Aktualisiert am 16.12.2020
Neben dem Standardversand – beschrieben im fünften Teil unserer WooCommerce-Anleitung – gibt es noch weitere Möglichkeiten, die Versandkosten in deinem Onlineshop zu berechnen. Hier ein Überblick, inklusive Schritt-für-Schritt-Anleitung.
Mittels sogenannter Versandklassen lassen sich deine Versandkosten noch weitaus individueller gestalten. Das ist vor allem dann wichtig, wenn du über ein recht unterschiedliches Produktsortiment verfügst.
Hinweis: Du solltest bereits deine ersten Versandzonen und Versandarten eingerichtet haben, um diese Anleitung zu verstehen. Wenn nicht, lies dir bitte zunächst das entsprechende Tutorial durch.
Versandklassen werden dazu genutzt, um Produkte zu gruppieren, für die ähnliche Versandkosten anfallen. In Kombination mit den Versandkostenpauschalen von WooCommerce lassen sich dann verschiedene Preise berechnen. Beispielsweise niedrigere Versandkosten für kleine, leichte Produkte oder aber höhere Pauschalen für große und sperrige Waren. Dazu später mehr.
Inhaltsverzeichnis
- Versandklasse einrichten
- Deinen Produkten eine Versandklasse zuweisen
- Versandkosten für Versandklassen festlegen
- Formeln zur detaillierten Preisberechnung
- Massenbearbeitung bzw. -Zuweisung von Versandklassen
- Weitere Beiträge zur Einrichtung von WooCommerce
- Sonstige Anleitungen rund um WooCommerce findest du hier
Versandklasse einrichten
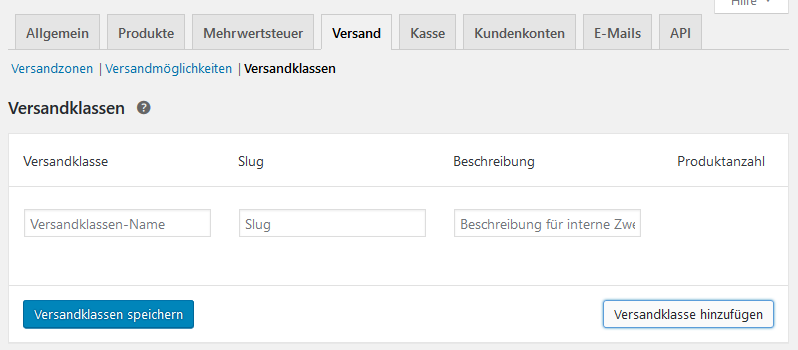
Gehe zu -> WooCommerce -> Einstellungen -> Versand -> Versandklassen. Klicke dort auf den Button “Versandklasse hinzufügen” (damit lassen sich später auch weitere Reihen bzw. Versandklassen ergänzen). Es öffnen sich folgende Felder:

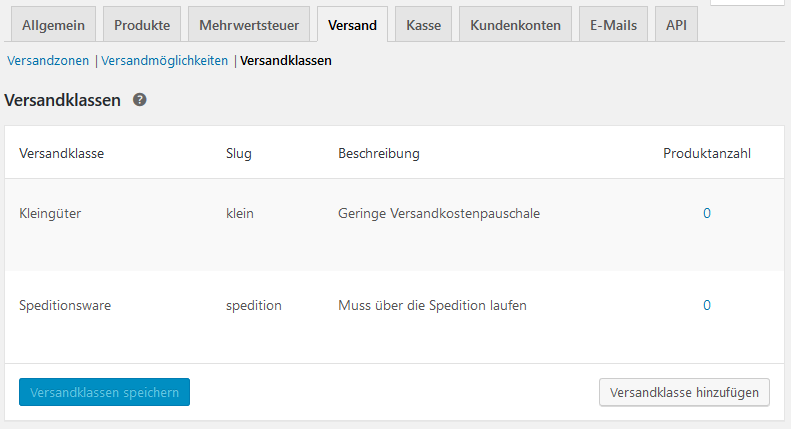
Gib dort den Namen der Versandklasse sowie eine Beschreibung ein, letztere ist für dich selbst gedacht. Auch der “Slug” dient WooCommerce zu internen Zwecken. Er kann leer bleiben und wird dann automatisch generiert. Lege auf deinem Testsystem zwei beispielhafte Versandklassen an, damit du das spätere Zusammenspiel mit den Versandkostenpauschalen ausprobieren kannst:

Vergiss abschließend nicht, auf “Versandklassen speichern” zu drücken. Um einzelne Versandklassen zu ändern oder zu entfernen, kannst du über den Namen der Klasse fahren, dann erscheint ein entsprechendes Auswahlmenü.
Deinen Produkten eine Versandklasse zuweisen
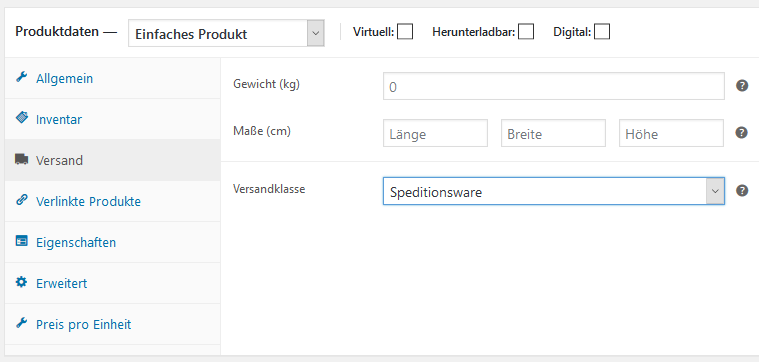
Rufe nun ein Produkt zur Bearbeitung auf, das einer Versandklasse zugewiesen werden soll (Im Backend unter “Produkte”, siehe unser Tutorial zur Produktanlage). Beispielsweise einen Artikel, der nur per Spedition verschickt werden könnte. Gehe dort in den Produktdaten zum Tab “Versand”. Hier kannst du nun etwa die Versandklasse “Speditionsware” zuordnen (Produkt speichern nicht vergessen):

Damit würden ab sofort die Versandkosten der entsprechenden Klasse greifen. Wie du die Kosten dieser festlegst, erfährst du nun im letzten Schritt.
Tipp: Bei variablen Produkten kannst du sogar je Variante eine eigene Versandklasse zuordnen, falls dies bei deinem Produktportfolio Sinn macht.
Versandkosten für Versandklassen festlegen
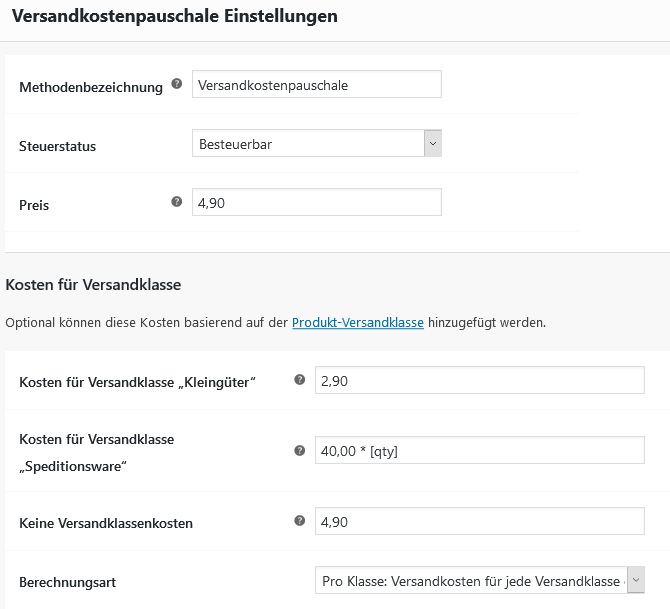
Wenn du jetzt unter -> WooCommerce -> Einstellungen -> Versand -> Versandzonen die Versandkostenpauschale einer Zone aufrufst, wird dir eine erweiterte Eingabemaske angezeigt:

Alternativ zum normalen Standardpreis für die Versandkostenpauschale (Feld “Preis”) kannst du nun unter “Kosten für Versandklasse” unterschiedliche Preise berechnen lassen. Ganz je nachdem, welchen Versandklassen die Produkte im Warenkorb zugeordnet sind:
- Lege einen Preis bzw. Kosten für jede Versandklasse fest, am Beispiel für “Kleingüter” und “Speditionsware”.
- Die Kosten ohne Versandklasse bestimmen, welcher Preis berechnet werden soll, wenn die im Warenkorb enthaltenen Produkte keiner Versandklasse zugeordnet sind.
- Die Berechnungsart legt fest, was bei gemischten Warenkörben passieren soll, in denen sich also Produkte unterschiedlicher Klassen befinden.
Beim letztgenannten Punkt kannst du wählen zwischen
- Pro Klasse: Die Versandkosten werden für jede Klasse separat berechnet
- Pro Bestellung: Nur die teuerste Versandklasse je Bestellung greift
Tipp: Um kostenlosen Versand für einzelne Produkte und kostenpflichtige Pauschalen miteinander zu kombinieren, kannst du auch eine Dummy-Versandklasse “kostenlos” anlegen. Diese weist du dann bestimmten Produkten zu, und wählst am Ende die Berechnungsart “Pro Klasse”. Dann werden dennoch Versandkosten berechnet, wenn etwa sperrige Güter mit im Warenkorb enthalten sind.
Mittels Platzhaltern lassen sich die zugehörigen Kosten noch weiter verfeinern:
Formeln zur detaillierten Preisberechnung
In den Preisfeldern kannst du mit festen Preisen arbeiten, aber auch mit Formeln. Beispielsweise mit “10.00 * [qty]”. Der Platzhalter [qty] steht dabei für die Anzahl der Artikel im Warenkorb. [cost] steht für die Gesamtkosten der enthaltenen Waren.
Um die Versandkosten prozentual zu berechnen, und dabei maximale bzw. minimale Ober- und Untergrenzen festzulegen, nutze eine Formel wie
[fee percent=“10“ min_fee=“20“ max_fee=““]
Probiere dich mit den einzelnen Versionen aus. Du wirst schnell ein Gespür dafür entwickeln, wie sich die Versandklassen am besten auf dein Geschäftsmodell hin anpassen lassen. Und in der Regel kannst du mit den geschilderten Möglichkeiten fast alle notwendigen Szenarien abdecken.
Hinweis: Du benötigst dennoch detailliertere Versandkosten, etwa basierend auf Ort, Preis, Gewicht oder Produktanzahl? Dann hilft dir vielleicht das Plugin Table Rate Shipping von WooCommerce. Dieses und andere Versand-Erweiterungen findest du hier.
Massenbearbeitung bzw. -Zuweisung von Versandklassen
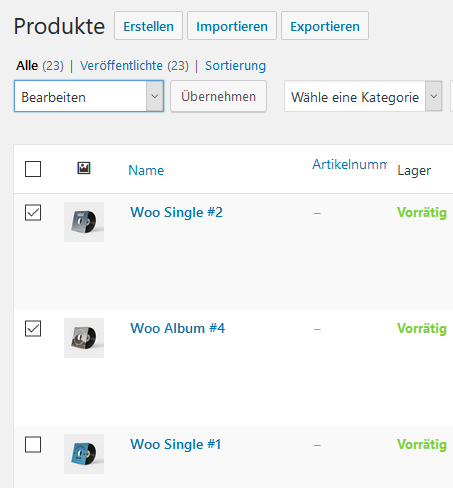
Wenn du nicht jedes deiner Produkte manuell bearbeiten willst, um Versandklassen zuzuweisen, geht dies auch per Massenbearbeitung. Wähle dazu unter -> WordPress -> Produkte jene Artikel aus, die du einer Klasse zuordnen willst. Gehe danach im Menü “Sammelaktionen” bzw. “Aktion wählen” auf “Bearbeiten” und klicke abschließend auf “Übernehmen”:

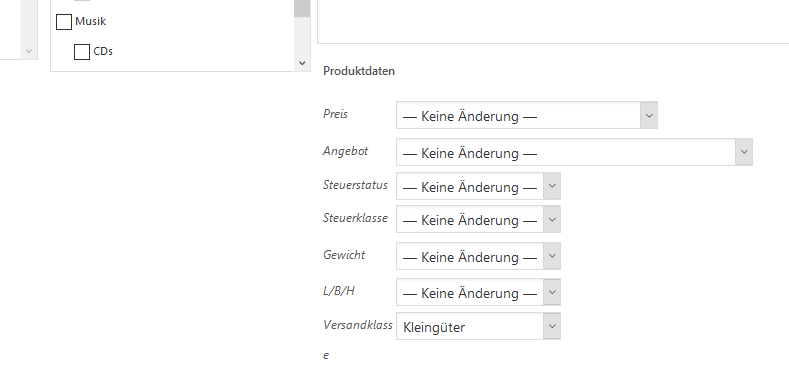
In der daraufhin erscheinenden Maske kannst du nun auch eine Versandklasse zuweisen:

Der nächste Teil unserer Beitragsserie beschäftigt sich mit dem E-Mail-Versand und den -Templates in WooCommerce.
Weitere Beiträge zur Einrichtung von WooCommerce:
- WooCommerce einrichten Teil 1 – Grundeinstellungen & Produkte
- WooCommerce einrichten Teil 2 – Mehrwertsteuer, Steuerklassen und Preisanzeige
- WooCommerce einrichten Teil 3 – Anbindung von PayPal
- WooCommerce einrichten Teil 4 – Kasse, Bezahloptionen und Bestellvorgang
- WooCommerce einrichten Teil 5 – Versandoptionen und Versandklassen
- WooCommerce einrichten Teil 7 – E-Mail-Versand und -Templates
- WooCommerce einrichten Teil 8 – Gutscheine, Produkt- und Warenkorbrabatt
Sonstige Anleitungen rund um WooCommerce findest du hier:
- WooCommerce installieren – in fünf Minuten zum Onlineshop auf WordPress-Basis
- Produkte anlegen in WooCommerce
- Variable Produkte anlegen in WooCommerce
- Gruppierte Produkte in WooCommerce
- Cross-Selling und Produktempfehlungen mit WooCommerce
- WooCommerce German Market installieren
- Installation und Einrichtung von SOFORT Überweisung für WooCommerce
- Beitragsserie „WooCommerce Plugins vorgestellt“
- Der WooCommerce Reiseführer [Tutorial- & Linkliste]
Du hast Fragen zu den Versandeinstellungen in WooCommerce? Dann nutze gerne die Kommentarfunktion. Du willst über zukünftige Tutorials zu WooCommerce informiert werden? Dann folge uns doch auf Twitter, Facebook oder über unseren Newsletter.




Vielen Dank für die Beschreibung der WooCommerce Einrichtung. Hab mich wirklich über die hilfreichen Infos gefreut.
Gruß, M
@greenman: Danke für das Feedback! Es freut uns, wenn die Anleitungen hilfreich sind, demnach selbst für Foren-Nutzer und damit Kenner von WooCommerce 😉 Auch wir entdecken durch die Tutorials immer wieder neue bzw. bislang wenig genutzte Funktionen.
Viele Grüße, Michael Firnkes
Hallo,
danke für die tolle Anleitung. Ich habe eine Merkwürdigkeit beim Einrichten von Versandklassen:
Ich möchte folgende Versandkosten anbieten: Standardpauschale 5 Euro, für einige wenige Produkte, die per Brief versandt werden kostenlosen Versand und Abholung vor Ort.
Ich habe hin- und herprobiert und muss folgendes in Versandkostenpauschale Einstellungen eintragen, damit es richtig funktioniert:
Pauschale Versandkosten: 5
Versandklasse „kostenlos“: -5
keine Versandklassenkosten: 5
Berechnungsart: pro Klasse: …
Das mit der Minuseingabe in Versandklasse habe ich noch nirgends gelesen. Ist das nur bei mir so???
VG
AnaLisa
@AnaLisa: Den Minuswert bzw. das Verhalten kenne ich so auch nicht. Vielleicht wird dies durch ein Plugin verursacht? So kannst du es herausfinden: https://marketpress.de/2018/fehlersuche-woocommerce/
Wie richte ich die Versandkosten für mehrere Länder (DE/AT/CH) ein?
Aktuell kann ich ja nur einen Netto-Betrag festlegen. Da die MwSt besteuert wird und ich dort 50€ eintragen würde, würde in jedem Land die Höhe der Versandkosten unterschiedlich ausfallen. Ich möchte aber Pauschal 99€ (Brutto) pro Versand abrechnen. Wie konfiguriere ich das?
Hallo, ich habe ein Problem. Ich verkaufe momentan nur digitale Produkte,Versankostenfrei also ohne Versandkosten (Es sollte evt. angezeigt werden “Ohne Versandkosten” oder “versandkostefrei”).
Auf der Warenkorbseite erscheint immer folgender Hinweis: Versandkosten und Mehrwertsteuer sind in der obigen Übersicht vollständig ausgewiesen. Solltest Du jedoch den Zielort (z.B. Land, Postleitzahl etc.) ändern, werden die Versandkosten während des Bezahlvorgangs entsprechend aktualisiert, basierend auf Deinen Rechnungs- und Versandinformationen.
Wie bekomme ich diesen Hinweis weg?
Wie / wo kann man einstellen, dass die Produkte im Falle von “versandkostenfrei” (als einzige Option) auch standardmäßig auf der Produktseite als “versandkostenfrei” angezeigt/ausgegeben werden und nicht “zzgl. Versand”?
@Daniel: Bei der Nutzung von WooCommerce German Market unter → WooCommerce → Einstellungen → Einstellungen DE → Anzeige → Versandkostenfrei
Super, besten Dank. Wie würde ich das dann machen, wenn nur ein Teil versandkostenfrei ist und nicht alle Produkte im Shop?
@Daniel: Die Darstellung sollte dann je nach Produkt/Produkteinstellungen automatisch richtig funktionieren.
Hm, ich verstehe nicht. Wo kann ich bei den Produkteinstellungen einstellen, dass es “versandkostenfrei” ist – und wo, dass es nicht der Fall ist? Ich habe das eben mal getestet, aber nicht gefunden.
Was ich meine: Wenn ich zwei Produkte habe, eines ist versandkostenfrei und eines nicht – wie mache ich, dass Produkt A auch als “versandkostenfrei” angezeigt wird und Produkt B als “zzgl. Versandkosten” angezeigt wird?
@Daniel: Doch leider eine Fehlinformation von mir. Die WGM-Option steuert diese Ausgabe nur dann, wenn der Shop generell komplett auf versandkostenfrei gestellt ist.
Für eine produktbezogene Steuerung bliebe leider nur der (unschöne) Umweg über eine Versandklasse mit 0 Euro. Oder man müsste sie selbst entwickeln. Beispielsweise hierüber: http://make.marketpress.com/woocommerce-german-market/261#beispiel-preis-zusatzangaben in Kombination mit einem Flag am Produkt, etwa auch hier wieder der Versandklasse.
Eine Standardlösung hierfür gibt es leider nicht. Zudem müsste eine Logik ja auch berücksichtigen: Was passiert, wenn ein Produkt mit kostenfreiem Versand (und dementsprechend Ausweisung “keine Versandkosten”) zusammen mit einem versandkostenpflichtigen in den Warenkorb gelegt wird?
Vielleicht haben andere Leser einen Tipp, wie sie dies lösen? Ansonsten zur Diskussion wohl besser hier geeignet: http://forum.wpde.org/onlineshop-mit-wordpress/
Siehe #10 – Gibt’s hier denn mittlerweile eine Lösung? Ich hätte gerne, dass bei allen “versandkostenfrei” steht bis auf ein Produkt, das ich nicht versandkostenfrei anbieten möchte, dort soll es nicht stehen.
Aber aktuell kann ich auf der Produktseite entweder ALLE “versandkostenfrei” einstellen/anzeigen lassen [mit eurer Erweiterung German Market] oder ALLE “zzgl. Versandkosten” (egal, ob am Ende tatsächlich welche anfallen). Das reicht bei mir leider nicht aus.
Das mit den Versandklassen ändert leider nichts an der Anzeige (= bleibt weiterhin zzgl. Versandkosten) auf der Produktseite.
@Daniel: Beim Produkt im Tab “Versandoptionen” kann man den Versandkostenhinweis für dieses eine Produkt komplett abstellen. Was du wohl erreichen willst, ist für dieses eine Produkt einen anderen Hinweis auszugeben, als für alle anderen? Das geht so derzeit nicht.
Wir nehmen es als Feature-Wunsch für WooCommerce German Market mit auf. Eine Umsetzung bzw. einen konkreten Zeitrahmen kann ich jedoch nicht versprechen.
@ Michael: Ja genau. Ich möchte gerne individuell “versandkostenfrei” oder gar nichts oder “zzgl. Versandkosten” auswählen/einstellen können. Ein kleines, aber sehr nützliches Feature. Ich verstehe nicht, wieso das nicht schon längst im WC-Core als Standard dabei ist.
Vielen Dank für den super Beitrag.
Ich habe das Problem das einige Produkte mit Versandkosten sind und einige (die meisten Produkte) mit kostenloser Lieferung.
Dies führt bei mir zu zwei Fehlern.
1) wenn ich ein Produkt mit Versandkosten in den Warenkorb lege (muss der Kunde aktiv) in der Übersicht auswählen, das er Versandkosten bezahlt. Standardmäßig ist immer kostenlose Lieferung ausgewählt. Natürlich sollen bei Produkten mit Versandkosten die kostenlose Lieferung gar nicht mehr aufgeführt werden.
2) Wenn ich in german market die kostenlose lieferung auswähle, wird bei allen Produkten (Produktseite) kostenlose Lieferung angezeigt (auch bei Produkten mit Preis). Gibt es eine Einstellung, dass bei Produkten mit Versandkosten die Angabe zzgl. Versandkosten und bei Produkten ohne Versandkosten (kostenlose Lieferung) angezeigt wird.
Leider finde ich keine Einstellungen dazu in Woocommmerce.
Vielen Dank im Voraus
Hm, krass. Ich bin überrascht, dass diese einfache Sache nicht standardmäßig umsetzbar ist. (Eine kleine Kritik an WooCommerce an sich.)
Wie macht man doch gleich ein Flag am Produkt? Diese Notlösung würde ich dann ggf. in Betracht ziehen.
Moin!
Problem besteht darin, das Speditionen und auch Paketdienste eingesetzt werden müssen. Wenn ein Kunde eine Artikel bestellt der per Spedition versendet werden muss, dürfte der Paketversand nicht mehr im Bestellvorgang angezeigt werden, umgekehrt genauso. Wie und wo stelle ich das genau ein?
Habt Ihr Tipp für mich….
Vielen Dank im Voraus
@tjg: Dieses spezielle Problem dürfte nicht mit Standard-Einstellungen zu lösen sein. Vielleicht hat hier jemand einen Tipp?: http://forum.wpde.org/onlineshop-mit-wordpress/
Hallo,
ich meinem Shop biete ich in der Regel recht schwere Artikel an und möchte meine Versandkosten nach Gewicht staffeln.
Ich klicke nun schon recht lange durch die Gegend und bekomme es nicht hin.
@Ben: Es gibt zwei kostenfreie Plugins, die ich jedoch nicht selbst getestet habe: https://wordpress.org/plugins/weight-based-shipping-for-woocommerce/ oder https://wordpress.org/plugins/table-rate-shipping-for-woocommerce/. Falls eine der Erweiterungen für den Einsatzzweck taugt, würde ich mich über eine Rückmeldung hier in den Kommentaren freuen.
Ansonsten bleibt wohl nur das Original: http://www.woothemes.com/products/table-rate-shipping/
Dankeschön, Table Rate Shipping by Mangohour klappt einwandfrei!!!
Hallo.
vielen Dank für den sehr hilfreichen Post.
Leider wird bei mir auf der Produktseite “zzgl. Versand” nicht angezeigt ??
Woran kann das liegen?
problem gelöst….
Wie kann ich bei den Versandkosten in die Schweiz/Österreich kostenlosen Versand ab 150 Euro Warenwert einstellen (für Deutschland gilt dies ab 70 Euro)
Hi, vielen Dank erstmal für die Anleitung.
Mich würde interessieren, ob es Möglich ist eigene Versandmethoden anzulegen. Ein Kunde von mir hat mehrere verschiedenpreisige Versandarten und würde diese gerne alle zur Auswahl anbieten.
Ist das möglich?
Besten Gruß
Phil
@Phil: Das ist – so wie bei den Steuersätzen – leider nicht möglich. Aber über die Versandklassen sollten sich unterschiedliche Preise gut abbilden lassen?
Moin,
klasse Seite, hat mir sehr geholfen. Weiter so!
Ich hab jedoch ein Problem. Konnte es noch nicht lnösen.
Ich will, dass erst bei einem Warenwert von 19,99 Euro man zur Kasse gehen kann. Vorher nicht. Ist die Summe erreicht, dann kann gehts weiter zur Kasse.
Hab nur kostenpflichtige Tools gefunden, die das Problem lösen könnten. Gibs eine andere Möglichkeit?
Beste Grüße
Miguel
Kunde bestellt z.B.
Produkt1 39,98€ Enthält 6,38€ MwSt. (19%)
Produkt2 39,96€ Enthält 2,61€ reduzierte MwSt. (7%)
Versandkostenpauschale: habe für Österreich, Schweiz Versandkosten in der Höhe von 5.90 btto eingestellt Steuerstatus “keine”
Woocommerce berechtet wie folgt die Versandkosten:
Versandkostenpauschale: 6,65€
Enthält 0,53€ MwSt. (19%)
Enthält 0,22€ reduzierte MwSt. (7%)
Woocommerce rechnet zu den 5,90 die Mwst aliquote rauf. Das will ich aber nicht – ich will fix 5,90 Versandkosten verrechnen – Woocommerce sollte Mwst rausrechnen aber nicht draufrechen
@Miguel/Walter: Solche komplexeren Fragen lassen sich besser in unserem neuen WooCommerce-Forum beantworten, als hier: http://wooexperten.de/community/
Hallo,
vielen Dank für die Anleitung.
Eine Frage zur versandkostenfreien Abholung: Wir haben z.B. Nachnahme als mögliche Zahlungsweise aktiviert.
Abholung im Geschäft mit Zahlung Nachnahme ist jedoch unlogisch.
Habe ich da eine Einstellung übersehen?
Wenn nein, Ideen wie man das beheben könnte?
Danke,
beste Grüße
Ronnie
danke für Eure hilfreichen Tutorials…
ich habe allerdings ein Problem mit den Versandkosten.
die angegebenen Versandarten sind für meinen Shop einfach zu wenig.
ich brauche z.B. mehrere Versandarten international.
an die Versandklassen hatte ich auch schon gedacht, aber da sind doch gar keine Preise hinterlegbar?
Gruss Rieke
@Rieke: Am besten du schilderst deinen konkreten Anwendungsfall im Forum http://wooexperten.de/community/, dort kann man besser diskutieren
schon paralell gemacht.
Hier für alle der Thread: http://wooexperten.de/thema/versandarten-hinzufuegen/
Hallo,
ich würde bei den Versandoptionen gerne einstellen das Deutsche Inseln nicht beliefert werden. Müsste ich hierfür alle deutschen PLZ eingeben außer die der Inseln ? Oder gibt es hierfür eine elegantere Lösung?
Vielen Dank,
Marc
Hallo Marc,
ich suche auch gerade eine elegante Lösung für dieses Problem.
Hast Du sie damals gefunden?
Danke und freundliche Grüße!
moin micha,
du schreibst: “Hinweis: Ist ein Gutschein Voraussetzung für den Gratisversand (dazu gleich mehr), so wird die Option „Kostenloser Versand“ erst nach Eingabe des Gutscheincodes angezeigt. Über unser Plugin WooCommerce German Market lässt sich die Option „Versandkostenpauschale“ ausblenden, sobald die Voraussetzungen für den kostenlosen Versand erfüllt sind.”
Wo genau finde ich die Einstellung dafür?
@sophie: Danke für den Hinweis! Hier hat sich seit der letzten WooCommerce-Version einiges geändert. Es gibt bei uns nun die Option “Kostenlosen und kostenpflichtigen Versand gleichzeitig anbieten”. Bei Fragen hierzu wende dich am Besten direkt an den Helpdesk
Guten Morgen,
Ich habe auf unserer Seite das Problem, wenn ich bei einem Artikel auf “Weitere Informationen” gehe, zeigt es mir das Versandgewicht als “Weight” an. Ich möchte dies aber auf Versandgewicht ändern, da wir das spezifische Gewicht extra angeben. Uns bleiben 2 Möglichkeiten:
– Wie kann ich das Wort Weight auf Versandgewicht ändern?
Falls dies nicht geht,
– Was muss ich machen, damit Weight nicht mehr angezeigt wird, jedoch aber berechnet wird.
Danke für die Hilfe
@Alain: Da eignet sich wohl besser ein Forum: http://wooexperten.de/community/
Und was kann ich da finden?
Hallo
wenn ich “Abholung Vor ort” aktiviere, ist die Option auf der Warenkorb-Seite vor-ausgewählt. Kann man das unterbinden?
Hallo Thalver,
du kannst in den WooCommerce Einstellungen Kasse die Reihenfolge der Zahlungsmethoden anpassen.
Herzliche Grüße
Tino
Weiss jemand wie der kostenlose Versand in der WooCommerce 4.6.1 definiert wird?
@dan: Die Menüpunkte haben sich hier leicht verschoben, ich werde den Text noch anpassen. Eine Video-Anleitung zur aktuellen Version findest du bis dahin hier: https://docs.woocommerce.com/document/free-shipping/
Wahrscheinlich bin ich einfach zu doof!!!
Bei mir schaut das WooCommerce Menu nicht aus wie beim Video von WooCommerce….
Unter Versand habe ich keinen Menüpunkt “Kostenloser Versand” und auch keine solche Eintragungsmöglichkeiten wie in Video gezeigt!?
So schaut’s bei mir aus; Link
Die Anleitung wurde auf die aktuelle Version von WooCommerce (2.6) angepasst.
Hallo Zusammen
Dürfte ich eine Frage zu diesem Thema stellen?
Ich möchte folgendes anbieten: Grundversand / Expressversand / Gratisversand
Jedoch betrifft Gratis NUR den Grundversand – sprich wer Express will muss immer bezahlen! Dies würde dann heissen, dass unter der Mindestbestellmenge (MBM) alle drei Optionen zur Auswahl sichtbar sein müssten (Express inkl. Grundversandgebühr) und über der MBM entsprechend Gratisversand ODER Express (Nur noch Expressversandgebühr) zur Auswahl stehen müsste. Aber ich kriege es einfach nicht hin.
Wie schaffe ich dies? Oder benötige ich ein weiteres Plugin? Und welches wäre empfehlenswert (sollte WPML tauglich sein).
Besten Dank für Eure wertvolle Hilfe!
Liebe Grüsse aus der Schweiz
Michael
@Michael: Möglicherweise ist dies mit Table Rate Shipping realisierbar, ich selbst kenne das Plugin aber nur grob. Hier die Dokumentation: https://docs.woocommerce.com/document/table-rate-shipping/ Vielleicht weiß aber im Forum jemand weiter: http://wooexperten.de/community/
Hallo,
immer wenn ich in WC bei meiner Versandzone die Option “Abholung vor Ort” aktiviere, wird diese plötzlich als Standard beim Checkout genommen und lässt sich (noch schlimmer) nicht mal mehr umstellen auf “Versenden per Paket”. Habe die Reihenfolge meiner Versandoptionen mehrmals in alle verschiedenen Varianten geändert – kein Erfolg! Komischerweise wird in der Versandzonenseite rechts wo man als Übersicht die Optionen sieht, immer “Abholung vor Ort” als erstes gelistet – liegt hier vielleicht die Krux? Doch wie würde ich diese Reihenfolge ändern – hab schon alles mögliche versucht (eine Änderung der Reihenfolge auf der Versandoptionenseite bringt wie gesagt nix). Habe auch sonst nirgends noch sinnvolle Einstellungen finden können.
Ich wäre unendlich dankbar wenn mir jemand helfen könnte, denn das muss doch eine ganz triviale Sache sein! Komme mir schon richtig blöd vor 😉
@Jochen: Hast du sonst irgendwelche Plugins, die in den Versand mit eingreifen? Versuche einmal, auf einem Testsystem alle Plugins zu deaktivieren, ob das Verhalten dann immer noch auftritt. Falls nicht, einzeln aktivieren, und so herausfinden, an welcher Erweiterung es liegt.
Hallo Michael,
vielen Dank fürs Feedback! Wie es aussieht hatte ich doch noch nicht alle Einstellungen korrekt eingestellt. Unter Germanized > Anzeige > gibt es noch “Versandmethode erzwingen” sowie “Versandarten Auswahl”. Dies hatte meiner Konfiguration einen Strich durch die Rechnung gemacht.
Ich habe jetzt allerdings noch folgende Anforderung bekommen: Abholung vor Ort soll direkt proportional mit dem kostenpflichtigen Versand einhergehen. Also:
– Bis €40: Abholung Vor Ort oder 5€ Versand
– Ab €40: kostenloser Versand (auch Abholung nicht möglich!)
Hast du eine Idee wie man das lösen könnte? Gibt es vielleicht ein Plugin welches hier erweiterte Möglichkeiten bietet, denn ich denke mit den WC-Hausmitteln wird man das so nicht aufsetzen können?
Hallo @Jochen,
schaue mal hier: https://marketpress.de/2017/woocommerce-kostenloser-versand/, eventuell hilft dir das weiter. Ansonsten frage mal bei den http://wooexperten.de/, vielleicht hat da noch einer eine Idee.
Herzliche Grüße
Tino
Vielen Dank für die Tipps, Tino!
danke für die wirklich verständliche Erklärung – in deutscher Sprache !!
Ich konnte alles nachvollziehen und finde trotzdem nicht den richtigen Zugang zu “meinen” Versandkosten. Ziel ist, unterschiedliche Zustellkosten für einen 2er und einen 3er Karton zu installieren – und diese Kosten für jeden einzelnen 2er oder 3er Karton zu installieren.
Beispiel: 2er Karton: 17,20 € zzgl. 5,60 € Versandkosten ( pauschale? ) = 22,80 € – incl. MWSt
2x 2er Karton sind dann 2 * 17,20 € ( funktioniert ! ) + 2 + 5,60 € ( funktioniert nicht !! ) = 45,60 € – incl. MWSt
etc
Wie kann ich diesen Bedarf einstellen ?
danke vorab
Peter Fleder
Danke, das ist sehr verständlich erklärt und genauso habe ich es auch gemacht.
Leider funktioniert es trotzdem nicht. Ich habe 2 Versandklassen angelegt mit 1,90€ und 4,90€
Bei meinem variablen Produkt soll 1 Variante für 1,90 verschickt werden und die anderen Varianten für jeweils 4,90 ich habe also in den Varianten die entsprechende Versandklasse eingestellt. Beim Test werden jedoch leider Versandkosten von 3,80 statt 1,90 und 6,80 statt 4,90 im Warenkorb angezeigt.
Was mache ich nur falsch?????
@Maike: Ich kann den Fehler nicht reproduzieren. Vielleicht hat jemand in einem Forum wie https://www.facebook.com/groups/woocommerce.gruppe/ einen Tipp? Dort kannst du auch Screenshots deiner Backend-Einstellungen hochladen.
Vielen Dank für den super Beitrag.
Ich habe das Problem das einige Produkte mit Versandkosten sind und einige (die meisten Produkte) mit kostenloser Lieferung.
Dies führt bei mir zu zwei Fehlern. (PS: ich habe den Kommentar schon einmal oben unter Diskusion geschrieben, wahrscheinlich ist dieser untergegangen)
1) wenn ich ein Produkt mit Versandkosten in den Warenkorb lege (muss der Kunde aktiv) in der Übersicht auswählen, das er Versandkosten bezahlt. Standardmäßig ist immer kostenlose Lieferung ausgewählt. Natürlich sollen bei Produkten mit Versandkosten die kostenlose Lieferung gar nicht mehr aufgeführt werden.
2) Wenn ich in german market die kostenlose lieferung auswähle, wird bei allen Produkten (Produktseite) kostenlose Lieferung angezeigt (auch bei Produkten mit Preis). Gibt es eine Einstellung, dass bei Produkten mit Versandkosten die Angabe zzgl. Versandkosten und bei Produkten ohne Versandkosten (kostenlose Lieferung) angezeigt wird.
Leider finde ich keine Einstellungen dazu in Woocommmerce.
Ich habe mittlerweile durch bearbeiten der functions.php gelöst, dass wenn ein Produkt mit kostenloser Lieferung bestellt werden möchte
im Checkout auf den Warenkorb Seite auch nur noch die Option kostenloser Versand eingeblendet wird.
Allerdings wenn ein Produkt mit Versandkosten bestellt werden möchte, kann der Kunde wieder auf der Warenkorbseite aktiv zwischen kostenlos oder versandpauschale auswählen. Allerdings sollte natürlich dort die Option “kostenloser Versand” entfallen.
Bitte um Hilfe
Vielen Dank im Voraus
Hallo @Stefan Kreussler,
du kannst unter German Market – Bestellvorgang – die Option “Blende Versandkostenpauschalen aus, wenn eine kostenlose Lieferung verfügbar ist” aktivieren. Für weitere Fragen zu German Market, spreche bitte direkt unser Support-Team an: https://marketpress.de/hilfe/.
Liebe Grüße
Tino
Hallo,
ich habe das mit 3 Themes getestet. Das funktioniert nicht auf Produktebene. Die EInstellungen werden immer global angezeigt. Endweder bei Produkt kostenlose Lieferung oder zzgl. Versandkosten.
Ich verstehe nicht warum dies so Probleme macht. Egal ob beim Produkt Versandkosten definiert wurden oder nicht. Im Frontend steht immer eine globale Einstellung entweder kostenlos oder zzgl. Versand auf der Produktseite.
PS: Seite ist localhost
@Stefan: Das lässt sich über Kommentare nicht klären. Spreche bitte direkt unser Support-Team an: https://marketpress.de/hilfe/
Hallo,
ich habe mehrere Produkte in meinem Shop. Allerdings möchte ich einige Produkte vom internationalen Versand ausschließen. Wie schaffe ich dies?
Viele Grüße
Jan
@Jan: Hier werden einige mögliche Lösungen für das Problem genannt: https://wooexperten.de/thema/ausschliessen-von-bestimmten-versandarten-bei-bestimmten-versandklassen/
Hallo,
manche Produkte in meinem Onlineshop können abgeholt & versendet werden. Andere können ausschliesslich abgeholt werden. Diese habe ich der Kategorie “Kosten ohne Versandklasse” hinzugefügt. Jetzt können die Kunden aber immer noch zwischen den Optionen wählen: Abholung vor Ort & Versandkostenpauschale (wobei bei beiden richtigerweise keine zusätzlichen Versandkosten berechnet werden). Wie kann ich bei einigen Produkten einstellen, dass die Option “Versandkostenpauschale” weder angezeigt, noch wählbar ist?
Vielen Dank!
Salome
Hallo Salome,
man kann mit WooCommerce bei “kostenloser Lieferung” die Option einstellen:
“Kostenloser Versand erfordert…”:
– einen gültigen Versandkostenfrei-Gutschein
– einen Mindestbestellwert
– einen Mindestbestellwert ODER einen Gutschein
– einen Mindestbestellwert UND einen Gutschein
Eine Möglichkeit, dass der Versand kostenlos ist, wenn alle im Warenkorb befindlichen Produkte in einer speziellen Kategorie sind, stellt WooCommerce so nicht bereit.
Herzliche Grüße
Tino
Lieber Tino,
vielen Dank für deine Antwort. Meine Frage bezieht sich nicht auf den “kostenlosen Versand”, sondern darauf dass einige Produkte bei uns überhaupt nicht versendet werden. Es handelt sich um grössere Möbel, die werden nicht versendet, sondern müssen zwingend vom Käufer abgeholt werden.
Deswegen würde ich gerne im Shop nur diese eine Möglichkeit anzeigen lassen: Abholung vor Ort.
Andere Produkte hingegen können versendet werden, weshalb wir den Versand nicht komplett deaktivieren können.
Wie kann ich einzelne Produkte markieren, die man NICHT VERSENDEN kann?
Liebe Grüsse
Salome
Wir haben die Anleitung aktualisiert und auf die neuen Prozesse in WooCommerce 3.3 hin angepasst
Hallo Michael,
ich habe schon den einen oder anderen Shop mit Woocommerce und German Market aufgesetzt aber nun habe ich eine Konstellation, die ich trotz eifrigen Lesens deiner Tipps nicht auflösen kann.
Ausgangslage:
Winzer verschickt Wein in 12er-Kartons und drei unterschiedlichen Größen für 0,375L/0,75L und 1,5L Flaschen.
Die Weine sind als variable Produkte mit den Varianten (Eigenschaften) Jahrgang und Flaschengröße angelegt und können in beliebiger Stückzahl in den Warenkorb gelegt werden (mischen ist möglich und erwünscht).
Wie bzw. mit welchem Plugin kann ich
– den Warenkorb überprüfen wie viel Stück einer Flaschengröße im Warenkorb sind
– berechnen ob die Anzahl mindestens 12 oder ein Vielfaches von 12 ist
– dem Kunden sichtbar machen, dass nur in 12er-Paketen versendet wird und er noch -n- Flaschen hinzufügen muss
– das Ganze letztendlich auch mit den passenden Versandklassen versehen (dem System sollte man irgendwie sagen können, das es diese Pakete gibt
Ich habe schon einen ähnlichen Shop gemacht, allerdings gab es dort keine Vorgaben bezüglich Verpackung und ab einer bestimmten Summe ohnehin Gratisversand, da konnte ich alles mit Bordmitteln und dem einen oder anderen Snippet lösen (siehe http://www.weinrieder.at/shop)
Ich wäre für einen Lösungsansatz sehr dankbar denn ich durchforste schon seit Tagen sämtliche Dokumentationen von Woocommerce und diversen Plugins aber habe noch keine passende Lösung gefunden und ich kann nicht mehrere Plugins kaufen um auszuprobieren, ob davon eines passt.
Vielen Dank und liebe Grüße aus Wien,
Robert
Hi,
hast du mittlerweile eine Lösung des Problems gefunden?
Ich möchte ähnliche Produkte anbieten.
Als Versandkartongrößen habe ich 6er, 12er & 18er Kartons.
Bis zu einer Anzahl von 18 Flaschen also 1x Versand.
Möchte ein Kunde jetzt aber zB 22 Flaschen kaufen, dann sind das 2 Pakete und demnach auch 2x Versandkosten.
Wie kann ich das in WooCommerce abbilden?
Und wie kann ich dem Kunden mitteilen, dass es im zB oben genannten Fall noch 2 Flaschen “fehlen”, bzw. es Sinn macht noch 2(eigentlich 14) Flaschen in den Warenkorb zu legen, um die Versandkosten voll auszunutzen?
Gruß,
Marcel
@bierwohl: Du kannst auch einmal in der Facebook-Gruppe nachfragen, ob jemand eine Lösung kennt: https://www.facebook.com/groups/woocommerce.gruppe/
Moin Michael,
kann man auch einzelne Artikel als Versandkostenfrei definieren (z. B. eine Probe oder einen Papierkatalog)?
Viele Grüße
Jan
@Jan: Ja, indem du sie – wie unter “Versandkosten für Versandklassen festlegen” beschrieben – einer eigenen Klasse zuordnest und dort keine Kosten einträgst. Die Klasse kannst du dann auch entsprechend “Kostenloser Versand” o.ä. nennen.
Hallo, scheitere leider gerade an einer vermutlich recht simplen Sache mit Versandkosten-Formel. Ich möchte als Versandkosten 10% vom Warenwert, jedoch mindestens 1,65€ haben. Dazu haben ich folgende Formel eingegeben: [fee percent=”10″ min_fee=”1,65″]. Leider errechnet die aber nur 10% vom Warenwert. Muss ich in der Formel hinter 1,65 ein €-Zeichen eingeben, oder wie bekomme ich WooCommerce dazu, diesen Wert als Mindest-Euro-Wert zu interpretieren?
Danke für einen guten Tipp dazu!
Hallo Herr Firnkes,
Ich habe ein Problem mit den Versandklassen. Unter Versandzonen habe ich 2 Varianten angelegt (Maxibrief zu 2,60 und DHL Paket zu 4,99) unter der Berechnungsart ist “Pro Bestellung: Versandkosten entsprechend der teuersten Versandklasse der Bestellung” eingeloggt.
Im Warenkorb wird dem Kunden allerdings die Auswahl zwischen Maxibrief und DHL Paket per klick ermöglicht. ME sollte sich nach meinen Einstellungen aber automatisch die höhere Versandklasse über die günstigere setzen, bei Bestellung von 2 Produkten unterschiedlicher Versandklassen.
Vielen dank für die Hilfe
Gruss
E. Noack
Hallo
Ein sehr guter Beitrag. Dankeschön. Hat mir sehr geholfen.
Ich habe Produkte mit Sperrgutzuschlag definiert in den Versandklassenkosten. Alle ander Produkte gehören zur Versandklasse “kostenloser Versand”.
Wenn aber nun ein gewisser Bestellbetrag überschritten wird, möchte ich auch diesen Zuschlag nicht mehr erheben. Habe nun versucht mit der Variable [cost] zu arbeiten. Irgenwie ist mir aber die Syntax nicht ganz klar.
Ziel ist: wenn kosten höher als 1’290.- dann keine Versandklassenkosten mehr erheben.
Könnten Sie mir vielleicht einen Hinweis geben?
Ich danke Ihnen.
grüsse Gregor
@Gregor: Wie genau lautet denn deine Eingabe?
Hallo Michael
Danke für die Rückmeldung.
Ich habe es mit [cost>1290] probiert. Leider hat es nicht funktioniert. Die Syntax ist mir nicht ganz klar.
Grüsse Gregor
@Gregor: WooCommerce hat die zugehörige Dokumentation leider entfernt. Auch bei mir funktioniert der Platzhalter so nicht mehr. Vielleicht hat jemand in der WooCommerce-Gruppe einen Tipp für dich: https://www.facebook.com/groups/woocommerce.gruppe/
Hallo Michael,
danke für den guten Artikel. Eigentlich ist alles sehr verständlich. Trotzdem habe ich Probleme mit der Lieferung ins Ausland. Ich liefere nach Deutschland und ins Ausland (Österreich, Schweiz).
Lieferungen innerhalb Deutschlands funktionieren. Doch bei Lieferungen ins Ausland gibt mir der Warenkorb immer eine Versandkostenpauschale von 7 bzw. 6 Euro aus. Diese Pauschalen habe ich nicht festgelegt. – Meine liegen bei 2,50 bzw. 3,50 Euro.
Gibt es noch andere Voreinstellungen, die ich übersehen haben könnte? Ich habe inzwischen alles durchsucht und verschiedenste Einstellungen probiert.
Vielen Dank und beste Grüße
Silke Ottow
@Silke: Hast du denn irgendwelche Versandzonen eingerichtet, siehe hier? https://marketpress.de/2014/woocommerce-versandoptionen-versandklassen/
Wir haben bei dem Bestellvorgang ein Versandkosten-Problem. Östereich und Schweiz gibt die Versandkosten beim Bestellvorgang an und die Ware kann bestellt werden. Ist die Versandadresse Deutschland, funktioniert das nicht und der Bestellvorgang wird nicht durchgeführt. Wo liegt das Problem? Welche Einstellungen haben wir übersehen?
Hallo! Danke für den verständlichen Artikel, ich habe nur leider ein zusätzliches Problem.
Ich habe beim Kleingut eine VSP von 1,50 festgelegt. Werden jetzt mehrere dieser Artikel gekauft, muss ich den Preis anheben, da das Paket dann größer wird, wie mache ich das? Ich habe die Mengenvormel verwendet, aber sobald dann drei oder mehr Kleingut-Artikel im Warenborb sind, werden die Versandkosten zu hoch.
Die Prozentformel funktioniert bei mir irgendwie nicht, gibt es eine Möglichkeit, die Mengenformel vom Gesamtbetrag zu begrenzen? Oder zu einer höheren Versandklasse zu wechseln, sobald der Gesamtbetrag des Kleingutversands die nächste Klasse übersteigt?
Vielen Dank schonmal für Ihre Hilfe!
@Corina: Frag mal in der WooCommerce-Gruppe bei Facebook nach, vielleicht hat dort jemand einen Tipp für dich: https://www.facebook.com/groups/woocommerce.gruppe/
Hallü!
Vielen Dank erstmal für diese tollen Hilfen. Ich wäre ja aufgeschmissen ohne diese Beiträge! 🙂
Ich habe nun alles so eingerichtet, wie es hier erklärt wurde. Nun habe ich aber doch noch eine Frage.
Wenn ich als Gast (oder auch angemeldet) nun Artikel im Warenkorb liegen habe, dann kann ich die Versandprofile selbst auswählen. Als Beispiel: Ich bestelle einen Artikel, der als Paket versendet werden MUSS, wähle als Kunde dann aber den Briefversand aus, um weniger Porto zu bezahlen. Wie oder Wo muss ich drücken, dass diese Versandprofile nicht als “Auswahl” angezeigt werden, sondern lediglich mit einer Versandart, die ich vorher als Admin meinen Produkten zugeschoben haben ?
Ich würde mich über eine Antwort so sehr freuen!
Herzlichst,
Nina
@Nina: Du musst eine Versandklasse (z.B. Paket) anlegen und dem Produkt zuordnen. Im Warenkorb zeigt WooCommerce für das Produkt mit der Versandklasse (z.B. Paket) automatisch die richtigen Versandkosten an. Zusätzliche Einstellungen sind dafür nicht notwendig.
Hi,
ich verwende das Measurement Price Calculator Plugin, um den Preis individuell zur Größe zu berechnen. Nun habe ich den Fall, dass ich ab einer bestimmten Größe hohe Speditionskosten habe. Bisher habe ich keine Einstellung und kein Plugin gefunden, welches die Versandkosten abhängig von der Größe zuordnen kann.
Gibt es da irgendwo ein Plugin oder einen Trick den ich übersehen habe?
Vielen Dank im Voraus.
LG,Jan
Hallo Jan, für die individuellen Berechnung der Versandkosten – z.B. ab einer bestimmten Größe – gibt es sogenannte Table Rate Plugins. Das original Plugin Table Rate Shipping von WooCommerce beinhaltet aber leider keine Berechnung nach der Größe des Artikels. Über Google findest du aber zahlreiche andere WooCommerce Table Rate Plugins, die eine Berechnung der Versandkosten nach der Größe des Artikels ermöglichen. Zum Beispiel das Table Rate Shipping for WooCommerce von Bolder Elements. Das Plugin bietet zahlreiche Optionen, eine kleine Anleitung findest du hier.
Hallo Michael,
es wurde hier schon einmal danach gefragt, aber ohne Antwort: Ich möchte die dt. Inseln komplett vom Versand ausschließen.
Gibt es eine Lösung die Postleitzahlen der Inseln einzugeben und den Versand dorthin zu blockieren oder eine andere Möglichkeit?
Freundliche Grüße
Anais
Hallo Anais, über die Eingabe der PLZ in den Versandzonen kannst du Versandmethoden in WooCommerce auf eine oder mehrere PLZ beschränken. Für den Ausschluss der Inseln fügst du eine neue Versandzone in WooCommerce hinzu und gibst als Region – neben Deutschland – auch die PLZ der Inseln ein. In dieser Versandzone fügst du keine Versandart hinzu. Die Versandzone muss in der Auflistung der Versandzonen ganz oben stehen. Nach Aktivierung erhält jeder Kunde im Checkout, nach Eingabe der Insel-PLZ, eine Fehlermeldung und kann keine Bestellung durchführen. Die Fehlermeldung kannst du z.B. über eine Anpassung der Übersetzung verändern.
Hallo, ist es möglich für ein Produkt stückzahlabhängige Versandkosten zu definieren…1-10 Stck. – x Euro, 11-50 Stck – y Euro? Vielen Dank, viele Grüße Antje
Hallo Antje, die stückzahlabhängige Berechnung der Versandkosten funktioniert leider nicht über die Standardeinstellungen von WooCommerce. Über die Installation eines Table Rate Plugins kannst du aber deine Versandkosten in WooCommerce sehr flexibel gestalten und auch stückzahlabhängig berechnen lassen. Es gibt zahlreiche Table Rate Plugins, eventuell hilft dir diese kostenlose Erweiterung weiter: https://bit.ly/2NGTKgX
Hallo,
ich habe folgendes Problem und wollte fragen, ob es dafür irgend eine Lösung oder einen Workaround gibt. Ist es irgendwie möglich, bei folgenden Produkten die Versandoptionen so einzustellen und dass für das jeweilige Produkt auch NUR diese Versandoptionen gelten und nicht auch die übrigen angezeigt werden:
Produkt 1: Dieses Produkt kann abgeholt ODER als Paket verschickt werden
– Versand Paket 4,99
– Abholung kostenlos
Produkt 2: Dieses Produkt kann NICHT abgeholt, sondern nur als Paket verschickt werden
– Versand Paket 4,99
Produkt 3: Dieses Produkt kann entweder als Brief ODER kostenlos per Mail verschickt werden (Gutschein).
– Versand Brief 1,50€
– Versand Mail kostenlos
Produkt 4: Dieses Produkt ist ein rein digitales Produkt und kann NUR per Mail verschickt werden
– Versand Mail kostenlos
Ich wäre sehr dankbar für eure Hilfe!!
Hallo Isa, mit dem kostenlosen Plugin Woocommerce Shipping Gateway per Product sind deine Versandoptionen in WooCommerce umsetzbar. Nach der Installation des Plugins kannst du Versandoptionen für einzelne Produkte aktivieren und deaktivieren.
Bei deinen 4 Produkten handelt es sich um unterschiedliche Produktarten.
Produkt 1 und Produkt 2 = “Einfaches Produkt”.
Produkt 3 = “Herunterladbares Produkt” und “Digitales Produkt”.
Produkt 4 = “Herunterladbares Produkt”, “Digitales Produkt” und “Virtuelles Produkt”.
In der Versandzone benötigst du die “Versandkostenpauschale”, “Kostenlosen Versand”, “Abholung vor Ort” sowie die Versandklassen “Paket” und “Brief”.
In der Produktbeschreibung kannst du dann (durch das zusätzliche Plugin) Versandklassen zuordnen (bei Produkten die versendet werden) und einzelne Versandoptionen (je nach Produkt) aktivieren oder deaktivieren.
Hallo Michael,
danke für den super Beitrag hier!
Ich bin mit folgendem Problem am verzweifeln:
Für eine Gärtnerei richte ich momentan einen Shop ein für Pflanzen, Blumen, Accesoires usw.
Im Umkreis von 25km liefern sie selbst aus (alle Artikel).
Deutschlandweit versenden sie per Post alle Artikel außer Pflanzen & Blumen.
Ich hab es soweit, dass er bei der PLZ-Eingabe (bspw. Berlin) an der Kasse (mit NUR! Pflanzen im Warekorb) sagt: Kein Versand nach Berlin möglich.
Sobald ich aber ein Accessoire (welches ja deutschlandweit versendet wird) zusätzlich im Warenkorb hab, bietet er wieder die deutschlandweite Versandkostenpauschale an -> Der Einkäufer merkt nicht, dass Pflanzen eigentlich nicht versendet werden. -> Ich finde keine Einstellung, mit der man die Priorität festlegen kann à la: Sobald eine Pflanze mit im Warenkorb ist, ist generell kein Versand per Post möglich. (egal welche Artikel noch mit im Warenkorb sind)
Sorry für die komplizierte Beschreibung.
Und danke vielmals im Voraus!
@Laurenz: Über das Plugin “Conditional Shipping and Payments” von WooCommerce kannst du den Verkauf von Produkten auf bestimmten PLZ einschränken. Günstiger lassen sich deine Vorgaben mit dem Plugin “WooCommerce Conditional Shipping” umsetzen. Mit dieser Erweiterung ist eine Verknüpfung der Versandkosten mit Bedingungen (z.B. Versandzonen) möglich. Über den Button “Live Preview” in der Produktbeschreibung gelangst du in einen Demoshop. Dort kannst du überprüfen, ob sich deine Vorgaben mit dem Plugin umsetzen lassen. Viele Grüße Harald
Hallo Harald,
danke danke danke! Das hat super geklappt! 🙂
Liebe Grüße,
Laurenz
Hallo Laurenz, das freut mich! Noch viel Erfolg mit deinem Online-Shop für die Gärtnerei. Viele Grüße Harald
Hallo,
vielen Dank für die Anleitung.
In meinem Shop wird der Versand trotzdem überschrieben. Ich habe die Versandklassen hinzugefügt, das passt auch, ABER: im Warenkorb rechnet er 2 Versandkosten zusammen.
Beispiel: Grundsätzlich versende ich für 4,99€. Versandklasse Kleingut mit Versand 2,90€. Dann werden diese beiden Beträge addiert. Habt ihr eine Idee, was dafür sorgt, dass die 4,99€ sich nicht überschreiben lassen?
Ich danke euch sehr!
Hallo Esther, wenn du in den Versandkosteneinstellungen die Versandkostenpauschale und die Kosten für die Versandklasse gleichzeitig eingibst, dann werden diese Kosten im Warenkorb addiert. Damit die Versandkosten nicht addiert werden, musst du die Kosten der Versandkostenpauschale in das Feld “Kosten ohne Versandklasse” eintragen. Viele Grüße Harald
Perfekt, ich danke dir!
Hallo Esther, vielen Dank für deine positive Rückmeldung! Beste Grüße Harald