Umfragen zufolge wollen viele Shopkunden per Bankeinzug bezahlen. Wir zeigen dir Schritt für Schritt, wie du die beliebte Bezahlvariante mit WooCommerce und German Market umsetzt.
In WooCommerce selbst ist das europaweite SEPA-Lastschriftverfahren nicht vorgesehen. Für die Integration benötigst du dennoch kein separates Plugin – unsere Suite für Rechtssicherheit German Market hat ein entsprechendes Modul bereits integriert.
Aktivieren und Einrichten der Lastschriften
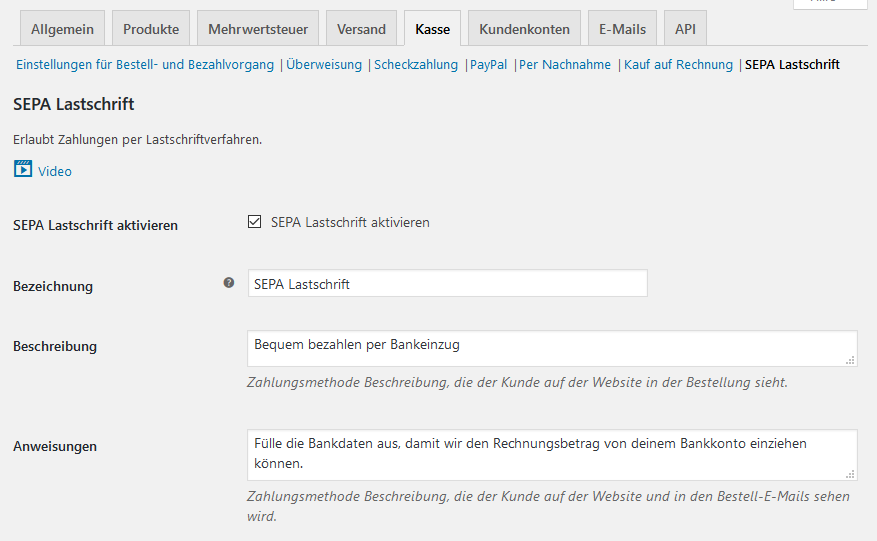
Gehe zunächst zu -> WooCommerce -> Einstellungen -> Kasse. Dort findest du den neuen Unterpunkt “SEPA Lastschrift”:

- Füge die Bezahlart deinem Shop hinzu, indem du den Haken bei SEPA Lastschrift aktivieren setzt.
- Wähle eine Bezeichnung, wie sie den Kunden im Bestellprozess angezeigt wird.
- Ebenso die näheren Erläuterungen Beschreibung und die Anweisungen, die im Shop zu sehen sein sollen. Letztere sind auch in die Bestell-E-Mails integriert. Ein Beispiel für entsprechende Texte siehst du im Screenshot oben.
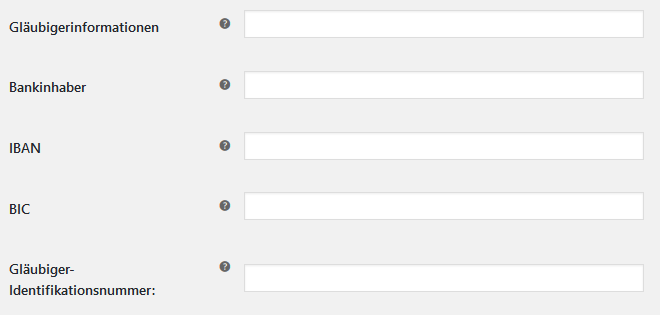
In die nachfolgenden Felder gibst du deine eigenen Bankdaten ein, welche dein Kreditinstitut zur korrekten Abwicklung benötigt:

- Die Gläubigerinformationen, also meist deinen Firmennamen
- Den Bankinhaber bzw. Kontoinhaber
- Deine IBAN und BIC
- Die Gläubiger-Identifikationsnummer, diese erhältst du von deiner Geschäftsbank bei der Anmeldung zum SEPA-Lastschriftverfahren
Hinweis: Bevor du deinen Kunden das Lastschriftverfahren anbietest, solltest du dich bei deiner Hausbank beraten lassen. Denn bei jedem Kreditinstitut sehen der zugrunde liegende Prozess und eventuell anfallende Gebühren anders aus.
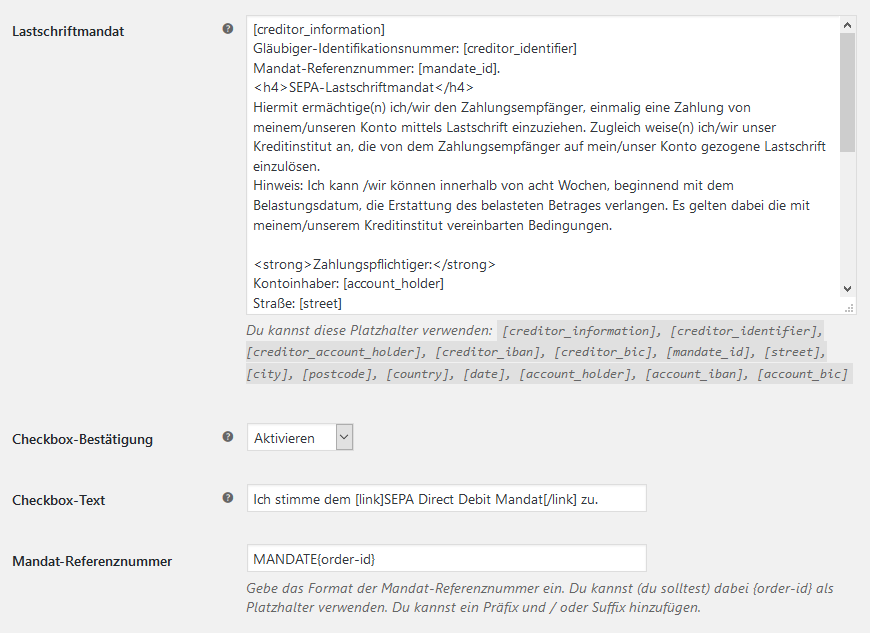
Es folgen weitere Angaben zum Lastschriftmandat:

- Der Text für das Lastschriftmandat selbst lässt sich frei anpassen. Wir haben bereits eine Vorlage integriert, die du verwenden kannst. Deine Kunden müssen dem Mandat zustimmen, wenn sie den Bankeinzug als Bezahlart auswählen. Sie können den Text als Vorschau aufrufen, und erhalten ihn zusätzlich per E-Mail. Du kannst mit den unter der Box genannten Shortcodes arbeiten, um den Text zu individualisieren. Die Bedeutung der einzelnen Shortcodes ergibt sich aus der Textvorlage.
- Mit aktivierter Checkbox-Bestätigung müssen deine Kunden dem Lastschriftmandat per Checkbox zustimmen, bevor sie im Bestellprozess fortfahren. Wir empfehlen diese Vorgehensweise.
- Auch den Checkbox-Text selbst kannst du bei Bedarf abändern.
- Jedes einzelne Lastschriftmandat erhält eine Mandat-Referenznummer. Es kann sein, dass dir deine Bank hier Vorgaben macht. Deswegen kannst du neben dem Platzhalter {order-id} – der Bestellnummer aus WooCommerce – auch einen freien Text als Prefix und/oder Suffix vergeben.
Tipp: Wenn du das Rechnungsnummer-AddOn von German Market verwendest, kannst du in der Mandat-Referenznummer auch die Rechnungsnummer als Platzhalter verwenden.
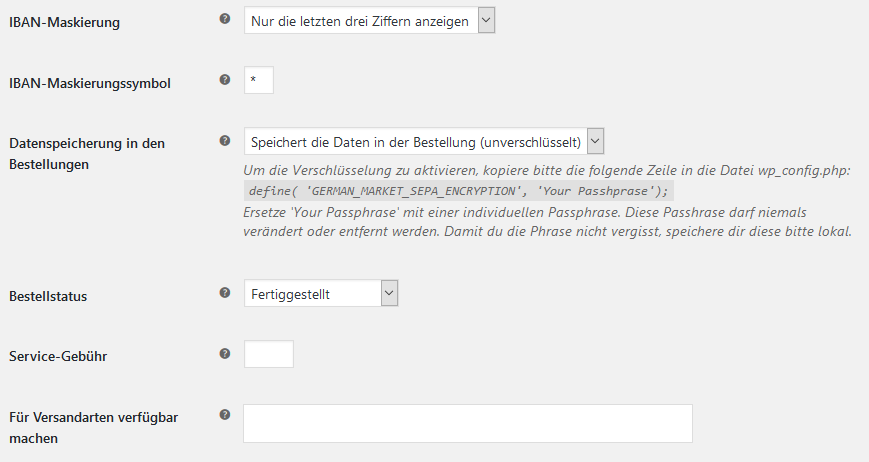
Die sonstigen Optionen, unter anderem zur Anonymisierung der Bankdaten, verwendest du wie folgt:

- Mit der IBAN-Maskierung kannst du festlegen, dass die vom Kunden eingegebene Kontonummer bzw. IBAN in den E-Mails anonymisiert ausgegeben wird (Datenschutz). Lege hier fest, wie viele Ziffern dabei angezeigt werden, oder ob die Maskierúng ganz entfallen soll.
- Bestimme das IBAN-Maskierungssymbol, das dabei anstelle der echten Zahlen zu sehen ist.
- Mittels Datenspeicherung in den Bestellungen lassen sich die Bankdaten in deinem System verschlüsseln. Kopiere hierzu die Zeile
define( 'GERMAN_MARKET_SEPA_ENCRYPTION', 'Your Passhprase');in die Datei wp_config.php, erst dann kannst du die Verschlüsselung aktivieren. Ersetze ‘Your Passphrase’ mit einer individuellen Passphrase. Diese solltest du nicht entfernen oder verändern, sonst kannst du nicht mehr auf die alten Daten zugreifen. - Wähle welchen Bestellstatus die Bestellungen erhalten sollen, die mit der Wahl von Bankeinzug abgeschlossen werden (“Zahlung ausstehend”, “In Bearbeitung”, “In Wartestellung” oder “Fertiggestellt”). Somit kannst du den Geldeingang beobachten, so wie es deinen sonstigen Shop-Prozessen entspricht.
- Erhebe gegebenenfalls eine Service-Gebühr für das Bezahlen per Lastschrift. Gib dabei den zusätzlichen Betrag ohne Steuern ein. Beachte jedoch, dass solche Zusatzgebühren laut jüngster Rechtssprechung unzulässig sein können.
- Wenn du deinen Kunden das Lastschriftverfahren nur bei bestimmten Versandoptionen anbieten bzw. zur Auswahl geben willst, kannst du dies bei Für Versandarten verfügbar machen festlegen.
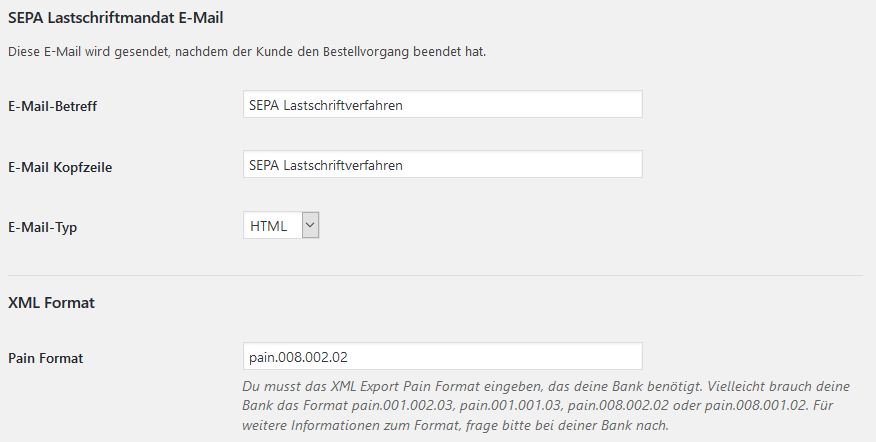
Schließlich kannst du noch Einstellungen vornehmen, wie die E-Mail mit dem Lastschriftmandat sowie der Export der Daten für deine Bank gestaltet sein soll:

- Definiere einen E-Mail-Betreff sowie die E-Mail Kopfzeile
- Wähle den E-Mail-Typ (HTML oder Klartext)
- Lege das Pain Format für den XML-Export fest. Hier gibt es die Möglichkeiten pain.001.002.03, pain.001.001.03, pain.008.002.02 oder pain.008.001.02. Du solltest bei deiner Bank nachfragen, welches Format dort benötigt wird.
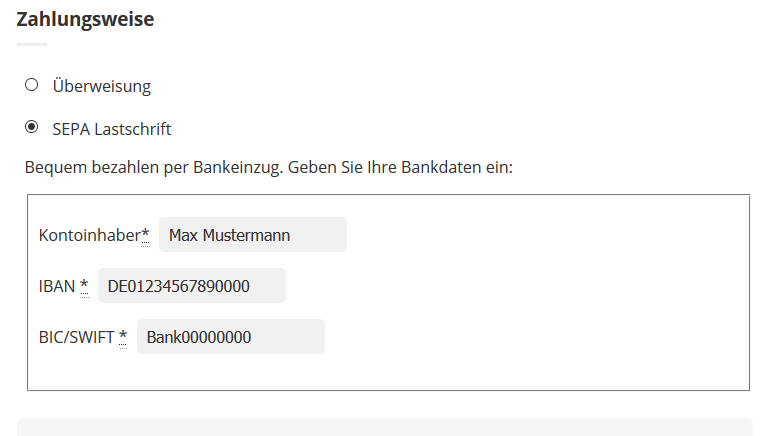
Vergiss am Ende nicht, auf “Änderungen speichern” zu klicken. Wenn du die SEPA Lastschrift aktiviert hast, können deine Kunden ab sofort im Checkout die entsprechende Zahlungsweise auswählen und ihre Bankdaten eingeben (IBAN sowie BIC bzw. SWIFT-Code):

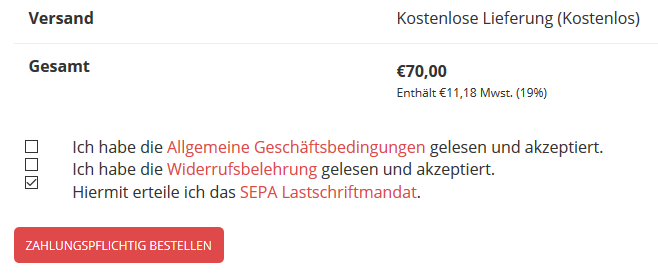
Je nachdem, was du bei “Checkbox-Bestätigung” ausgewählt hast, müssen die Kunden zusätzlich dem Lastschriftmandat zustimmen, und können dieses dort auch als Vorschau aufrufen:

Export der Lastschriftdaten
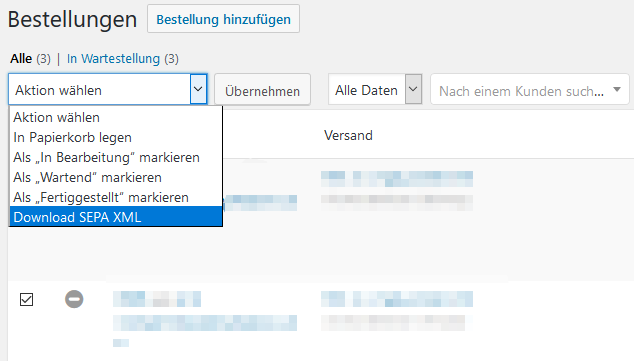
Deine Bank benötigt eine Datei der Lastschriftdaten, um die Beträge bei deinen Kunden einziehen zu können. Rufe hierzu die Bestellübersicht unter -> WooCommerce -> Bestellungen auf:

Wähle die Bestellungen aus, die du exportieren willst. Gehe danach auf Aktion wählen -> Download SEPA XML und klicke abschließend auf “Übernehmen”. Nun wird ein Download der XML-Datei im Browser gestartet. Wenn du die Bankdaten zu der Bestellung aufrufen und bearbeiten möchtest, klicke in der Einzel-Bestellansicht auf Rechnungsdetails -> Detailansicht (Das kleine Bleistiftsymbol rechts neben “Rechnungsdetails”).
Du hast Fragen zur Anleitung? Stelle diese gerne in den Kommentaren. Du willst über zukünftige Tutorials zu WooCommerce informiert werden? Dann folge uns über Twitter, Facebook oder über unseren Newsletter.




Guten Tag
Ist es auch möglich SEPA/Lastschriftmandate mit Abo (jährlich, quartalsweise etc.) abzuschließen oder nur einmalzahlungen?
@Tibor: Bis jetzt sind nur Einmalzahlungen möglich, wiederkehrende Lastschriften möglicherweise in einer der kommenden Versionen. Du kannst die Kommentare dieses Beitrags abonnieren, dann erfährst du es hier.
Hi Michael,
gibt es die Funktion der wiederkehrenden Lastschriften mittlerweile?
@dieringe: Noch nicht, einen genauen Zeitraum kann ich leider nicht nennen. Wir melden uns an dieser Stelle, falls es eingebaut wird
Okay, vielen Dank für die Antwort. Wir würden uns freuen wenn es diese Funktion gäbe. 🙂
Hallo Michael,
gibt es in German Market mittlerweile eine Möglichkeit, wiederkehrende Zahlungen für Abonnements oder Mitgliedschaften bei SEPA-Lastschriftmandaten abzubilden?
LG & Ahoi aus Hamburg
Daniel 8)
@Daniel: Wir haben das auf der Roadmap, es kann aber Herbst werden. Wir informieren dann hier im Blog darüber
Hallo Michael,
Danke für die ausführlichen Artikel!
Spitze, daß Ihr dran seid, denn auch ich benötige Abo- bzw. Wiederkehrende Zahlung per Lastschrift- Funktion.
Wird das dann ebenfalls im Verbund mit Woo-Subscriptions laufen?
Bin gespannt,
Schönen Gruß
Marco
Hallo Marco, unsere Zahlungsweise SEPA kann leider nicht für wiederkehrende Zahlungen im Plugin Subscriptions verwendet werden.
Eine solche Implementierung ist für die Version 4.0 von German Market geplant, leider können wir noch nicht sagen, wann diese Version erscheint.
Kann man das auch so einstellen, dass man nur bestimmten Produkten den Lastschrift gewährt?
@Kürsat: Bis jetzt noch nicht, aber gegebenenfalls planen wir das für eine der nächsten Versionen. Wir werden dann hier in den Kommentaren darüber informieren.
Können Sie mir ein gutes Geschäftskonto empfehlen für den Lastschrifteinzug? Und wie viel kostet so ein Lastschrifteinzug bei der Bank? Vielen Dank!
@Peter: Hier können wir keine Empfehlung aussprechen, zu unterschiedlich sind die Banken und ihre Kontomodelle. Es lohnt sich jedoch, mehrere Institute miteinander zu vergleichen. Auch ein Gespräch mit der privaten Hausbank ist empfehlenswert, da dann der administrative Aufwand bei mehreren Banken wegfällt.
Kann es sein, dass ältere XML-Dateien automatisch gelöscht werden?
Hallo Jasmin,
eigentlich nicht. Aber wenn du Probleme mit der SEPA Funktion hast, schreib einfach dem Support: https://marketpress.de/hilfe/
Herzliche Grüße
Tino
Hallo,
dieses Thema “Sepa-Überweisung” ist für mich hochinteressant. Leider erscheint nur folgende Zeile
“Einstellungen für Bestell- und Bezahlvorgang | Überweisung | Scheckzahlung | PayPal | Per Nachnahme | Kauf auf Rechnung”
Muss ich hier irgendwo ein Häkchen setzen?
Sämtliche Aktualisierungen sind erfolgt.
Vielen Dank im voraus für Ihre Mühen.
Herzliche Grüße
Günter
@Günter: German Market ist installiert? Falls ja, hilft dir unser Support gerne weiter: https://marketpress.de/hilfe/
Besteht eigentlich die Möglichkeit, die XML Datei per Knopfdruck automatisch an die jeweilige Bank zu übermitteln ? Die Volksbank sagt angeblich das würde funktionieren, finde aber nirgendwo einen Hinweis darauf.
Hallo John,
nein, das ist nicht möglich.
Es lässt sich nur ein XML Export für die Bank erstellen.
Freundliche Grüße
Tino
An alle Mitleser: Wer hat das bereits aktiv und ist bereit seine Hausbank zu nennen und deren Gebührenmodell? Bei der Deutschen Bank geht es nur mit Geschäftskonto.
An konkrete Erfolgsbeispielen bin ich sehr interessiert! Also welche Bank unterstützt SEPA per WooCommerce/Marketpress?
Ich nutze das über Woocommerce mache den Lastschrifteinzug über die VR Bank Passau. Bei meinem Konto fallen keine zusätzlichen Gebühren für Lastschrift an. Interessanterweise haben seit des zusätzlichen Angebots des Lastschrifteinzugs fast die Hälfte aller Neukunden diese Variante gewählt und nicht paypal oder Kreditkarte. Außerdem habe ich eine neue Kunden gewinnen können, weil sie Lastschrifteinzug nutzen konnten. Das ist in Deutschland anscheinend immer noch eine hochgeschätzte Zahlungsform und nutzen viele, die gar kein paypal haben oder wollen. Hoffe das hilft schon mal weiter als Info.
Danke Alexandra! Sehe ich genauso!
Hallo zusammen, im Moment habe ich die Situation, dass die Möglichkeit “download XML” nicht mehr im drop down menu bei den Bestellungen in woocommerce erscheint. Der Verkauf per Lastschrift funktioniert jedoch einwandfrei. Alle plugins sind aktuell. Ich bin für jede Hilfe dankbar!
@Alexandra: Leider erst jetzt gesehen.. Wir können den Fehler nicht reproduzieren, wende dich bitte einmal an unseren Support: https://marketpress.de/hilfe/
Und Danke für deine Einschätzung zum Lastschriftverfahren! Das ist in der Tat sehr spannend, und dürfte ein wichtiger Vertrauensfaktor gerade für noch unbekannte Shops sein. Schließlich kann man sich als Kunde das Geld einfach zurückholen, wenn etwas nicht klappt. Hast du denn viele Lastschrift-Rückgaben?
Hallo Michael,
ich hab inzwischen die Lösung gefunden. Es gibt keinen Eintrag mehr im Dropdown Menü sondern nur noch rechts das Symbol für den Export der Lastschrift Datei: https://imgur.com/a/F9FFD
Zu deiner anderen Frage: Ich nutze das Lastschriftverfahren jetzt seit 6 Monaten und hatte keine einzige Rückgabe.
Leider wurde in dieser Anleitung vergessen zu erwähnen, das die SEPA-Lastschrift nur für Deutsche Kunden gilt. Also bitte Vorsicht – die Bezahlmethode SEPA-Lastschrift darf lediglich Kunden aus Deutschland zur Verfügung stehen. Wer in seinem Shop Europweit die Artikel verkauft, muss dafür sorgen, das Kunden aus dem europäischen Ausland diese Zahlungsmethode nicht nutzen können. Ein SEPA-Mandat muß zwingend in der Landessprache verfasst sein.
Seit dem aktuellen update, gibt es einen sehr seltsamen Fehler beim Lastschriftverfahren und ich bin für jeden Hinweis dankbar, wie sich das ändern lässt.
Die Bestellung per Lastschrifteinzug funktioniert einwandfrei, das ist nicht das Problem. Doch als Besteller sehe ich nach der Bezahlung auf der Seite “Bestellung erhalten” diese Textzeile:
“Fülle die Bankdaten aus, damit wir den Rechnungsbetrag von deinem Bankkonto einziehen können.”
Was totaler Quatsch ist, da ja ohne Eingabe der Bankdaten die Bestellung gar nicht hätte abgeschlossen werden können. Habt ihr eine Idee, wie man diesen Text entfernen kann?
Danke schon jetzt!
Viele Grüße, Alexandra
Hallo,
vielen Dank für deinen Artikel zum SEPA Lastschriftmandat. Was genau ist mit der ‘Your Passhprase’ gemeint?
Liebe Grüße
Daniela
@Daniela: Hier kannst du ein beliebiges, möglichst sicheres Passwort festlegen und an der entsprechenden Stelle in die Datei schreiben, ähnlich wie bei den Phrasen bei der Installation von WordPress selbst. Wenn du Hilfe benötigst, ist unser Support gerne für dich da: https://marketpress.de/hilfe/
sehr hilfreich, Danke!
Danke für dein positives Feedback!
Grüße,
gibt es mittlerweile eine Info wann das Update für die Version 4.0 kommt womit wir SEPA für WooCommerce Subscriptions aktivieren können?
VG.
Hallo Mike, leider können wir noch nicht sagen, wann die Version 4.0 erscheint.
Das Problem liegt daran, ein korrektes Mandat zu erstellen, was sich von einer einmaligen SEPA-Lastschrift unterscheidet und einen korrekten XML-Export zu ermöglichen für wiederkehrende Zahlungen genutzt werden kann.