Mehrsprachige Projekte zukunftsfähig und performant umsetzen, das geht mit unseren Plugins MultilingualPress Pro bzw. MultilingualPress. Wir zeigen dir, wie du deiner Webseite neue Sprachen hinzufügst – Schritt für Schritt.
Unsere beiden Plugins ermöglichen die besonders einfache und zukunftsfähige Verwaltung mehrerer Sprachen, weil sie auf dem WordPress-Feature Multisite aufbauen. Eine solche Multisite muss also bereits eingerichtet sein. Wie dies konkret funktioniert und wie du eine solche bedienst, das erfährst du im ersten Teil unseres Tutorials.
Hinweis: Da eine Multisite in den Aufbau deines Blogs eingreift, solltest du die Einrichtung vorab auf einem separaten Testsystem überprüfen. Auch mit den Features von MultilingualPress kannst du dich so vertraut machen, ohne dass deine Besucher etwas davon mitbekommen.
MultilingualPress Pro installieren
Die nachfolgend beschriebenen Schritte sind aus der Sicht von MultilingualPress Pro beschrieben. Du kannst damit genauso gut die kostenlose Variante einrichten – einige Features fallen dabei jedoch weg.
Nachdem du Multisite eingerichtet hast, läuft die Installation wie folgt ab:
- Entpacke die ZIP-Datei des Plugins lokal. Lade danach den Unterordner „multilingual-press-pro“ per (S)FTP in das Verzeichnis /wp-content/plugins/ deiner WordPress-Installation.
- Alternativ: Gehe im zentralen Dashboard deiner Multisite-Umgebung zu Plugins → Installieren → Plugin hochladen, dort kannst du das ZIP-File auswählen und direkt installieren.
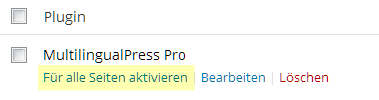
- Bestätige „Für alle Seiten aktivieren“. (Bei Hochladen via FTP: Gehe zuvor zu Plugins, klicke bei MultilingualPress Pro den entsprechenden Link.)

- Gib danach im Bereich Plugins deinen Lizenzschlüssel ein und klicke auf „Aktivieren“ (für MultilingualPress Pro). Den Lizenzschlüssel findest du in deinem MarketPress-Kundenbereich unter „Downloads“.
MultilingualPress einrichten
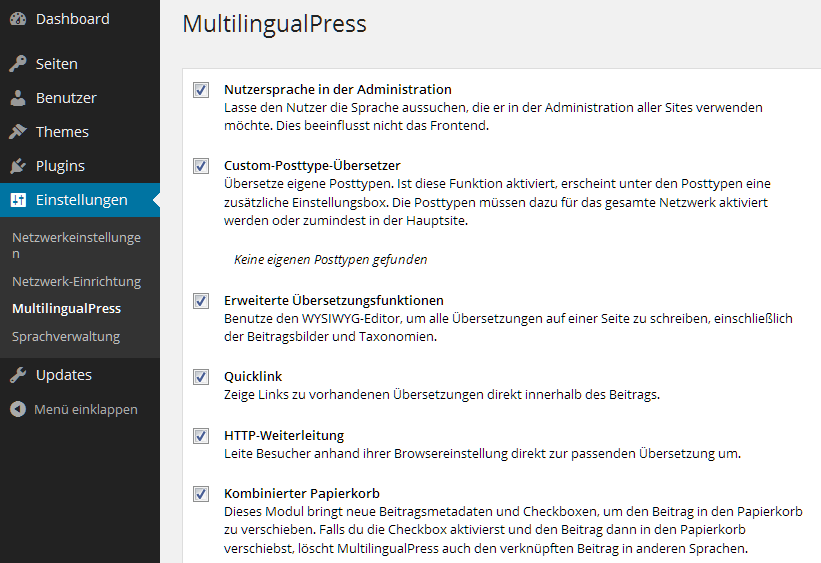
Unter Einstellungen → MultilingualPress kannst du die Funktionsweise des Plugins anpassen (in der Pro Version). In der Regel reichen die Voreinstellungen jedoch aus:

- Nutzersprache in der Administration: Ist diese Option aktiviert, können die Benutzer in ihren Einstellungen wählen, in welcher Sprache das Backend angezeigt werden soll. Dazu müssen die jeweils passenden Sprachdateien von WordPress installiert sein.
- Mit dem Custom-Posttype-Übersetzer lassen sich – wie der Name schon sagt – Custom Post Types von WordPress (benutzerdefinierte Content- und Datenstrukturen) übersetzen, falls diese je Site in einer anderen Sprache angezeigt werden sollen. Hierzu wird unter deinen Posttypen eine zusätzliche Einstellungsbox angezeigt, sofern die Option aktiviert ist.
Hinweis: Wenn du die Option aktivierst, deine Post Types aber nicht gefunden werden, dann stelle sicher, dass sie in einem netzwerk-aktivierten Plugin registriert werden (oder zumindest auf der Hauptsite). Werden sie angezeigt, so kannst du dynamische Permalinks aktivieren, falls Multilingual Press Pro die korrekten URLs nicht findet.
- Die Erweiterten Übersetzungsfunktionen ermöglichen es dir, beim Übersetzen von Beiträgen, Seiten etc. einen WYSIWYG-Editor zu nutzen. Einzelne Themens oder Plugins haben Schwierigkeiten mit mehreren visuellen Editoren. Dann kann der MultilingualPress-Editor an dieser Stelle deaktiviert werden.
- Quicklink: Hiermit lassen sich die Verweise auf andere Sprachversionen direkt in einen Beitrag einbinden. Das ist vor allem dann hilfreich, wenn du in deinem Theme keine Sidebar oder Widgets nutzt, um den Sprachwechsler (dazu gleich mehr) anzuzeigen.
- Die HTTP-Weiterleitung von MultilingualPress ist ein mächtiges Feature, um deine Leser automatisch zur passenden Sprachversion zu leiten, auch dazu gleich mehr. Solltest du dies nicht wünschen, so kannst du die Weiterleitung hier abschalten.
- Kombinierter Papierkorb: Wenn du bei aktivierter Option einen Beitrag in den Papierkorb verschiebst, löscht MultilingualPress auch den verknüpften Beitrag in anderen Sprachen. Das gilt auch für Seiten und Custom Post Type-Elemente.
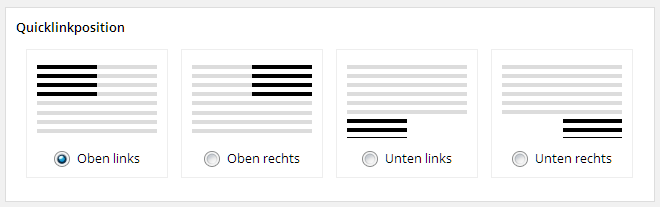
- Durch die Quicklinkposition legst du fest, wo im Beitrag die Quicklinks angezeigt werden (siehe oben):

Neue Site bzw. Sprache anlegen
Nehmen wir an, du möchtest deiner Multisite nun eine englischsprachige Variante hinzufügen. Hierzu gehst du wie folgt vor (am Beispiel einer Multisite auf Subverzeichnis-Ebene demonstriert):
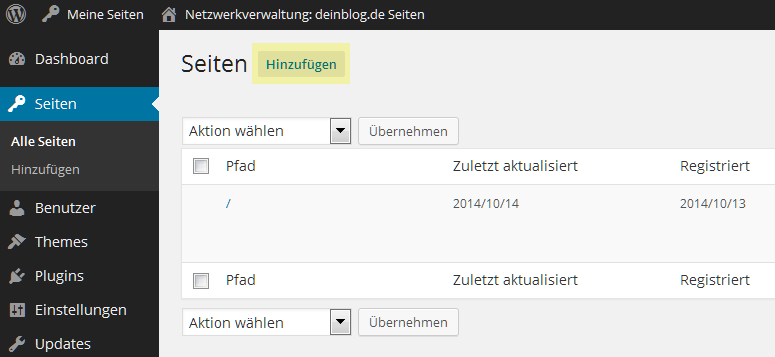
- Gehe im zentralen Dashboard auf den Bereich Seiten. (Was der Unterschied zwischen dem zentralen sowie den Sub-Dashboards ist, das zeigt dir ebenfalls unser Multisite-Beitrag.)
- Hier kannst du nun bestehende Multisite-Seiten („Sites“, nicht zu verwechseln mit den normalen Blog-Seiten) bearbeiten, oder eine neue hinzufügen. Klicke dazu auf den entsprechenden Button:
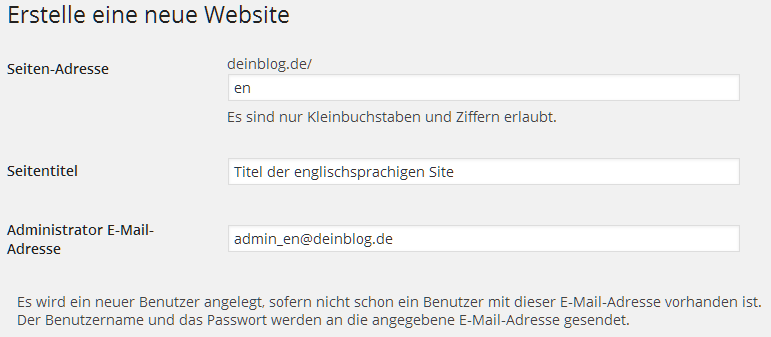
- Es öffnet sich die Maske zur Erstellung einer neuen Site:
- Die Seiten-Adresse lautet in unserem Beispielfall „en“. Die englischsprachige Site deines Blogs wäre damit unter http://deinblog.de/en/ erreichbar. Seitentitel und Administrator E-Mail-Adresse können von dir frei vergeben werden.
Hinweis: Wenn du dort eine andere E-Mail-Adresse als deine Admin- oder eine sonstige Benutzeradresse hinterlegst, wird automatisch ein neuer Nutzer angelegt, dem die Site zugeordnet wird. Das macht die administrative Verwaltung der Multisite komplizierter für dich. Von daher lässt du das Feld idealerweise frei. Es sei denn, jede Site soll von einer anderen Person betreut werden.
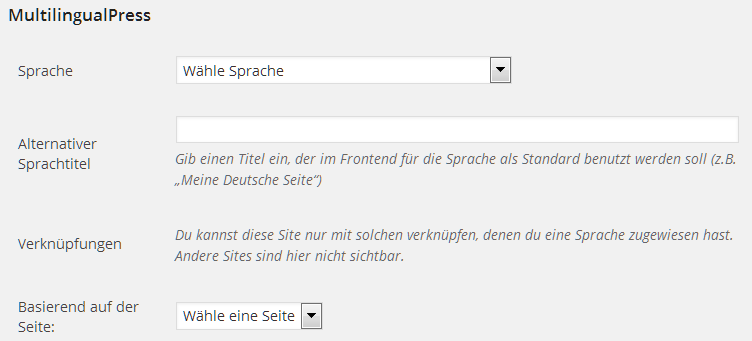
- Im Abschnitt von MultilingualPress legst du nun die Sprachoptionen fest:
- Wähle zunächst die Sprache deiner neuen Site, in diesem Fall „English/English“. Über den Alternativen Sprachtitel könntest du der Sprache im Frontend einen abweichenden Namen geben, beispielsweise „Schweizerdeutsch“ statt „Deutsch“.
- Die Option Verknüpfungen kommt erst zum Tragen, wenn du mehrere Sprachen-Sites anlegst. Sie bestimmt unter anderem, auf welcher deiner Sites welche zusätzlichen Editoren bzw. Sprachvarianten für die Übersetzung erscheinen. Somit legst du selbst fest, welche Sprachen von deinen Autoren wie übersetzt werden können.
- Wenn du bei Basierend auf der Seite eine bereits existierende Site auswählst, werden die dortigen Beiträge, Anhänge, Einstellungen von Plugins/Themes, Kategorien, Tags und Custom Taxonomies in die neue Site übernommen (Pro Version).
Hinweis: Es handelt sich damit um ein sehr praktisches Feature, mit dem du ähnliche Sites duplizieren kannst, ohne diese komplett neu aufbauen zu müssen. Was dies im Einzelfall für Auswirkungen auf Plugins, doppelte Seiteninhalte, logische Bedingungen deines Systems etc. hat, das solltest du jedoch vorab in einem Testsystem überprüfen.



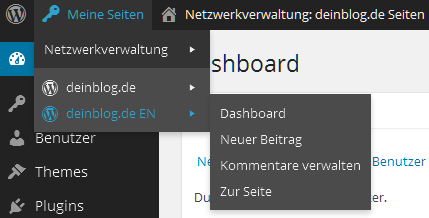
Klicke abschließend auf „Seite erstellen“. Nun steht dir die neue Site unter „Meine Seiten“ zur Verfügung. Sie wird dabei mit dem Seitentitel benannt, den du zuvor vergeben hast. Du kannst sie an dieser Stelle verwalten oder auch aufrufen:

Verknüpfung zwischen den Sprachen herstellen
Bevor du mit dem Übersetzen deiner Beiträge loslegen kannst, musst du noch deinen ursprünglichen (deutschsprachigen) Blog mit der neuen (englischsprachigen) Site verknüpfen.
Hinweis: Seitens MultilingualPress werden keine automatischen Verknüpfungen angelegt. Somit kannst du später bei jeder neu hinzukommenden Sprache selbst entscheiden, ob die dortigen Beiträge in die jeweils anderen Sprachen übersetzt werden können oder nicht.
Die Verbindung legst du wie folgt an:
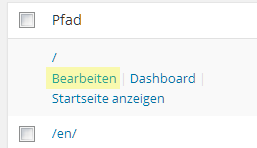
- Gehe im zentralen Dashboard auf Seiten. Klicke dort bei deiner ursprünglichen Seite bzw. deinem ursprünglichen Blog (in diesem Fall „/“) auf „Bearbeiten“:
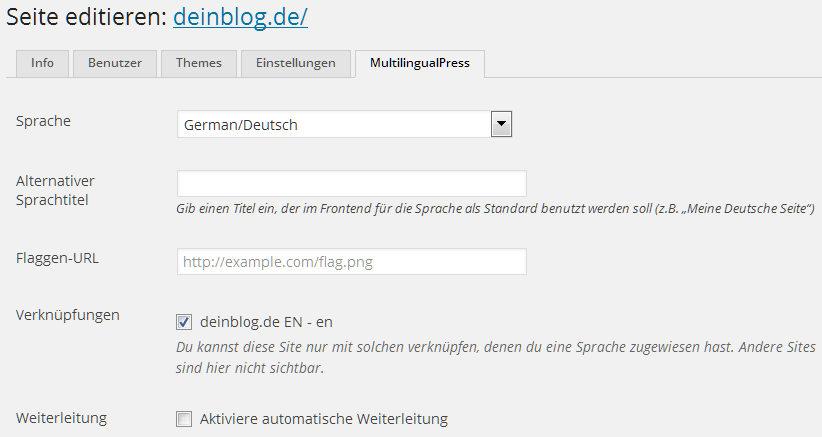
- Wechsle zum Reiter MultilingualPress:
- Wähle die Sprache deiner Basisseite („German/Deutsch“). Unter Flaggen-URL kannst du optional eine Symbolgrafik bzw. eine passende Flagge zur Sprache hinterlegen, diese wird dann im Sprachwechsler angezeigt.
- Bei Verknüpfungen legst du nun fest, in welche Sprache die deutschen Beiträge übersetzbar sein sollen. In diesem Fall also „EN“.
- Zusätzlich könntest du das Verhalten von Weiterleitungen auf Site-Ebene definieren (siehe den Punkt „HTTP-Weiterleitung“ zu Beginn).

Der Klick auf „Änderungen übernehmen“ schließt die Verknüpfung ab.
Beitrag übersetzen
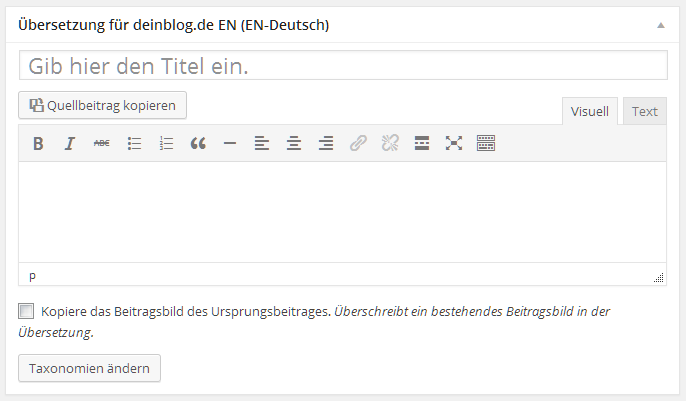
Wenn du nun einen Beitrag oder eine Seite deiner Haupt-Site bzw. deines bisherigen Blogs aufrufst, dann wird unterhalb des Editors eine weitere Box angezeigt:

- Gib hier nun die übersetzte Überschrift sowie den übersetzten Beitragstext ein.
Tipp: Mit einem Klick auf den Button Quellbeitrag kopieren übernimmt der Editor den ursprünglichen Beitrag. Das ist praktisch, denn somit werden HTML-Elemente wie eingebundene Bilder, Aufzählungen, die Schriftformatierung etc. mit übernommen. Dann brauchst du nur noch den eigentlichen Text sowie die Metainformationen außerhalb dieser HTML-Elemente übersetzen – der Zielbeitrag hat dennoch das gleiche Erscheinungsbild.
Wenn du mit einem externen Übersetzungsdienst zusammenarbeitest, dann verwendet dieser idealerweise ebenfalls das HTML aus dem Editor des Quellbeitrags. Das Resultat kannst du per Copy&Paste in die Box von MultilingualPress einfügen – fertig. - Über die zugehörige Checkbox lässt sich das Beitragsbild des Ursprungsbeitrags kopieren. Dies kommt dann auch bei der übersetzten Variante zum Einsatz. Es überschreibt dort jedoch vorhandene Beitragsbilder, falls der Zielbeitrag bereits existiert. Alternativ legst du im übersetzen Beitrag (dazu gleich mehr) ein davon abweichendes Beitragsbild fest, etwa wenn Textinformationen im Bild ebenfalls übersetzt werden müssen.
- Mit Taxonomien ändern kannst du die Zielkategorie des übersetzten Beitrags festlegen.
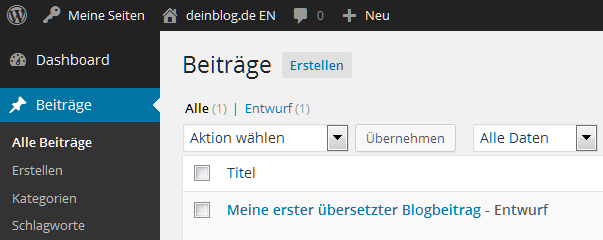
- Wenn du den Quellbeitrag nun aktualisierst bzw. veröffentlichst (über die Standard-Box von WordPress „Veröffentlichen“ links oben), um deine Eingaben zu speichern, dann geht die Übersetzung nicht automatisch “live”. Sie wird zunächst als Entwurf in der englischsprachigen Site angelegt. Wechsle also zum Dashboard der EN-Site und gehe dort zu Beiträge:
- Dort kannst du den übersetzten Beitrag wie gewohnt anschauen, bearbeiten (er wird dann mit dem übersetzten Inhalt auf der Quell-Site synchronisiert) und eben veröffentlichen. Erst dann ist er für deine Besucher sichtbar und erst dann wird auch der Sprachwechsler zur übersetzten Version führen.

Tipp: Durch dieses Vorgehen können deine Originalbeiträge und die Übersetzungen unabhängig voneinander publiziert werden, wenn dir beispielsweise noch keine Übersetzung vorliegt. In der Regel hat sich folgende Arbeitsweise bewährt: Du legst die erste Übersetzung im Originalbeitrag an bzw. kopierst dort den kompletten Quellcode („Quellbeitrag kopieren“), danach wechselst du in die EN-Site und stellst den Text dort fertig.
Sprachwechsler integrieren
Nun kannst du noch den Sprachwechsler aktivieren, mit dem deine Besucher zwischen verschiedenen Sprachen hin- und herschalten, etwa in der Sidebar deines Blogs:

Beachte, dass die konkrete Darstellung von deinem Theme abhängt. Die Einrichtung nimmst du folgendermaßen vor:
- Gehe zum Dashboard der Site, in welche du den Sprachwechsler integrieren möchtest (dies muss für jede Site separat erfolgen, also in diesem Fall für die DE- und die EN-Version).
- Wechsle dort zu Design → Widgets.
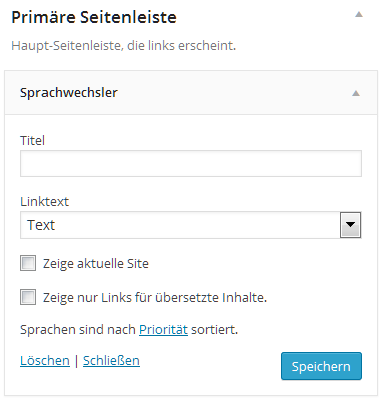
- Unter „Verfügbare Widgets“ siehst du nun das neue Widget „Sprachwechsler“. Ziehe dieses per Drag & Drop in einen Sidebar- oder sonstigen Widget-Bereich deiner Wahl. Danach kannst du das Erscheinungsbild des Sprachwechslers anpassen:

- Der Titel bestimmt, welche Überschrift über dem Sprachwechsler angezeigt wird (etwa „Sprache wechseln“). Du kannst den Titel auch leer lassen.
- Über den Linktext legst du fest, ob zur Sprachauswahl nur der Name der Sprache und/oder eine Länderflagge sichtbar sein soll. Alternativ lässt sich auch der Sprachcode anzeigen. Dabei handelt es sich um ein Kürzel gemäß ISO 639-1, etwa „en“ für Englisch oder „de“ für Deutsch.
- Ist die Option Zeige aktuelle Site aktiviert, dann wird auch ein Verweis für die gerade angezeigte Sprache eingebunden.
- Zeige nur Links für übersetzte Inhalte: MultilingualPress Pro prüft in diesem Fall, ob die Übersetzung zu einem Beitrag oder einer Seite vorhanden ist. Nur dann kann die entsprechende Sprache ausgewählt werden.
Vergiss nicht, am Ende den Button „Speichern“ zu bestätigen. Nun sollte der Sprachwechsler in deinem Blog bzw. Onlineshop sichtbar sein.
Die Sprachverwaltung von MultilingualPress
Unser Plugin versucht je Besucher deines Blogs zu ermitteln, welche Sprachversion diesem idealerweise angezeigt wird. Gleichzeitig wird darüber die Reihenfolge der Einträge im Sprachwechsler definiert. Du kannst die Logik dahinter jedoch auch selbst beeinflussen.
Rufe dazu die Sprachverwaltung von MultilingualPress auf, du findest sie im zentralen Dashboard unter Einstellungen → Sprachverwaltung:

Suche dort die Sprachen, die du deinen Lesern anbieten willst, und setzte ihre Priorität auf höhere Werte. Die Originalsprache sollte immer auf 10 gesetzt werden, die Übersetzungen auf etwas niedrigere Werte – je nach ihrer Qualität aber auch nach ungefährer Wichtigkeit für deine Besucher.
Wie die Priorisierung genau erfolgt, das zeigt dir dieser Beitrag.
Fazit
Nicht wenige WordPress-Nutzer schrecken aus Unkenntnis vor der Einrichtung einer Multisite-Umgebung zurück. Wenn du dich jedoch erst einmal an die Bedienung der Multisite und von MultilingualPress Pro gewöhnt hast, dann wird die effizientere Arbeitsweise schnell deutlich. Auf diese Weise lassen sich selbst sehr umfangreiche internationale WordPress-Projekte realisieren – zukunftsfähig und performant.





Die wichtigste Frage aus Webmaster-Sicht: Kann man vom “WPML” Plugin zu “MultilingualPress (Pro)” migrieren ohne alle Daten neu einzugeben?
Wir haben gerade ein Importplugin dafür entwickelt: WPML to MultilingualPress. Das ist freilich noch in der Betaphase und braucht ein wenig Felderfahrung. Ansonsten kannst du auch einen normalen Export in WordPress verwenden und nur die Beiträge und Terms einer Sprache exportieren, sofern WPML das zulässt. Anschließend importierst du sie mit dem normalen WordPress-Importer in die gewünschte Site im Netzwerk.
Und noch eine wichtige Frage: Ist “MultilingualPress (Pro)” kompatibel zu “ACF (PRO)”?
ACF ist generell nicht sehr multisite-kompatibel. Wir haben aber in MultilingualPress Vorkehrungen getroffen, um das ungewollte Überschreiben und Löschen von Nutzerdaten in ACF endlich zu unterbinden – das sollte eigentlich in ACF passieren, denn das Problem besteht ja nicht nur für MultilingualPress, sondern für alle Plugins, die Beiträge im Netzwerk synchronisieren wollen.
Was noch nicht geht: das gewollte Synchronisieren einzelner Felder. Dazu müsste ein spezialisiertes Plugin geschrieben werden, das zwischen MultilingualPress und ACF vermittelt. Uns fehlt momentan die Zeit dafür, und Multisite interessiert den ACF-Autor leider nicht, deshalb gibt es auch in ACF keine geeignete Schnittstelle.
Wir werden aber in den nächsten Versionen schrittweise die MultilingualPress-API für Custom Fields ausbauen und auch Tutorials zu ihrer Anwendung in unserem Entwicklerblog schreiben. Dann kann sich jeder die Übersetzungsmaske selbst anpassen, ganz unabhängig davon, welches Plugin für solche Felder verwendet wird. Bei Detailfragen helfen wir natürlich gerne im Supportforum.
@Thomas Scholz: Vielen Dank für die raschen und umfassenden Antworten, das hat heute leider Seltenheitswert.
Hallo,
ich habe die Option “UserBackendLanguage” aktiviert. Stelle ich nun für die bulgarische Seite die Backendsprache auf deutsch, wirkt sich das auch auf das Frontend aus. Stelle ich die Backendsprache auf bulgarisch, passt es wieder. Gibt es da etwas Spezielles zu beachten, oder intepretiere ich euren Text “Du kannst eine bevorzugte Sprache für die Administration in deinem Profil einstellen, wenn du die passenden Sprachdateien installiert hast?” falsch. Sofern ich das überschaue, sind alle erfordelichen Sprachdateien unter wp-content/languages vorhanden.
LG
Wow, vielen Dank für das ausführliche Tutorial!! 🙂
Eine Frage: Ist es möglich die englische Übersetzung unter anderer Domain zu betreiben?
Also, Deutsch=www.xy.de und Englisch=www.xy.com? Ich besitze beide Domains!
Gruß
Daniel
@Daniel: Ja das ist möglich, siehe bei https://marketpress.de/2014/wordpress-multisite-einrichten/ den Tipp unter „Multisite einrichten“ (vor dem dortigen Punkt 3.). Das sollte dir weiterhelfen?
Super ausführlicher Artikel. Für kleine mehrsprachrige Projekte habe ich bis jetzt für websitebaker eine vorhandene nicht so optimale Lösung umgeschrieben. Wenn das mit wordpress wirklich reibungslos funktioniert wäre das toll. Bei dem Wetter werde ich gleich mal ein Testsystem aufsetzen. Danke für die tolle Arbeit. Ach so. Wird auch hreflang=”en|de|fr|ru|usw.” für alle Sprachvarianten unterstützt? Wäre ja fürs SEO nicht unrelevant.
@IT-Systemdesign
hreflangwird selbstverständlich unterstützt. 🙂Ich hätte gern gewusst, was das empfohlene Vorgehen ist, um eine bereits vorhandenen Webseite auf Multisite umzustellen und eine neue Sprachversion hinzuzufügen?
Bisher liegen die (deutschen) inhalten unter http://www.seite.de/
Wäre es z.B. möglich http://www.seite.de/ um die Variante http://www.seite.de/en/ zu ergänzen, oder sollte man dann lieber en.seite.de wählen?
@Konrad Bauckmeier: Es gibt eine Empfehlung seitens WordPress zum Umwandeln einer bestehenden Single-Site in eine Multisite. Damit es keine Überschneidungen bei Permalinks gibt, bietet WordPress dann nur noch das Subdomain-Schema an, siehe http://codex.wordpress.org/Before_You_Create_A_Network.
Sobald die Umstellung auf Multisite erfolgt ist, kann MultilingualPress aktiviert werden. Bestehende Seiten und Beiträge lassen sich nachträglich verknüpfen, sobald man eine weitere Sprach-Site im Netzwerk angelegt hat. Es empfiehlt sich bei Live-Projekten jedoch dringend, die komplette Einrichtung vorab gut auf einem Testserver auszuprobieren.
Zu beachten ist der SEO-Effekt von Subdomains, bei der sich die SEO-“Power” – sehr vereinfacht dargestellt – eher auf die einzelnen Subdomains verteilt. Gegebenenfalls sollte man hier also vorab einen Profi zu Rate ziehen.
[…] zu erleichtern Änderungen am Plugin umzusetzen. Die Macher des Plugins geben dir außerdem eine Schnellstart-Anleitung mit an die Hand, die dir den Einstieg erleichtern […]
Hey
Ich habe auch hierzu eine Frage.
Gibt es bei MultilingualPress auch die Möglichkeit eine bereits bestehende .po-Sprachdatei einzubinden, die das komplette Theme Frontend übersetzt?
Hallo, ich möchte eine bestehende WP-Site multilingual erweitern.
Geht das sozusagen nachträglich, oder muss man bereits bei der Erstinstallation die Mehrsprachigkeit vorbereiten?
Danke und Gruß
Ralf
@Ralf: Das geht auch nachträglich, und du pflegst dann die mehrsprachigen Inhalte nach und nach ein. Du solltest die nachträgliche Einrichtung bei einem bestehenden Projekt jedoch auf jeden Fall vorab auf einem Testsystem überprüfen, das deiner Live-Instanz entspricht (mit Plugins, allen Inhalten etc.), da es in Einzelfällen je nach Konfiguration zu unerwünschten Nebeneffekten kommen kann.
Hallo zusammen,
ich teste gerade einen größeren Woocommerce-Shop mit MultilingualPress mehrsprachig zu machen. Allerdings sind die Bilder aller Produkte (leider >3GB) für alle Sprachen identisch, ich würde somit ungerne für jede Sprache/Site eine komplette Kopie der Media Library auf der Platte liegen haben. Alle Plugins, die zum Sharen der Media Libray auf Multisite gedacht sind, sehen imho nur die Verknüpfung einzelner Bilder vor. Kennt jemand eine Lösung, wie ich eine Site clonen kann, ohne die Bilder zu duplizieren? Oder nach dem Clonen via MultilingualPress den doppelten Datenbastand wieder auflösen kann?
Ich hätte so eine Funktion eigentlich in MultilingualPress erwartet, ist das nicht die häufigere Verwendungsart bei mehrsprachigen Seiten (also einheitliche Bilder meine ich)?
Herzlichen Dank im Voraus.
Michael
Hallo,
ein super Tutorial. Vielen Dank dafür. Ich habe aber dennoch eine Frage, denn ich habe wohl einen Denkfehler drin. Eine Kundin von mir möchte eine zweisprachige Seite. Hierfür habe ich eine Multisite erstellt. Erst anschliessend habe ich das Plugin Multilingual installiert. Nun habe ich aber zwei spanische Seiten und eine Deutsche. Iich denke, es wäre wohl nicht nötig gewesen eine Multisite ein zu richten, denn mit diesem Plugin kann man ja wunderbar von einer Sprache zur anderen switchen. Sehe ich das richtig oder habe ich einen Knopf drin?
Vielen Dank für die Beantwortung und viele Grüße
Isabel
Hat sich erledigt, habe den Knopf gefunden. Schade ist, daß der Sprachenwechsler nicht im Header angezeigt werden kann, damit der User von Anfang an auf die jeweilige Seite die seiner Sprache entspricht, wechseln kann.
Hallo! Habe gerade mit Multisite einen zweisprachige Seite mit Woocommerce- Onlineshop erstellt und wollte MultilingualPress nutzen, um die Sprachen zu navigieren. Das geht auch bei Seiten und Beiträgen, jedoch nicht bei den Produkten im Shop.
Ist das grundsätzlich nicht möglich? Oder erst in der Proversion? Kann leider in den einschlägigen Foren und im Netz allgemein keine verlässliche Antwort dazu finden.
liebe Grüße
Ika