Design
Permalink Allgemein

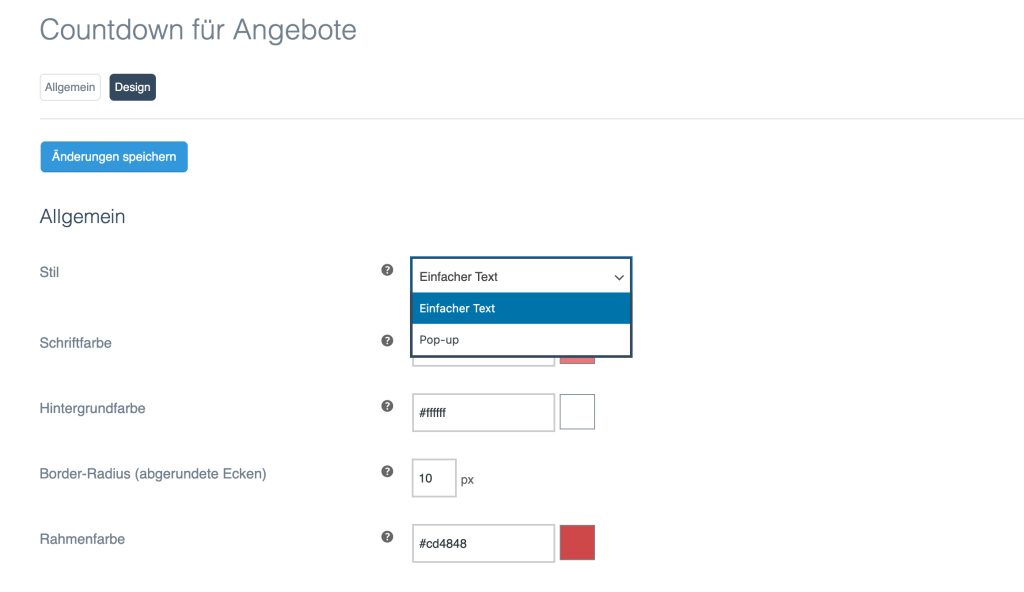
Im Reiter “Design” kannst du den Stil, das Aussehen und die Position für die Meldung oder das Pop-up anpassen.
Stil
Hier wählst du aus, ob der Countdown als einfacher Text oder als Pop-up angezeigt wird.
Je nach gewähltem Stil verändern sich die Optionen im unteren Bereich des Reiters.
Schriftfarbe
Hier kannst du eine Schriftfarbe auswählen.
Hintergrundfarbe
In diesem Bereich legst du die Hintergrundfarbe fest.
Border-Radius (abgerundete Ecken)
In diesem Bereich lässt sich der Wert (px) für abgerundete Ecken eintragen. Wenn du keine abgerundete Ecken verwenden möchtest, trägst du in das Feld eine “0” ein.
Rahmenfarbe
Wähle hier die Rahmenfarbe aus.
Permalink Einfacher Text

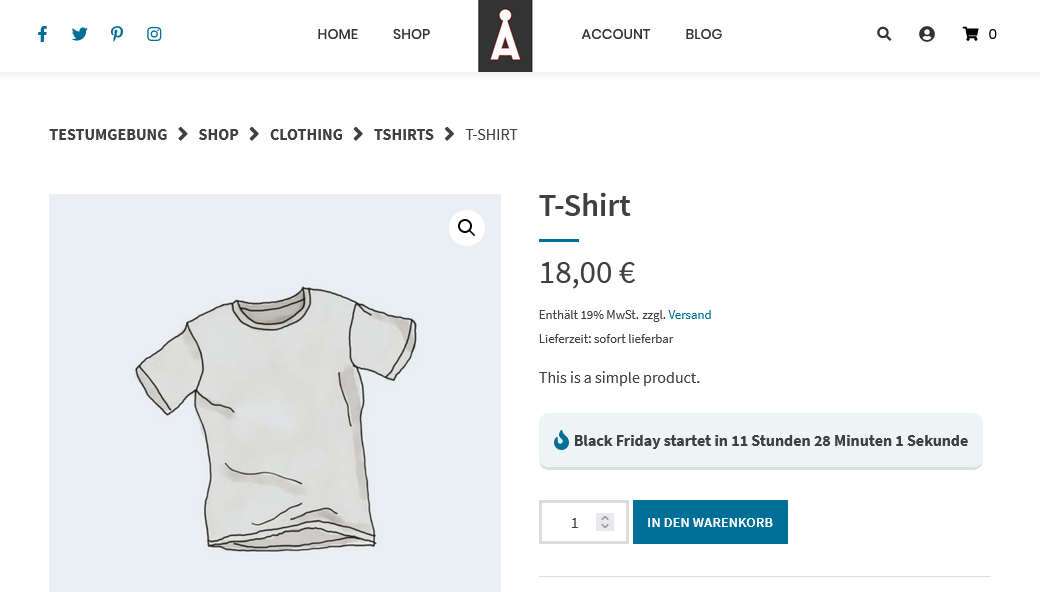
Beim Stil “Einfacher Text” erscheinen die Informationen als Text mit Icon (optional). Du kannst neben den optischen Anpassungen des Textes zusätzlich die Position der Anzeige verändern und ein Icon auswählen.
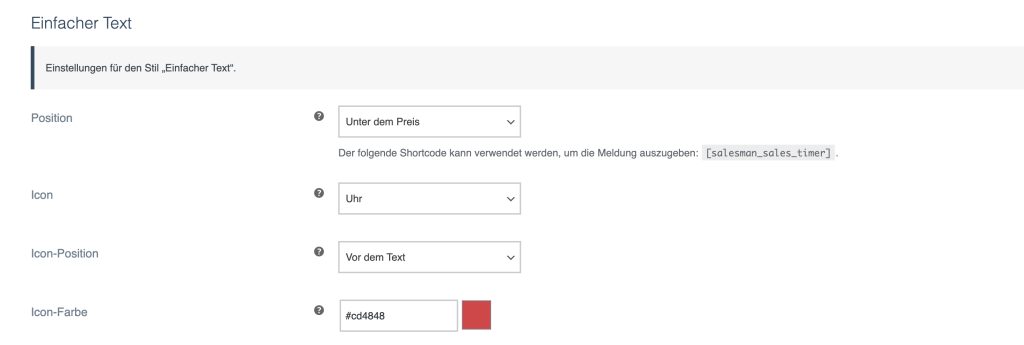
Diese Optionen stehen bei dem Stil “Einfacher Text” zur Verfügung:

Position
Hier legst du die Position des Countdowns fest. Es stehen vier unterschiedliche Positionen zur Verfügung:
- Unter dem Preis
- Unter der Kurzbeschreibung
- Unter dem “add to cart form” (unter dem “In den Warenkorb”-Button)
- Nur via Shortcode
Wählst du die Option “Nur via Shortcode” wird der Countdown nicht automatisch ausgegeben. Du kannst dann den Shortcode [salesman_sales_timer] nutzen um den Countdown an einer beliebigen Stelle auf der Produktseite zu platzieren. Diese Option ist hilfreich wenn du eine andere Platzierung wünschst als jene die zur Auswahl stehen oder wenn du den Countdown nur bei bestimmten Produkten anzeigen lassen möchtest.
Unsere Videoanleitung zeigt die unterschiedlichen Positionen des Countdowns.
Das Video startet an der entsprechenden Stelle: Videoanleitung
Icon
Für den Countdown stehen drei Icons zur Verfügung.
- Flamme 1
- Flamme 2
- Uhr
Wählst du die Option “Kein Icon”, wird auch kein Icon angezeigt.
Icon-Position
Hier kannst du auswählen, wo das Icon angezeigt wird.
Diese zwei Positionen stehen zur Verfügung:
- Vor dem Text
- Nach dem Text
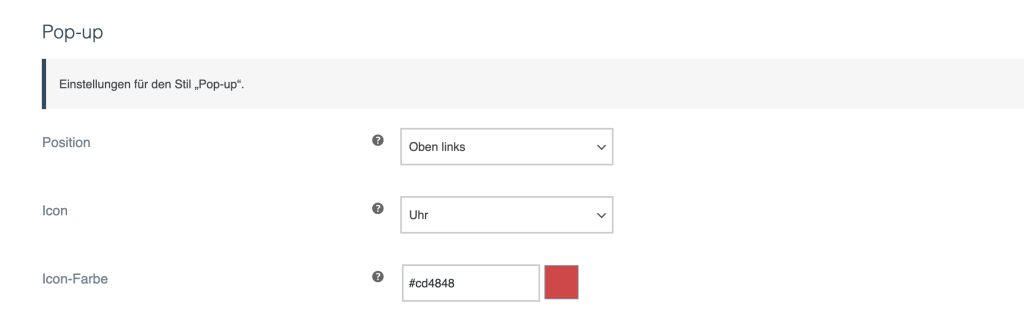
Icon-Farbe
Hier kannst du die Farbe des Icons auswählen.
Rahmenabstand und Rahmen-Stil
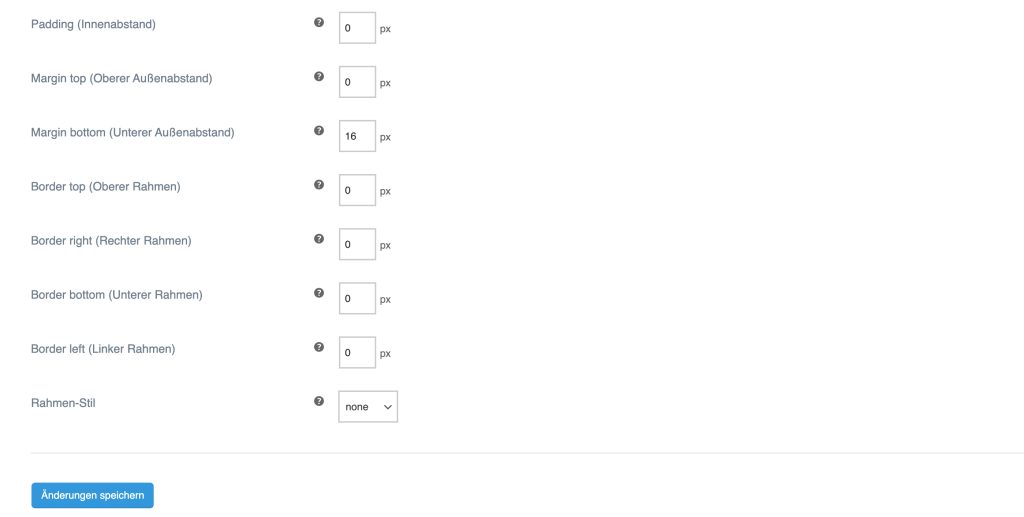
Mit den folgenden Einstellungen kannst du den Rahmenabstand und den Rahmen-Stil einstellen:

Padding (Innenabstand)
Gebe hier den Wert für den Innenabstand ein.
Margin top (Oberer Außenabstand)
Gebe hier den Wert für den oberen Außenabstand ein.
Margin bottom (Unterer Außenabstand)
Gebe hier den Wert für den unteren Außenabstand ein.
Border top (Oberer Rahmen)
Gebe hier den Wert für den oberen Rahmen ein.
Border right (Rechter Rahmen)
Gebe hier den Wert für den rechten Rahmen ein.
Border bottom (Unterer Rahmen)
Gebe hier den Wert für den unteren Rahmen ein.
Border left (Linker Rahmen)
Gebe hier den Wert für den linken Rahmen ein.
Rahmen-Stil
Standardmäßig ist kein Rahmen-Stil eingestellt.
Über die Option stehen dir vier unterschiedliche Rahmen-Stile zur Verfügung.
- solid
- dashed
- dotted
- double
Permalink Pop-up

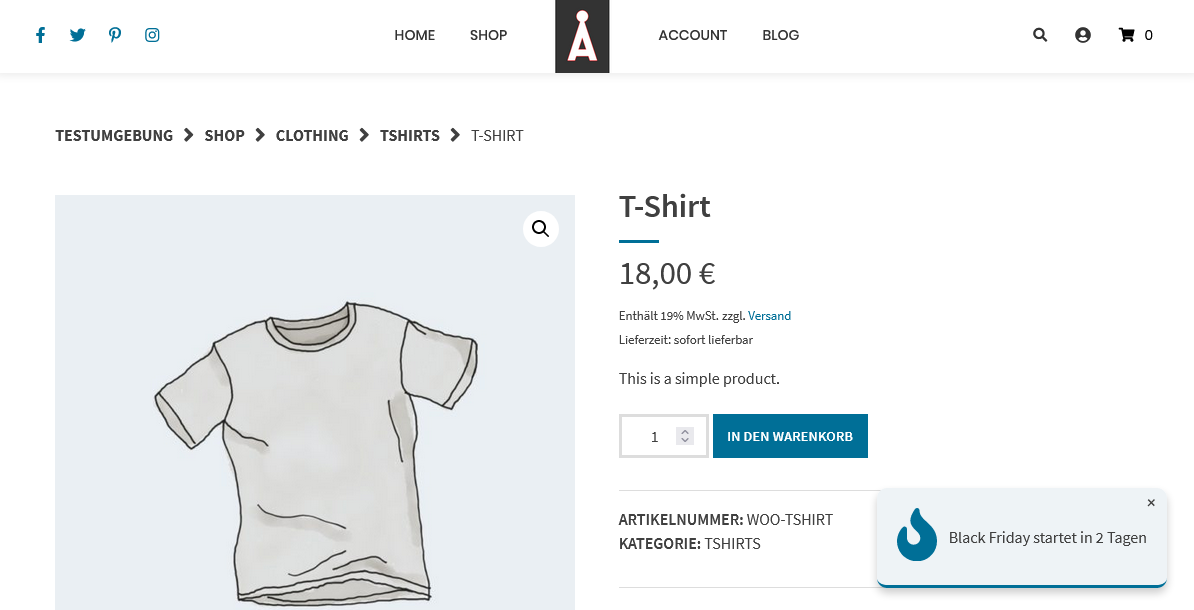
Wählst du den Stil “Pop-up”, dann erscheinen die Informationen des Countdowns in einem Pop-up mit Icon (optional). Du kannst die Position des Countdowns verändern, ein Icon auswählen und optischen Anpassungen für das “Pop-up” durchführen.
Einstellungen
Diese Optionen erscheinen, wenn du bei Stil die Option “Pop-up” gewählt hast.

Position
Für das Pop-up stehen vier unterschiedliche Positionen zur Verfügung:
- Oben links
- Oben rechts
- Unten links
- Unten rechts
Unsere Videoanleitung zeigt die unterschiedlichen Positionen des Pop-up Countdowns. Das Video startet an der entsprechenden Stelle: Videoanleitung
Icon
Für den Countdown stehen drei Icons zur Verfügung.
- Flamme 1
- Flamme 2
- Uhr
Wählst du die Option “Kein Icon”, wird auch kein Icon angezeigt.
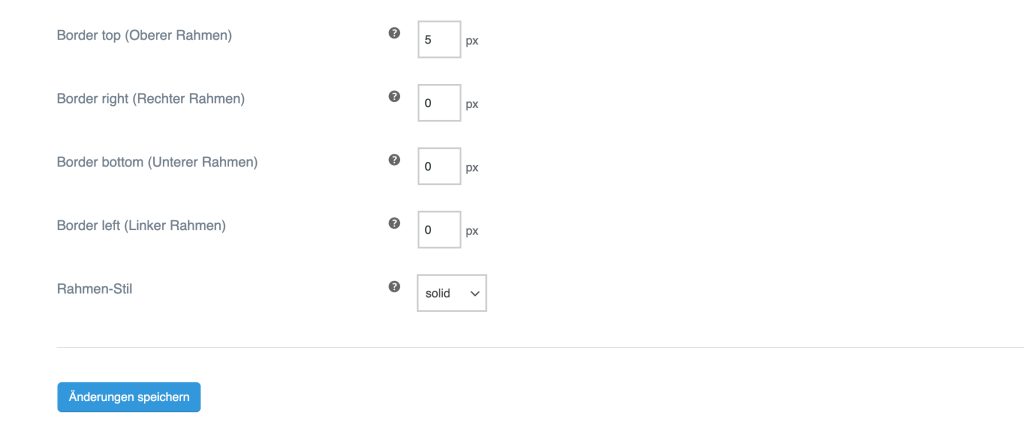
Rahmenabstand und Rahmen-Stil
Mit den folgenden Einstellungen kannst du den Rahmenabstand und den Rahmen-Stil einstellen:

Border top (Oberer Rahmen)
Gebe hier den Wert für den oberen Rahmen ein.
Border right (Rechter Rahmen)
Gebe hier den Wert für den rechten Rahmen ein.
Border bottom (Unterer Rahmen)
Gebe hier den Wert für den unteren Rahmen ein.
Border left (Linker Rahmen)
Gebe hier den Wert für den linken Rahmen ein.
Rahmen-Stil
Standardmäßig ist kein Rahmen-Stil eingestellt.
Über die Option stehen dir vier unterschiedliche Rahmen-Stile zur Verfügung.
- solid
- dashed
- dotted
- double


