Noch ist es nicht bestätigt, aber die Hinweise verdichten sich: WooCommerce 2.7 erhält wahrscheinlich eine neu gestaltete Galerie für Produktbilder. Inklusive Mouseover-Zoom-Funktion und mobiloptimierter Lightbox.
Bereits Mitte August äußerte sich James Koster – Entwickler bei WooCommerce – in einem Blogbeitrag sehr selbstkritisch:
The product image galleries in WooCommerce basically haven’t changed since version 1. … The experience on smaller handheld devices is terrible.
Und da es sich mittlerweile kein Shop mehr leisten kann, “mobile” Nutzer zu vergraulen, wird es tatsächlich Zeit für eine Lösung. Wie eine solche aussehen könnte, skizziert das Team von WooCommerce in einem aktuellen Beitrag auf dem dev-Blog.
Grundlage der Entwicklung war eine Umfrage, bei der WooCommerce-Nutzer und -Entwickler abstimmen konnten: “Wollt ihr für die neue Galerie eine Lightbox, oder eine Zoom/Magnification-Variante, oder beides?”. Am Ende entschied sich das Team für eine Umsetzung beider Varianten. Die Lightbox-Version soll auf Basis von Photoswipe entwickelt werden, der Zoom mit dem gleichnamigen Skript von Jack Moore (hier ist eine Demo verfügbar). Die Swipe-Funktion auf mobilen Endgeräten wird über den hauseigenen Flexslider realisiert.
Erste Demo verfügbar
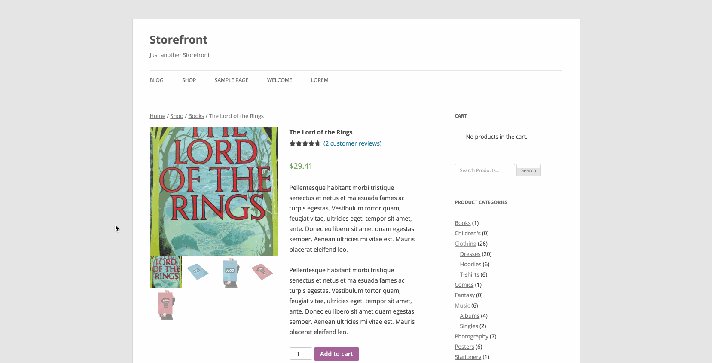
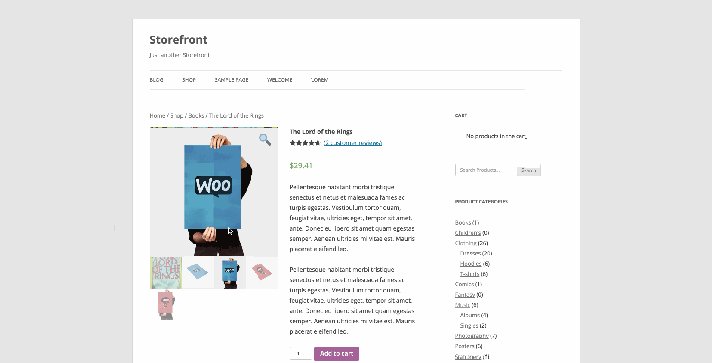
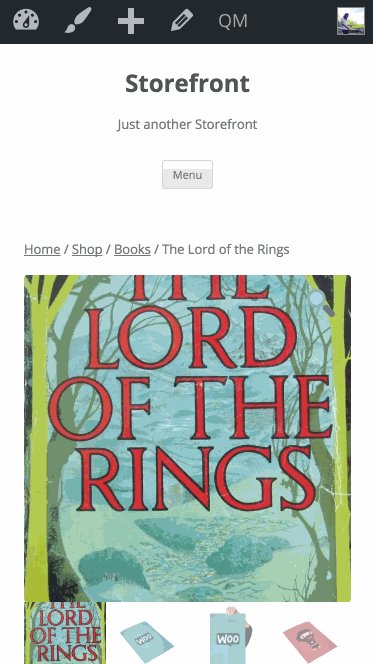
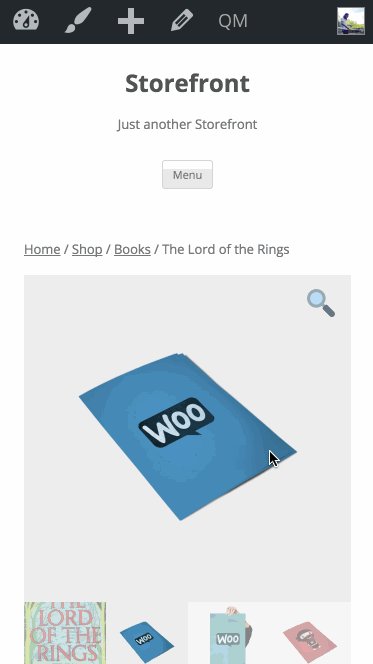
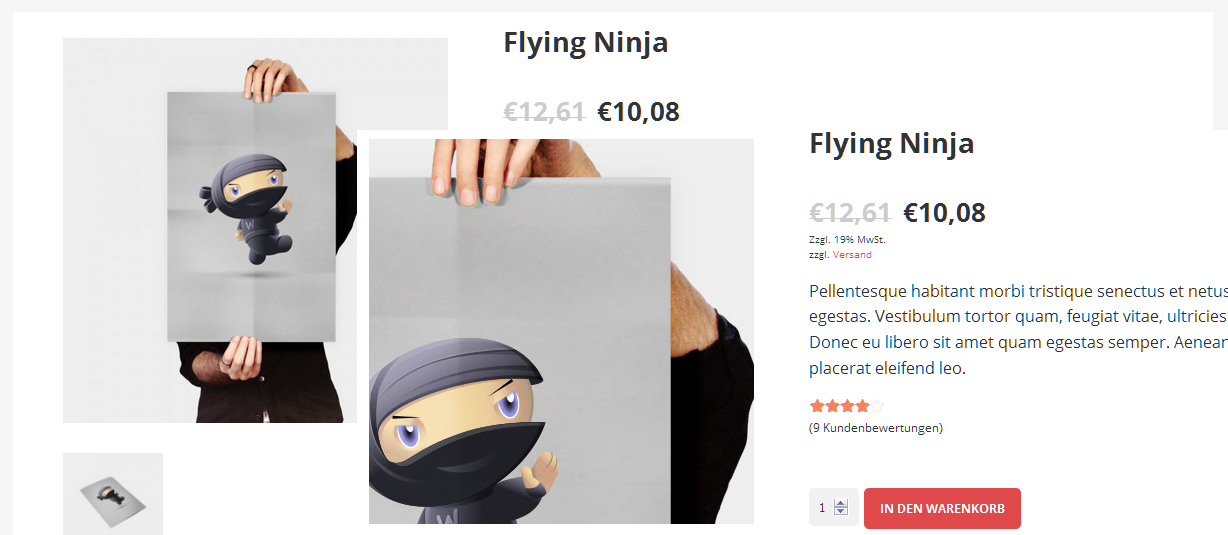
Wie das Ganze auf dem Desktop aussehen könnte, veranschaulicht WooCommerce hier:

Die Animation für den Desktop… (© WooCommerce)
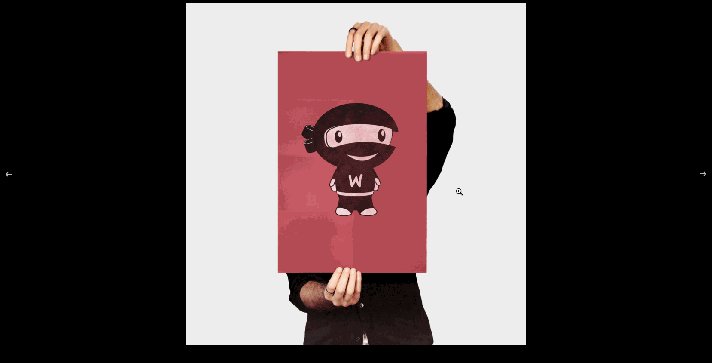
Auch eine mobile Variante wird gezeigt, selbst wenn sich die User Experience (UX) dabei nur sehr bedingt abbilden lässt:

… und die mobile Variante (© WooCommerce)
In dem Blogbeitrag gibt das Team von WooCommerce zudem einige Hinweise für Theme-Entwickler. Diese können die neue Galerie bereits mit einer ersten Version auf GitHub ausprobieren. Außerdem kommen auf Entwickler Änderungen in den Templates product-image.php und product-thumbnails.php sowie neue Skripte/CSS zu. Wer Themes für WooCommerce anbietet, sollte sich damit rechtzeitig auseinandersetzen.
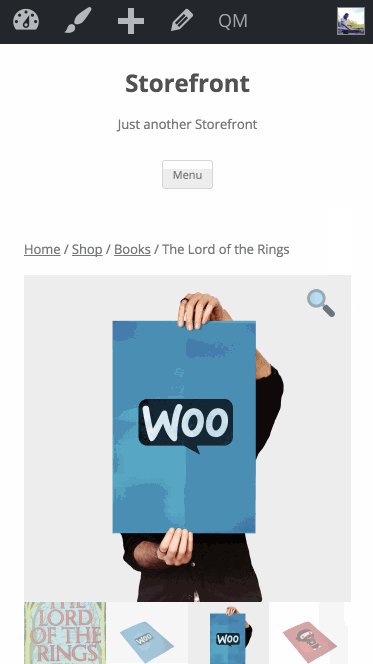
Alternative: Image Zoom Plugin
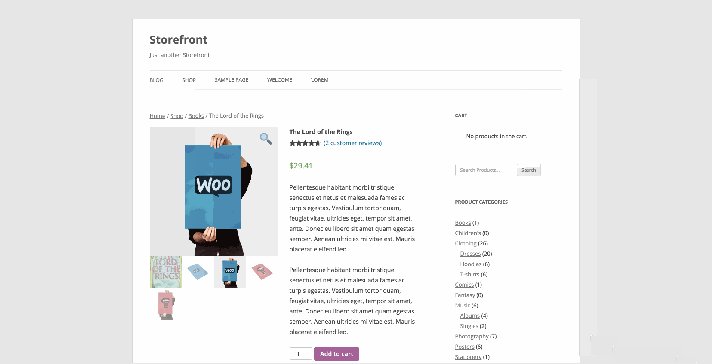
Wenn du nicht bis zum Erscheinen von WooCommerce 2.x warten möchtest, um den eigenen Shop mit zoombaren Produktbildern auszustatten, solltest du dir das kostenlose Plugin Woocommerce Image Zoom anschauen.

Die Plugin-Variante mit “WooCommerce Image Zoom”
Hier findest du einen ausführlichen Testbericht der Erweiterung.



