Mit einem Warenkorb-Widget können deine Kunden jederzeit sehen, was sie bereits in den virtuellen Einkaufswagen gelegt haben. Das Plugin WooCommerce Dropdown Cart macht diese Funktion noch attraktiver.
Zwar liefert WooCommerce von sich aus ein entsprechendes Widget für die Shop-Sidebar, doch dieses sieht bei vielen Themes sehr langweilig und wenig interaktiv aus. Dann ist WooCommerce Dropdown Cart eine gute Alternative.
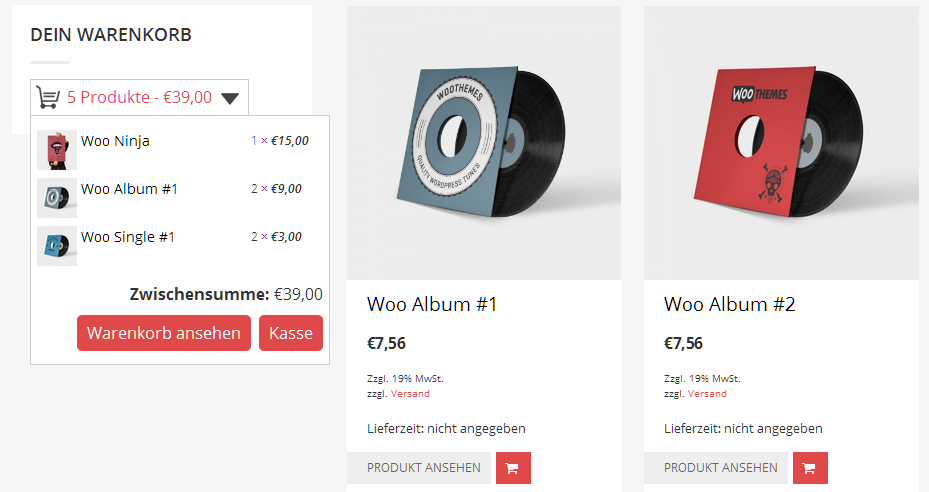
Die Erweiterung kommt ohne eigene Einstellungen aus. Du musst es lediglich installieren, in WordPress zu Design -> Widgets gehen, und dort das Widget “WooCommerce Dropdown Cart” per Drag & Drop in die Sidebar deines Shops ziehen. Am Beispiel unseres Themes Frankfurt sieht das Ergebnis wie folgt aus:

Das Warenkorb-Dropdown in der Sidebar
Einrichtung des Plugins
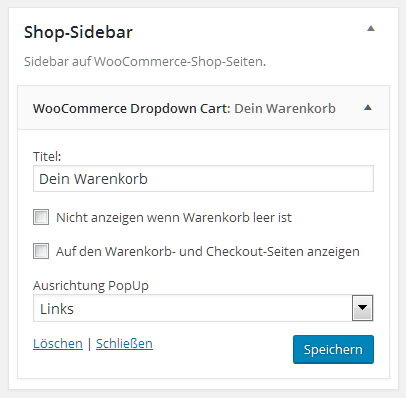
Die einzigen Optionen bringt das Widget selbst mit:

Die Optionen des Widgets
- Durch den Titel legst du fest, wie die Überschrift des Bereichs in der Sidebar lauten soll
- Die Einstellung Nicht anzeigen wenn der Warenkorb leer ist spricht für sich, das Widget wird deinen Kunden dann erst angezeigt, sobald diese mindestens ein Produkt in den Warenkorb gelegt haben
- Über Auf den Warenkorb- und Checkout-Seiten anzeigen steuerst du, ob das Widget auch im Bestellprozess selbst sichtbar sein soll, oder nur davor
- Schließlich kannst du noch die Ausrichtung des PopUp festlegen
Nach der Installation von WooCommerce Dropdown Cart muss noch eine Kleinigkeit übersetzt werden: Statt der Bezeichnung “Produkt/Produkte” wird im Widget “item/items” angezeigt.
Pflichtangaben erfüllt?
Das Plugin stellt in seinem Widget nicht alle Pflichtangaben dar, wie sie hierzulande notwendig sind, etwa die Abbildung der Mehrwertsteuer. Allerdings ist dies beim Original-Widget von WooCommerce ebenfalls nicht der Fall. Es ist fraglich, ob die Zusatzangaben an dieser Stelle genannt werden müssen, wenn beim Produkt selbst alle notwendigen Angaben vorhanden sind. So wie es unser Plugin WooCommerce German Market regelt.
Im Zweifelsfall solltest du mit einem Anwalt klären, ob die Hinweise in der Sidebar entfallen können. Ansonsten ist WooCommerce Dropdown Cart eine gute Möglichkeit, die Benutzerfreundlichkeit deines Webshops zu erhöhen.
Du hast Erfahrungen mit dem Plugin gesammelt? Oder kennst du eine andere Lösung, mit der sich der Warenkorb aufwerten lässt? Dann nutze gerne die Kommentarfunktion zu diesem Beitrag.




Hallo Herr Firnkes,
Wir planen seit geraumer Zeit einen Onlineshop.
Prestashop und WordPress haben wir nun getestet und tendieren eigentlich auch eher zu Woocommerce da es überschaubarer gestalltet ist.
Jetzt haben wir jedoch ein Problem, und das ist der Warenkorb, der wird bei der Installation leider auf allen Seiten angezeigt.
Wir sind aber kein reiner Onlineshop, sondern in erster Linie Dienstleister und wollen dies auch bleiben.
Gibt es eine Option, den Warenkorb-Button im Header nur auf der Shop-Seite zu aktivieren?
In unseren Augen macht es keinen Sinn, dies direkt schon auf der Startseite anzeigen zu lassen. [Dienstleister]
Ich hoffe Sie können uns weiterhelfen, haben schon etliche Foren nach möglichen Lösungen abgegrast, leider ohne Erfolg.
Mit freundlichen Grüßen
Roland Schmitz
Guten Tag Roland,
ich gehe mal davon aus, du meinst das Warenkorb Symbol. Das ist dann sicherlich in Template verbaut. Frage doch mal bei deinem Theme Entwickler, er kann dir hier sicherlich sagen, wie man das Symbol schnell entfernen kann.
Freundliche Grüße
Tino
Hallo zusammen
Bin hier auf das Plugin Woocommerce Dropdown Cart gestossen. Bei der Erklärung wurde zusätzlich eine Übersetzungs-Datei verlinkt. Der Link ist jedoch nicht mehr richtig. Hat jemand diese Datei noch oder kann der Link korrekt angegeben werden. Besten Dank im voraus.
Gruess
Thomas
Hallo Thomas,
die Sprachdatei ist leider bei einem Serverumzug verlorengegangen. Falls du eine neue erstellst, und sie veröffentlichst, kannst du sie gerne hier in den Kommentaren verlinken.