mit einem Child-Theme gearbeitet, wie dort vorgeschlagen? Siehe auch https://marketpress.de/2013/child-theme-erstellen-anpassen/
Die Änderungen nach dem Update auf 3.0.x liegen zusätzlich daran, dass die deutsche Sprachdatei noch nicht final übersetzt ist. Das wird in den nächsten Tagen sicherlich nachgeholt. Schau aber bitte einmal die Diskussionen hier: https://www.facebook.com/groups/woocommerce.gruppe/
Dort haben einige Nutzer das gleiche Problem und diskutieren Lösungsvorschläge.
Hallo Michael
Danke für deine Anleitungen. Ich bin – wie soll es auch anders sein – via Google darauf gestossen.
Ich habe seit kürzerer Zeit ein Problem: Eine Bestellung, die reingekommen ist, kann ich nicht mehr bearbeiten. So, wie ich das sehe, habe ich noch nichts am Status verändert. Es müsste doch auch möglich sein, den Status einer Bestellung zurückzusetzen, so dass ich die Bestellung wieder bearbeiten kann, oder? Stattdessen steht unten rechts ganz lapidar “Diese Bestellung kann nicht mehr bearbeitet werden.”.
Hast du einen Tipp?
Vielen Dank und herzliche Grüsse
Peter
@Peter: Diese Meldung kenne ich so nicht, und habe auch nichts dazu gefunden. Vielleicht einmal einzeln die Plugins deaktivieren, ob eines davon dieses auslöst?
@Michael: Tatsächlich war es so, dass die betreffende Bestellung bereits auf “In Abwicklung” gestellt war. Dann kann man sie nicht mehr bearbeiten. Meine Frau – sie betreibt den Shop – hat wieder zurückgestellt auf “Wartend”, und siehe da: Es klappte wieder. (Ich hatte das vorgängig auch schon probiert – erfolglos …)
@Peter: Stimmt, das macht Sinn, daran hatte ich nicht gedacht 😉 Danke für das Feedback!
Hallo Michael,
in meiner Bestellliste fehlt die Spalte “gekaufte Artikel”, sie lässt sich auch über “Ansicht anpassen” nicht finden. Hast Du eine Idee, wo ich da eventuell das falsche Knöpfchen gedrückt habe?
Danke!
Markus
@Markus: WooCommerce scheint die Spalte nach dem letzten Update herausgenommen zu haben, vielleicht war sie zu wenig performant. Leider bleibt jetzt nur noch, in die Bestellung selbst zu schauen..
@Markus: Es gibt jetzt eine Plugin-Lösung für das Problem, um die “Gekaufte Produkte”-Spalte zurückzubringen. Etwas überdimensioniert, aber wenn es hilft: https://wordpress.org/plugins/yith-purchased-column-for-woocommerce/
Hallo Michael, danke! Das hat die Spalte tatsächlich wieder sichtbar gemacht. Leider scheint die Summe der gekauften Produkte aber jetzt anders errechnet zu werden, so dass mein Export Plugin diesen Wert weiterhin nicht mehr zur Verfügung hat. Programmierer müsste man sein 😉
@Markus: Hier noch ein Plugin, vielleicht hilft das? https://wordpress.org/plugins/restore-purchased-items-column/
Seit dem neusten Update fehlt bei der Bestellübersicht “gekaufte Artikel” und “xPosten”!
Weiss jemand wie man diesen wieder aktiviert oder ist diese Spalte jetzt weg?
Hallo @Daniel,
diese wurde von WooCommerce aus Performancegründen entfernt: http://ideas.woocommerce.com/forums/133476-woocommerce/suggestions/18832222-dynamically-display-order-content-on-orders-page.
Mit diesem Gist https://gist.github.com/rynaldos/4d193083e0ca7bb187d361deae837f04, kannst du die Artikel wieder in die WooCommerce Bestellübersicht bringen.
Herzliche Grüße
Tino
Hallo, was ich ein wenig verwirrend ist. Eine Bestellung geht ein und Woocommerce setzt den Status auf “In Wartestellung”. Nun habe ich es immer so gehandhabt dass ich auf die Zahlung gewartet habe. Sobald eine Zahlung einging habe ich den Status auf “In Bearbeitung” gesetzt in dem Glauben, dass nun die Mail “Bezahlt, Ware wird bearbeitet…” an den Kunden rausgeht. Aber Pustekuchen wie ich jetzt rausfinden musste, diese Mail wird nur versendet wenn ich den Status auf “Zahlung ausstehend” setzte und von da aus den Status “In Bearbeitung” wähle. Hunderte Mails sind wohl nie rausgegangen. Kann man das Problem irgendwie umgehen? Finde diesen Zwischenschritt total unnötig. Danke
Hallo Michael,
Du zeigst hier einen Screenshot der “Aktionen”, die es in der Detailansicht der Bestellungen ermöglichen, erneut E-Mails zu versenden. Bei mir erscheint dieser Bereich in Englisch “choose an action” und ich habe nur 4 Optionen zur Verfügung, die mir nicht so groß weiterhelfen. Ansonsten läuft German Market nach einigen Verwirrungen und Hürden aber ok und es ist fast alles übersetzt.
Hast Du eine Idee, welche Anbindung da noch fehlt?
Danke für einen Tipp!
Marion
Hallo!
Gibt es eine Möglichkeit, den internen Woocommerce-Bereich mit einem Passwort zu schützen?
Ich möchte ungern, dass jeder, der mal ins Backend muss, meine Umsätze auf einen Blick sehen kann.
Herzlichen Dank!
Ika
Wir haben die Anleitung aktualisiert und um die neuen Möglichkeiten von WooCommerce 3.3 ergänzt
Hallo liebes Team,
ich habe mit einem Artikel, den ich nur für Selbstabholer anbieten möchte, ein Problem. Als Versandklasse habe ich “Abholung vor Ort” aktiviert und im entsprechenden Produkt habe ich auch ausgewählt, dass der Artikel nur vor Ort abgeholt werden kann und nicht verschickt werden soll. Sobald ich dann aber den Artikel auswähle, in den Warenkorb lege und ihn zu Testzwecken bestellen möchte, wird mir neben “Abholung vor Ort” auch meine Versandkostenpauschale (5,90 €) angezeigt. Bei meinem Artikel, den ich gerne veröffentlichen möchte, handelt es sich um eine Palette ESB-Platten, die ich natürlich nicht für 5,90€ verschicken kann und auch nicht per Spedition verschicken lassen möchte. Deshalb NUR “Abholung vor Ort”. Was mache ich falsch?! Wäre super, wenn mir bitte jemand einen Tipp geben könnte. Dieses “Problem beschäftigt mich schon seit Wochen. Ich hoffe, dass ich es einigermaßen verständlich beschreiben konnte. Herzlichen Dank im Voraus!
Viele Grüße aus Gevelsberg
Jan-Philipp Scherwat
@Jan-Philipp: Ich kann den Fehler so nicht reproduzieren.. Ist alles so eingestellt, wie hier beschrieben?:
https://marketpress.de/2014/woocommerce-versandoptionen-versandklassen/
https://marketpress.de/2014/woocommerce-versandmethoden/
Oder liegt es an der Versandzone “restliche Welt” (diese einmal deaktivieren)? Ansonsten hat in der Facebook-Gruppe vielleicht jemand einen Tipp für dich, ich meine, dort einmal ein ähnliches Problem gelesen zu haben:
https://www.facebook.com/groups/woocommerce.gruppe/
Grüße zurück, Michael
Hallo,
ich habe seit einiger Zeit das Problem das nach einem Kauf im Shop in /eMail an Kunde /Anhang Bestellbestätigung in der versendeten Bestellbestätigungs-Bestelldaten, als letzte Zeile unter Rechnungsadresse der Text: “Jetzt zu dir.” steht. Der natürlich Quatsch ist. Ich finde die funktions.php (Email, Form, Strachdatei..??) nicht wo ich das ändern kann. Wäre über einen Hinweis sehr dankbar! Ho
@Holger: Wenn die Zeile nicht in den Templates zu finden ist, wird ein Plugin der Auslöser sein. Dann hilft es, einmal nach dem Ausschlussverfahren alle Plugins nacheinander zu deaktivieren. Siehe https://marketpress.de/2018/fehlersuche-woocommerce/
Hallo Holger,
ich beschäftige mich mit demselben Problem. Hast du vielleicht schon eine Lösung gefunden?
Schöne Grüße
Stefan
Hallo lieber Michael,
zunächst vielen Dank für die umfangreichen Informationen zum Umgang mit Marketpress. Eine Herausforderung hätte ich allerdings noch, für die ich bislang noch keine Lösung gefunden habe:
In unserem Onlineshop (Plugin German Market ist installiert) können theoretisch Produkte im Nachgang aus dem Warenkorb eliminiert oder hinzugefügt werden, allerdings passt der Gesamtbetrag am Ende nie zusammen. Lediglich die Zwischensumme ist korrekt, der Gesamtbetrag bleibt immer in Höhe der ursprünglichen Höhe stehen. Zusätzlich gestaltet sich das ganze kompliziert, da wir mit einer 50% Vorauszahlung direkt bei Buchung arbeiten und bei Veränderungen eine Anpassung des Restbetrages nicht erfolgt.
Die finale Buchungsübersicht stimmt dann einfach nie und auch die daraus generierte Rechnung ist ebenfalls falsch. Ich fange langsam an daran zu verzweifeln, daher wäre ich sehr dankbar wenn du mir hier weiterhelfen könntest wie ich dies lösen kann, ggf. mit einem zusätzlichen Plugin?
Herzlichen Dank bereits vorab!
Viele Grüße
Marion
Hallo Marion, gerne helfen wir dir weiter. Könntest du dich dazu bitte direkt bei uns im Support melden: https://marketpress.de/hilfe/