Unser WooCommerce Theme Atomion verwendet standardmäßig die Schriftarten Poppins und Source Sans Pro. Wie du andere Schriftarten festlegen kannst, das erkläre ich dir hier.
Wenn man in einem Theme die Möglichkeit bereitstellen will, verschiedene Schriftarten auszuwählen, kann diese auf zwei Arten erfolgen: Entweder man lässt sie nach der Auswahl von einem Google Server laden, oder man bettet bestimmte Schriftarten von vornherein in das Theme ein. Durch die Datenschutz-Grundverordnung (DSGVO) ist es nun aber nicht mehr so ohne Weiteres möglich, Schriftarten oder Scripte von externen Servern wie beispielsweise Google einzubinden. Wenn du auf Ressourcen externer Server zurückgreifst, musst du dies in deiner Datenschutzerklärung angeben.
Auch das Einbetten mehrerer Schriftarten durch uns ist keine gute Lösung, selbst wenn hier kein Hinweis in der Datenschutzerklärung erforderlich ist. Denn Geschmäcker sind bekanntlich verschieden, und so würde Atomion schnell mit kaum genutzten Optionen überfrachtet – zu Lasten der Übersichtlichkeit und der Geschwindigkeit. Aus diesem Grund gibt es in Atomion keine Schriftauswahl.
Anleitung für alternative Schriften in Atomion
In dieser Anleitung zeige ich dir Schritt für Schritt, wie sich diese dennoch anpassen lassen. Du benötigst hierfür Grundkenntnisse in CSS und Zugriff auf deinen FTP-Server. Du solltest alle folgenden Anpassungen in einem Child-Theme vornehmen, damit bei einem Update nichts verloren geht. Wir haben bereits ein Child-Theme für Atomion vorbereitet, dieses kannst du dir in deinem User-Dashboard herunterladen (eine aktuell gültige Lizenz für Atomion vorausgesetzt).
Installiere und aktiviere das Child-Theme. Verbinde dich dann mit deinem FTP-Server und wechsle in den Ordner wp-content/themes/wordpress-theme-atomion-child/. Dort erstellst du nun einen neuen Ordner namens fonts. Die Hauptschriftart in Atomion ist Source Sans Pro. Die Hauptschriftart benötigst du in den Schnitten 400 (regular), 600 und 700. Für Überschriften und die Navigation nutzen wir standardmäßig Poppins in den Schriftschnitten 300, 400 (regular), 500, 700 und 800. Behalte dies für den nächsten Schritt im Hinterkopf.
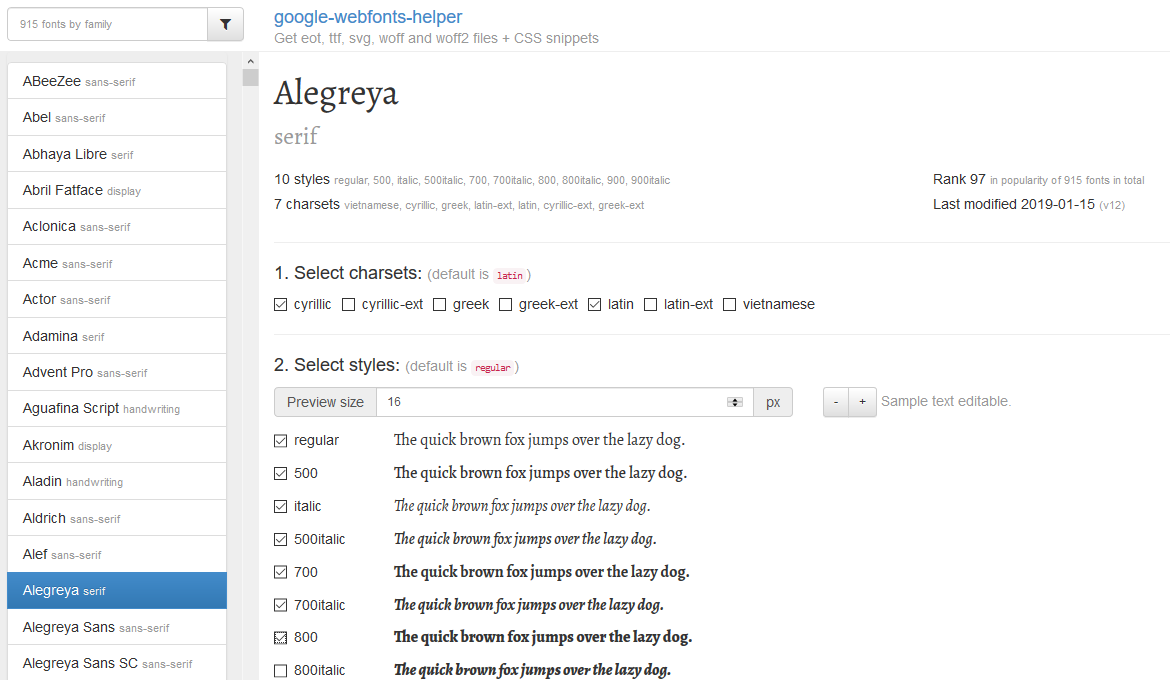
Stelle dir nun über diese Webseite dein Schriftenpaket zusammen. Suche dazu nach der von dir gewünschten Schriftart, wähle dann bei Punkt 2 die Stile (Schriftschnitte, siehe oben) aus. Bei Punkt 3 belässt du die Einstellung auf Best Support. Ersetze dort bei “Customize folder prefix” den prefix durch fonts/

Kopiere dir anschließend den Code bei Punkt 3 und öffne die style.css des Child-Themes (wp-content/themes/wordpress-theme-atomion-child/style.css). Füge den Code am Ende der Datei ein und speichere diese. Wechsle zurück zur Webseite und lade dann die Schriftart bei Punkt 4 herunter, indem du auf den entsprechenden Button klickst. Entpacke die soeben heruntergeladene zip-Datei und kopiere die Dateien in deinen vorhin erstellten Ordner fonts. Für die zweite Schriftart wiederholst du den Vorgang einfach.
Anpassungen für die style.css
Du hast nun erfolgreich weitere Schriften eingebettet, nun müssen wir sie nur noch zuweisen. Öffne dazu wieder die style.css deines Child-Themes und kopiere den folgenden Codeschnipsel an das Ende der Datei:
body,
button,
select,
optgroup,
textarea {
font-family: 'SourceSansPro', sans-serif;
}
.h2 {
font-family: 'Poppins';
}
.highlights h3 {
font-family: 'Poppins';
}
.highlights figcaption {
font-family: 'Poppins';
}
.main-navigation a {
font-family: 'Poppins', sans-serif;
}
#masthead .sub-menu .menu-level-1 li a {
font-family: 'SourceSansPro', sans-serif;
}
#atomion-sticky-post-content h2 {
font-family: 'Poppins';
}
#atomion-three-sticky-posts h3 {
font-family: 'Poppins';
}
#atomion-more-latest-posts article h2,
.archive article h2,
.search article h2 {
font-family: 'Poppins';
}
.single-post .entry-title {
font-family: 'Poppins';
}
.single-post h2.section-headding {
font-family: 'Poppins';
}
.wp-block-atomion-block-content-box h1,
.wp-block-atomion-block-content-box h2,
.wp-block-atomion-block-content-box h3,
.wp-block-atomion-block-content-box h4 {
font-family: 'Poppins';
}
#content .wp-block-atomion-block-content-box.atomion-big-headline .content-box-content h1,
#content .wp-block-atomion-block-content-box.atomion-big-headline .content-box-content h2,
#content .wp-block-atomion-block-content-box.atomion-big-headline .content-box-content h3,
#content .wp-block-atomion-block-content-box.atomion-big-headline .content-box-content h4,
#content .wp-block-atomion-block-content-box.atomion-big-headline .content-box-content h5 {
font-family: 'Poppins';
}
#content .hero-slider-content h3 {
font-family: 'Poppins';
}
.wp-block-atomion-block-icon-box span, .wp-block-atomion-block-icon-box h3 {
font-family: 'Poppins';
}
h2.desciption {
font-family: 'Poppins';
}
.sidebar .widget-title {
font-family: 'Poppins';
}
#content .atomion-big-headline {
font-family: 'Poppins';
}
footer .widget-title {
font-family: 'Poppins';
}
#footer-bottom ul li a, #footer-bottom span {
font-family: 'Poppins';
}
#mini-cart-widget .button {
font-family: 'SourceSansPro';
}
.woocommerce .related.products h2 {
font-family: 'Poppins';
}
[class^="wp-block-woocommerce"] ul.products li .atomion-woocommerce-product-category {
font-family: 'Poppins';
}
[class^="wp-block-woocommerce"] .woocommerce ul.products li.product .woocommerce-loop-product__title {
font-family: 'Poppins';
}
Nun ersetzt du alle font-family-Zuweisungen des gerade eingefügten Codeschnipsels
font-family: 'SourceSansPro', sans-serif;
und
font-family: 'Poppins';
durch die font-family deiner gewünschten Schriftart(en). Bei Open Sans zum Beispiel wäre es dann
font-family: 'Open Sans';
Ein Beispiel für die vollständige style.css des Child-Themes mit den Schriftarten Open Sans und Alegreya sieht dann folgendermaßen aus:
/*======================================
Theme Name: WordPress Child Theme Atomion
Theme URI: https://marketpress.de
Description: Das Atomion Child Theme
Version: 1.0
Author: MarketPress
Author URI: https://marketpress.de
Template: wordpress-theme-atomion
License: GNU General Public License v3.0
License URI: http://www.gnu.org/licenses/gpl-3.0.html
======================================*/
/* You can start adding your own styles here. Use !important to overwrite styles if needed. */
/* open-sans-regular - latin */
@font-face {
font-family: 'Open Sans';
font-style: normal;
font-weight: 400;
src: url('fonts/open-sans-v15-latin-regular.eot'); /* IE9 Compat Modes */
src: local('Open Sans Regular'), local('OpenSans-Regular'),
url('fonts/open-sans-v15-latin-regular.eot?#iefix') format('embedded-opentype'), /* IE6-IE8 */
url('fonts/open-sans-v15-latin-regular.woff2') format('woff2'), /* Super Modern Browsers */
url('fonts/open-sans-v15-latin-regular.woff') format('woff'), /* Modern Browsers */
url('fonts/open-sans-v15-latin-regular.ttf') format('truetype'), /* Safari, Android, iOS */
url('fonts/open-sans-v15-latin-regular.svg#OpenSans') format('svg'); /* Legacy iOS */
}
/* open-sans-600 - latin */
@font-face {
font-family: 'Open Sans';
font-style: normal;
font-weight: 600;
src: url('fonts/open-sans-v15-latin-600.eot'); /* IE9 Compat Modes */
src: local('Open Sans SemiBold'), local('OpenSans-SemiBold'),
url('fonts/open-sans-v15-latin-600.eot?#iefix') format('embedded-opentype'), /* IE6-IE8 */
url('fonts/open-sans-v15-latin-600.woff2') format('woff2'), /* Super Modern Browsers */
url('fonts/open-sans-v15-latin-600.woff') format('woff'), /* Modern Browsers */
url('fonts/open-sans-v15-latin-600.ttf') format('truetype'), /* Safari, Android, iOS */
url('fonts/open-sans-v15-latin-600.svg#OpenSans') format('svg'); /* Legacy iOS */
}
/* open-sans-700 - latin */
@font-face {
font-family: 'Open Sans';
font-style: normal;
font-weight: 700;
src: url('fonts/open-sans-v15-latin-700.eot'); /* IE9 Compat Modes */
src: local('Open Sans Bold'), local('OpenSans-Bold'),
url('fonts/open-sans-v15-latin-700.eot?#iefix') format('embedded-opentype'), /* IE6-IE8 */
url('fonts/open-sans-v15-latin-700.woff2') format('woff2'), /* Super Modern Browsers */
url('fonts/open-sans-v15-latin-700.woff') format('woff'), /* Modern Browsers */
url('fonts/open-sans-v15-latin-700.ttf') format('truetype'), /* Safari, Android, iOS */
url('fonts/open-sans-v15-latin-700.svg#OpenSans') format('svg'); /* Legacy iOS */
}
/* alegreya-regular - latin */
@font-face {
font-family: 'Alegreya';
font-style: normal;
font-weight: 400;
src: url('fonts/alegreya-v12-latin-regular.eot'); /* IE9 Compat Modes */
src: local('Alegreya Regular'), local('Alegreya-Regular'),
url('fonts/alegreya-v12-latin-regular.eot?#iefix') format('embedded-opentype'), /* IE6-IE8 */
url('fonts/alegreya-v12-latin-regular.woff2') format('woff2'), /* Super Modern Browsers */
url('fonts/alegreya-v12-latin-regular.woff') format('woff'), /* Modern Browsers */
url('fonts/alegreya-v12-latin-regular.ttf') format('truetype'), /* Safari, Android, iOS */
url('fonts/alegreya-v12-latin-regular.svg#Alegreya') format('svg'); /* Legacy iOS */
}
/* alegreya-500 - latin */
@font-face {
font-family: 'Alegreya';
font-style: normal;
font-weight: 500;
src: url('fonts/alegreya-v12-latin-500.eot'); /* IE9 Compat Modes */
src: local('Alegreya Medium'), local('Alegreya-Medium'),
url('fonts/alegreya-v12-latin-500.eot?#iefix') format('embedded-opentype'), /* IE6-IE8 */
url('fonts/alegreya-v12-latin-500.woff2') format('woff2'), /* Super Modern Browsers */
url('fonts/alegreya-v12-latin-500.woff') format('woff'), /* Modern Browsers */
url('fonts/alegreya-v12-latin-500.ttf') format('truetype'), /* Safari, Android, iOS */
url('fonts/alegreya-v12-latin-500.svg#Alegreya') format('svg'); /* Legacy iOS */
}
/* alegreya-700 - latin */
@font-face {
font-family: 'Alegreya';
font-style: normal;
font-weight: 700;
src: url('fonts/alegreya-v12-latin-700.eot'); /* IE9 Compat Modes */
src: local('Alegreya Bold'), local('Alegreya-Bold'),
url('fonts/alegreya-v12-latin-700.eot?#iefix') format('embedded-opentype'), /* IE6-IE8 */
url('fonts/alegreya-v12-latin-700.woff2') format('woff2'), /* Super Modern Browsers */
url('fonts/alegreya-v12-latin-700.woff') format('woff'), /* Modern Browsers */
url('fonts/alegreya-v12-latin-700.ttf') format('truetype'), /* Safari, Android, iOS */
url('fonts/alegreya-v12-latin-700.svg#Alegreya') format('svg'); /* Legacy iOS */
}
/* alegreya-800 - latin */
@font-face {
font-family: 'Alegreya';
font-style: normal;
font-weight: 800;
src: url('fonts/alegreya-v12-latin-800.eot'); /* IE9 Compat Modes */
src: local('Alegreya ExtraBold'), local('Alegreya-ExtraBold'),
url('fonts/alegreya-v12-latin-800.eot?#iefix') format('embedded-opentype'), /* IE6-IE8 */
url('fonts/alegreya-v12-latin-800.woff2') format('woff2'), /* Super Modern Browsers */
url('fonts/alegreya-v12-latin-800.woff') format('woff'), /* Modern Browsers */
url('fonts/alegreya-v12-latin-800.ttf') format('truetype'), /* Safari, Android, iOS */
url('fonts/alegreya-v12-latin-800.svg#Alegreya') format('svg'); /* Legacy iOS */
}
body,
button,
select,
optgroup,
textarea {
font-family: 'Open Sans';
}
.h2 {
font-family: 'Alegreya';
}
.highlights h3 {
font-family: 'Alegreya';
}
.highlights figcaption {
font-family: 'Alegreya';
}
.main-navigation a {
font-family: 'Alegreya';
}
#masthead .sub-menu .menu-level-1 li a {
font-family: 'Open Sans';
}
#atomion-sticky-post-content h2 {
font-family: 'Alegreya';
}
#atomion-three-sticky-posts h3 {
font-family: 'Alegreya';
}
#atomion-more-latest-posts article h2,
.archive article h2,
.search article h2 {
font-family: 'Alegreya';
}
.single-post .entry-title {
font-family: 'Alegreya';
}
.single-post h2.section-headding {
font-family: 'Alegreya';
}
.wp-block-atomion-block-content-box h1,
.wp-block-atomion-block-content-box h2,
.wp-block-atomion-block-content-box h3,
.wp-block-atomion-block-content-box h4 {
font-family: 'Alegreya';
}
#content .wp-block-atomion-block-content-box.atomion-big-headline .content-box-content h1,
#content .wp-block-atomion-block-content-box.atomion-big-headline .content-box-content h2,
#content .wp-block-atomion-block-content-box.atomion-big-headline .content-box-content h3,
#content .wp-block-atomion-block-content-box.atomion-big-headline .content-box-content h4,
#content .wp-block-atomion-block-content-box.atomion-big-headline .content-box-content h5 {
font-family: 'Alegreya';
}
#content .hero-slider-content h3 {
font-family: 'Alegreya';
}
.wp-block-atomion-block-icon-box span, .wp-block-atomion-block-icon-box h3 {
font-family: 'Alegreya';
}
h2.desciption {
font-family: 'Alegreya';
}
.sidebar .widget-title {
font-family: 'Alegreya';
}
#content .atomion-big-headline {
font-family: 'Alegreya';
}
footer .widget-title {
font-family: 'Alegreya';
}
#footer-bottom ul li a, #footer-bottom span {
font-family: 'Alegreya';
}
#mini-cart-widget .button {
font-family: 'Open Sans';
}
.woocommerce .related.products h2 {
font-family: 'Alegreya';
}
[class^="wp-block-woocommerce"] ul.products li .atomion-woocommerce-product-category {
font-family: 'Alegreya';
}
[class^="wp-block-woocommerce"] .woocommerce ul.products li.product .woocommerce-loop-product__title {
font-family: 'Alegreya';
}
Wenn du fertig bist, speichere die Datei, und lade den fonts-Ordner und die style.css in dein Child-Theme hoch. Du hast nun erfolgreich eigene Schriftarten eingebettet und zugewiesen.
Titelbild: Drew Gilliam, Unsplash
Du hast Fragen zu der Anleitung? Stelle diese gerne in den Kommentaren. Du willst über zukünftige Tutorials und Tipps zu WooCommerce informiert werden? Dann folge uns auf Twitter, Facebook oder über unseren Newsletter.



