Eine falsche Beschriftung des Bestell-Buttons in WooCommerce kann dazu führen, dass der Shop abgemahnt und bereits getätigte Bestellungen für ungültig erklärt werden. Da Kunden auch noch Jahre später eine Rückerstattung verlangen können, ist eine falsche Beschriftung des Bestell-Buttons mit erheblichen Risiken verbunden.
Es ist daher unerlässlich, die rechtlichen Anforderungen an die Beschriftung des Bestell-Buttons genau zu kennen und umzusetzen. Dies gilt nicht nur für den Bestell-Button im Checkout-Bereich von WooCommerce, sondern auch für zusätzliche Bestell-Buttons von Drittanbietern wie PayPal.
In diesem Artikel werden die rechtlichen Anforderungen an Bestell-Buttons erläutert und anhand der PayPal-Buttons gezeigt, wie schnell es zu fehlerhaften Beschriftungen im Bestellprozess von WooCommerce kommen kann.
Tipp: Neben den Texten für den Bestell-Button gibt es natürlich noch viele weitere rechtliche Anforderungen, die in einem WooCommerce-Shop beachtet werden müssen. Ausführliche Informationen findest du in unserem Blogbeitrag Rechtliche Anforderungen an einen WooCommerce Shop.
Dieser Artikel enthält lediglich allgemeine Informationen und sollte keinesfalls als individuelle Rechtsberatung verstanden werden. Dieser Beitrag kann auch nicht alle rechtlichen Anforderungen an den Bestell-Button abdecken. Wenn du juristische Fragen hast, wende dich bitte an einen Rechtsanwalt.
Inhaltsverzeichnis
Gesetzliche Anforderungen an den Bestell-Button

Die Button-Lösung ist eine gesetzliche Regelung (§ 312j Abs. 3 BGB) in Deutschland, die 2012 eingeführt wurde, um die Transparenz im Online-Handel zu erhöhen. Ziel des Gesetzes ist es, Verbraucher vor ungewollten oder irreführenden Online-Käufen zu schützen.
Die wichtigsten Punkte der Button-Lösung:
- Klare Kennzeichnung
Der zum Absenden einer kostenpflichtigen Bestellung verwendete Button muss klar und unmissverständlich mit “zahlungspflichtig bestellen” oder einer ähnlichen, unmissverständlichen Formulierung beschriftet sein. - Transparenz
Mit dem Gesetz soll sichergestellt werden, dass Verbraucher genau wissen, wann sie eine verbindliche und kostenpflichtige Bestellung abgeben. - Anwendungsbereich
Die Regelung gilt für alle Internethändler, die ihre Dienste in Deutschland anbieten, unabhängig davon, ob der Händler seinen Sitz in Deutschland hat oder nicht.
Verstößt ein Online-Händler gegen diese Vorschrift, ist die Bestellung ungültig und der Verbraucher nicht verpflichtet, die Ware zu bezahlen. Außerdem besteht die Gefahr, dass der Online-Shop abgemahnt wird.
Folgen von nicht gesetzeskonformen Bestellbuttons
Die Verwendung nicht gesetzeskonformer Bestellbuttons in WooCommerce hat Konsequenzen für Käufer und Händler.
Für Käufer
- Keine Bindung an die Bestellung
Wenn der Bestell-Button nicht den gesetzlichen Anforderungen entspricht, ist die Bestellung für den Verbraucher nicht bindend. Das bedeutet, dass der Käufer nicht zur Zahlung verpflichtet ist. - Rücktrittsrecht
Der Käufer hat das Recht, von seiner Bestellung zurückzutreten, ohne dass ihm dadurch Kosten in Rechnung gestellt werden.
Für Händler
- Rechtliche Risiken
Ein nicht gesetzeskonformer Bestell-Button kann zu Abmahnungen und Rechtsstreitigkeiten führen. - Finanzielles Risiko
Bei falscher Beschriftung eines Bestell-Buttons ist der Käufer nicht mehr an den Kauf gebunden und Abmahnungen können teuer werden. - Rückabwicklung von Bestellungen
Als Verkäufer bist du unter Umständen verpflichtet, bereits getätigte Bestellungen zu stornieren und den Kaufpreis zu erstatten. - Negative Bewertungen
Abmahnungen oder Stornierungen führen schnell zu einem schlechten Image. Negative Erfahrungen mit einem Online-Shop verbreiten sich schnell im Internet und führen ggf. zu negativen Bewertungen.
Rechtsprechung Bestell-Button

Auch die Gerichte haben sich bereits mit der Beschriftung von Bestellbuttons befasst. Dabei wurde festgestellt, dass die gesetzlichen Anforderungen immer zu beachten sind und bei einer Schaltfläche die Beschriftung „zahlungspflichtig bestellen“ oder eine entsprechende eindeutige Formulierung verwendet werden muss.
Das Landgericht Hildesheim hat in einem Urteil (LG Hildesheim, Urt. v. 07.03.2023 – Az.: 6 O 156/22) festgestellt, dass die Texte
- Mit PayPal bezahlen
- Mit Kreditkarte bezahlen
- Bezahlen mit SOFORT-Überweisung
- Bezahlen per Vorkasse
für einen Bestell-Button nicht ausreichen.
Weitere Informationen findest du in den Beiträgen:
Bestellbutton mit “Mit PayPal bezahlen”, “Mit Kreditkarte bezahlen”, “Bezahlen mit SOFORT-Überweisung” oder “Bezahlen per Vorkasse” unzureichend (Kanzlei Dr. Bahr)
und
Beschriftung des Bestellbuttons in Form von „Mit (Name Zahlungsart) bezahlen“ ist unzulässig (IT-Recht Kanzlei).
Rechtliche Risiken beim Bestell-Button mit PayPal

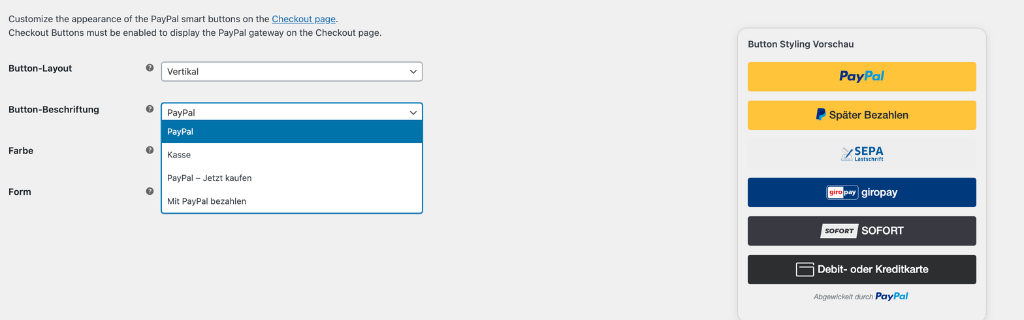
In WooCommerce können Zahlungsarten wie PayPal auch außerhalb des Standardbezahlvorgangs integriert werden.Mit dem Plugin “WooCommerce PayPal Payments” ist es z.B. möglich, bereits bei den einzelnen Produkten oder im Warenkorb zusätzliche Kaufbuttons mit der Zahlungsart PayPal anzuzeigen.
Da es sich bei dem PayPal-Plugin von WooCommerce nicht um ein deutsches Produkt handelt, entsprechen nicht alle Bezeichnungen den rechtlichen Vorgaben. Bei der Nutzung von PayPal oder anderen Bezahldiensten sollte daher immer die Beschriftung der Buttons überprüft werden, um rechtliche Konsequenzen zu vermeiden.
Anpassungen Bestell-Button Text mit German Market

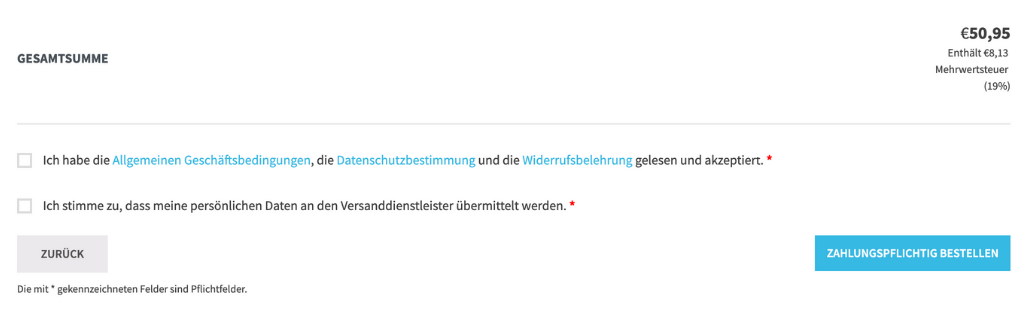
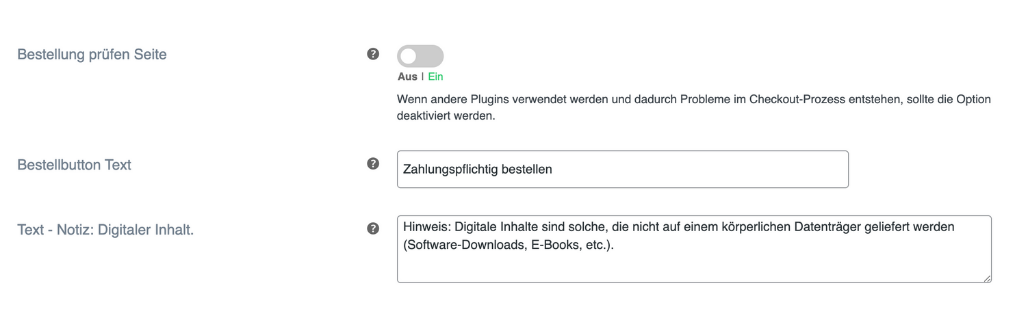
Standardmäßig lautet der Bestellbutton-Text in WooCommerce “Kostenpflichtig bestellen”. Eine Einstellung zur Anpassung bietet WooCommerce nicht an. Mit German Market lautet der Bestellbutton-Text stattdessen “Zahlungspflichtig bestellen” und du hast die Möglichkeit, den Standardtext anzupassen und zu ändern, wenn du dies für notwendig erachtest. Natürlich solltest du bei den Anpassungen auf die rechtlichen Vorgaben achten.
Die Anpassungen für den Text des Bestell-Buttons findest du bei German Market unter WooCommerce→German Market→Bestellvorgang→Bestellbutton Text
Bitte beachte, dass die o.g. Einstellung nur für den Standardbutton von WooCommerce gilt. Auf Buttons die durch ein von dir verwendetes Zahlungsplugin angezeigt werden hat German Market keinen Einfluss.
Zusammenfassung
Bei der Beschriftung des Bestellbuttons in WooCommerce gibt es keinen Spielraum und es muss für den Button „zahlungspflichtig bestellen“ oder eine entsprechende eindeutige Formulierung verwendet werden.
Durch die Nutzung von PayPal und anderen Zahlungsanbietern können optional neue Bestellbuttons in WooCommerce hinzugefügt werden. Da deren Beschriftung unter Umständen nicht den gesetzlichen Vorgaben entspricht, sollte die Beschriftung der Bestell-Buttons in WooCommerce immer überprüft und gegebenenfalls angepasst werden.



