In diesem Blogbeitrag über den Gutenberg Editor erklären wir die wichtigsten Einstellungen der oberen Menüleiste und wie du über das Erweiterte Menü den Gutenberg Editor nach deinen Bedürfnissen individuell einrichten kannst.
In unserem Beitrag Gutenberg Editor für Einsteiger – Alles über Gutenberg Blöcke mit Video-Tutorial erhältst du wichtige Informationen über die Funktionsweise der Gutenberg Blöcke.
Inhaltsverzeichnis
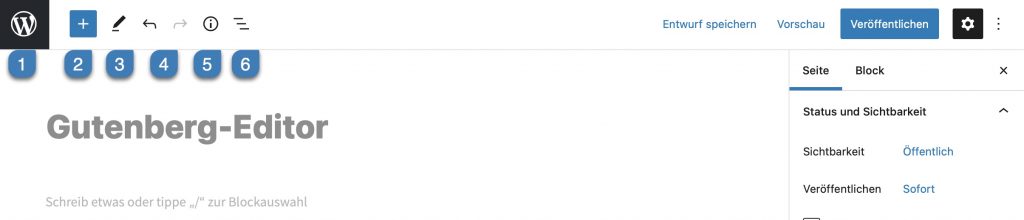
Gutenberg Editor – Linke obere Menüleiste

Links oben siehst du im Standardmodus das WordPress Logo (1). Durch Drücken auf das Logo gelangst du zurück in das WordPress- Backend. Sind bereits Inhalte eingefügt und nicht abgespeichert, erscheint vor dem Wechsel immer eine Sicherheitsabfrage.
Über das Pluszeichen (2) kannst du Blöcke und Blockvorlagen im Gutenberg-Editor aufrufen. In einem Video-Tutorial erklären wir die Funktionsweise der Blöcke. Das Tutorial kannst du u. a. über unseren YouTube-Kanal abrufen.
Über den Stift (3) lässt sich zwischen dem Bearbeiten-Modus und dem Auswählen-Modus wechseln. Der Bearbeiten-Modus ist der Standardmodus und ermöglicht es, einzelne Blöcke zu bearbeiten.
Der Auswählen-Modus erleichtert die Auswahl der Blöcke und zeigt den Namen des jeweiligen Blocks an. Nach Klicken auf einen Block wechselt der Gutenberg Editor automatisch wieder in den Bearbeiten-Modus.

Über die gekrümmten Pfeile (4) nach links und rechts kannst du Anpassungen auf der Seite widerrufen oder auch wiederherstellen.
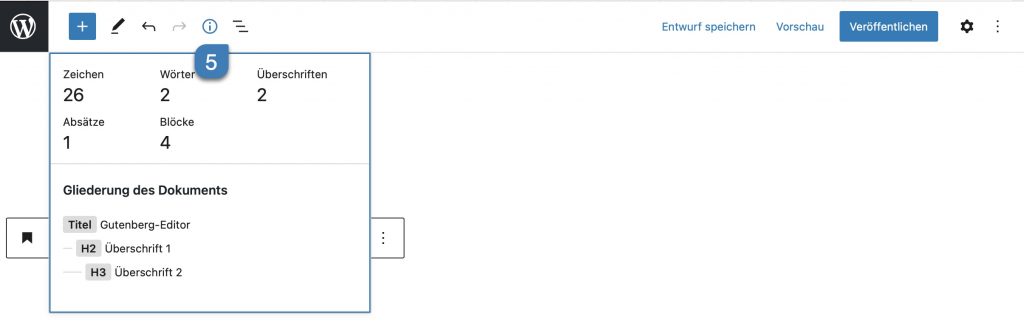
Über das kleine i im Kreis (5) erhältst du Informationen über die Anzahl der Zeichen, Wörter, Überschriften, Absätze und Blöcke. Zusätzlich findest du in diesem Bereich Informationen über die Gliederung des Dokuments.

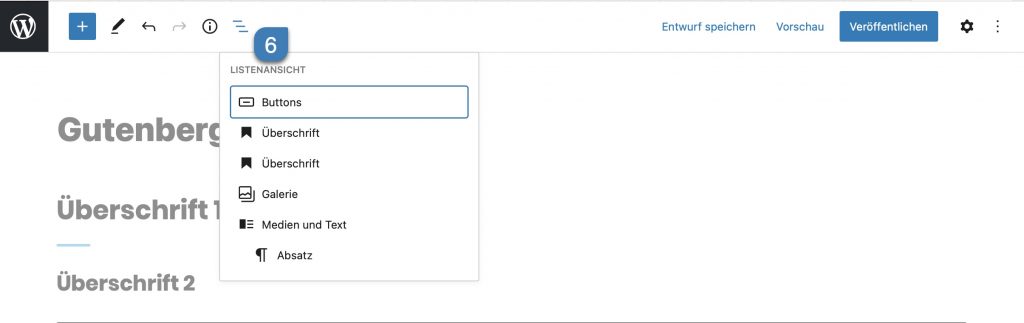
Über die drei kleinen Balken (6) gelangst du zu der Listenansicht, die eine Auflistung der Blöcke in der Reihenfolge von oben nach unten anzeigt. Durch Klicken auf das entsprechende Symbol kannst du direkt zu dem jeweiligen Block springen.

Gutenberg Editor – Rechte obere Menüleiste

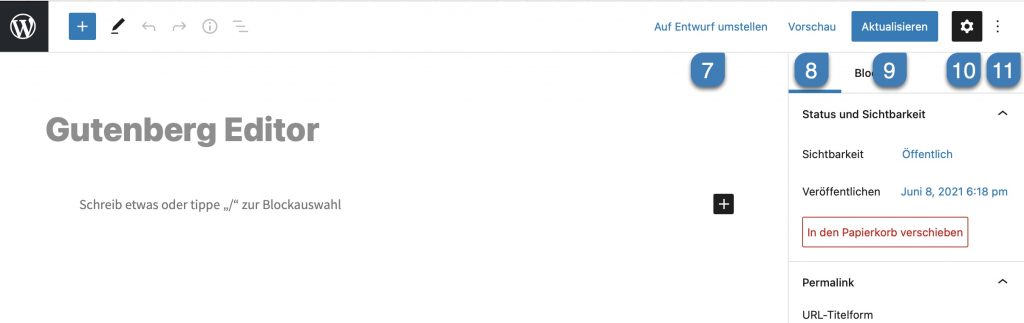
In der rechten oberen Menüleiste kannst du über den ersten Menüpunkt (7) den Beitrag oder die Seite als Entwurf abspeichern oder umstellen. Zusätzlich kannst du eine Vorschau anzeigen lassen (8) und den Beitrag veröffentlichen oder aktualisieren (9). Über das Zahnrad (10) kannst du die rechte Seitenleiste ein- oder ausblenden und über die drei kleinen gestapelten Punkte (11) das Erweiterte Menü aufrufen.
Gutenberg Editor – Erweitertes Menü

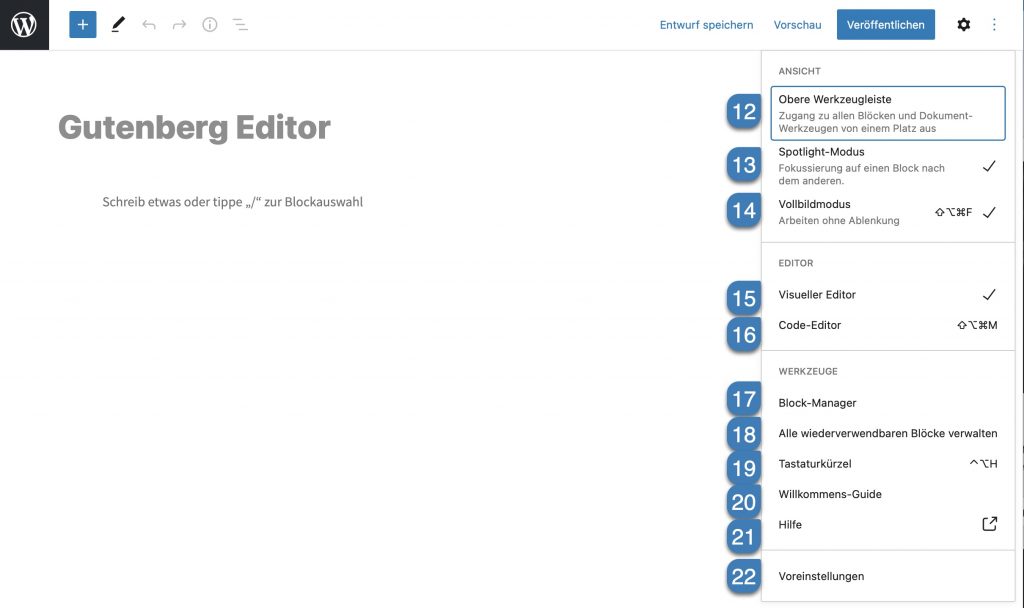
Das Erweiterte Menü in der Oberen Menüleiste ist in die Bereiche Ansicht, Editor, Werkzeuge und Voreinstellungen aufgeteilt.
Ansicht
Tipp: Informiere dich über die zahlreichen Möglichkeiten der Individualisierung, die unser modernes Gutenberg WooCommerce Theme Atomion zur Verfügung stellt.
Obere Werkzeugleiste
Über Aktivieren der Oberen Werkzeugleiste (12) lässt sich die Werkzeugleiste eines Blocks in der oberen Menüleiste anzeigen und fixieren.
Spotlight-Modus
Der Spotlight Modus (13) hebt den aktivierten Block hervor und graut alle anderen Blöcke etwas aus. Er kann dir helfen, dich visuell besser auf den aktuellen Block zu konzentrieren.
Vollbildmodus
Der Vollbildmodus (14) ist im Gutenberg Editor standardmäßig ohne linke und obere WordPress Admin-Leiste aktiviert. Durch die Deaktivierung der Option kannst du die WordPress Admin-Leiste wieder einblenden lassen.
Editor
Der Visuelle Editor (15) ist standardmäßig aktiviert. Über diese Option kannst du zum Code Editor (16) wechseln und den Quelltext der Seite anzeigen lassen.
Werkzeuge
Block Manager

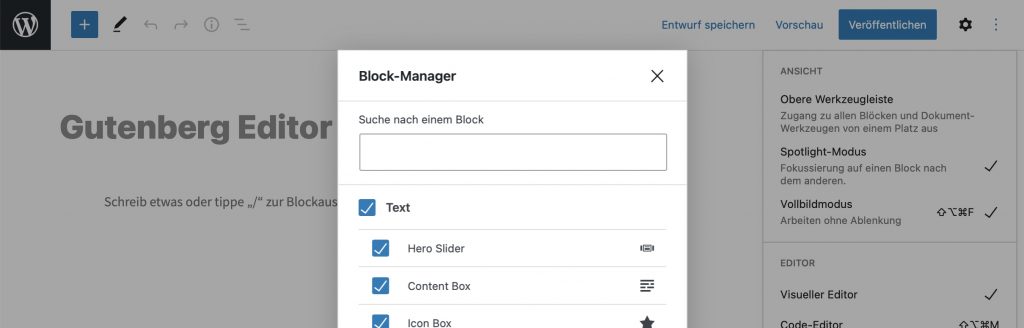
Nach dem Aufruf des Block-Managers (17) kannst du einzelne Blöcke oder auch ganze Blockkategorien ein- und ausblenden.
Alle wiederverwendbaren Blöcke verwalten
Über diesen Menüpunkt (18) gelangst du zu der Auflistung aller gespeicherten wiederverwendbaren Blöcke und kannst diese bearbeiten oder anpassen.
Tastaturkürzel
Über die Verwendung der Tastaturkürzel (19) lässt sich auch beim Gutenberg-Editor viel Zeit sparen. Über das Klicken auf diesen Menüpunkt öffnet sich ein Pop-up-Fenster mit einer Liste der zur Verfügung stehenden Tastenkürzel.
Willkommens-Guide
Nach dem Drücken auf diesen Menüpunkt erscheint der kleinen Willkommens-Guide (20), der schon beim ersten Aufrufen des Gutenberg Editors gestartet wird.
Hilfe
Über den Menüpunkt Hilfe (21) gelangst du zur englischen Dokumentation des Gutenberg-Editors auf WordPress.org.
Gutenberg Editor – Voreinstellungen

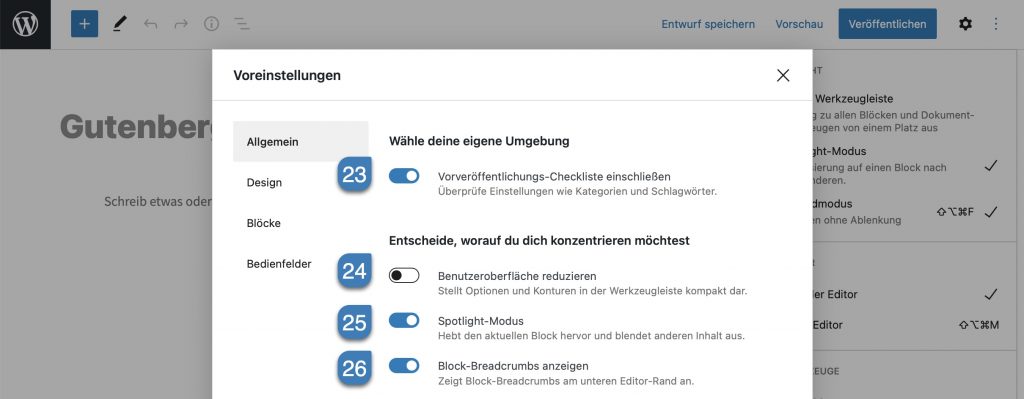
Nach Klicken auf den Menüpunkt Voreinstellungen (22) öffnet sich ein Pop-up-Fenster mit den Reitern Allgemein, Design, Blöcke und Bedienfelder.
Tipp: German Market macht deinen WooCommerce Shop fit für den deutschsprachigen Markt und die gesamte EU. Inklusive rechtlich relevanter Inhalte, integrierter Rechnungserstellung, Anbindung an dein Buchhaltungssystem, Bearbeitung von Stornos und vielem mehr. Weitere Informationen findest du hier.
Reiter Allgemein
Wähle deine eigene Umgebung
Vor der Veröffentlichung fragt der Gutenberg Editor standardmäßig ab, ob Sichtbarkeit und Datum für die Veröffentlichung korrekt sind. Über den Menüpunkt Wähle deine eigene Umgebung (23) lässt sich diese Prüfung deaktivieren.
Entscheide, worauf du dich konzentrieren möchtest
Benutzeroberfläche reduzieren
Über die Option Benutzeroberfläche reduzieren (24) blendet der Gutenberg Editor die Optionen im oberen Menü und die Breadcrumbs im unteren Rand aus. Wenn du mit der Maus über die obere Leiste fährst, werden die fehlenden Menüpunkte wieder eingeblendet.
Spotlight Modus
Über den Spotlight-Modus (25) kannst du den aktiven Block hervorheben und die anderen Blöcke ausblenden.
Block-Breadcrumbs
Über diese Option (26) kannst du die unteren Block-Breadcrumbs ein- und ausblenden. Die Block-Breadcrumbs erscheinen nur im Backend und nicht im Frontend der Website.
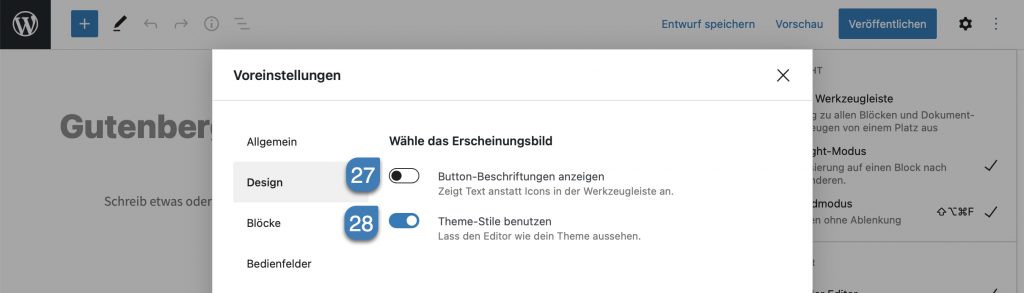
Reiter Design

Wähle das Erscheinungsbild
Button Beschriftung anzeigen
Über diese Option (27) lassen sich die Icons in der Leiste ausblenden und durch Texte ersetzen.
Theme-Stile benutzen
Lass den Editor (28) wie dein Theme aussehen.
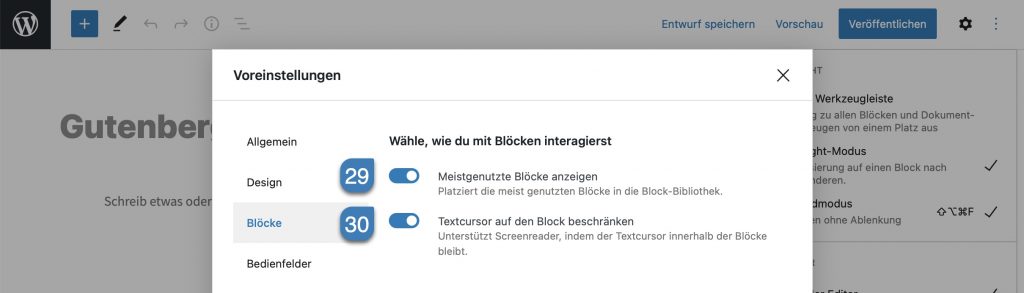
Reiter Blöcke

Meistgenutzte Blöcke anzeigen
Über die Option Meistgenutzte Blöcke anzeigen (29) kannst du in deiner Blockbibliothek schnell auf die meistgenutzten Blöcke zugreifen.
Textcursor auf den Block beschränken
Nach Aktivierung dieser Option (30) kannst du mit der Pfeiltaste nicht mehr zum nächsten Block wechseln und so verhindern, dass du aus Versehen Blöcke oder auch Bereiche innerhalb der Blöcke wechselst.
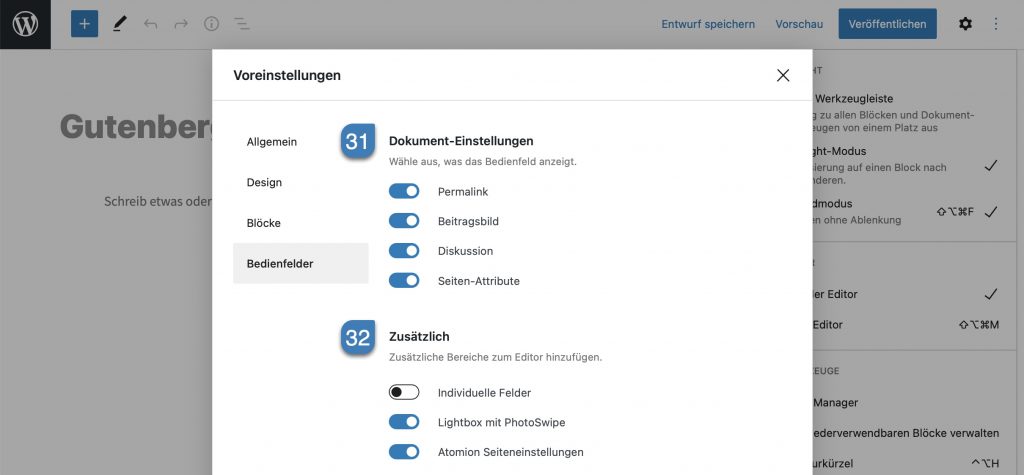
Reiter Bedienfelder

Über das Aktivieren oder Deaktivieren kannst du die Bedienfelder (31) auf der rechten Seite ein- oder ausblenden.
Zusätzlich
In diesem Bereich (32) kannst du zusätzliche Funktionen und individuelle Felder ein- oder ausblenden.
Video-Tutorial
Mit dem Laden des Inhalts akzeptierst du die Datenschutzerklärung von YouTube.
Weitere Beiträge zum Gutenberg Editor:
- Lass dich vom Gutenberg Editor überzeugen
- Gutenberg Editor für Einsteiger – Alles über Gutenberg Blöcke
Du hast Fragen zu diesem Beitrag? Stelle diese gerne in den Kommentaren. Du willst über zukünftige Tipps zu WooCommerce informiert werden? Dann folge uns auf Twitter, Facebook oder über unseren Newsletter.



