Billbee ist ein Warenwirtschaftssystem für Onlineshops, das unter WooCommerce-Nutzern immer beliebter wird. Unsere Schritt-für-Schritt-Anleitung zeigt dir, wie du es in WooCommerce integrierst.
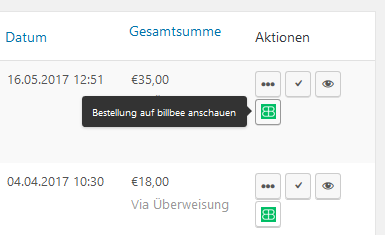
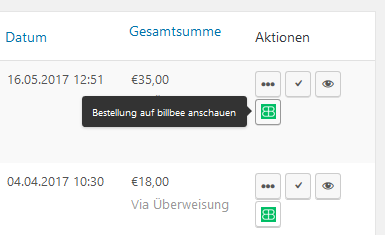
Mit Billbee lassen sich anderem mehrere Verkaufskanäle gleichzeitig bedienen, ein automatischer Zahlungsabgleich realisieren oder eine einheitliche Lagerverwaltung sicherstellen. In der Kombination mit unserem Plugin German Market für WooCommerce kannst du die einzelnen Billbee-Order direkt aus der Bestellübersicht aufrufen:

Das spart dir viel Zeit und Arbeit, da du die entsprechenden Bestellungen nicht manuell suchen musst.
Billbee AddOn einrichten
Gehe zunächst zu -> WooCommerce -> German Market -> Add-Ons. Dort kannst du die Funktion per Schieberegler aktivieren:

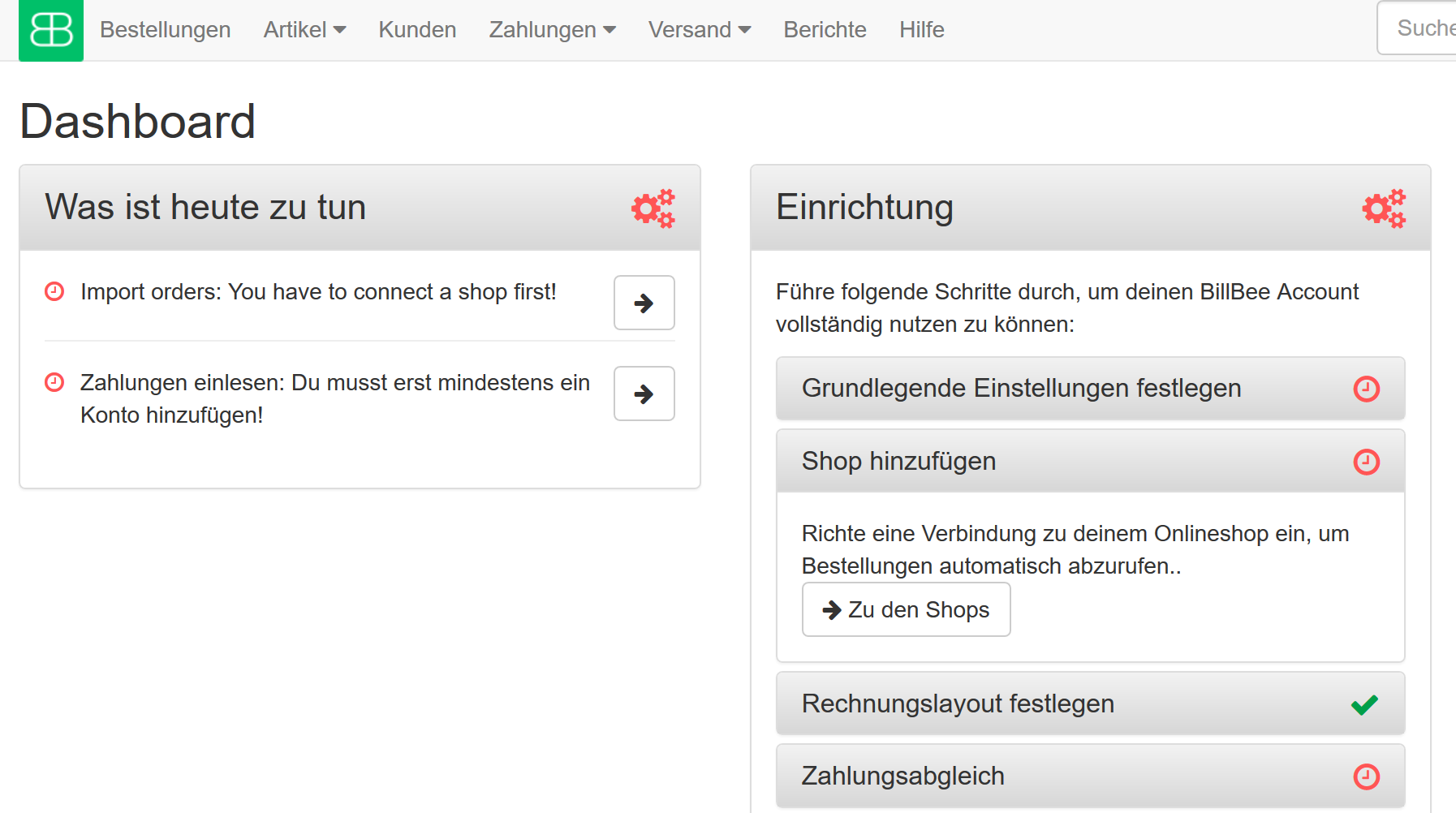
Danach logge dich in Billbee in deinem Dashboard ein und rufe -> Einrichtung -> Shop hinzufügen -> Zu den Shops auf:

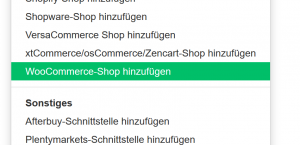
Wähle dort links oben “Neu” und dann “WooCommerce Shop hinzufügen” aus:

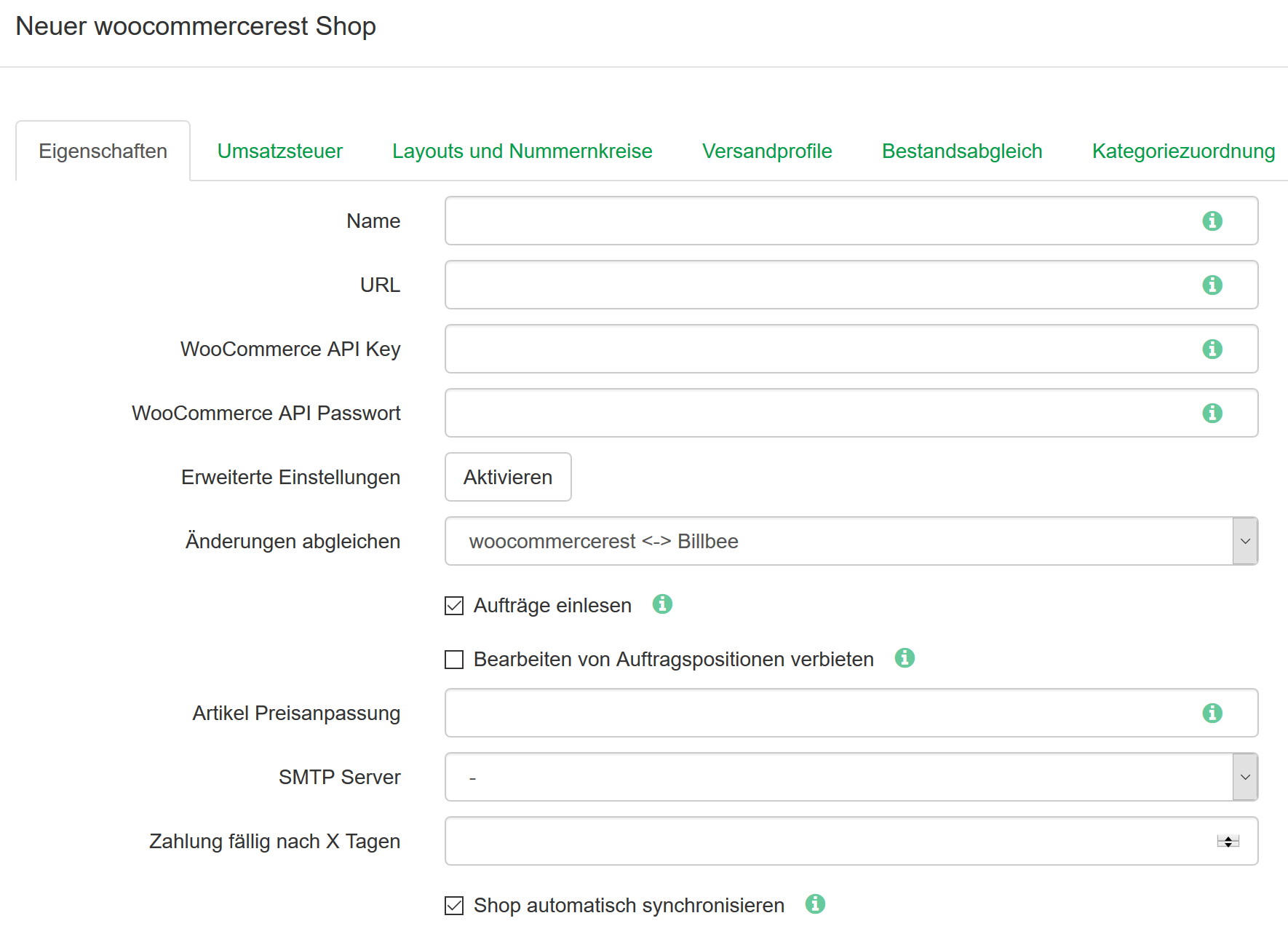
Du gelangst zu folgender Optionsseite, auf der du alle notwendigen Einstellungen vornehmen kannst:

- Gib hier bei Name eine Bezeichnung für deinen Onlineshop ein, dieser dient internen Zwecken.
- Ebenso musst du die URL des Shops eintragen.
- Den WooCommerce API Key und das WooCommerce API Passwort, die du hier einfügst, generierst du in WooCommerce. Dazu gleich mehr.
Klicke abschließend auf “Speichern” rechts unten, und schon ist die Verbindung eingerichtet.
WooCommerce API Key und Passwort erstellen
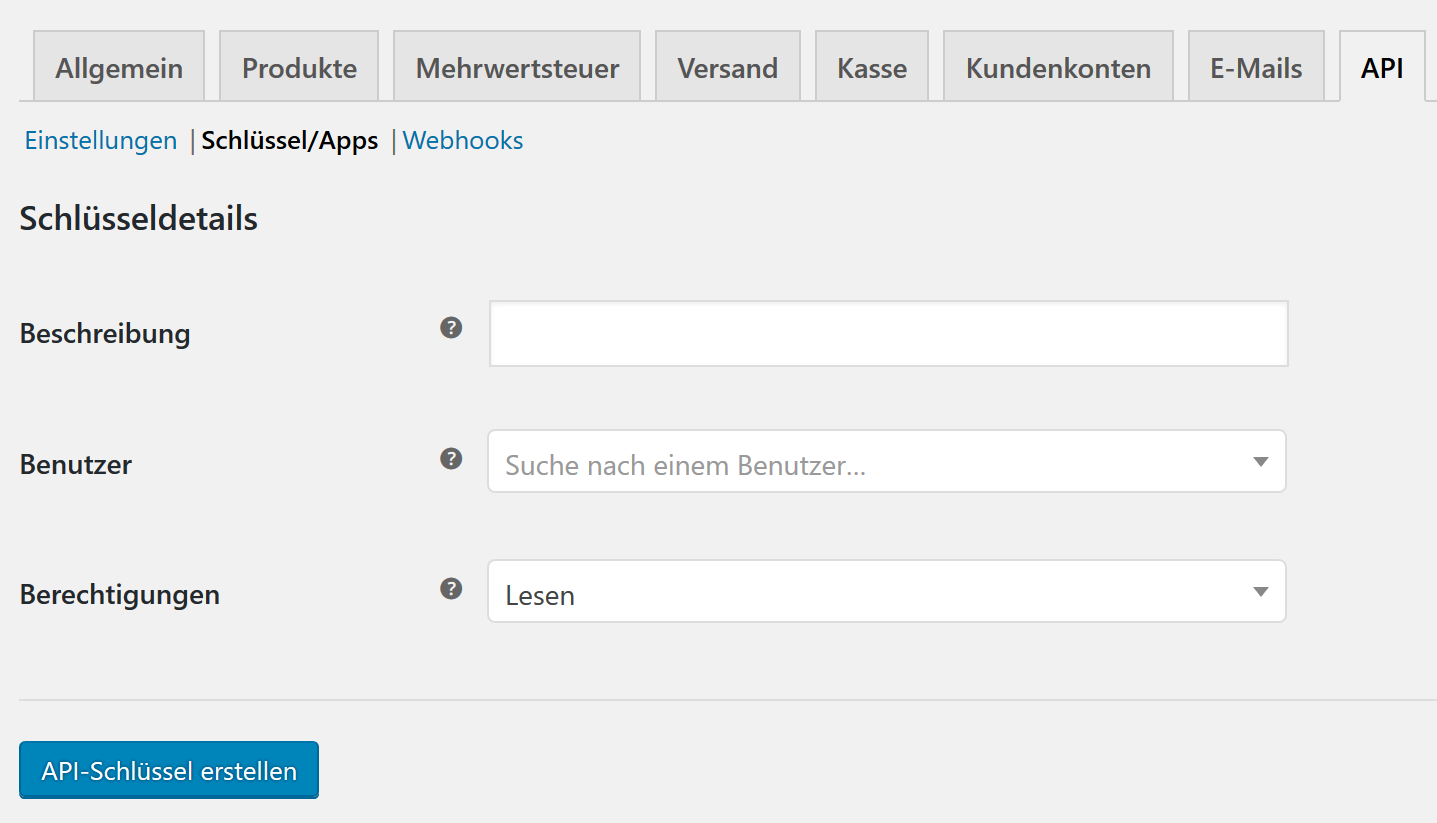
Gehe zu -> WooCommerce -> Einstellungen -> API -> Schlüssel/Apps -> Schlüssel hinzufügen:

- Gib eine beliebige eindeutige Beschreibung ein, beispielsweise “billbee”
- Wähle den WordPress Benutzer, für den dieser Schlüssel gelten soll, du bist hier bereits voreingestellt
- Stelle bei Berechtigungen “Lesen/Schreiben” ein
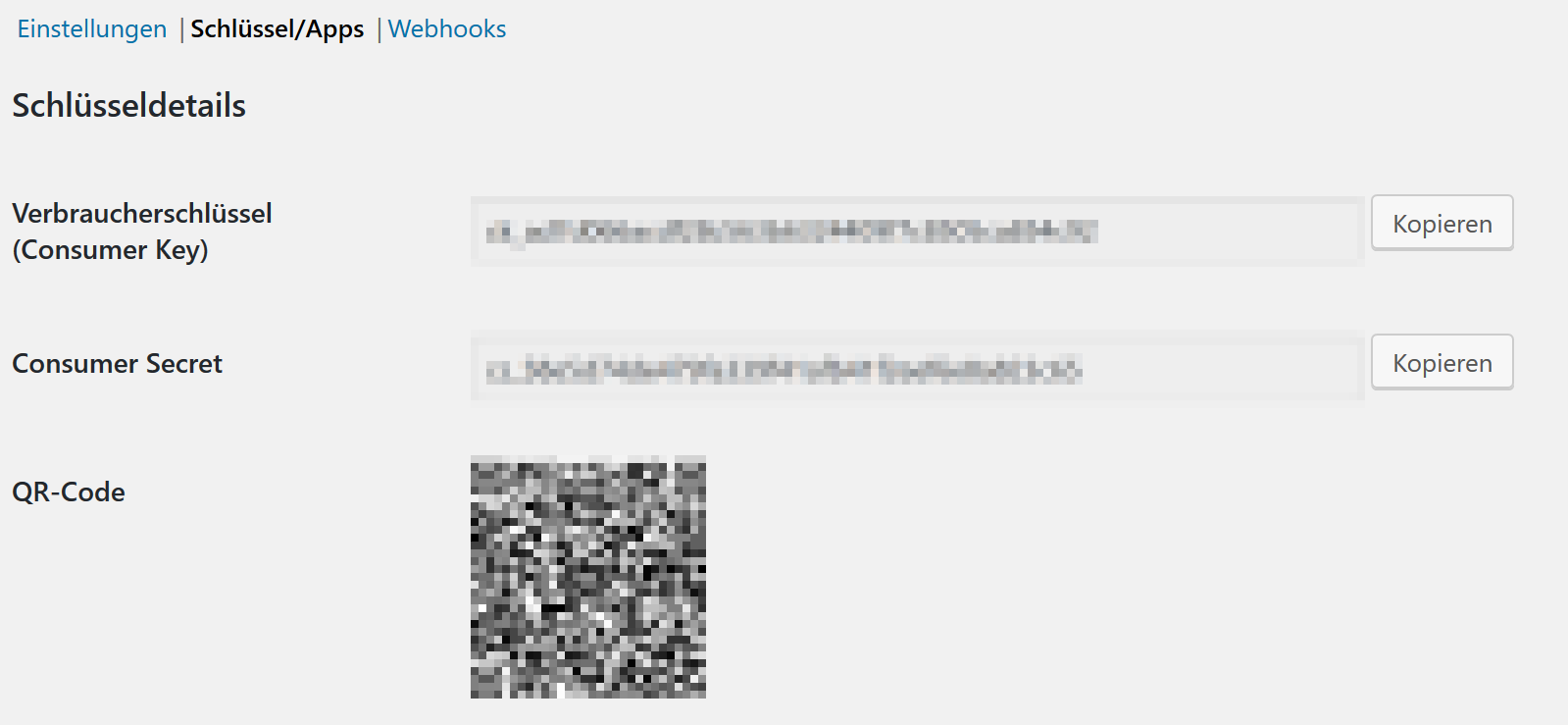
und klicke abschließend auf “API-Schlüssel erstellen”. Daraufhin erhältst du die Schlüsseldetails, die du bei Billbee per copy&paste eingeben kannst:

“Verbraucherschlüssel (Consumer Key)” entspricht dabei dem WooCommerce API Key, “Consumer Secret” dem WooCommerce API Passwort. Wenn du alles korrekt eingegeben und den WooCommerce-Shop bei Billbee hinzugefügt hast, findest du unter -> WooCommerce -> Bestellungen bei jeder Bestellung die Buttons zur Order bei Billbee:

Du kannst dir diese Anleitung auch als Video anschauen:
Mit dem Laden des Inhalts akzeptierst du die Datenschutzerklärung von YouTube.
Du hast Fragen zur Anbindung von Billbee? Stelle diese gerne in den Kommentaren. Du willst über zukünftige Anleitungen zu WooCommerce informiert werden? Dann folge uns auf Twitter, Facebook oder über unseren Newsletter.



