Design
Permalink Design
Hier kannst du das Design für die Anzeige der “Views” auf der Produktseite konfigurieren und zusätzlich einstellen, ob die “Views” auf der Produktseite als “Einfacher Text” oder als “Pop-up” erscheinen.
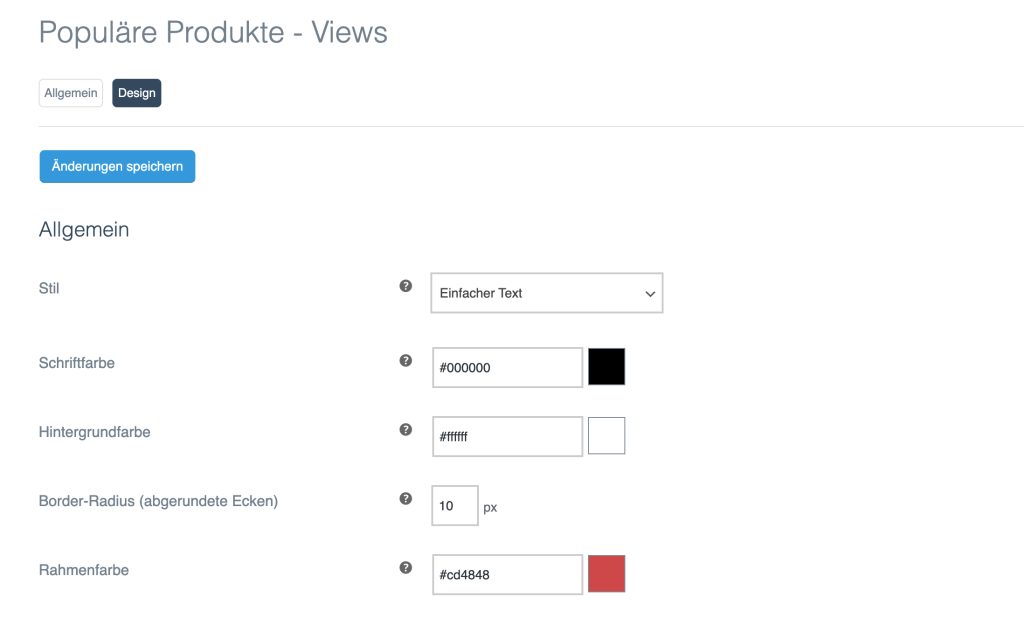
Permalink Allgemein
Die Optionen im Bereich “Allgemein” sind für die Anzeigearten “Einfacher Text” oder als “Pop-up” gleich.
Hier kannst du allgemeine Einstellungen für die “Views” vorzunehmen. Das beinhaltet unter anderem die Farbgebung und den Border-Radius.

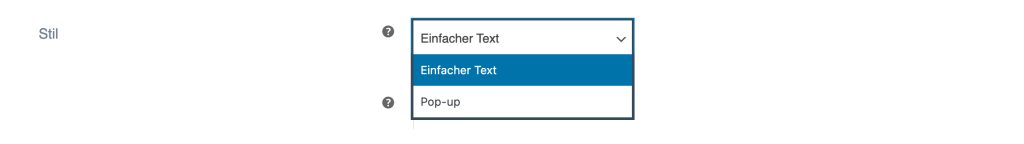
Stil
Hier stellst du ein, ob die “Views” als “Einfacher Text” oder als “Pop-up” angezeigt werden.

Schriftfarbe
Hier wählst du die Schriftfarbe aus.
Hintergrundfarbe
Über diese Option kannst du die Hintergrundfarbe auswählen.
Border-Radius (abgerundete Ecken)
Mit dem in diesem Feld eingetragen Wert legst du den Border-Radius fest.
Wenn du eine “0” einträgst, werden keine abgerundeten Ecke angezeigt.
Rahmenfarbe
Hier legst du die Rahmenfarbe fest.
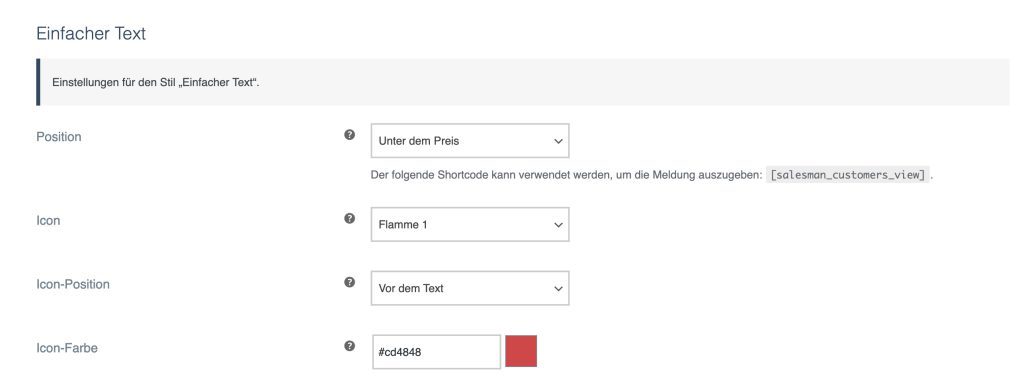
Permalink Einfacher Text
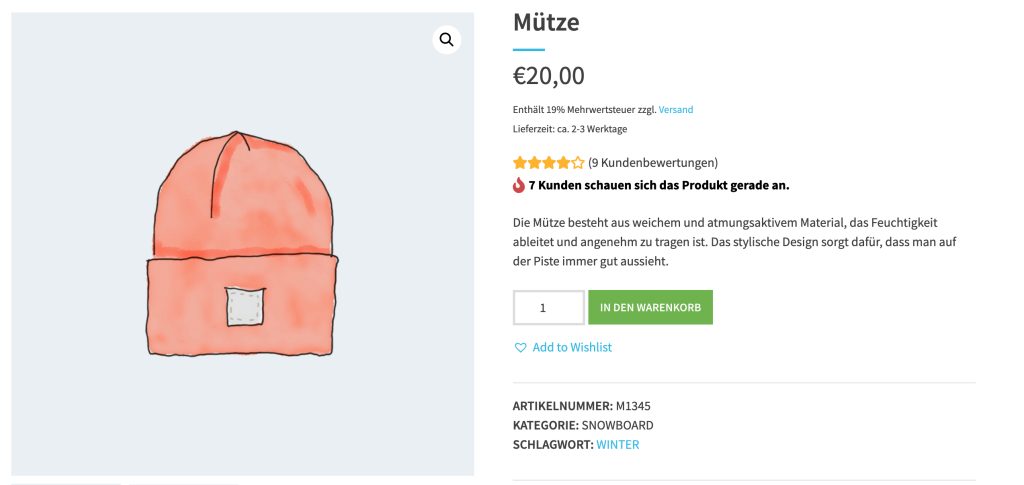
Beim Stil “Einfacher Text” erscheinen die Informationen als Text mit Icon (optional). Du kannst neben den optischen Anpassungen des Textes zusätzlich die Position der Anzeige verändern und ein Icon auswählen.

Diese Optionen stehen bei dem Stil “Einfacher Text” zur Verfügung:

Position
Hier legst du die Position des Countdowns fest. Es stehen vier unterschiedliche Positionen zur Verfügung:
- Unter dem Preis
- Unter der Kurzbeschreibung
- Unter dem „add to cart form“ (unter dem „In den Warenkorb“-Button)
- Nur via Shortcode
Wählst du die Option „Nur via Shortcode“ werden die “Views” nicht automatisch ausgegeben. Du kannst dann den Shortcode [salesman_customers_view] nutzen, um die “Views” auf der Produktseite auszugeben.
Unsere Videoanleitung zeigt u.a. die unterschiedlichen Positionen der Anzeige.
Das Video startet an der entsprechenden Stelle: Videoanleitung
Icon
Für die Anzeige der “Views” stehen 5 Icons zur Verfügung.
- Flamme 1
- Flamme 2
- Einkaufstasche
- Einkaufskorb
- Einkaufswagen
Zusätzlich kannst du auch “Kein Icon” auswählen.
Icon-Position
Hier kannst du festlegen, wo das Icon angezeigt wird.
Diese zwei Positionen stehen zur Verfügung:
- Vor dem Text
- Nach dem Text
Icon-Farbe
Hier kannst du die Farbe des Icons auswählen.
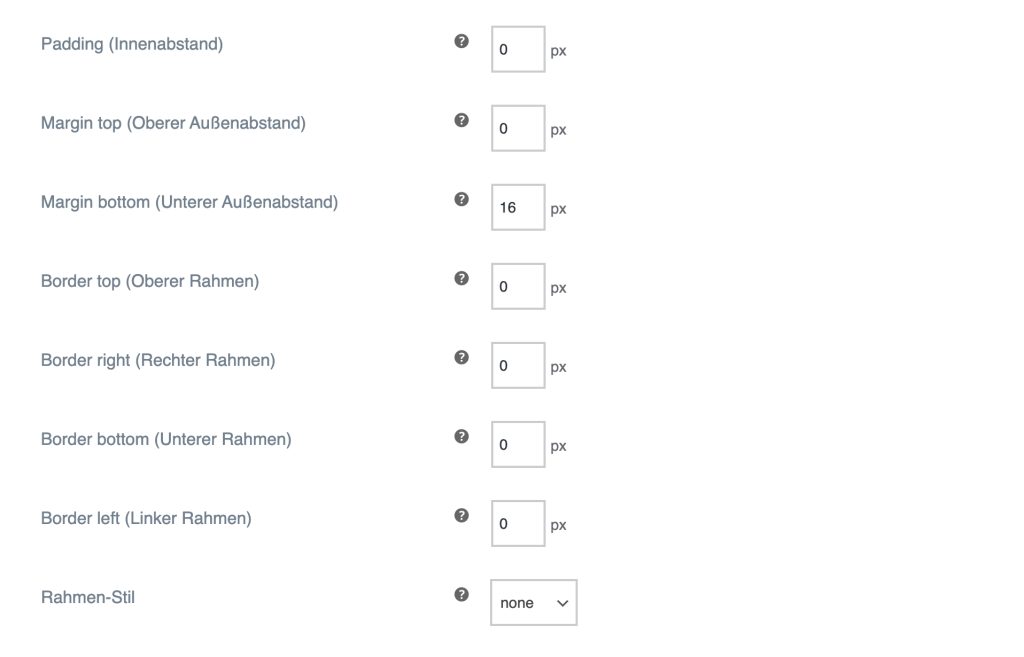
Rahmenabstand und Rahmen-Stil
Mit den folgenden Einstellungen legst du den Rahmenabstand und den Rahmen-Stil fest:

Padding (Innenabstand)
Gebe hier den Wert für den Innenabstand ein.
Margin top (Oberer Außenabstand)
Gebe hier den Wert für den oberen Außenabstand ein.
Margin bottom (Unterer Außenabstand)
Gebe hier den Wert für den unteren Außenabstand ein.
Border top (Oberer Rahmen)
Gebe hier den Wert für den oberen Rahmen ein.
Border right (Rechter Rahmen)
Gebe hier den Wert für den rechten Rahmen ein.
Border bottom (Unterer Rahmen)
Gebe hier den Wert für den unteren Rahmen ein.
Border left (Linker Rahmen)
Gebe hier den Wert für den linken Rahmen ein.
Rahmen-Stil
Dir stehen fünf unterschiedliche Optionen für den Rahmen-Stil zur Verfügung.
Standardmäßig ist kein Rahmen-Stil eingestellt.
- none
- solid
- dashed
- dotted
- double
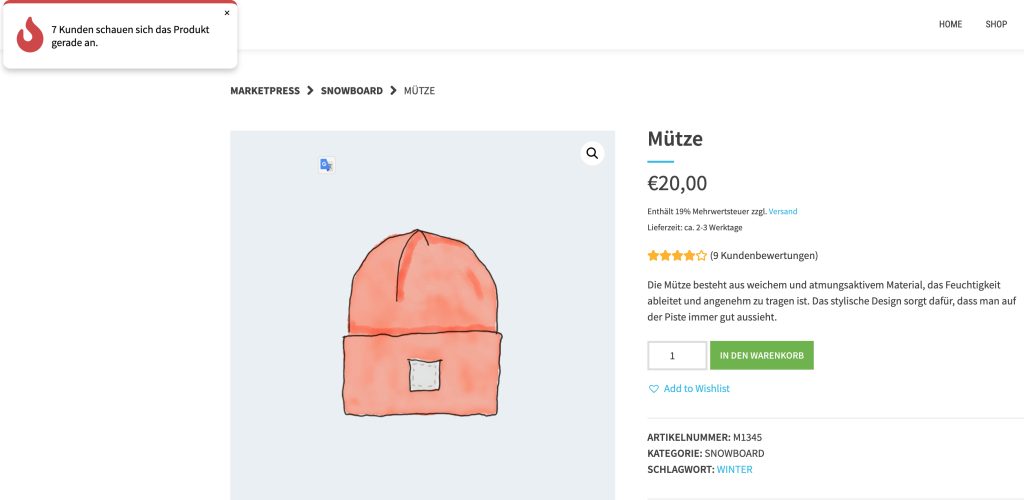
Permalink Pop-up
Wählst du den Stil “Pop-up”, dann erscheinen die “Views” in einem Pop-up mit Icon (optional). Du kannst die Position der Anzeige verändern, ein Icon auswählen und optischen Anpassungen für das “Pop-up” durchführen.

Diese Optionen stehen bei dem Stil “Pop-up” zur Verfügung:

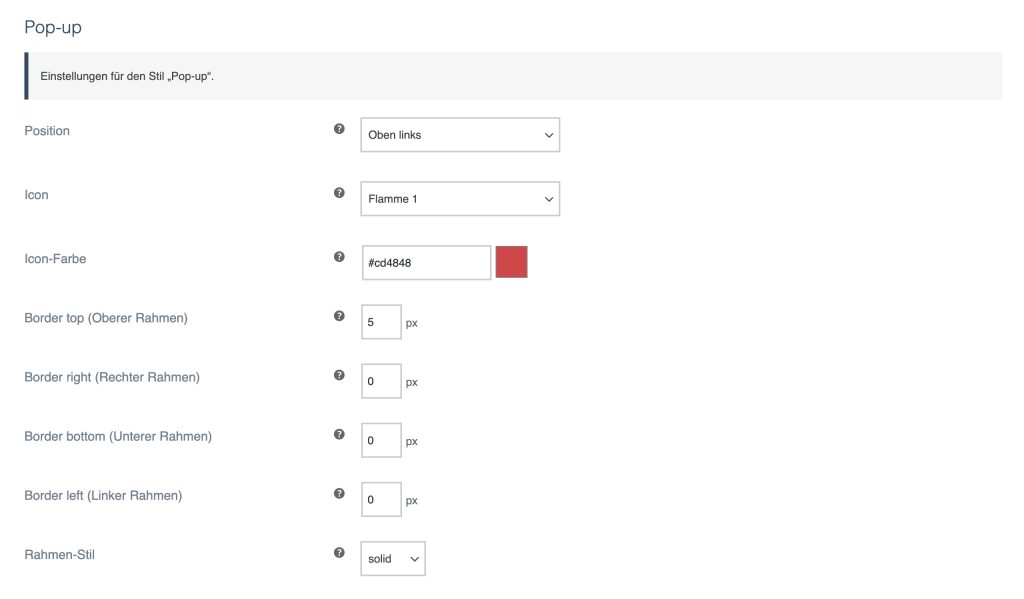
Position
Für das Pop-up stehen vier unterschiedliche Positionen zur Verfügung:
- Oben links
- Oben rechts
- Unten links
- Unten rechts
Unsere Videoanleitung zeigt die unterschiedlichen Positionen des Pop-ups “Populäre Produkte – Views”.
Das Video startet an der entsprechenden Stelle: Videoanleitung
Icon
Für die Anzeige stehen 5 Icons zur Verfügung.
- Flamme 1
- Flamme 2
- Einkaufstasche
- Einkaufskorb
- Einkaufswagen
Wählst du die Option “Kein Icon”, wird kein Icon angezeigt.
Border top (Oberer Rahmen)
Gebe hier den Wert für den oberen Rahmen ein.
Border right (Rechter Rahmen)
Gebe hier den Wert für den rechten Rahmen ein.
Border bottom (Unterer Rahmen)
Gebe hier den Wert für den unteren Rahmen ein.
Border left (Linker Rahmen)
Gebe hier den Wert für den linken Rahmen ein.
Rahmen-Stil
Dir stehen fünf unterschiedliche Optionen für den Rahmen-Stil zur Verfügung.
Standardmäßig ist kein Rahmen-Stil eingestellt.
- solid
- dashed
- dotted
- double


