Dieser Blogbeitrag zeigt die wichtigsten Faktoren für einen schnellen Onlineshop mit WooCommerce.
Der Kunde möchte im Internet schnellstmöglich unterwegs sein und eine langsame Website wirkt sich negativ auf die Verkaufszahlen aus. Zwischen der Geschwindigkeit und dem Erfolg mit WooCommerce gibt es einen direkten Zusammenhang und es lohnt sich die Faktoren für einen schnellen Onlineshop näher zu betrachten.
Wann ist ein WooCommerce Shop schnell?

Es gibt keinen festen Wert für die optimale Geschwindigkeit. Laut Google fällt die Conversion-Rate (Anzahl der Besucher einer Website im Verhältnis zur Anzahl der Abschlüsse) um ganze 50 Prozent, wenn eine mobile Website drei Sekunden statt nur einer Sekunde zum Laden braucht. Die durchschnittliche Ladezeit deutscher Websites beträgt aktuell 2,6 Sekunden. Das ist die Zeit, an der sich ein WooCommerce Shop orientieren sollte.
Think with Google Marketingstudie: Verpasste Chancen: Nur 5 % der deutschen mobilen Websites laden innerhalb einer Sekunde
Wie lässt sich die Geschwindigkeit einer Website messen?

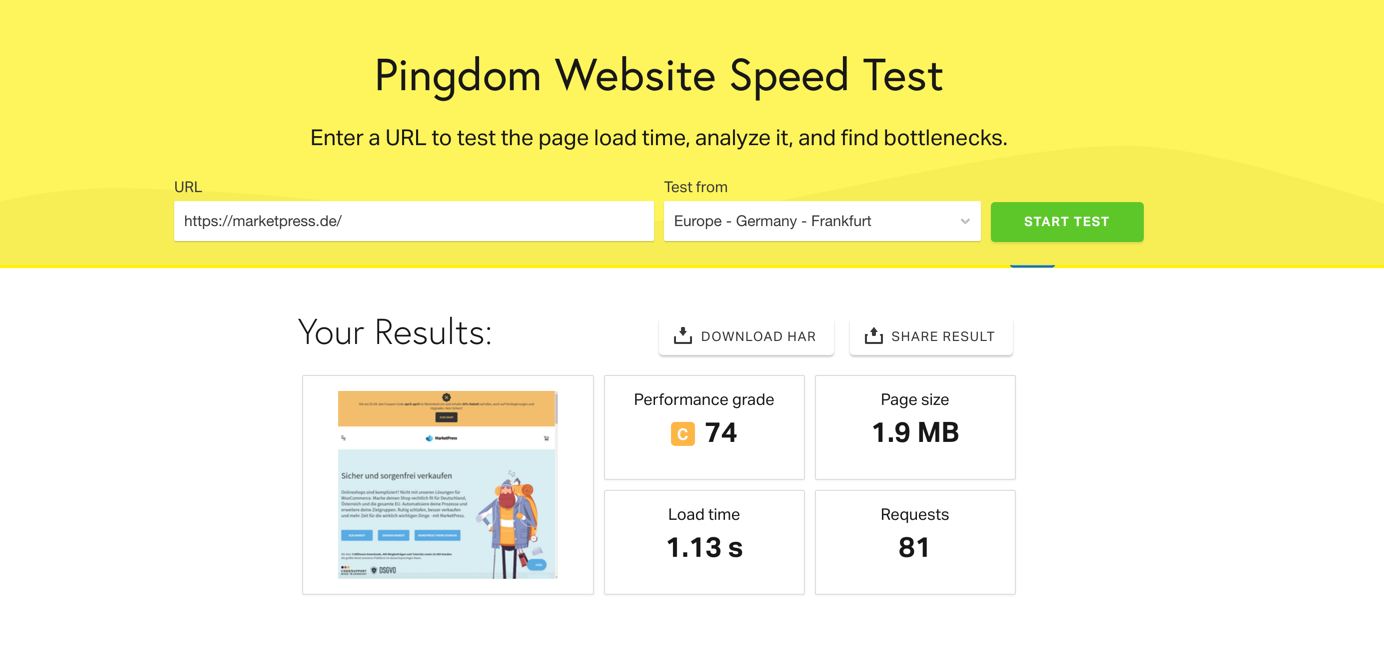
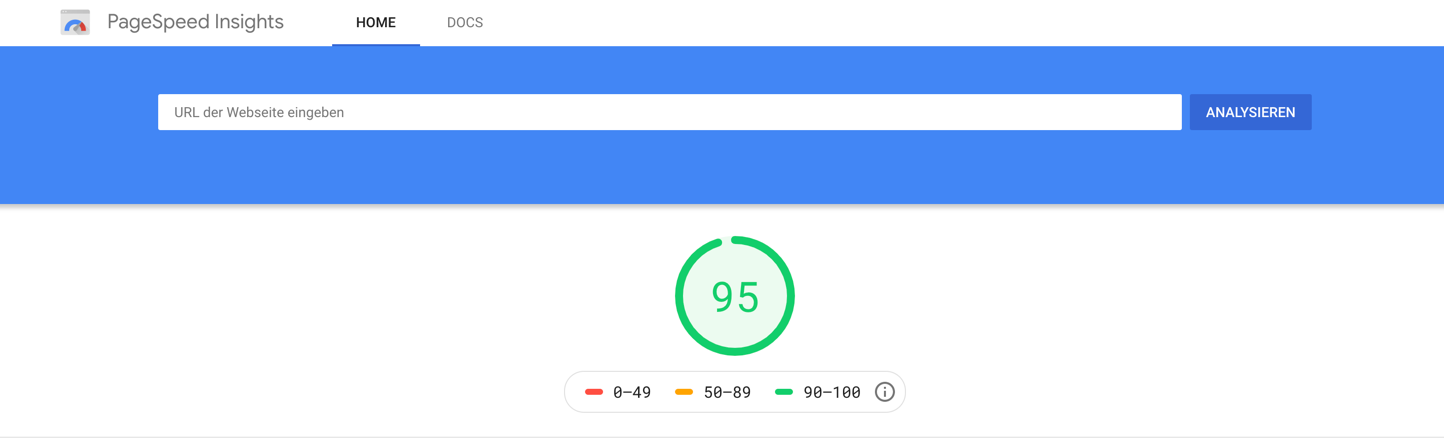
Die Geschwindigkeit einer Website lässt sich über kostenlose Online-Tools messen. Über eine solche Messung kannst du natürlich auch die Geschwindigkeit der Konkurrenz überprüfen. Idealerweise findet die Überprüfung der Website regelmäßig statt, so dass du frühzeitig bei Problemen reagieren kannst. Die Tools zeigen nach der Prüfung nicht nur die Geschwindigkeit deiner Website an, sondern präsentieren auch Lösungen für das Abbauen der Geschwindigkeitsbremsen.
Website-Performance testen:
Die wichtigsten Faktoren für einen schnellen WooCommerce Shop
Tipp: In einer Testumgebung kannst du Optimierungen ohne Risiko ausprobieren. Wie du WooCommerce in einer lokalen Testumgebung installierst, zeigt folgender Blogbeitrag: Lokale Installation von WordPress und WooCommerce. Wie du eine online Testumgebung erstellst, kannst du im Beitrag Testumgebung für WooCommerce einrichten nachlesen.
Hoster
Ein schneller Hoster bzw. ein hochwertiger Tarif ist die Grundvoraussetzung für einen schnellen WooCommerce Shop. Alle anderen Maßnahmen führen nicht zu dem gewünschten Erfolg, solange der Shop auf einem langsamen Server gehostet wird. Die Bereitstellung hochwertiger und schneller Ausstattung verursacht bei den Webhostern zusätzliche Kosten, die einen höheren Preis für die Bereitstellung schneller Komponenten rechtfertigt. Ein Hosting Paket für 3,90 € eignet sich für eine private Website, keinesfalls aber für einen schnellen Onlineshop!
Übersicht WordPress Hoster: WordPress-Hosting: 13 Anbieter im Überblick
Caching Plugin

WordPress funktioniert dynamisch und benötigt viele Ressourcen für die Generierung und Verwaltung von Daten, damit eine Website gut funktioniert.
Das Abfragen der Informationen vom Server kostet Zeit und wiederholt sich bei jedem Aufruf der Website. Ein Caching Plugin speichert Daten in einem Zwischenspeicher ab, so dass bestimmte Informationen beim Aufruf einer Seite sofort bereitstehen und nicht zuerst geladen werden müssen. Diese Vorgehensweise beschleunigt den Aufruf einer Website erheblich.
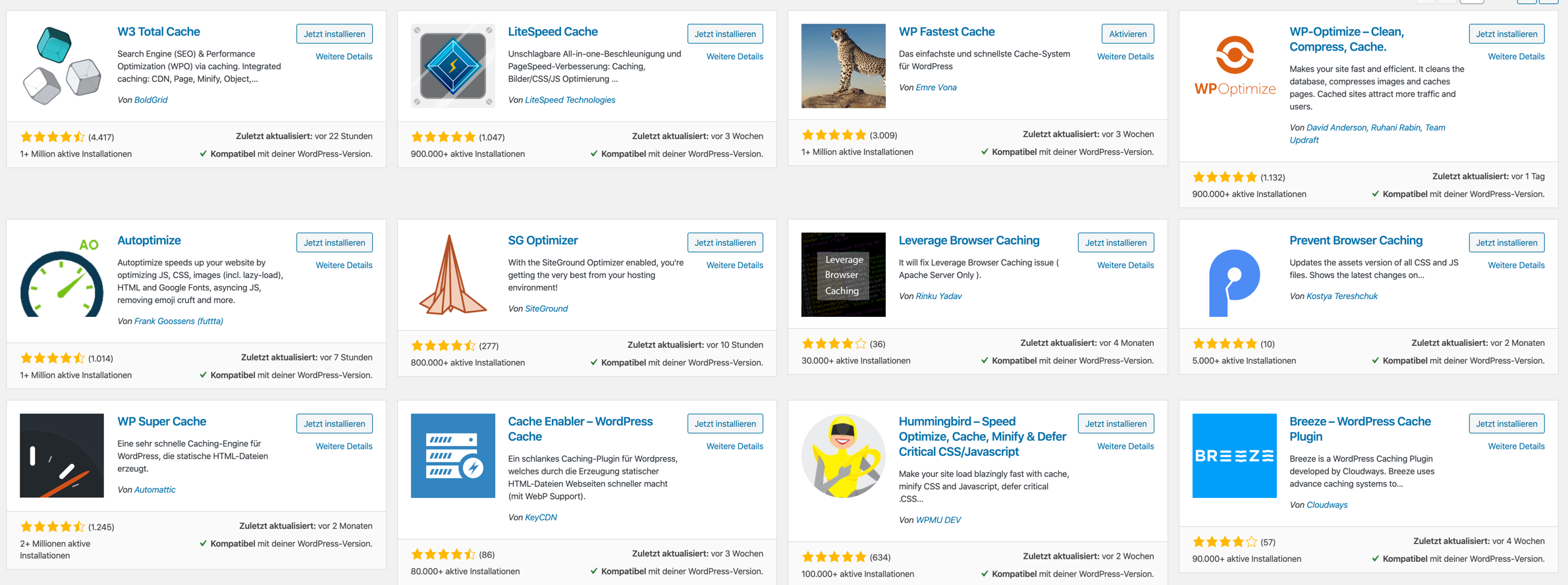
Aber Achtung: die Verwendung von mehr als einem Caching Plugin kann deinen Shop ebenfalls stark verlangsamen und eventuell zu Problemen führen. Entscheide dich hier also lieber für eines.
WordPress Caching Plugins:
Bilder
![]()
Zu große Bilder oder Bilder mit zu hoher Auflösung wirken sich negativ auf die Geschwindigkeit der Website aus. Bei einem Produktbild reicht im Regelfall eine Größe von 800 px * 800 px. Für die Optimierung der Bilder in WordPress und WooCommerce gibt es spezielle Plugins, die eine Bildkomprimierung übernehmen und die Ladezeiten verkürzen.
Plugins zur Bildkomprimierung:
WooCommerce Theme und Pagebuilder
Die Auswahl an WooCommerce Themes ist groß und zahlreiche Anbieter locken mit umfangreichen Ausstattungsmerkmalen. Allerdings werden diese Extras in WooCommerce selten genutzt und verlangsamen die Website. Dies gilt auch für Pagebuilder, die mit ihrer umfangreichen Ausstattung die Gestaltung der Website erleichtern, sie durch den zusätzlichen Code jedoch verlangsamen.
Plugins
Schlecht programmierte Plugins und Erweiterungen, die untereinander Konflikte verursachen, verlangsamen eine Website ebenfalls erheblich. Neben der Qualität des Plugins ist auch ein guter Support für Erweiterungen notwendig, der im Notfall bei der Beseitigung der Probleme hilft. Für einen professionellen Shop ist auch eine professionelle Ausstattung notwendig.
Allgemein gilt: weniger ist mehr! Prüfe genau, welche Plugins wirklich notwendig sind und auf welche du verzichten kannst. Je mehr aktive Plugins, umso langsamer dein Onlineshop.
Du hast Fragen zu diesem Beitrag? Stelle diese gerne in den Kommentaren. Du willst über zukünftige Tipps zu WooCommerce informiert werden? Dann folge uns auf Twitter, Facebook oder über unseren Newsletter.




Hallo Brain, danke für positive Rückmeldung 🙂 Beste Grüße Harald
bin voll begeistert von dem artikel.
ein freund von mir hat gesagt, es kommt auch auf einen schnell ssd server an.
ist das richtig?
liebe grüße
tina von wimpernverlängerung salzburg
Hallo Tina, neben der Geschwindigkeit spielt bei der Auswahl des richtigen Hosters auch der Standort und die Ausstattung des Anbieters eine Rolle.
In dem Artikel WordPress-Hosting: 13 Anbieter im Überblick findest du Informationen über die einzelnen Anbieter und kannst dich über die Anforderungen an einen schnellen Hoster informieren. Viele Grüße Harald