Ein Onlineshop mit fehlender Testumgebung ist wie Alpinklettern ohne Sicherung. Wir zeigen dir, weshalb du unbedingt einen Testshop brauchst, worauf es dabei ankommt, und wie du ihn anlegst.
Warum ist eine Testumgebung so wichtig?
Wer bereits das eine oder andere holprige WooCommerce-Update mitgemacht hat, der weiß aus leidvoller Erfahrung, welche Fehler dabei auftreten können:
- Dritt-Plugins wurden noch nicht für die neue Version optimiert, was zu Ausfällen deines Onlineshops führt.
- Dabei kommt es zu Fehlermeldungen, aber auch zu einer falschen Darstellung des Shops, zu langen Ladezeiten, zu Datenverlust etc.
- Manchmal treten Fehler nur in Teilbereichen oder nur unter bestimmten Bedingungen auf. Dann können einige Kunden den Bestellvorgang nicht abschließen, Versandkosten und Gutscheine werden nicht richtig berechnet, oder einzelne Produkte sind falsch bzw. unvollständig abgebildet.
Die gleichen Probleme sind auch bei Updates aller anderen Plugins möglich, oder bei neuen Versionen von WordPress und von deinem Theme. Wenn diese nicht sauber entwickelt wurden, können sogar rechtliche Pflichtangaben verloren gehen, die unser Plugin German Market bereitstellt.

Noch kritischer sind solche Fehler dann, wenn es keinen kompletten Ausfall von WooCommerce oder von Teilen deines Shops gibt, wenn du das Fehlverhalten also nicht sofort bemerkst. Im schlimmsten Fall kommt es dann dazu, dass Warenkorb-Summen oder Steuerangaben nicht korrekt berechnet wurden.
Hinweis: Solche Ungereimtheiten musst du nicht nur in WooCommerce ausbügeln, sondern auch in nachfolgenden Systemen – beispielsweise in deiner Buchhaltung oder im Warenwirtschaftssystem. Das kostet viel Zeit und Nerven. Hinzu kommt die Unzufriedenheit deiner Kunden, die dich als wenig verlässlichen Partner wahrnehmen.
Wie sollte dein Testshop aussehen?
Nur wenn du jedes neue Update und jede Quellcode-Änderung zunächst auf einem separaten Testsystem durchführst, und dort die wichtigsten Prozesse wie den Warenkorb-Abschluss einmal durchspielst, kannst du die beschriebenen Fehler rechtzeitig erkennen. Dann kannst du immer noch entscheiden, ob und wie sich ein Fehler beheben lässt. Oder ob du mit dem Update auf deinem Live-Shop wartenst, bis andere Plugin-Hersteller ihre neuen Versionen nachliefern.
Welche Daten sollte nun ein Testshop enthalten? Die Antwort ist ganz einfach: Idealerweise steht dir eine komplette Spiegelung deines Systems zur Verfügung:
- Inklusiver aller Plugins, des Themes und zugehöriger Daten
- Auch die Version von WordPress und von WooCommerce muss die gleiche sein
- Ebenso müssen sämtliche Einstellungen von WooCommerce und der Dritt-Plugins übereinstimmen
- Weiterhin benötigst du zumindest einen Teil deiner Bestell- und deiner Kundendaten
Wenn auch nur manche dieser Daten und Angaben abweichen, wirst du nicht sämtliche Fehler ausschließen können. Oder aber es treten weitere Ungereimtheiten auf, die auf dem Live-Shop gar kein Problem darstellen.
Mittels sogenannter Staging-Lösungen kannst du auf Knopfdruck eine Kopie deines kompletten WordPress- und WooCommerce-Systems erstellen, und in einer Testumgebung einspielen. Dann musst du die Plugins nicht händisch installieren, und brauchst auch nicht alle Optionen erneut setzen.
Möglichkeiten für das Staging
Grundsätzlich gibt es drei verschiedene Varianten, um deinen Onlineshop mittels Staging zu kopieren bzw. zu spiegeln:
1. Das Staging über einen Webhoster
Manche Hosting-Provider wie beispielsweise Mittwald, Raidboxes, Hostpress oder SiteGround bieten dir eine integrierte Staging-Lösung an. Oftmals wird sogar eine eigene Testumgebung gleich mitgeliefert. Dann musst du das Staging lediglich im Admin-Bereich deines Webhosters per Knopfdruck anstoßen, das Ziel festlegen, und schon enthält dein Testsystem aktuelle Daten.
Hinweis: Bitte beachte, dass das Staging und ein Testsystem oft eine kostenpflichtige Zusatzlösung darstellt, auch bei den genannten Anbietern. Kläre also im Vorfeld, welche Möglichkeiten welcher Anbieter genau bietet, und was dies kostet. Welchen Webhoster kannst du für das Staging empfehlen? Nutze gerne die Kommentarfunktion zu diesem Beitrag.
2. Kopie innerhalb deiner WordPress-Umgebung
Mit Plugins wie WP Staging (dazu gleich mehr) kannst du eine Staging-Installation für WordPress und WooCommerce innerhalb deiner bereits existierenden WordPress-Umgebung einrichten. Wichtige Funktionen von WP Staging sind allerdings nur in der kostenplichtigen Pro-Version enthalten.
Der Vorteil einer solchen Lösung ist, dass du keine separate Testumgebung benötigst. Und damit auch keine eigene Domain oder keine lokale Installation auf deinem Rechner. Die Nachteile: Wenn eingespielte Updates zu einem Sicherheitsrisiko oder zu einem Datenleck führen, gefährdest du damit unter Umständen auch deinen Live-Shop. Zudem ist WP Staging nicht mit Multisite Lösungen kompatibel, hierzu gleich noch ein Tipp.
Eine kleine Präsentation des internen Klonens mit WP Staging siehst du hier:
3. Staging auf einer separaten Installation bzw. Domain
Hiermit ist auch das Staging über eine kostenlose Subdomain oder lokal auf deinem Computer gemeint. Speziell die lokale Installation gibt dir die Möglichkeit, ohne zusätzlichen Hoster aber auch ohne größeres Risiko für deinen Live-Shop zu testen.
Wenn du hingehen eine Subdomain oder eine eigene Test-Domain verwendest, kannst du zusätzlich Fehler aufspüren, die erst im Zusammenhang mit deinem Webhosting entstehen. Denn manchmal sind Faktoren wie die Größe bzw. Ausprägung der Datenbank oder die PHP-Version dafür verantwortlich, dass es zu Inkompatibilitäten kommt.
Eine mögliche Lösung für das separate Staging ist All-in-One WP Migration, wir stellen aber gleich noch ein weiteres Werkzeug vor.
Mit dem Laden des Inhalts akzeptierst du die Datenschutzerklärung von YouTube.
4. Lokale Installation von WordPress und WooCommerce
Über eine lokale Installation von WordPress auf deinem Computer kannst du WooCommerce testen, Updates einspielen und Anpassungen durchführen – alles risikofrei.
In unserem Blogbeitrag Lokale Installation von WordPress und WooCommerce zeigen wir die Einrichtung einer lokalen Testumgebung auf dem eigenen Computer mit dem kostenlosen Plugin Local by Flywheel.
Mit dem Laden des Inhalts akzeptierst du die Datenschutzerklärung von YouTube.
Kopieren von WordPress und WooCommerce mit WP Staging
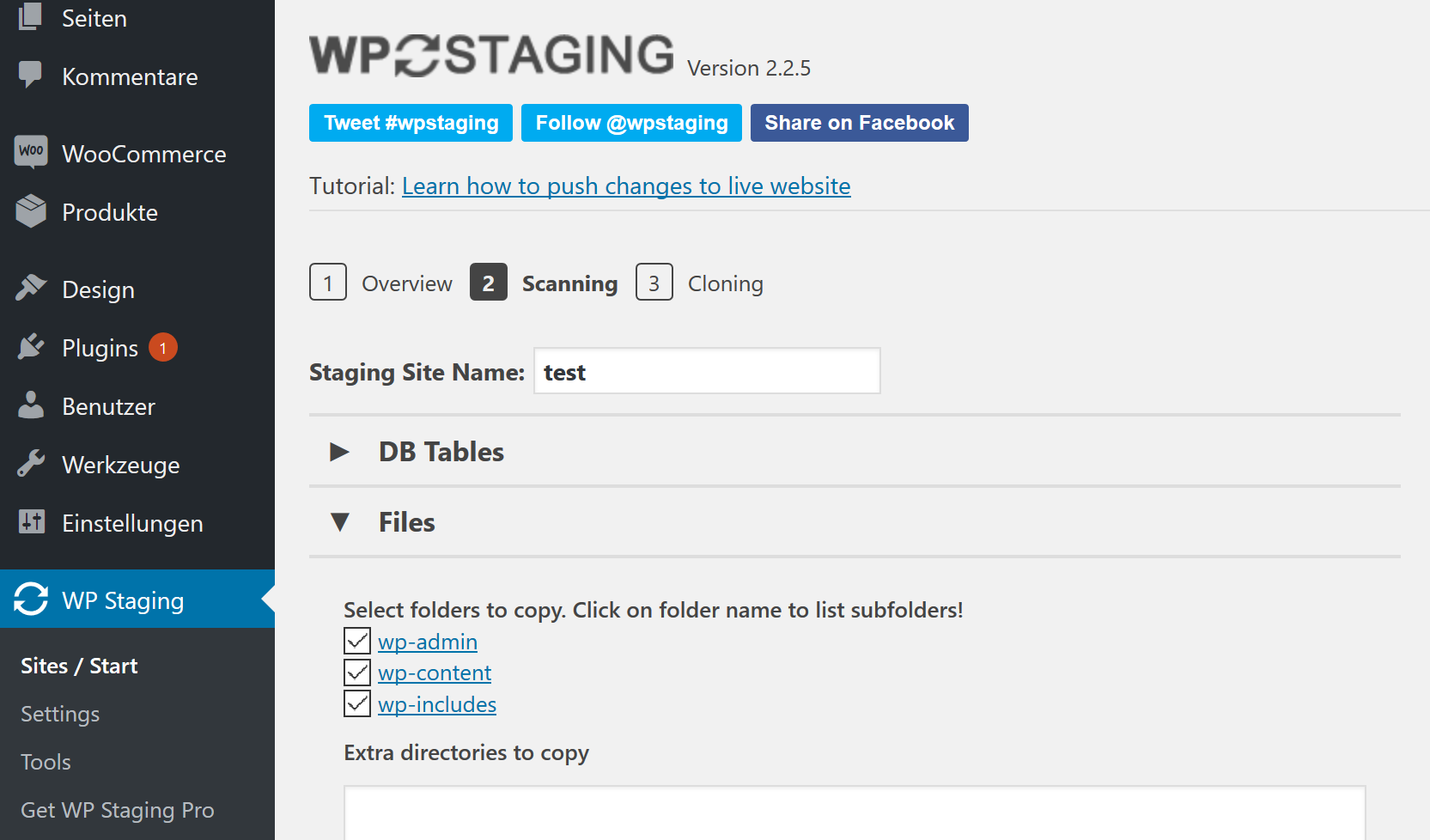
WP Staging ist leicht zu bedienen, und zudem in der Basisversion kostenlos. Nach der Installation steht dir ein eigener Bereich in deinem WordPress Dashboard zur Verfügung:

Hier kannst du per Knopfdruck eine Kopie deiner kompletten Webseite erstellen lassen. Das Plugin kümmert sich eigenständig um das Kopieren deiner Datenbank und der Dateien. Anschließend kannst du deine Testumgebung unter einem eigenen Verzeichnis der Art deinedomain.xy/stagingname aufrufen.
Bei Bedarf lassen sich folgende Optionen anpassen, dies ist jedoch normalerweise nicht notwendig:
- Welche Tabellen der Datenbank sollen übertragen werden, welche willst du ausschließen (beispielsweise um Speicherplatz zu sparen)
- Welche Ordner und Dateien werden gesichert
- Das Query Limit für die Datenbank
- Die File Copy Batch Size und die CPU Load Priorität
- Spezielle Einstellungen, falls WordPress in einem Subdirectory installiert wurde
- Ein benutzerdefinierter Link für das Login zur Testumgebung
Wichtig: Lege vor der Installation und Nutzung von WP Staging unbedingt ein komplettes WordPress Backup mit Kopien deiner Datenbank und aller Files an, das du notfalls wieder zurückspielen kannst (siehe diese Anleitung). Denn auch hier kann es zu Fehlern kommen, die deinen Onlineshop beeinträchtigen.
Wenn du Änderungen deines Testsystems mit deinem Liveshop synchronisieren bzw. diese wieder zurückspielen willst, benötigst du die kostenpflichtige Pro-Version des Plugins. Siehe hier oder schaue dir das nachfolgende Video-Tutorial an:
Separates Testsystem mit Duplicator, auch für Multisites
Duplicator für WordPress und WooCommerce ist ein deutlich komplexeres Plugin, das dir dafür zahlreiche Möglichkeiten bietet:
- Klone dein komplettes WordPress-Projekt auf eine andere Domain oder einen anderen Webhoster.
- Die Übertragung erfolgt im Hintergrund, du hast also keine Ausfallzeiten in deinem Live-Shop.
- Auch Duplicator unterstützt das Anlegen einer lokalen Testinstallation auf deinem Rechner.
- Lege Backups für WordPress und WooCommerce an, oder für Teile davon. Migriere deinen Onlineshop auf einen anderen Webspace oder eine andere Domain, ohne komplizierte SQL Abfragen.
- Anstatt deine Themes, Plugins und Inhalte dabei jedesmal manuell zu installieren und zu konfigurieren, kannst du jdas gesamte Projekt zu einem sogenannten “Duplicator Paket” zusammenstellen.
- Dieses kannst du so oft wie gewünscht auf unterschiedlichen Zielen aufspielen.
Das Plugin eignet sich also nicht nur dafür, eine stets aktuelle Testumgebung zu schaffen. Auch die so wichtige Datensicherung nimmt dir Duplicator ab.

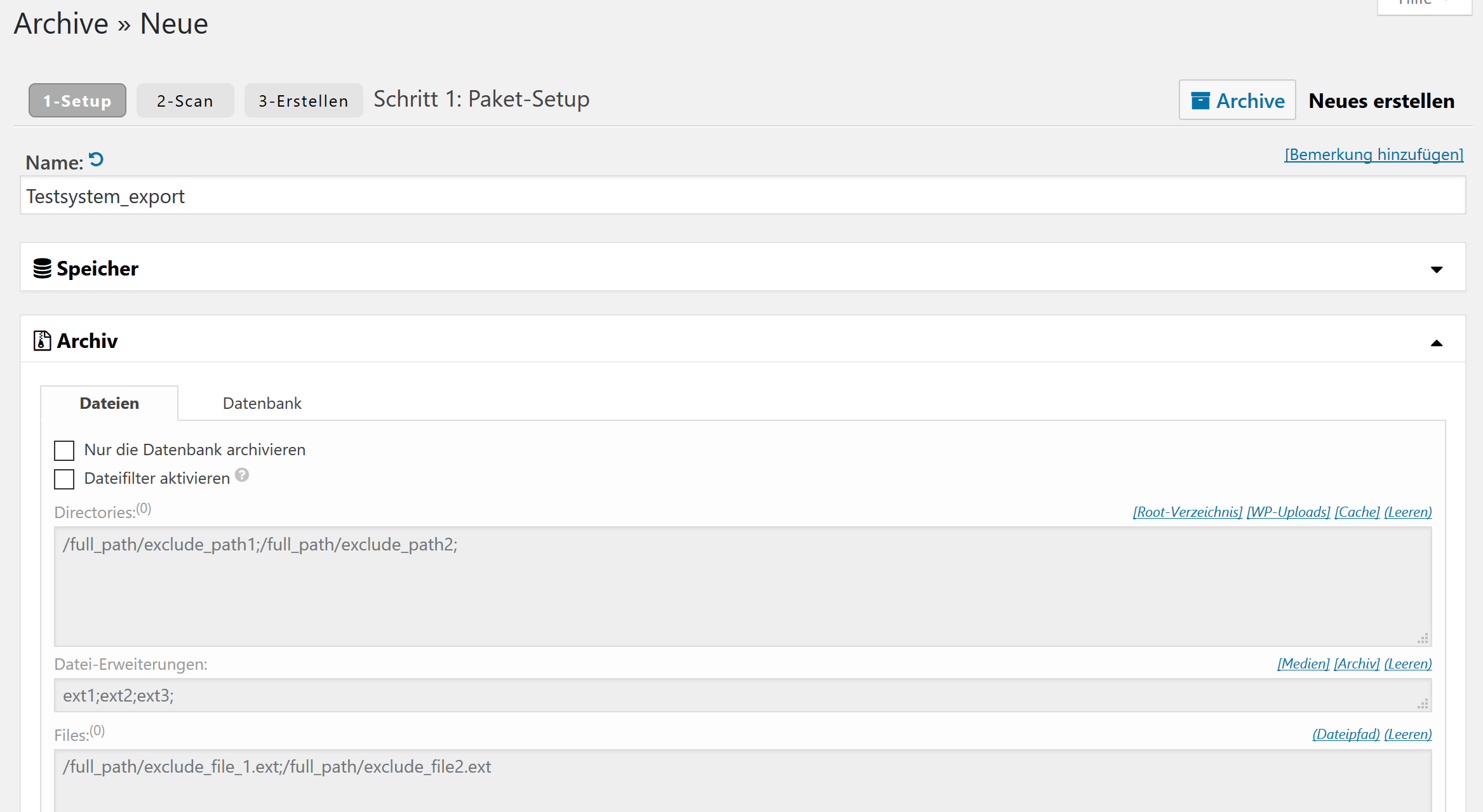
Das Plugin bietet zahlreiche Optionen zum Export der Archive
Die kostenpflichtige Pro-Version der Lösung unterstützt zudem automatisierte, also zeitgesteuerte Backups, oder die Sicherung hin zu Amazon S3, Dropbox, Google Drive oder per Remote (S)FTP. Selbst Multisites und sehr große Installationen kannst du damit archivieren und übertragen:
Besonders interessant: Mit Duplicator Pro lassen sich laut den Entwicklern aus Unterseiten deiner Multisite eigenständige Standalone WordPress-Projekte erzeugen. Diese Möglichkeit haben wir jedoch nicht getestet. Egal ob in der Basisvariante oder als Pro-Version: Auch hier solltest du deine komplette Installation einmal manuell sichern, bevor du das Plugin aktivierst und damit einen Klon erstellst.
Du hast Fragen zum Anlegen eines Testsystems für WooCommerce? Stelle diese gerne in den Kommentaren. Du willst über zukünftige Anleitungen und Plugin-Tipps zu WooCommerce informiert werden? Dann folge uns auf Twitter, Facebook oder über unseren Newsletter.



