Aktualisiert am 08.04.2020
Ob verspielt oder minimalistisch, klassisch oder eher ausgefallen: Es gibt viele Möglichkeiten, einen Onlineshop zu gestalten. Wir stellen dir 6 ganz besondere Designvarianten vor, umgesetzt mit WordPress und WooCommerce.
Einige der nachfolgenden Beispiele wurden mit Standard-Themes umgesetzt, bei anderen handelt es sich um abgewandelte Templates oder Eigenentwicklungen. Für nahezu jede Branche ist etwas dabei. Lass dich inspirieren!
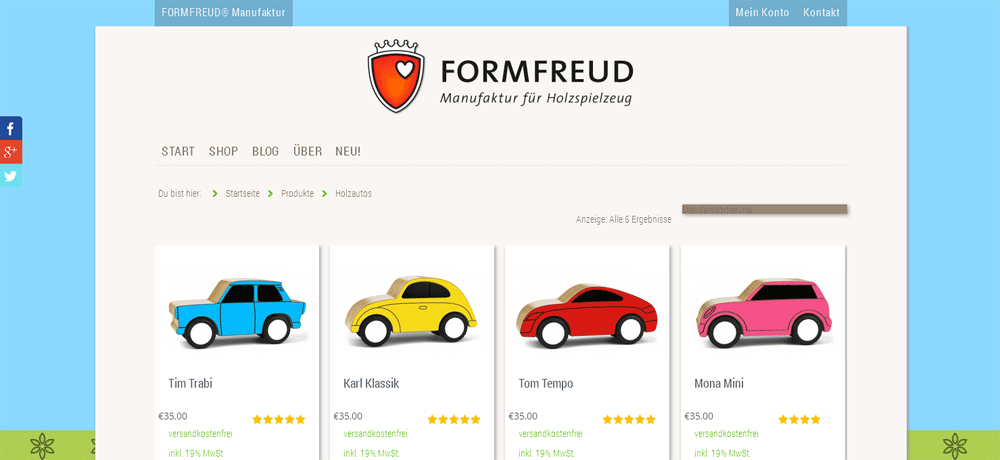
1. Formfreud

Formfreud ist eine Manufaktur für Holzspielzeug und Holzringe. Der Webshop lebt von toll gestalteten Produkten. Der einfache aber passende Hintergrund bietet den richtigen Rahmen für deren Präsentation.
Das Spielzeug soll “Erinnerungen an die eigene Kindheit wecken, aber mit der Ästhetik von heute”, so schreiben die beiden Gründer aus Potsdam. Genau das vermittelt auch der Shop.
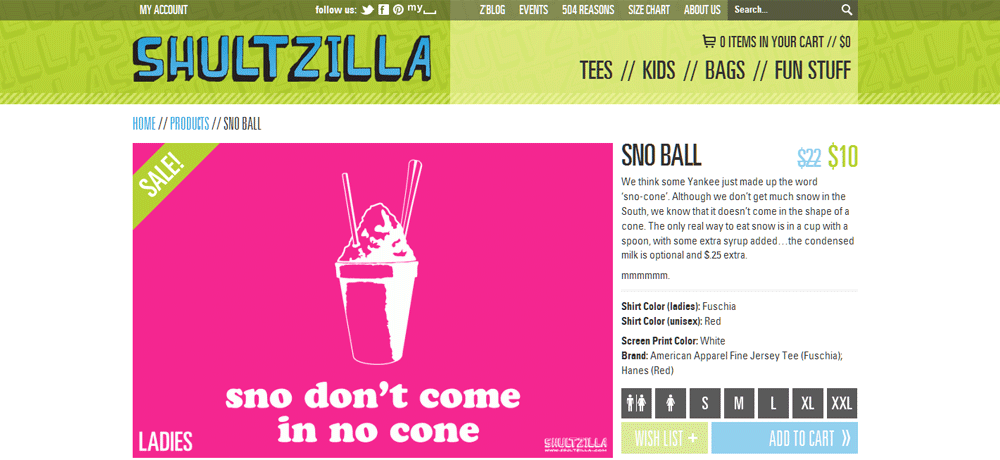
2. Shultzilla

Der Shultzilla-Shop setzt auf den Comic-Stil und grelle Farben. Aufmerksamkeit ist ihm damit garantiert. Das Theme ist eine Eigenentwicklung, basierend auf einem Template von WooThemes. Ein Produktslider, die lockere Shop-Sprache und passende Produktbeschreibungen sorgen dafür, dass es den Kunden nicht so schnell langweilig wird.
Gefunden via WooThemes.
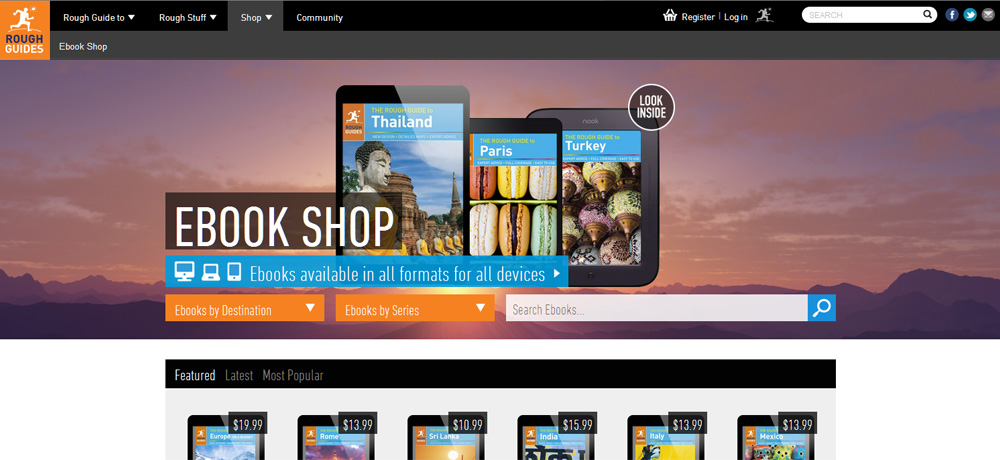
3. Rough Guides Shop

WooCommerce eignet sich gut, um virtuelle Produkte zu verkaufen. Rough Guides aus London bietet E-Book-Reiseführer an, das Team hat hierfür ein stimmiges WordPress- bzw. WooCommerce-Theme umgesetzt.
Der Webshop zeigt: Sind das Design und die Produkte aufeinander abgestimmt, dann wirkt dies nicht nur professioneller, es macht auch Lust auf eine Online-Shopping-Tour. Beispielsweise spiegeln sich die Stimmungsmotive der E-Book-Cover in den Hintergrundgrafiken wieder. Genau solche Details machen den Unterschied aus, wenn es um ein gelungenes Shop-Design geht.
Gefunden via BuiltWithWoo.
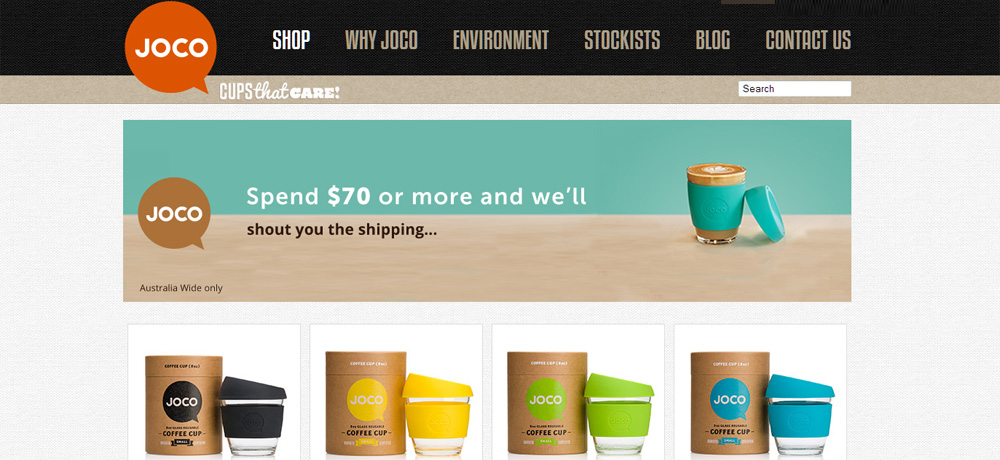
4. Joco Cups

Die Produkte von Joco Cups sind schick und stilsicher. Genau das vermittelt auch das Shopdesign des australischen Unternehmens.
Hier machen ebenfalls kleine Details den Unterschied zu einem “normalen” Shop aus. Etwa in das Produktarchiv eingebundene interne Werbemittel. Sie lockern das Grid-Design auf. Dieses wird jedoch lediglich angedeutet – die Umsetzung ist bislang nicht voll mobil-optimiert. Das ist schade, angesichts der ansonsten sehr gelungenen Gestaltung.
Gefunden via WooThemes.
5. YoYoBestBuy

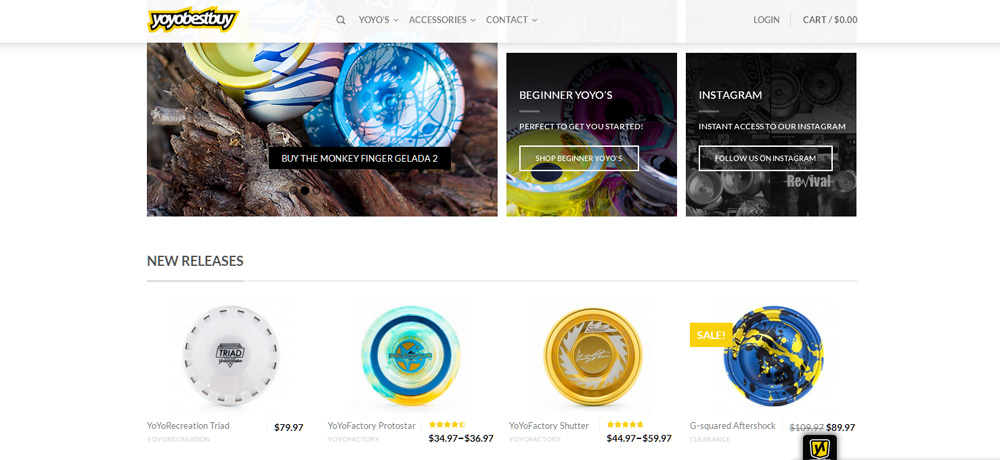
Ein Shop für YoYos? Da muss das Produkt im Vordergrund stehen, ohne überflüssige und ablenkende Designelemente. Und genau so ist es auch, bei YoYoBestBuy aus den USA. Großformatige Bilder und stimmige Texte in der Produktansicht sowie ein dezenter Slider auf der Startseite rücken die YoYos ins richtige Licht. Viel mehr braucht es in diesem Fall auch gar nicht.
6. ScufGaming

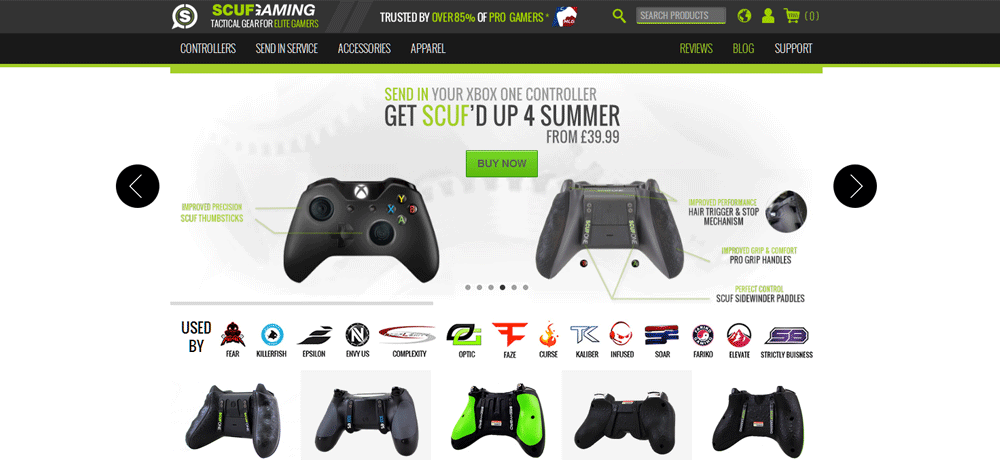
“Verspielter” geht es im Webshop von ScufGaming zu, mit einer passenden Mischung aus Tech- und Game-Design. Sehr schick ist dort die erweiterte Menüleiste: Je nach gewähltem Unterpunkt wird der Slider-Bereich mit eigenen Sub-Menüs, Grafiken und HTML-Inhalten befüllt (ein sogenanntes Multi-Level- oder Mega-Menü, für das es auch WordPress-Plugins gibt).
ScufGaming zeigt, dass sich auch große Shops mit WooCommerce umsetzen lassen, selbst wenn diese sehr viele Produkte enthalten (siehe diesen Onlineshop-Erfahrungsbericht).
Gefunden via BuiltWithWoo.
Das Design muss zu deinem Produkt passen
So verschieden die vorgestellten Designvarianten auch sein mögen. Es zeigt sich: Wenn die Gestaltung auf das Produkt und die Zielgruppe abgestimmt ist, dann wirkt jeder Shop. Mit unserem WooCommerce Theme Atomion kannst du dein Design für den Onlineshop besonders einfach umsetzen.
Was macht für dich ein gelungenes Shop-Design aus? Oder kennst du weitere positive Beispiele? Wir freuen uns auf deinen Kommentar.




Nur 2 Shops aus Deutschland bzw. dem deutschsprachigen Raum?
Come on, das könnt Ihr besser… 😉
Ich nutze jetzt einfach mal diesen Kommentar um meinen Hut in die Runde zu werfen.
Mein Kunde http://www.furnissimo.de hat sich ebenfalls für WooCommerce entschieden und ist sehr glücklich damit.
Wobei noch nicht alles zu 100% rund läuft. Aber zumindest ist das Design herzeigbar, oder?
@Uwe: Ich fand tatsächlich eher im Ausland gute Beispiele, und wir wollten auch nicht unsere eigenen Kunden in den Vordergrund stellen 😉 Aber genau hierfür sind die Kommentare ja da. Schicker Shop, Danke für den Link!
@Uwe schicker shop; ich frage mich warum in der Produkt-URL “/Produkt/” steht?
Ich bin z.B. auf https://www.furnissimo.de/Produkt/schreibtisch-smoozy/ dort sehe ich in der URL “Produkt”.
Wenn ich nun als Nutzter oder Bot die Seite besuche und den Produktnamen aus der URL entferne lande ich auf einer 404 Seite.
Ist das so gewollt oder eine Fehler?
Habt Ihr noch mehr Beispiele für deutsche Shops, die Euer Plugin verwenden?
@Nina: Du meinst WooCommerce German Market? Hier nur eine kleine Auswahl
http://www.dailybuttons.de
http://kraftfuttermischwerk.net/shop/
http://blottner.de/gesamtprogramm/
P.S.: Andere Projekte unserer Kunden können gerne in den Kommentaren vorgestellt werden.
Unser Projekt ist auch mit Woo gemacht – jedoch sehr viel dazuprogrammiert 🙂
Designtechnisch werden wir die nächste Zeit noch viel rausholen.
Schaut doch mal vorbei:
https://firmenstempel-nuernberg.de/
Ansonsten – coole Inspirationen!
Hier noch zwei weitere sehr gelungene Shops auf WooCommerce-Basis:
http://overclothing.com/shop/
http://www.jhornig.at/shop/
Umgesetzt mit WooCommerce und WooCommerce German Market: Stofftaschentücher.de
Und Dank eines Beitrags auf dem Blog von Uwe Ramminger (siehe erster Kommentar) auch mit Trusted Shops Integration 🙂
@Andreas Gerads: Danke für den Hinweis. Ein schönes Beispiel für ein klassisches Design, ganz passend zum Produkt.
Auch Til Schweiger hat jetzt einen Onlineshop. Auf WooCommerce-Basis:
http://www.barefootliving.de/
http://www.nzz.ch/aktuell/startseite/til-schweiger-steigt-ins-interior-design-geschaeft-ein-1.18445143
ich denke es handelt sich um Shopware und nicht um WooCommerce.
Da nutze ich doch die Gelegenheit um meinen Shop, ebenfalls auf WooCommerce-Basis, vorzustellen!
Bin auf alle kreativen Anregungen sehr neugierig.
https://www.unimog-huber.de
@Stefan: Solch einen Shop bzw. solche Produkte hat man nicht alle Tage. Danke für die Nennung!
Da habt ihr eine sehr schicke Auflistung an wirklich tollen Shops erstellt, die ja auch gern mal potentiellen Kunden zeigen kann um sie zu überzeugen.
Ich habe woocommerce gerade ganz frisch für einen Taschenshop eingesetzt. Ich mag die skalierbarkeit der Projekte und das responsive Design, alles drin für fast umsonst.
http://muellerinart.com/
Schöne Shops! Gibt es auch ein Beispiel für Reise-Verkauf?
Bei dem der Kunde verschiedene Extras zubuchen kann?
(Grundreise / EZ / Busanreise / veg. Essen…)
Ich kann es mir bildlich nnoch nicht vorstell und wäre für Beispiele sehr dankbar!
Hallo,
gibt es auch ein ABO Plugin oder wiederkehrende Rechnungen?
Toller Beitrag! Die steigende Anzahl an und die Funktionalität von WooCommerce-Shops ist wirklich ohne gleichen. Ich habe vor kurzem, nach vielen klassichen Woocommerce-Shops, ein reines Affiliate-Projekt auf Woocommerce-Basis gestartet und bin begeistert!
http://www.designertaschen-shops.de
Wer sich als Affiliate oder für Affiliate-Progamm in Zusammenhang mit WooCommerce-Shops interessiert kann sich gerne bei mir melden!
Natürlich würde mich sicher auch über eine Erwähnung freuen!
Viele Grüße
Kilian
Ich habe auch vor mit WooCommerce einen Affiliate-Shop aufzubauen. Dein Shop gefällt mir schon ganz gut.
Meine Frage wäre noch: Kannst Du mehrere hundert Artikel importieren oder legst du jeden Artikel von Hand an?
VG
Hallo,
nr5 un dnr6 sind nicht mehr up to date.
VG aus Berlin
Hallo,
Also mein Favorit ist defintiv https://www.dailybuttons.de… Was mich gleich auf die Idee bringt wie wir unseren Stempelshop einem Relaunch unterziehen. Die Frage ist ob wir unser Stempel-Gestaltungstool einfach so integreiren können. Oder gibt es wohlmöglich Plugins??? Denn Stempel-Designer, T-Shirt-Designer etc. ähneln sich ja…
Gruß Michael
Hallo,
ich finde manche Shops richtig super, die mich auch inspirieren.
Ich selbst betreibe einen Affilinate Shop mit wahnsinnig vielen Produktkategorien. Hier habe ich das Problem mit dem Produktfilter auf der Seitenleiste, ich möchte nur die Unterkategorien zeigen lassen. Kann mir jemand hierfür ein Plugin empfehlen?
VG
Robert