Du willst keine physischen Produkte oder Downloads verkaufen, sondern exklusive Blogbeiträge und sonstige Seiteninhalte? Dann hilft dir das gratis Plugin WooCommerce Pay Per Post weiter. Wir haben uns die Erweiterung angeschaut.
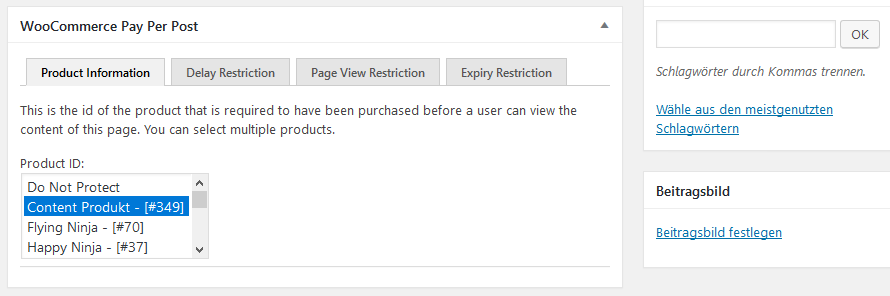
Pay Per Post ist ein sehr einfaches aber effizientes Werkzeug für den Vertrieb von Inhalten jeglicher Art – sofern sich diese für die Darstellung als Seite(n) oder Beiträge in WordPress eignen. Denn genau so funktioniert das Plugin: Du legst für eine Seite oder einen Beitrag fest, welches Produkt hierfür vorab gekauft werden muss, um den Content zu sehen:

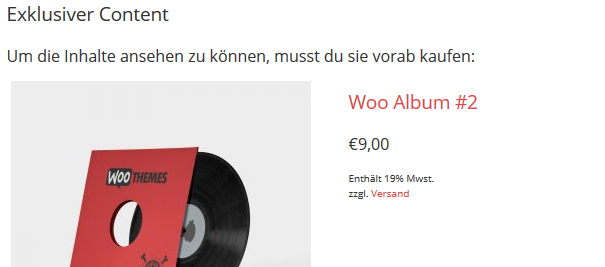
Wenn ein Besucher diese Seite aufruft, ohne im Besitz des zugehörigen Produktes zu sein, wird ein entsprechender Hinweis angezeigt:

Mit dieser Funktionalität als Basis – in Kombination mit einem WooCommerce-Shop – lassen sich zahlreiche Geschäftsmodelle realisieren:
- Der Verkauf besonders hochwertiger Blogbeiträge und Tutorials, ähnlich wie bei LaterPay
- Gegebenenfalls auch der Vertrieb von Schnittmustern, Grafiken, eingebundenen Videos etc.
- Das Abrufen von Zusatzinformationen zu einem Produkt, die nicht öffentlich einsehbar sein sollen
- Ebenso unter Umständen Download-Codes, Warengutscheine und Ähnliches mehr
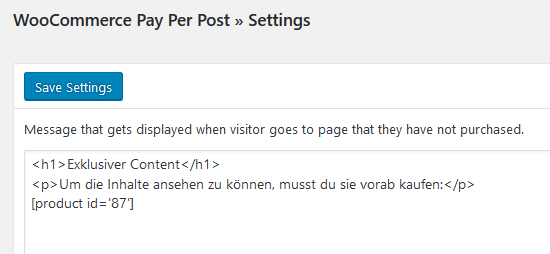
In den Optionen der Erweiterung (unter -> Einstellungen -> WooCommerce Pay Per Post im Backend von WordPress) kannst du festlegen, welcher Inhalt angezeigt werden soll, wenn das zugehörige Produkt noch nicht gekauft wurde:

Mit dem Shortcode Die Cookie-Verordnung ist kompliziert? Nicht mit uns. Cookie Cracker
DSGVO konforme Cookie Opt-in Lösung
Cookie Cracker hilft dir bei der transparenten Darstellung der verwendeten Cookies, zeigt an, wofür sie benötigt werden und bietet deinen Besuchern die Möglichkeit, selbst auszuwählen, welche Cookies sie zulassen wollen.
[woocommerce-payperpost template='purchased']
und
[woocommerce-payperpost template='all']
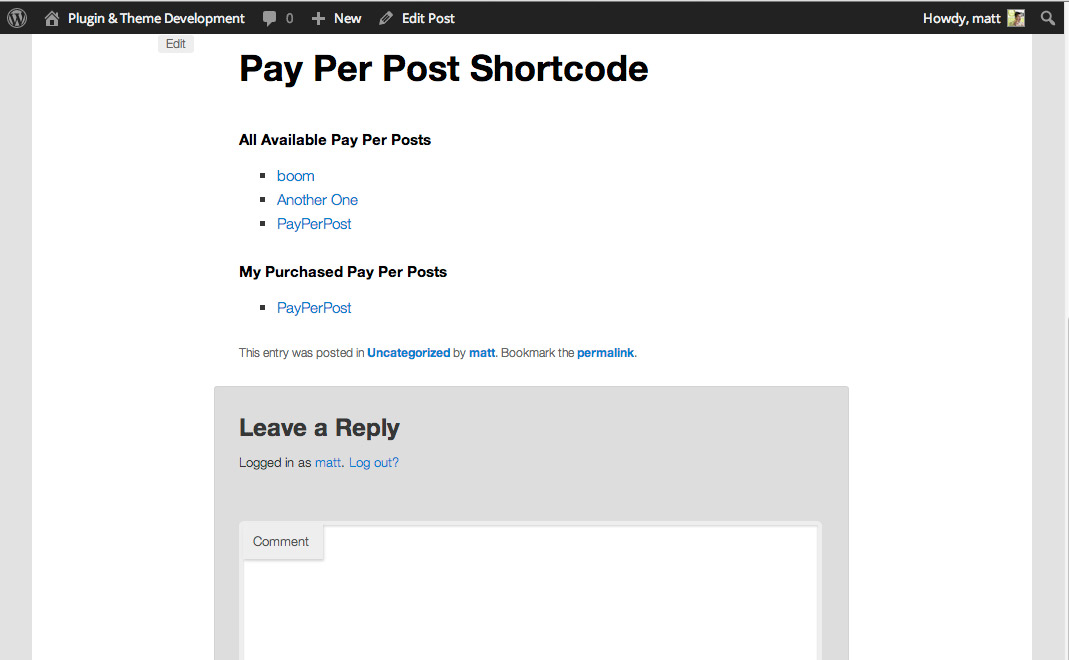
mit. Sie zeigen alle Beiträge bzw. Seiten an, die von einem Nutzer bereits gekauft wurden, sowie alle Inhalte, die man in deinem Shop käuflich erwerben kann. Darüber lässt sich der Verkauf mehrerer Seiten und Beiträge steuern (Bild © Matt Pramschufer):

Auf der Seite von wordpress.org gibt der Autor des Plugins noch weiterführende Hinweise hierzu. Er plant zudem eine kostenpflichtige Pro-Version des Plugins. Diese soll unter anderem erlauben, das Bezahlt-Inhalte zunächst für einige Tage frei zugänglich sind, oder dass man sich den Content nur für eine bestimmte Zeitspanne anschauen darf.
Du hast Fragen zu der Erweiterung? Stelle diese gerne in den Kommentaren. Du willst über zukünftige Plugin-Tests und Tutorials zu WooCommerce informiert werden? Dann folge uns auf Twitter, Facebook oder über unseren Newsletter.