Kauf auf Rechnung ist nach wie vor eine beliebte Zahlungsart. Mit unserem Plugin German Market für WooCommerce kannst du steuern, welchen Kunden du diese Zahlungsart exklusiv anbieten willst, und die zugehörigen Rechnungen automatisiert verschicken. Wir zeigen dir, wie es funktioniert.
Viele Shopbesitzer scheuen sich, mit der Zahlweise “Kauf auf Rechnung” zu arbeiten. Zu hoch erscheinen der administrative Aufwand, oder das Risiko ausbleibender Zahlungen. Andererseits gibt es nicht wenige Kunden, die kleineren oder ihnen unbekannten Shops misstrauen, und deswegen selbst auf Nummer sicher gehen wollen. Mit der intelligenten Steuerung setzt du Kauf auf Rechnung nur dann ein, wenn es dir tatsächlich mehr Umsätze bringt.
Kauf auf Rechnung aktivieren und einrichten
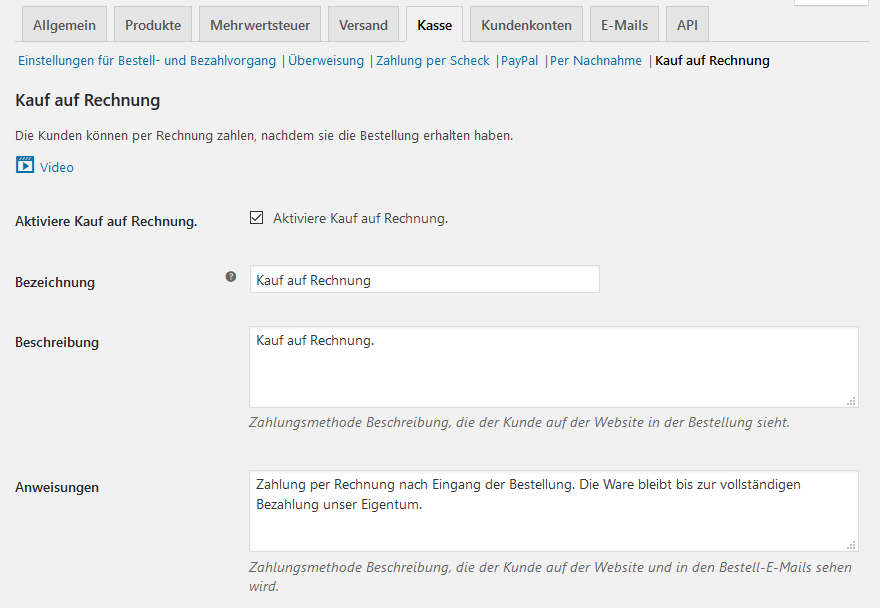
Gehe zu -> WooCommerce -> Einstellungen -> Kasse. Dort findest du, sobald German Market aktiviert ist, den neuen Sub-Menüpunkt “Kauf auf Rechnung”. Hier kannst du folgende Einstellungen vornehmen (jeweils “Änderungen speichern” ganz unten nicht vergessen):

- Aktiviere Kauf auf Rechnung zunächst, in dem du die entsprechende Checkbox anhakst.
- Mittels Bezeichnung legst du fest, wie die Zahlungsart in deinem Shop benannt werden soll.
- Das gleiche gilt für die Beschreibung der Zahlungsart, die deine Kunden auf deiner Webseite sehen.
- Die Anweisungen werden ebenfalls während des Bestellprozesses angezeigt, aber auch in den Bestell-E-Mails. Hier könntest du beispielsweise schon einmal Details zur Bezahlung nennen, etwa Zahlfristen und Anweisungen zum Betreff-Textfeld der Überweisung, oder dass die Rechnung per E-Mail folgt.
Wann und wo die einzelnen Texte konkret angezeigt werden, hängt von deinen sonstigen WooCommerce-Einstellungen ab, aber auch von deinem Theme und anderen Plugins. Teste die verschiedenen Varianten am besten auf einem Testsystem.
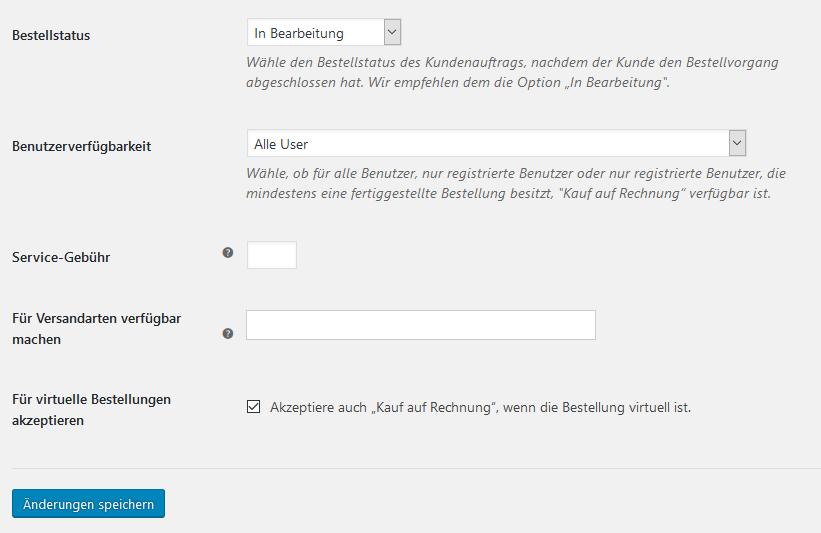
Im Anschluss stehen dir diese Optionen zur Verfügung:

- Wähle den Bestellstatus, den die Bestellung per “Kauf auf Rechnung” erhalten soll, nachdem der Kunde diese getätigt hat. Hier eignet sich “In Bearbeitung”, damit du den Geldeingang überwachen kannst. Mehr zu den diversen Bestellstatus erfährst du in diesem Tutorial.
- Über die Benutzerverfügbarkeit lässt sich aussteuern, welchen Kunden du den Kauf auf Rechnung ermöglichen willst. Du kannst dies allen Kunden erlauben, nur registrierten Nutzern, oder nur registrierten Nutzern, die mindestens eine Bestellung erfolgreich abgeschlossen haben. Vor allem die letzte Variante gibt dir eine gewisse Sicherheit, sie taugt zudem als Instrument zur Kundenbindung.
- Mit der Service-Gebühr kannst du einen Aufschlag für die Bezahlart “Kauf auf Rechnung” erheben. Kläre zuvor mit einem Rechtsanwalt, in wie weit das in deinem Fall zulässig ist, da es hier keine einheitliche Rechtssprechung gibt. Gib den Betrag ohne Steuern ein.
- Durch Für Versandarten verfügbar machen kannst du bestimmte Versandarten voraussetzen, damit deine Kunden auf Rechnung einkaufen dürfen.
- Lege fest, ob du “Kauf auf Rechnung” auch für virtuelle Bestellungen akzeptieren möchtest (falls sich also nur digitale Güter im Warenkorb befinden).
Rechnung automatisch per E-Mail versenden
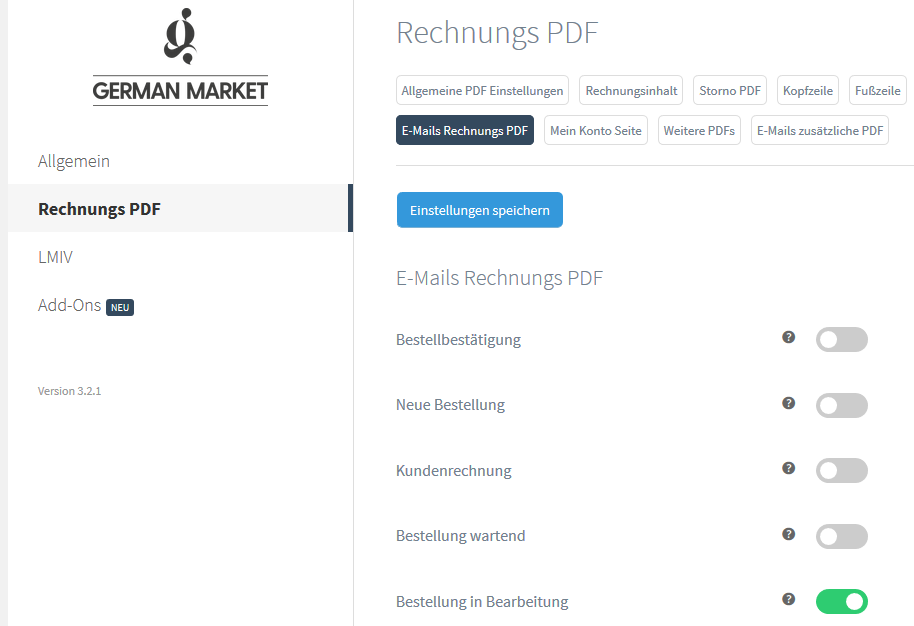
Noch ein Hinweis für alle, die German Market für die Erstellung von PDF-Rechnungen nutzen (siehe diese Video-Anleitung). Überprüfe, ob unter -> WooCommerce -> German Market -> Rechnungs PDF -> E-Mails Rechnungs PDF der Punkt “Bestellung in Bearbeitung” aktiviert ist:

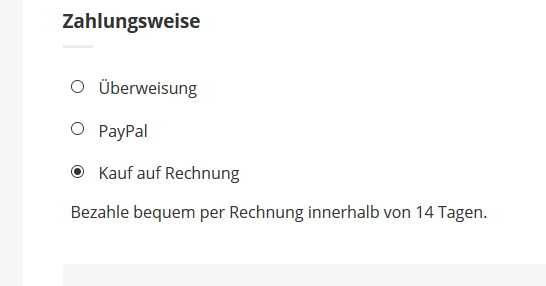
Dann erhalten deine Kunden mit der entsprechenden E-Mail auch gleich automatisiert ihre Rechnung als PDF. Das spart dir viel Arbeit, und die Kunden können bei Bedarf auch sofort zahlen. Im Bestellprozess kann die Bezahlart “Kauf auf Rechnung” nach erfolgreicher Einrichtung wie folgt ausgewählt werden:

Du kannst diese Variante auch einfach eine Zeit lang deinen Besuchern anbieten. Dann findest du heraus, wie sich hierdurch die Erfolgszahlen wie Bestellungen, Umsatz, neue Kunden, Kaufabbrüche etc. verändern. Siehe unseren Blogbeitrag zum Thema A-/B-Testing. Nach und nach lassen sich somit die “richtigen” Bezahlvarianten herausfinden.
Du hast Fragen zu unserer Funktion “Kauf auf Rechnung”? Stelle diese gerne in den Kommentaren. Du willst über zukünftige Tutorials informiert werden? Dann folge uns über Twitter, Facebook oder über unseren Newsletter.




Kauf auf Rechnung ist nett. Tatsächlich bezahlen noch mehr Deutsche per Lastschrift, wenn ich das richtig mitbekommen habe. Daher wäre es fantastisch, auch diese Zahlungsmethode anzubieten. Aktuell bietet lediglich euer (Haupt-)Konkurrent diese gefragte Bezahlungsmethode an. Dabei ist IBAN+BIC+Lastschriftmandat doch sicher nicht allzu kompliziert, oder?
Best
Daniel
@Daniel: Wir haben es auf der Roadmap.
@Daniel: Das Lastschrift-Verfahren ist nun in German Market integriert: https://marketpress.de/2017/woocommerce-lastschrift-billbee/
Wir möchten den Kauf auf Rechnung nur von uns freigeschalteten Kunden geben, wie kann das eingestellt werden?
@Uwe: Die Einstellung “Benutzerverfügbarkeit -> Nur registrierte Nutzer” sollte genau das machen? Falls es bei dir nicht funktioniert, wende dich bitte an unseren Support unter https://marketpress.de/hilfe/
Hi, ist es auch möglich (ggf. mit Anpassung in functions.php oder so), dass man den Rechnungskauf nur bis zu einem bestimmten Betrag ermöglicht?
Hallo Krystian,
schaue mal, das kannst du mit diesem Gist: https://gist.github.com/twern/d29c4e2cc655da540e4f13fb49e0b35a umsetzen.
Freundliche Grüße
Tino
Hallo,
ich nutze German Market und WooCommerce Subscriptions. Gibt es eine Möglichkeit, dass man auch für Subscriptions Kauf auf Rechnung auswählen kann? Aktuell kann ich nur PayPal auswählen.
Bei der Auflistung der Zahlungsmethoden wird in der Spalte “Automatisch wiederkehrende Zahlungen” nur PayPal als möglich dargestellt.
Danke für Eure Hilfe!
Henning
Guten Tag Henning,
das geht bisher nicht, wir haben da aber eine Idee.
Wende dich da mal bitte an unser Support-Team: https://marketpress.de/kontakt/
Freundliche Grüße
Tino
Hallo Tino, hallo Michael,
ich habe nun einige Foren durchforstet und viel Zeit investiert, weil ich eine Funktion suche, von der ich erstaunt bin das es diese nicht gibt oder ich nicht verstehe wie man das über Woocommerce steuern könnte.
Ich suche die Funktion einer Abrechnung am Ende eines Monats.
Ablauf:
Kunde bestellen jeden Tag (Bäckerei- Shop) und am Ende des Monats möchte der Bäcker eine Rechnung für die Bestellungen des gesamten Monats erstellen. Alle notwendigen Daten sind im Grunde bei Woo hinterlegt, nur gibt es diese Abfragemöglichkeit nicht. Ich bin offensichtlich nicht er einzige der das sucht. Hier eine Beschreibung aus dem WordPressforum: https://de.wordpress.org/support/topic/sammelrechnung-monatsrechnung
Danke für eure Hilfe, Antwort oder Vorschläge!
Gruß
Alex
@Alexander: Ich habe für WooCommerce keine Lösung bzw. kein Plugin gefunden, das Sammelrechnungen ermöglicht. Hast du ein Buchhaltungssystem angeschlossen? Vielleicht lässt sich das darüber realisieren. Bei Lexoffice ist es noch in der Pipeline (https://lex-forum.net/viewtopic.php?t=5228). SevDesk ermöglicht wohl Sammelrechnungen, kläre dies aber bitte vorab nochmal, falls du es noch nicht nutzt. Zu beiden hat German Market eine Schnittstelle.
Der Thread ist zwar schon älter, aber ich möchte an einem vorherigen Nutzer-Kommentar anknüpfen: kann ich Zahlung auf Rechnung auch individuell zuordnen.
Ich habe viele registrierte Kunden, allerdings möchte ich nach Prüfung der Bestellungen händisch und individuell entscheiden, wann jemand per Rechnung zahlen darf…
ist die individuell adressierbar?
Vielen Dank vorab
Hallo Pedro, in den Einstellungen für die Zahlungsart Rechnung
kannst du bei der Benutzerverfügbarkeit zwischen registrierten Kunden und allen Kunden entscheiden. Über unser Plugin B2B Market kannst du zusätzlich die Kunden in Kundengruppen aufteilen und dort die Zahlungsart Rechnung nur für bestimmte Kundengruppen freigeben. Das bedeutet, der Kunde bekommt erst nach der Zuordnung in eine bestimmte Kundengruppe die Zahlungsart Rechnung im Kassenbereich angezeigt. https://marketpress.de/funktionen-b2b-market/
Super. Genau das habe ich gesucht!
Vielen Dank.
Das freut uns natürlich und noch viel Erfolg mit deinem Onlineshop!