Es gibt sehr viele kostenfreie Plugins für WooCommerce, mit denen du einen Produkt-Slider in deine WordPress Beiträge oder Seiten integrieren kannst. Doch nur wenige funktionieren zuverlässig. Wir haben uns die sehr umfangreiche Lösung Woocommerce Products Slider angeschaut.
Die Funktionsweise von “Woocommerce Products Slider” ist gleich wie bei ähnlichen Plugins: Via Shortcode, PHP oder Widget kannst du einfach und schnell eine Auswahl von Produkten in deinen Blogbeiträgen oder Seiten anzeigen lassen. Das ist wichtig, um auch auf den reinen Content-Seiten deines Shops – die bei Google sehr stark platziert sein können – auf deine Produkte aufmerksam zu machen.
Tipp: Ob für diese interne Weiterleitung Textlinks, interne Werbebanner oder eben ein Slider besser funktionieren, kannst du mittels A/B-Testing herausfinden. Hier findest du eine Anleitung zu dem Thema.
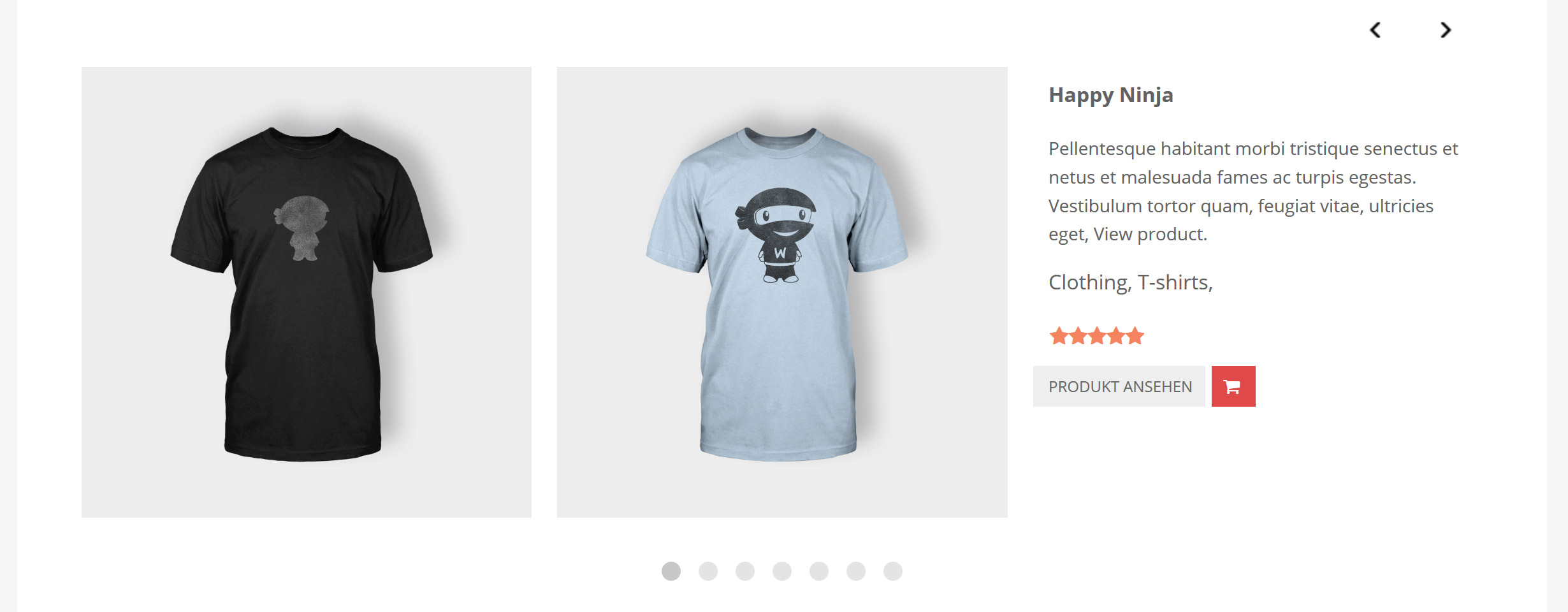
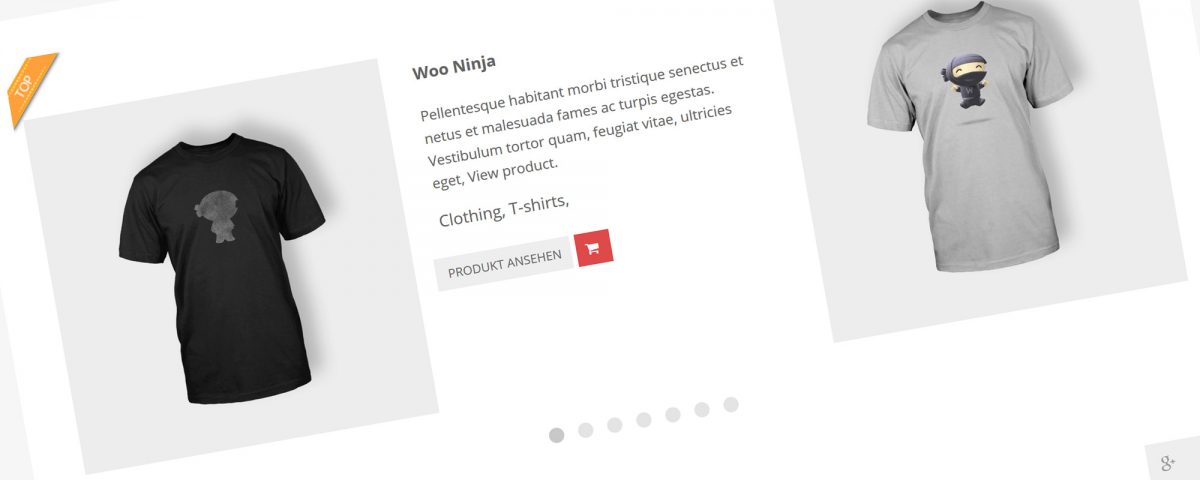
“Woocommerce Products Slider” hat zwei große Vorteile. Zum einen bringt bereits die kostenlose Basisversion zahlreiche praktische Einstellungsmöglichkeiten mit. Zum anderen kannst du dich zwischen mehreren Designvarianten entscheiden. Beispielsweise für den schlichten aber schicken Stil “ZoomIn”, bei dem die Details zum Produkt erst beim MouseOver erscheinen:

Optionen und Steuerung der Slider
Du kannst mit Woocommerce Products Slider beliebig viele Slider anlegen und individuell einrichten. Unter anderem lässt sich dabei festlegen:
- Wie viel Spalten soll der Slider auf dem Desktop, auf Tablets und auf Smartphones zeigen
- Auto Play an/aus, Geschwindigkeit der Rotation, Endlosschleife, Animation beim FadeOut etc.
- Verhalten bei Hover/Mouseover
- Ausrichtung, Text- und Hintergrundfarbe, eigene Hintergrundbilder
- Aktionsbanner an der Seite des Slider, etwa für Sales-Aktionen
- Wie viele Produkte sollen in welcher Sortierung erscheinen
- Anordnung nach ID, Datum, Autor, Anzahl Bewertungen, Produktname oder Title
- Wahlweise Anzeige von Featured-, Sales- und nicht mehr vorrätigen Produkten
- Welche Inhalte sollen angezeigt werden, mit frei wählbarer Reihenfolge per Drag&Drop (Titel und/oder Kurzbeschreibung, Kategorie, Tags, Preis, Bewertung, Sales-Preis und Artikelnummer)
Auch das CSS lässt sich mit eigenen Einträgen erweitern.
Hinweis: Die Erweiterung stellt nicht die Pflichtangaben für den deutschsprachigen Raum dar, wie sie unser Plugin German Market zusteuert. Du solltest dich rechtlich beraten lassen, ob du den Preis dann dennoch ohne Steuer darstellen darfst. Oder ob du in an der Stelle, an welcher der Slider erscheint, ausblenden kannst. Zwar verweist du in deinem Content auf ein (eigenes) Produkt, doch es gibt unterschiedliche Gerichtsurteile hierzu.
Fazit
Woocommerce Products Slider ist ein Slider, der diesen Namen auch tatsächlich verdient. Während viele ähnliche kostenfreie Plugins bei zahlreichen Nutzern nicht oder nur eingeschränkt funktionieren, läuft der Products Slider sauber und unkompliziert. Dennoch solltest du messen, wie weit die Funktion die Ladezeiten deiner Webseiten beeinträchtigt, und ob deine Zielgruppe Slider überhaupt akzeptiert.
Die Vollversion der Erweiterung bringt zusätzlich noch folgende Funktionen mit:
- Deutlich mehr Designvorlagen, aus denen du wählen kannst
- Anzeige nur von heruntergesetzten Produkten, nach Kategorie, nach Product-ID oder Artikelnummer
- Ebenso ein Filter für meistverkaufte Produkte, am besten bewertete Produkte oder kürzlich angesehene Produkte
Du hast Fragen zu dem Plugin? Stelle diese gerne in den Kommentaren. Du willst über zukünftige Tipps und Tutorials zu WooCommerce informiert werden? Dann folge uns auf Twitter, Facebook oder über unseren Newsletter.




Ist es möglich, mit diesem Slider bei den angezeigten Produkten als Variable auch den “Hersteller” mit anzuzeigen? Also neben dem Produktbild noch die Informationen “Hersteller”, Name des Produkts (Titel) und den Preis?`
Ich frage deshalb, da dies z.B. beim Smartslider NICHT möglich ist. Name/Titel und Preis sind natürlich kein Problem – die Variable hersteller ist aber in WC ja bei den Attributen/Eigenschaften untergebracht und da anscheinend in Form einer ID und nicht des eigentlichen Namens…
ich suche ein Produkt-Slider/Caroussel, mit dem ich genau das machen kann: Bild – und wenig (aber entscheidende) Infos…