Das Durchführen von A/B Tests ist eine der schnellsten und effektivsten Methoden, um mehr über die Vorlieben der Webseitenbesucher zu erfahren. Robin Pratap – Gründer des E-Shops asanayoga.de – zeigt, welche konkreten Maßnahmen in seinem Fall zu mehr Umsatz führten.
Bei einem A/B Test testet man die aktuelle Webseite oder den Onlineshop (Original) gegen eine Variation, die zum Beispiel in Text, Bildern oder Layout abweicht. Das Ziel dabei: Man möchte herausfinden, welche Version eher den Shop- und Unternehmenszielen dient. Diese Methode wird vor allem bei allgemeinen Conversion-Verbesserungen oder bei einem Redesign des Portals genutzt.
Vermuten oder tatsächlich wissen: Was gefällt meinen Kunden?
Der große Vorteil dabei ist, dass Conversion Optimierung mittels A/B Tests absolut datengetrieben ist. Die Erfolgsmessung wird anhand von Zielen definiert, wie beispielsweise dem Verkauf eines Produktes, Newsletter Registrierungen oder Downloads. Dadurch spart man sich leere Floskeln der Art „ich glaube, das Bild kommt bei unserer Zielgruppe besser an, als das andere“. Innerhalb von wenigen Minuten ist es mit Hilfe von Testing Tools möglich, einen Vergleich zu erstellen. Die Validierung ist dann nur noch eine Frage von Zeit und statistischer Relevanz.
Gerade im harten Wettbewerb der E-Commerce-Welt gilt es, kein Besucherpotenzial zu verschenken. Der Traffic wurde entweder durch teure AdWords Maßnahmen eingekauft oder durch langfristige SEO oder Social Media Aktivitäten generiert. Dann wären derartige Verluste sehr schade. In der nachfolgenden Case Study aus dem Yoga Bereich wollen wir anhand eines Beispiels zeigen, wie man im Webshop-Umfeld alleine durch die Optimierung einer Landing Page den Umsatz um bis zu 50 Prozent steigern kann.
A/B Test Tools für WordPress
Wir selbst sind begeisterte WordPress-, WooCommerce– und WooCommerce German Market-Nutzer. Auch beim Thema A/B Tests gibt es eine Vielzahl von Services, die sich einfach mit einem Plugin oder einer Codezeile in WordPress integrieren lassen. Anbieter sind beispielsweise
- Convert mit seiner WordPress-Integration
- Optimizely mit dem Optimizely-Plugin
- Der Visual Website Optimizer (Siehe diesen Blogbeitrag zur Anbindung an WordPress)
Bevor wir mit A/B Tests anfingen, haben wir einige der Anbieter getestet und uns für die Lösung von Convert entschieden. Überzeugt hat uns das Setup, die einfache Google Analytics Integration (inkl. Ziele) und die Usability des Tools.
Aufsetzen und Messen – wie komme ich zu relevanten Daten?
Am Anfang eines jeden A/B Tests steht immer eine Hypothese. Diese könnte beispielsweise lauten: „Mit einem emotionalen Hero-Bild auf unserer Landing Page sind die Kunden eher bereit, unser Produkt zu kaufen“. Hier ein paar entsprechende Ideen für die ersten Tests:
- Andere Bilder und Struktur für wichtige Landing Pages (im Gegensatz zu den sonstigen Shop- und Portalseiten)
- Vergleich zwischen kurzen und ausführlichen Produktbeschreibungen
- Farbe von Interaktionselementen – Der Klassiker unter den Tests ist die Änderung der Button-Farbe von „In den Warenkorb“
- Hinzufügen von Trustsiegeln im Warenkorb (zum Beispiel 30 Tage Rückgabegarantie, Safe Shopping, Zufriedenheitsgarantie usw.)
Es gibt eine große Anzahl von Testmöglichkeiten mit viel Potenzial. Hierfür sollte jede Möglichkeit genutzt werden, um eine nachhaltige und wirksame Conversion-Optimierung zu erreichen.
Wenn man sich für eine Hypothese entschieden hat, geht es mit der Einrichtung des Tests los. Üblicherweise stehen bei allen A/B Testing Tools folgende Möglichkeiten zu Verfügung, um zwei Versionen gegeneinander zu testen:
- Einfacher A/B Test – Zwei oder mehrere Versionen einer Seite werden gegen das Original getestet. Die Variationen werden direkt im A/B Test Tool erstellt (simpler Editor) und auch dort gehostet.
- Split URL Test – Bei komplexeren Experimenten (etwa starke Umstellungen im Layout) kann man in WordPress eine neue Seite für den Test erstellen und diese URL testen. (WICHTIG: Bei dieser Option bitte die am Ende des Beitrags aufgeführten Dos and Dont’s beachten.)
- Multivariant Test – Testen verschiedener Kombinationen auf einer Seite, um das Userverhalten genauer zu verstehen.
Bei allen A/B Tests wird der Traffic zu gleichen Teilen auf das Original und die Variation(en) verteilt. Dabei ist es sehr wichtig, das sogenannte Confidence Level zu beachten. Dieses gibt Auskunft darüber, ab wann eine statistische Relevanz gegeben ist und valide Daten über die Verbesserung oder Verschlechterung vorhanden sind. Ab einem Confidence Level von 95 Prozent kann man mit relativer Sicherheit von validen Daten ausgehen.
Praxisbeispiel: 50 Prozent mehr Conversion in einem Monat
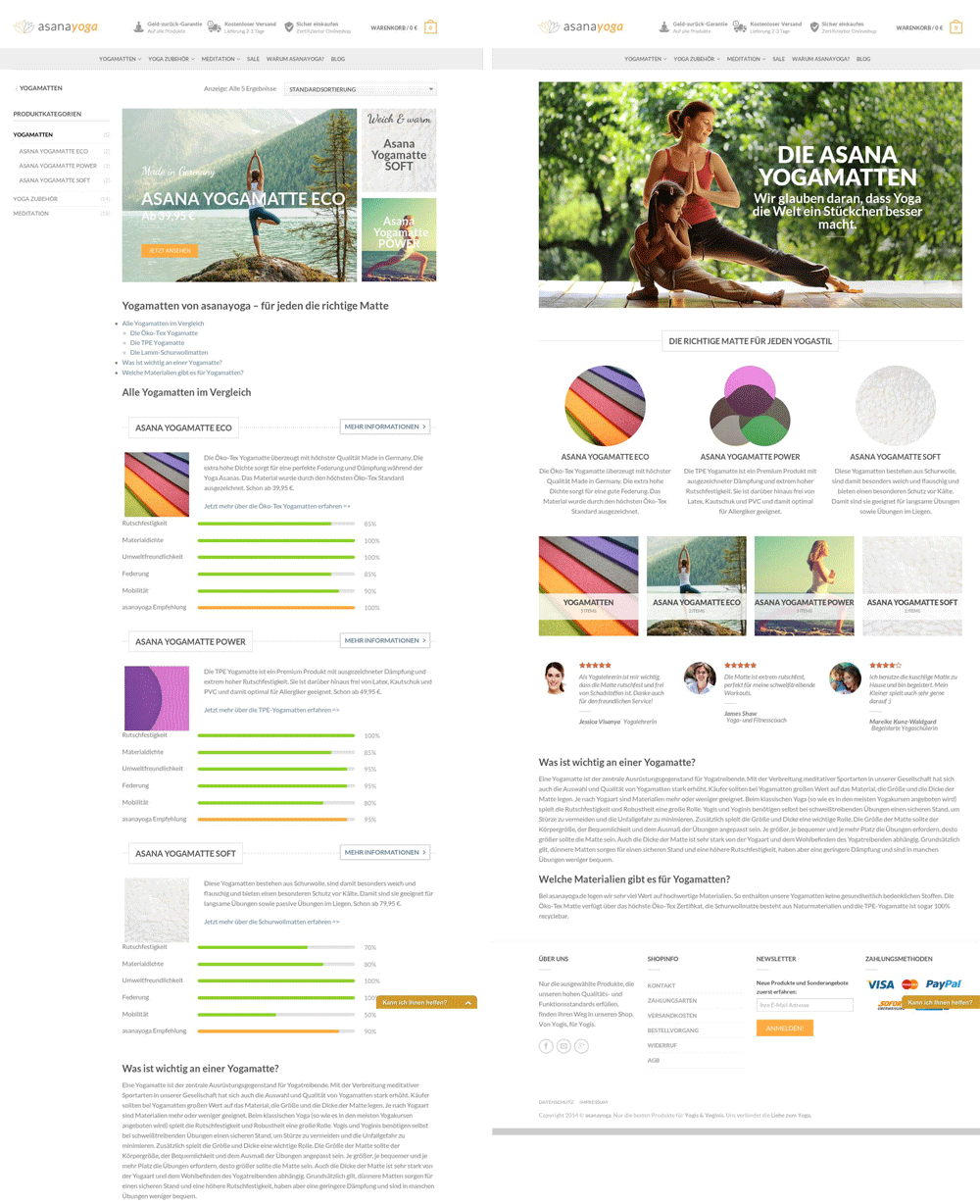
Als Yoga Shop betreiben wir mit asanayoga.de einen E-Commerce Store, der sich auf hochwertige und nachhaltige Yogaartikel konzentriert. Eines der wichtigsten Produkte beim Yoga ist die Yogamatte, für welche wir eine spezielle Landing Page erstellt haben. Im Folgenden ist eine Gegenüberstellung des Originals und der Variation zu sehen:

Links das Original, rechts die Variation der Landingpage
Bei diesem Test leiten wir Besucher, die nach „Yogamatten“ suchen, direkt auf die gezeigten Landing Pages. Über den Zeitraum von einem Monat wurden die Besucher auf jeweils das Original (links zu sehen) oder die Variation (rechts) geleitet. Abgesehen von der Landing Page sind alle anderen Seiten identisch (z.B. Produktseiten, Warenkorb usw.).
Bei dem Original und der Variation sind die Textinhalte in weiten Teilen gleich. Der größte Unterschied besteht in einer anderen Struktur und Bildauswahl. Das Original beschreibt vor allem rational nachvollziehbare Elemente und stellt die Produkte in einen vergleichenden Kontext. Bei der Variation war es uns wichtig, eine emotionalere Kommunikation zu wählen, welche sich in Headlines, Struktur und Bildmaterial widerspiegelt.
Without further ado, hier ist das Ergebnis:

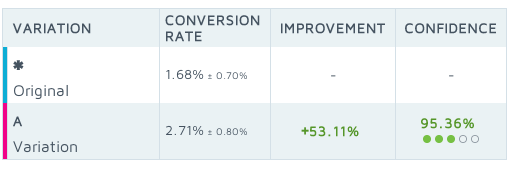
A/B Test: Ergebnis der Conversion-Steigerung
Bei dem Hauptziel „Bestellung aufgegeben“ hat die Variation das Original um 53,11 Prozent geschlagen. Das bedeutet in diesem Fall auch über 50 Prozent mehr Umsatz. Die Conversion von 1,68 Prozent hat sich auf 2,71 Prozent verbessert. Ein starkes Ergebnis, welches alleine durch eine andere Landing Page Struktur erreicht wurde.
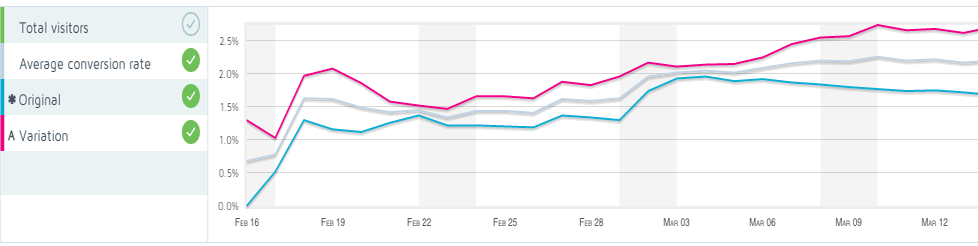
Im folgenden Diagramm ist deutlich zu sehen, dass die Variation das Original zu jedem Zeitpunkt „outperformed“ hat:

Die Erfolgsmessung im zeitlichen Verlauf
Im Allgemeinen ist es aus unserer Erfahrung aber empfehlenswert, noch weitere Ziele (außer den Verkauf) mit dem A/B Test zu messen. Wir haben uns als Ergänzung für folgende entschieden:
- Bestellung aufgegeben (im dargestellten Fall 53 Prozent Steigerung)
- Absprungrate gesenkt (+ 5 Prozent)
- Aktivität erhöht (+ 15 Prozent)
- Warenkorb besucht (+ 57 Prozent)
- Besucher an der Kasse (+ 34 Prozent)
- Mehr als 5 Minuten (+ 38 Prozent)
Hier sehen wir zum Beispiel den nicht-proportionalen Unterschied von Besuchern an der Kasse („nur“ plus 34 Prozent) gegenüber einer Steigerung von plus 53 Prozent bei den aufgegebenen Bestellungen. Da ist schon die nächste Hypothese und Test geboren 🙂 Haben wir beim Checkout noch Verbesserungspotential?
Dos and Don’ts – Tipps aus der Praxis
- Split URL: Passt auf euer SEO Ranking auf! Die Variation solltet ihr auf „no index“ stellen, damit Google diese nicht als Duplicate Content ansieht. Außerdem sollte die Variation unbedingt mit einem Canonical auf das Original zeigen. Wir benutzen das WordPress SEO Plugin von Yoast, welches diese Einstellung ermöglicht.
- Small vs. Big Picture: Hütet euch davor, immer nur eine Seite zu optimieren. Conversion ist in den meisten Fällen ein Zusammenspiel von verschiedenen aufeinanderfolgenden User-Interaktionen. Das bedeutet, dass die Verbindung zwischen Landing Page, Kategorieseite, Produktseite, Upsell, Cross-Sell, Warenkorb und Checkout immer im Gesamtkontext betrachtet werden sollte.
- Time will tell: Wenn ein Test gut abschneidet, bedeutet das nicht automatisch, dass es in 6 Monaten immer noch so ist. Der Conversionfunnel hat sich in dieser Zeit womöglich geändert und alte Hypothesen müssen neue hinterfragt werden.
- Epic Fail: Es kann passieren, dass Original und Variation sich auch nach längerer Zeit nicht deutlich in der Conversion unterscheiden. Schade, aber so ist das Leben 🙂 Neuer Versuch, neues Glück!
- Statistische Relevanz: Bei jedem Test sollte unbedingt ein Confidence Level von mindestens 90 Prozent oder besser noch 95 Prozent erreicht werden. Danach kann auch die Gewinnervariation mit gutem Gewissen live gehen.
Fragen zu A/B Tests und der Conversion-Optimierung könnt ihr gerne in den Kommentaren stellen. Ebenfalls freue ich mich über eure Erfahrungen beim A/B Testen.




A/B-Tests sind für Online-Shops ein nützliches Tool für die Optimierung. Jedoch macht es keinen Sinn blinde Hypothesen zum Testen aufzustellen, ohne seine Zielgruppe wirklich zu kennen. Crowd-Tests helfen dabei seine Nutzer kennenzulernen, um daraufhin gezielte Test-Hypothesen aufzustellen. Zusätzlich werden Usability-Probleme direkt aufgedeckt. So kann durch kontinuierliches Testen die Gesamt-Conversion innerhalb von kurzer Zeit gesteigert werden.
[…] dich erst einmal Basics, Tools und Setups zur Conversion Optimierung interessieren, kannst du dir hier eine Case Study zu meinem Startup ASANAYOGA.DE […]
Hi Ilka,
ich habe mit Crowdtests bisher weniger gute Erfahrungen gemacht. Das Feedback ist häufig zu generisch und hilft mir nicht wirklich weiter. Denn es ist schwierig den Userintent des Traffics nachzustellen.
Was bei uns am besten funktioniert: Wir fragen die User direkt auf unserer Seite. Das machen wir mit Horjar, womit das Setup weniger als 5 Minuten dauert. Gelegentlich fragen wir auch unsere Facebook Community oder unsere Newsletter Abonnenten.
Die Qualität dieser Aussagen ist bei unserem Yoga Shop relevanter und spezifischer.