Wenn du deinen Umsatz steigern und deine Kunden dazu bewegen möchtest, mehr Geld auszugeben, dann ist eine kostenfreie Lieferung mit WooCommerce genau das Richtige für dich.
Viele Kunden erwarten heutzutage einen kostenlosen Versand. Sollte es keine Option für eine kostenfreie Lieferung geben, so brechen Kunden ggf. den Kauf ab.
Möchtest du also deinem WooCommerce-Shop kostenlosen Versand hinzufügen, erklärt dir dieser Artikel wie das Ganze funktioniert.

Übersicht
Wir zeigen dir in diesem Beitrag ebenfalls, wie du eine optisch ansprechende Fortschrittsanzeige erstellst, welche den Fortschritt des Kunden auf dem Weg zum kostenlosen Versand anzeigt. Dies kann Kunden dazu motivieren, mehr Artikel in ihren Warenkorb zu legen und somit die Gesamtausgaben zu erhöhen.
Wir führen dich durch die Einrichtung einer Fortschrittsanzeige und zeigen dir, wie du sie optisch an deine Seite anpassen kannst. Außerdem geben wir dir Tipps, wie du die Fortschrittsanzeige für die kostenfreie Lieferung optimal nutzen und somit ihre Wirksamkeit in deinem Shop maximieren kannst.
Inhaltsverzeichnis
Vorteile einer kostenfreien Lieferung
Wenn du einen E-Commerce-Shop betreibst, weißt du, dass ein kostenloser Versand den Unterschied ausmachen kann. Es ist eine der besten Möglichkeiten, um Kunden zu gewinnen und deinen Umsatz zu steigern.
Aber warum ist der kostenlose Versand so wichtig? Schließlich scheint es so, als ob fast jeder Shop dies anbietet.
Werfen wir einen Blick auf einige der Vorteile des kostenlosen Versands:
Eine höhere “Converstion Rate”
Wenn Kunden wissen, dass keine Versandkosten anfallen, kaufen sie mit größerer Wahrscheinlichkeit mehr Produkte bei dir, weil sie sich keine Sorgen machen müssen, dass sie an der Kasse mit einer unerwarteten Gebühr konfrontiert werden.
Weniger Kaufabbrüche
Ähnlich verhält es sich, wenn ein Kunde auf der Warenkorbseite die Zwischensumme seines Warenkorbs sieht, dann weiter zur Kasse geht und plötzlich Versandkosten auftauchen. In Folge dessen kann es passieren, dass der Kunde die Kasse ganz verlässt und den Kauf abbricht.
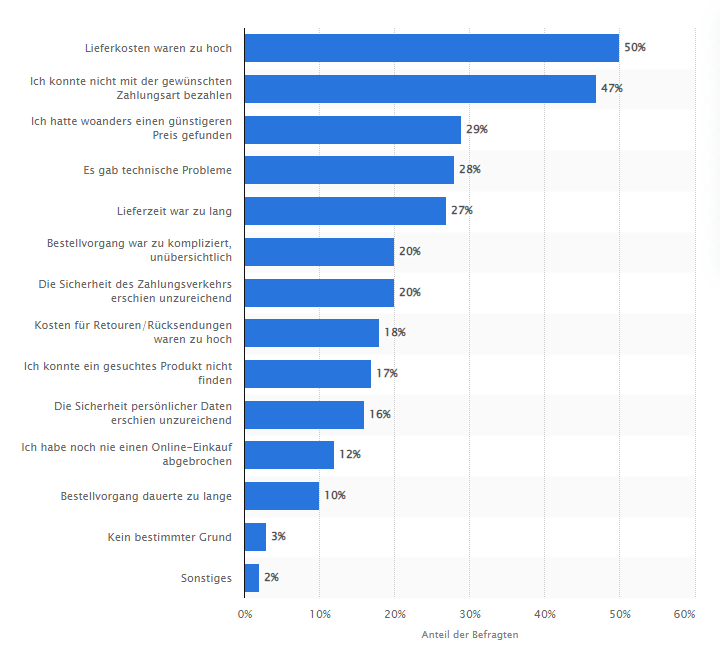
Laut einer Befragung des Händlerbundes brachen 50 % der Kunden ihren Kauf ab, weil die Lieferkosten zu hoch waren.

Durch die Verwendung einer kostenlosen Versandmethode, insbesondere einer, die während des Kaufvorgangs sichtbar ist, kannst du die Zahl der Kaufabbrüche erheblich reduzieren.
Stärkere Kundenbindung
Wenn du kostenlosen Versand anbietest, kommen die Kunden eher in deinen Shop zurück, weil sie wissen, dass keine zusätzlichen Gebühren anfallen.
Kunden erinnern sich an Online-Shops, die ihnen zusätzliche Gebühren in Rechnung stellen und kaufen dort eher selten ein. Wenn du also kostenlosen Versand anbietest, erhöhst du damit auch die Kundentreue.
Das Anbieten eines kostenlosen Versands in deinem WooCommerce-Shop anstelle einer Versandgebühr ist unglaublich wichtig, aber wir können noch einen Schritt weiter gehen.
Warum solltest du in deinem WooCommerce-Shop eine Fortschrittsanzeige für die kostenfreie Lieferung hinzufügen?
Was ist eine Fortschrittsanzeige für kostenlosen Versand?
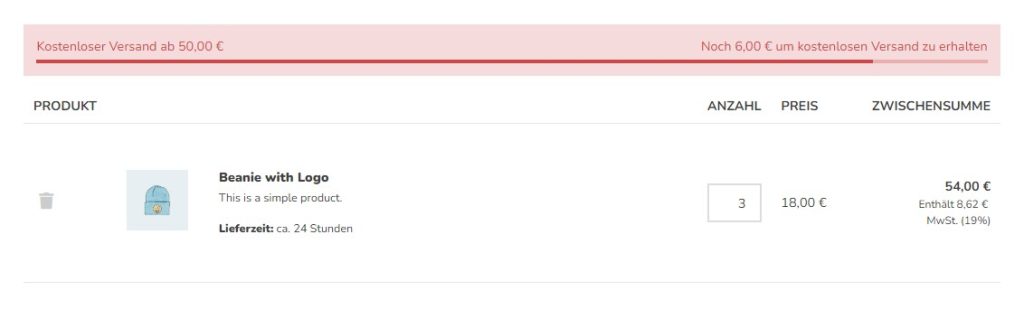
Eine Fortschrittsanzeige für kostenlosen Versand zeigt dem Kunden, wie viel er noch ausgeben muss, um sich für den kostenlosen Versand in deinem Online-Shop zu qualifizieren.
Wenn eine solche Anzeige hinzugefügt wird, erscheint sie an den wichtigsten Stellen in deinem Shop, um Kunden zu ermutigen, mehr zu kaufen, um Geld für den Versand zu sparen.

Die Vorteile einer Fortschrittsanzeige für kostenfreie Lieferung
Es klingt simpel, aber die Fortschrittsanzeige ist ein wirkungsvolles Marketinginstrument. Vor allem für Online-Shops, die nicht für jede Bestellung einen kostenlosen Versand anbieten möchten. Schauen wir uns die einzelnen Vorteile im Detail an.
Es motiviert die Kunden, mehr auszugeben
Kunden geben mehr aus, um ein gutes Angebot zu bekommen, vor allem wenn sie beim Versand sparen können. Sie sehen nicht den Wert der Zahlung für den Versand im Vergleich zu den Produkten, die sie kaufen. Wenn sie also etwas mehr bestellen, um ihre Bestellung kostenlos geliefert zu bekommen, werden sie es in den meisten Fällen auch tun.
Aus diesem Grund ist die Fortschrittsanzeige für kostenlosen Versand ein unglaublich praktisches Tool. Anstatt, dass Kunden zur Kasse gehen und feststellen, dass sie mehr ausgeben müssen, teilst du ihnen mit, was sie noch benötigen, um kostenfreien Versand zu erreichen oder, dass sie bereits die kostenlose Lieferung erreicht haben.
Wenn Kunden mehr ausgeben, erhöht sich der durchschnittliche Bestellwert deines Shops. Eine unglaublich wichtige Kennzahl, die du verfolgen solltest.
Du musst nicht für alles einen kostenlosen Versand anbieten
Du möchtest als Shopbetreiber vielleicht nicht bei jeder Bestellung kostenlosen Versand anbieten. Dies gilt insbesondere, wenn du viele kleine Bestellungen erhältst oder günstigere Produkte anbietest.
Wenn dies der Fall ist, kannst du eine Versandkostenpauschale für Kunden anbieten, die weniger als einen bestimmten Betrag ausgeben. Der kostenlose Versand ist dann für Kunden reserviert, die etwas mehr ausgeben. In deinem Shop wird dies mit einer Fortschrittsanzeige für kostenlosen Versand verdeutlicht und dem Kunden angezeigt, ab wann der Versand kostenlos ist.
Wie man kostenlosen Versand zu WooCommerce hinzufügt
In diesem Tutorial erfährst du, wie du kostenlosen Versand zu deinem WooCommerce-Shop hinzufügen kannst. Anschließend werden wir eine Fortschrittsanzeige für kostenfreie Lieferung einrichten, damit du das Beste aus deiner kostenlosen Versandoption herausholen kannst.
Schritt 1: Kostenlose Versandoption für deinen WooCommerce-Shop einrichten
Es gibt mehrere Möglichkeiten, deinem WooCommerce-Shop kostenlosen Versand hinzuzufügen. Eine der beliebtesten Methoden ist die Verwendung der bereits in WooCommerce integrierten Einstellungen für den kostenlosen Versand.
Wir zeigen dir Schritt-für-Schritt, wie das Ganze funktioniert:
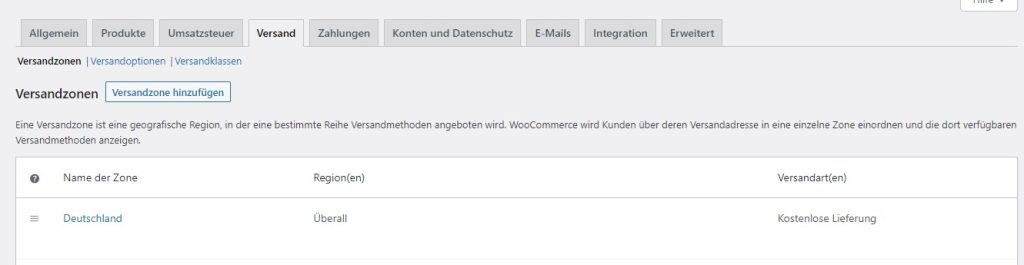
- Navigiere in deinem WordPress-Dashboard zu WooCommerce -> Einstellungen -> Versand

- Klicke nun auf “Versandzone hinzufügen”, du gelangst auf eine neue Seite
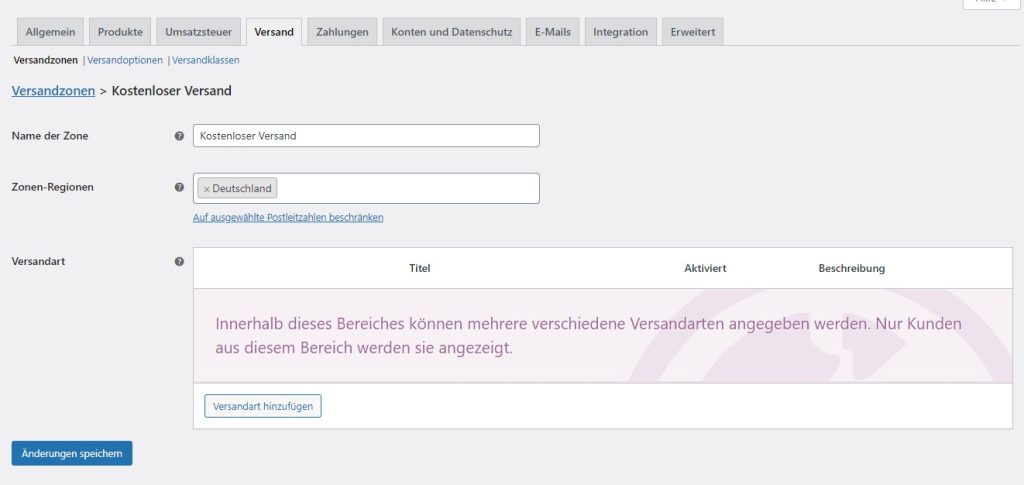
- Trage nun den Name der Zone ein. In diesem Fall nennen wir sie “Kostenloser Versand”.
- Wähle dann deine Zonen-Region aus. Wenn du deine kostenlose Versandzone auf ein bestimmtes Land oder sogar eine Postleitzahl einschränken möchtest, so kannst du dies hier einstellen.

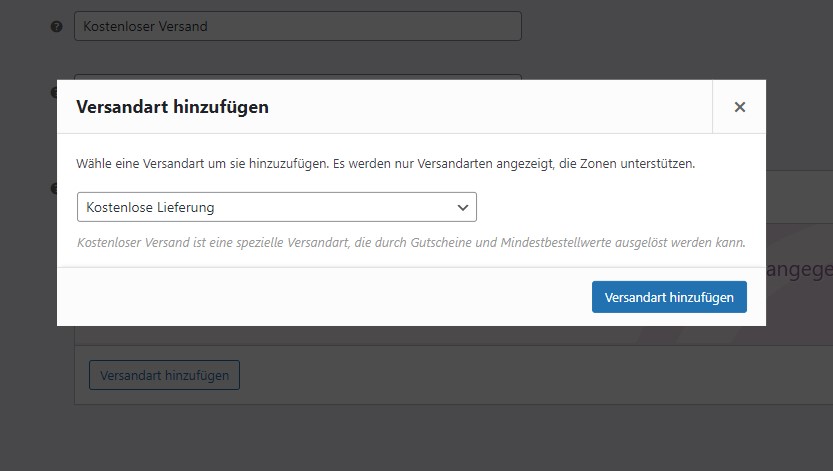
- Als nächstes musst du deine Versandmethode hinzufügen. Klicke dazu auf den Button “Versandart hinzufügen”. Daraufhin öffnet sich ein Popup-Fenster.
- Wähle nun in der Dropdown-Liste die Option “Kostenlose Lieferung” aus.

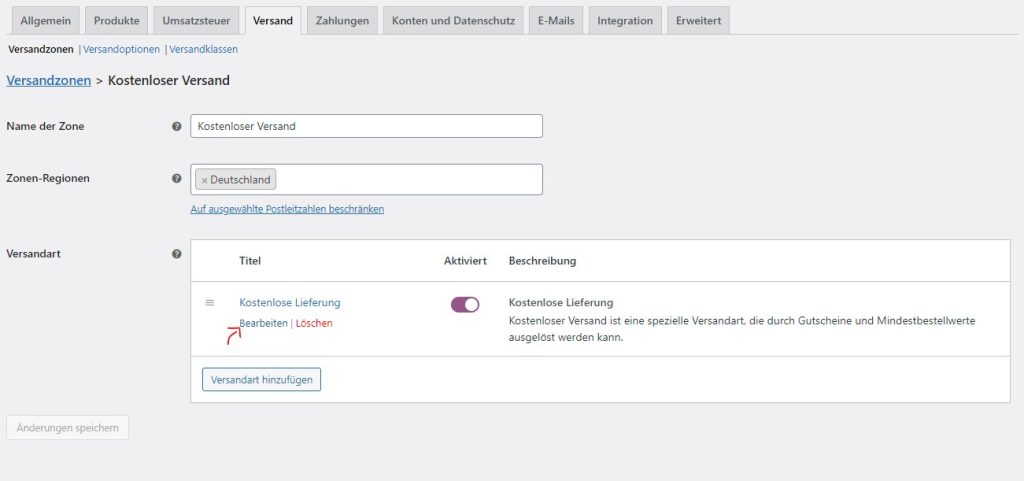
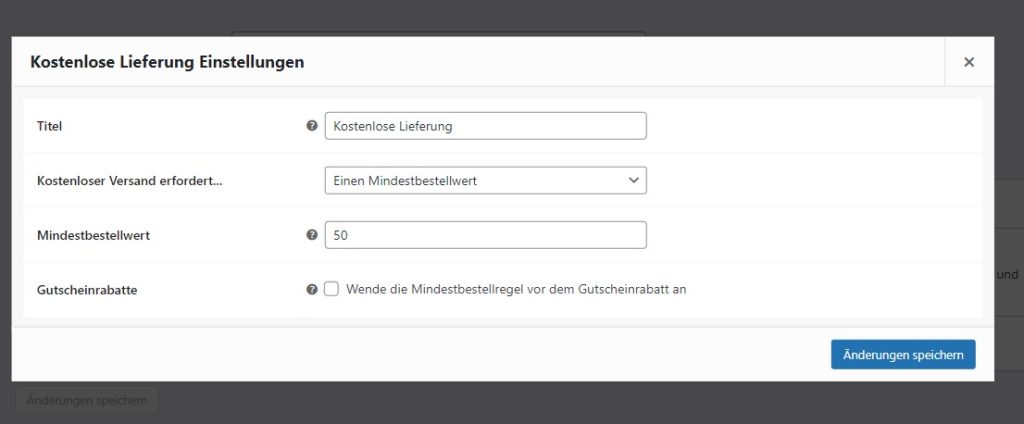
- Als Nächstes kannst die Angaben weiter anpassen. Fahre dazu mit der Maus über die Versandart “Kostenlose Lieferung” in der Tabelle der Versandmethoden und klicken anschließend auf “Bearbeiten”.

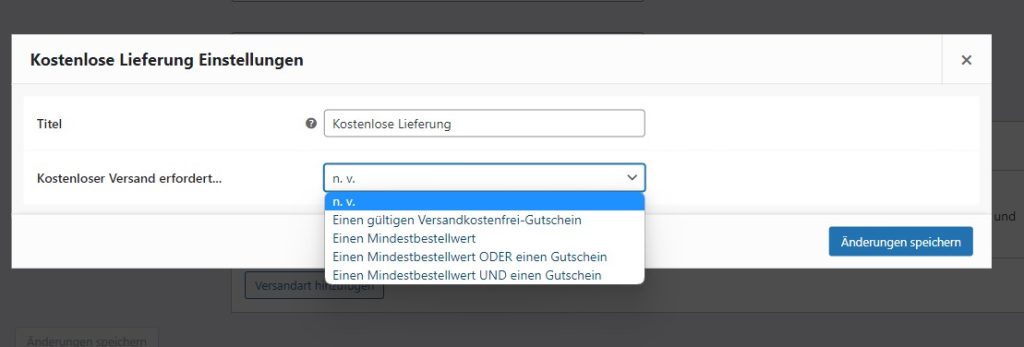
- Neben “Kostenloser Versand erfordert…” erscheint ein Dropdown-Menü mit einigen Optionen, die den kostenlosen Versand nur dann ermöglichen, wenn die Bestellung bestimmte Bedingungen erfüllt:
- Einen gültigen Versandkostenfrei-Gutschein – Damit dies funktioniert, musst du dafür einen neuen Gutscheincode in WooCommerce erstellen.
- Einen Mindestbestellwert – Hier kannst du einen Mindestbetrag festlegen, den Kunden ausgeben müssen, bevor sie kostenlosen Versand erhalten. Hier kommt die Fortschrittsanzeige für den kostenlosen Versand ins Spiel, auf die wir im nächsten Schritt näher eingehen.
- Einen Mindestbestellwert ODER einen Gutschein
- Einen Mindestbestellwert UND einen Gutschein

- Wähle die passende Option für dich aus aus und setze die zusätzlichen Einstellungen. Klicke anschließend auf “Änderungen speichern”, um deine Anpassungen zu übernehmen.

Tipp: Wenn du bereits Versandzonen angelegt hast, kannst du die Versandart “Kostenlose Lieferung” natürlich auch dort hinzufügen statt eine neue Zone anzulegen.
Nun haben wir unsere kostenlose Versandoption eingerichtet. Fahren wir nun mit der Ausgabe einer Fortschrittsanzeige für den kostenlosen Versand fort. Dazu verwenden wir das WooCommerce-Plugin Salesman.

Kundenbindung leicht gemacht
Features zur Kundenbindung, Steigerung der Usability und Erhöhung des Traffics. Verkaufen so einfach wie nie: Salesman.
Schritt 2: Fortschrittsanzeige für kostenfreie Lieferung deinem WooCommerce-Shop hinzufügen
Mit Salesman kannst du eine Fortschrittsanzeige für den kostenlosen Versand auf deiner Warenkorb-Seite sowie via Shortcode oder Block auf jeder anderen Seite deines Shops anzeigen lassen.

Salesman ist jedoch nicht nur auf diese eine profitable Funktion beschränkt.
Du kannst ebenfalls ein Bonuspunkte- oder Empfehlungsprogramm einführen, Countdowns für Angebote ausgeben lassen, Geburtstags-Coupons versenden und vieles mehr.
Mit diesem Plugin kannst du dein In-Store-Marketing mit nur wenigen Klicks verbessern.
Installation des WooCommerce-Plugins Salesman
Zunächst musst du Salesman auf der MarketPress-Website erwerben: marketpress.de/salesman und anschließend auf deiner Seite installieren. Informationen zur Installation erhältst du hier.
Erstelle nun deine Fortschrittsanzeige für kostenfreie Lieferung
Im vorherigen Schritt haben wir den kostenlosen Versand und einen Mindestbestellwert eingerichtet. Alles, was wir jetzt noch tun müssen, ist, die Fortschrittsanzeige für den kostenlosen Versand einzurichten.
Gehe dazu wie folgt vor:
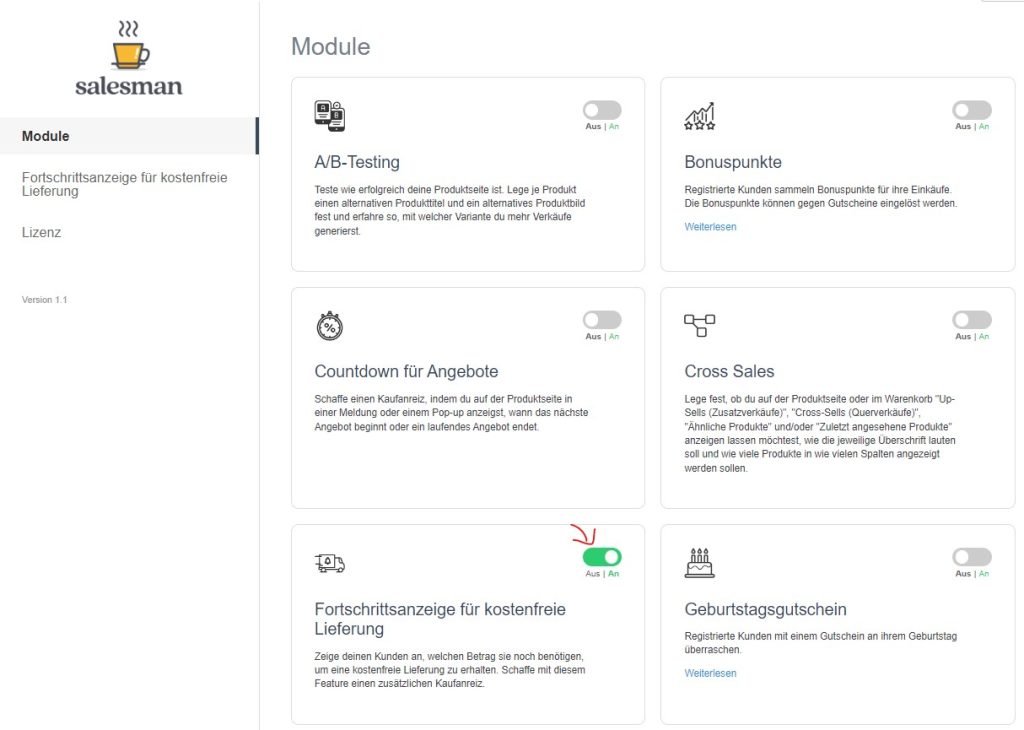
- Navigiere in deinem WordPress-Dashboard zu WooCommerce -> Salesman -> Module

- Aktiviere hier das Modul “Fortschrittsanzeige für kostenfreie Lieferung”
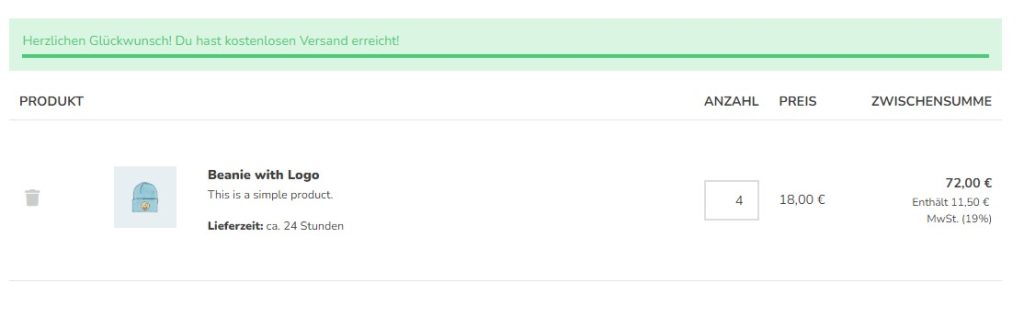
Und das war’s auch schon. Die Fortschrittsanzeige ist nun auf deiner Website im Warenkorb aktiv. Wie du den Text oder das Design der Anzeige ändern kannst, erfährst du im nächsten Schritt.
Schritt 3: Fortschrittsanzeige für den kostenlosen Versand anpassen
Dein kostenloser Versandfortschritt ist jetzt aktiv, aber du möchtest diesen vielleicht an deinen Shop anpassen. Wir zeigen dir, wie du dies schnell und einfach bewerkstelligen kannst:
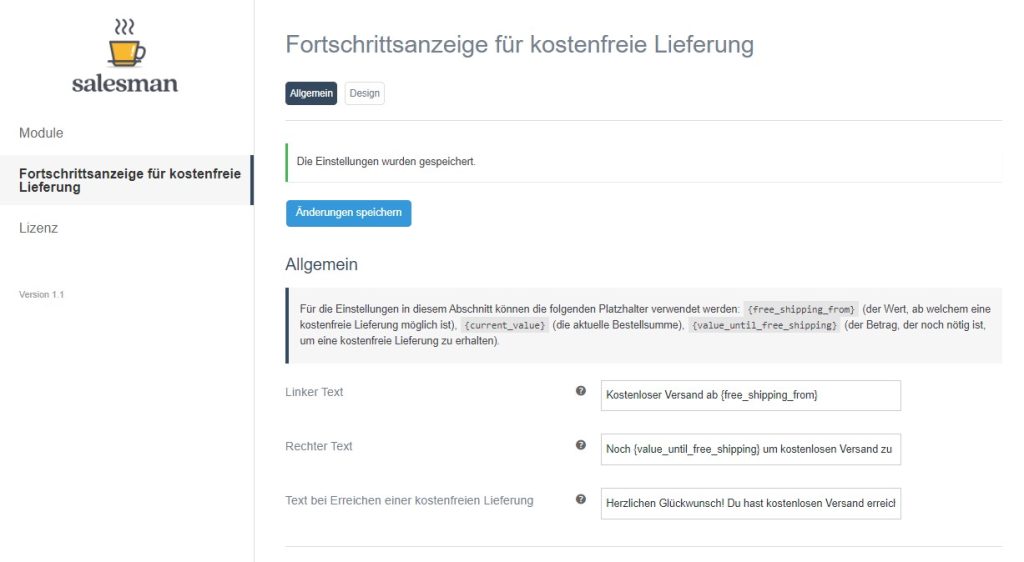
- Klicke auf das Modul “Fortschrittsanzeige für kostenfreie Lieferung”, welches sich nach Aktivierung in der linken Menüleiste befindet.
- Im Tab “Allgemein” kannst du die Texte, welche auf deiner Fortschrittsanzeige ausgegeben werden individuell anpassen und dabei verschiedene Platzhalter verwenden.

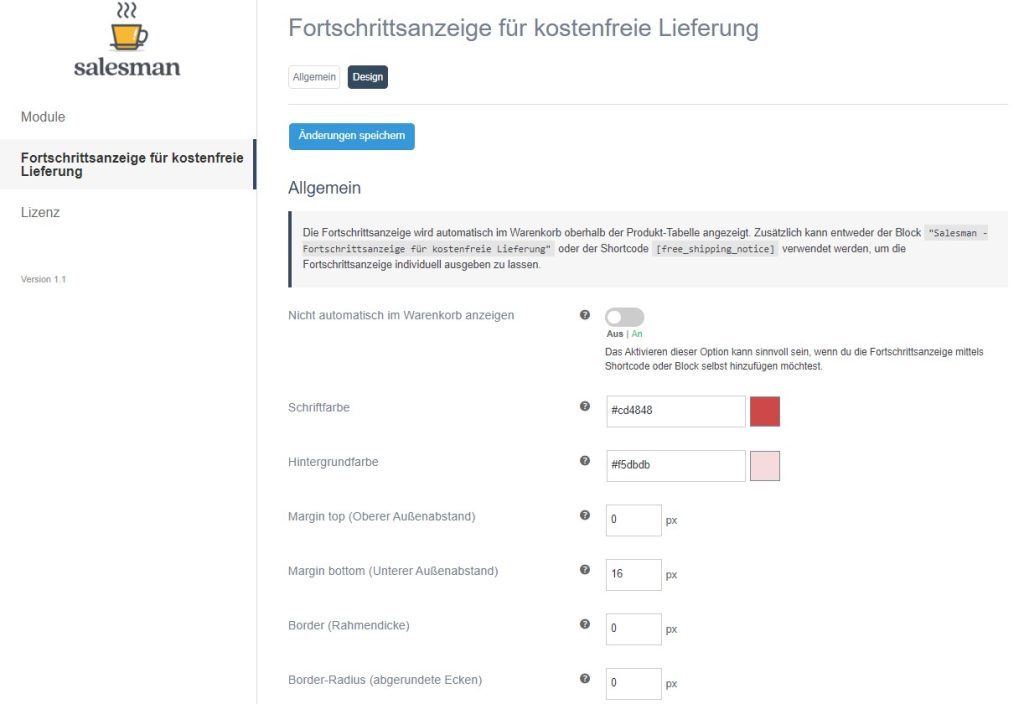
- Im Tab “Design” kannst das Erscheinungsbild der Fortschrittsanzeige für den kostenlosen Versand anpassen. Hier findest du verschiedenste Einstellmöglichkeiten wie Schrift- und Hintergrundfarbe, Abstände, Rahmen, ob der Fortschrittsbalken animiert sein soll oder nicht, uvm. Die genaue Beschreibung der einzelnen Elemente findest du in unserer Dokumentation.

- Wenn du mit deinen Änderungen zufrieden bist, so speichere deine Anpassungen, damit sie wirksam werden.
Schritt 4: Die Fortschrittsanzeige für die kostenfreie Lieferung auf einer beliebigen Seite platzieren
Die Fortschrittsanzeige für den kostenlosen Versand wird automatisch auf der Warenkorb-Seite angezeigt. Wenn du sie jedoch auf anderen Seiten deiner Website integrieren möchtest, kannst du dies entweder mit Blöcken oder via Shortcode umsetzen.
Gehe dazu wie folgt vor:
- Navigiere in deinem WordPress-Dashboard zu WooCommerce -> Salesman -> Fortschrittsanzeige für kostenfreie Lieferung -> Design
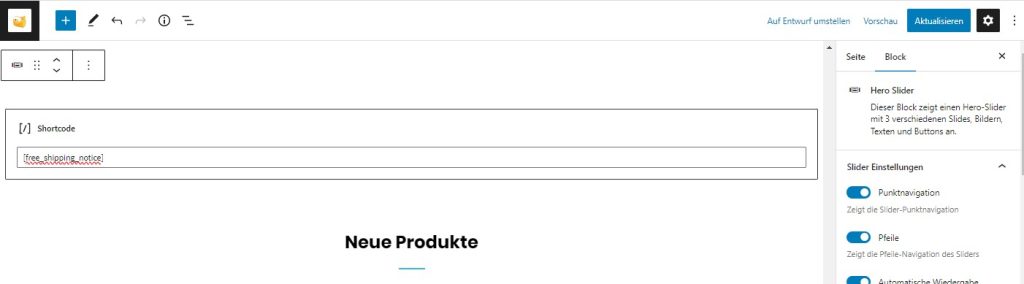
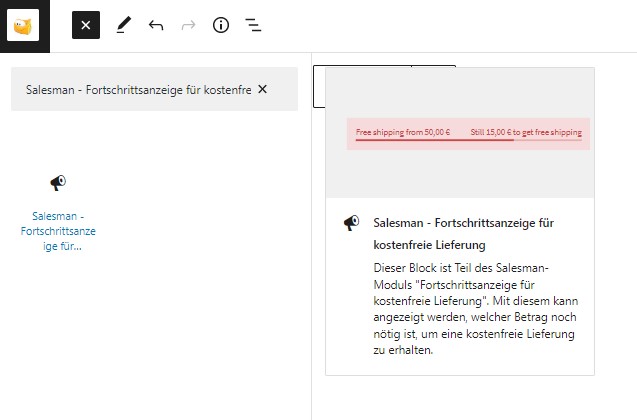
- Du findest oben im Hinweisfeld den Shortcode “[free_shipping_notice]” sowie den Namen des Blocks “Salesman – Fortschrittsanzeige für kostenfreie Lieferung“, den du im Gutenberg-Editor verwenden kannst.
- Gehe nun zu einer Seite oder zu einem Beitrag in WordPress und füge entweder den Shortcode ein oder suche den entsprechenden Block.
- Shortcode

- Block

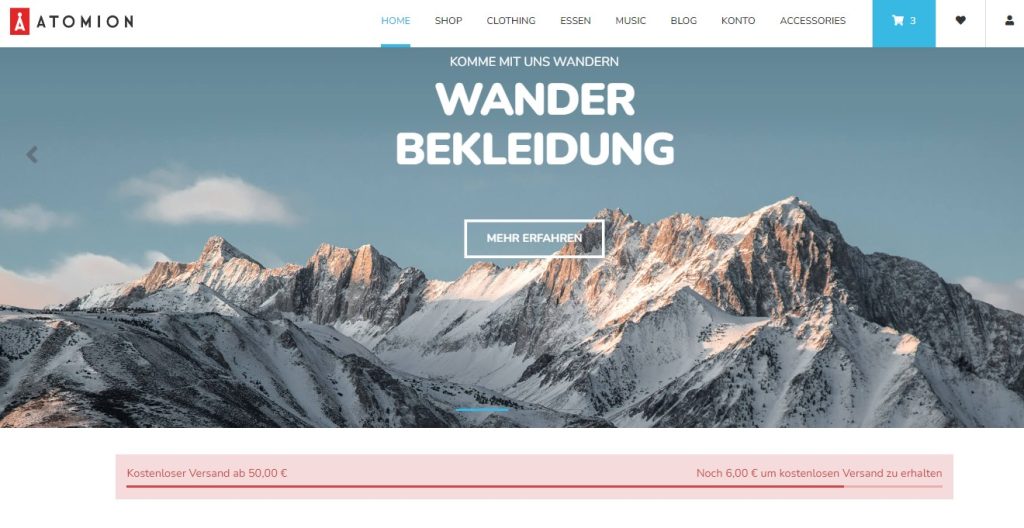
- Ausgabe

Füge deinem WooCommerce-Shop also ganz schnell und einfach eine Fortschrittsanzeige für kostenfreie Lieferung hinzu
Die Integration einer Fortschrittsanzeige für den kostenlosen Versand kann für deinen Online-Shop ein leistungsfähiges Instrument zur Steigerung von Conversions, der Kundenbindung und Loyalität sein.
Es bietet Kunden eine klare visuelle Darstellung, wieviel sie noch benötigen, um kostenlosen Versand zu erhalten. Es kann sie auch dazu motivieren, mehr einzukaufen und somit mehr auszugeben, um sich für den kostenlosen Versand zu qualifizieren.
Das Hinzufügen dieser Funktion zu deinem WooCommerce-Shop ist mit Salesman jetzt einfacher denn je. Zusammen mit seinen anderen Kundenbindungs- und In-Store-Marketing-Funktionen ist dieses WooCommerce-Plugin ein unglaublich nützliches Tool zur Steigerung des Umsatzes deines Online-Shops.

Kundenbindung leicht gemacht
Features zur Kundenbindung, Steigerung der Usability und Erhöhung des Traffics. Verkaufen so einfach wie nie: Salesman.