Du verkaufst Lebensmittel in deinem Onlineshop? Dann musst du diese unter Umständen nach ganz bestimmten Regeln deklarieren. Wir zeigen dir, wie sich dies mit WooCommerce und German Market sehr einfach und schnell umsetzen lässt.
German Market ist das erste Plugin für den deutschsprachigen Markt, das die Lebensmittelverordnung (kurz: LMIV) vollständig für WooCommerce-Shops umsetzt. Dabei geht es um die gesetzeskonforme Nennung erforderlicher Angaben zu Nährwerten bzw. Brennwerten, Allergenen, Zutaten, Vitaminen, Mineralstoffen, Gewichtsangaben oder sonstigen Informationen laut der neuen Verordnung.
Tipp: Ob und für welche Produkte die europäische Lebensmittelinformationsverordnung umgesetzt werden muss, erfährst du in diesem Blogbeitrag der IT-Recht Kanzlei.
LMIV-Modul aktivieren
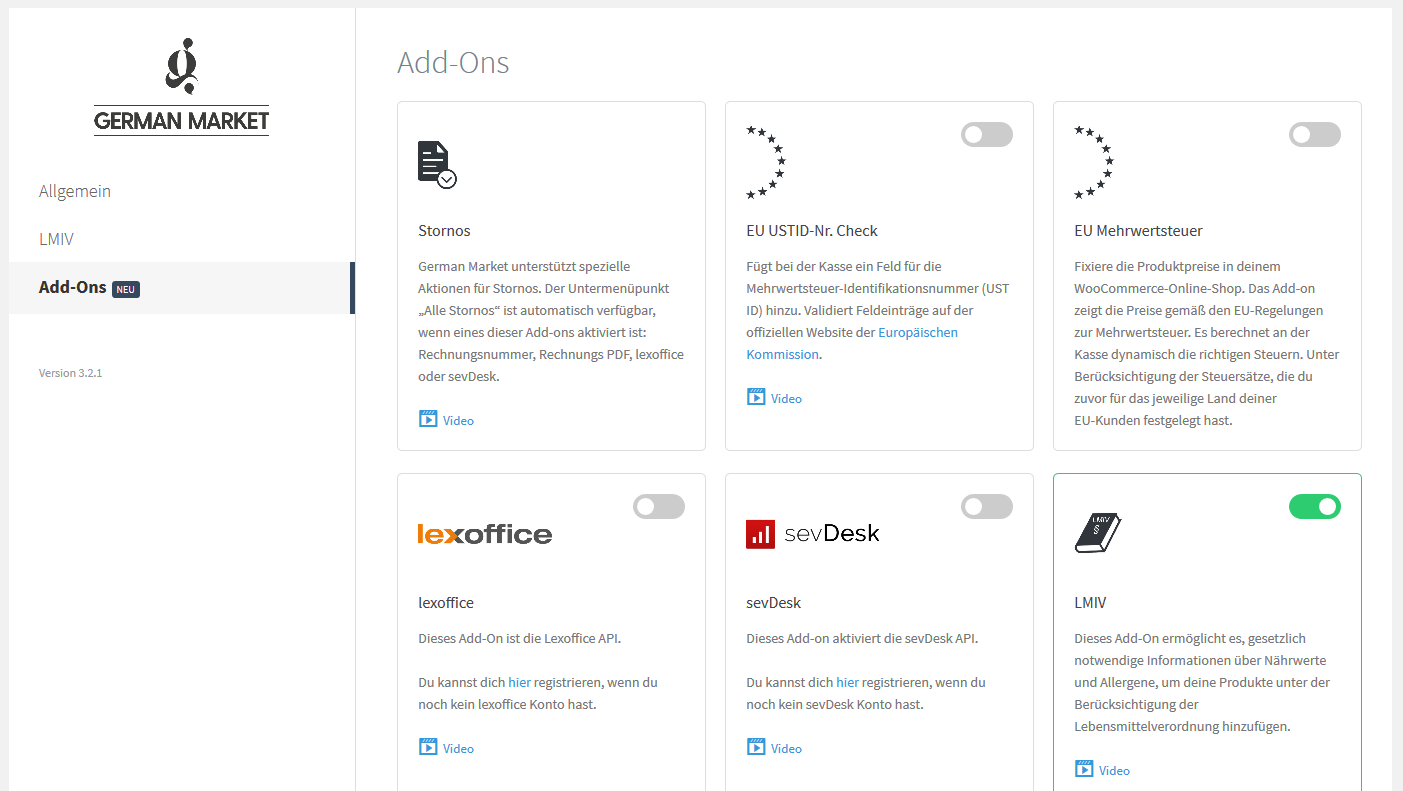
Gehe zu -> WooCommerce -> German Market -> Add-Ons. Klicke dort den Schieberegler bei „LMIV“, um das Modul zu aktivieren:

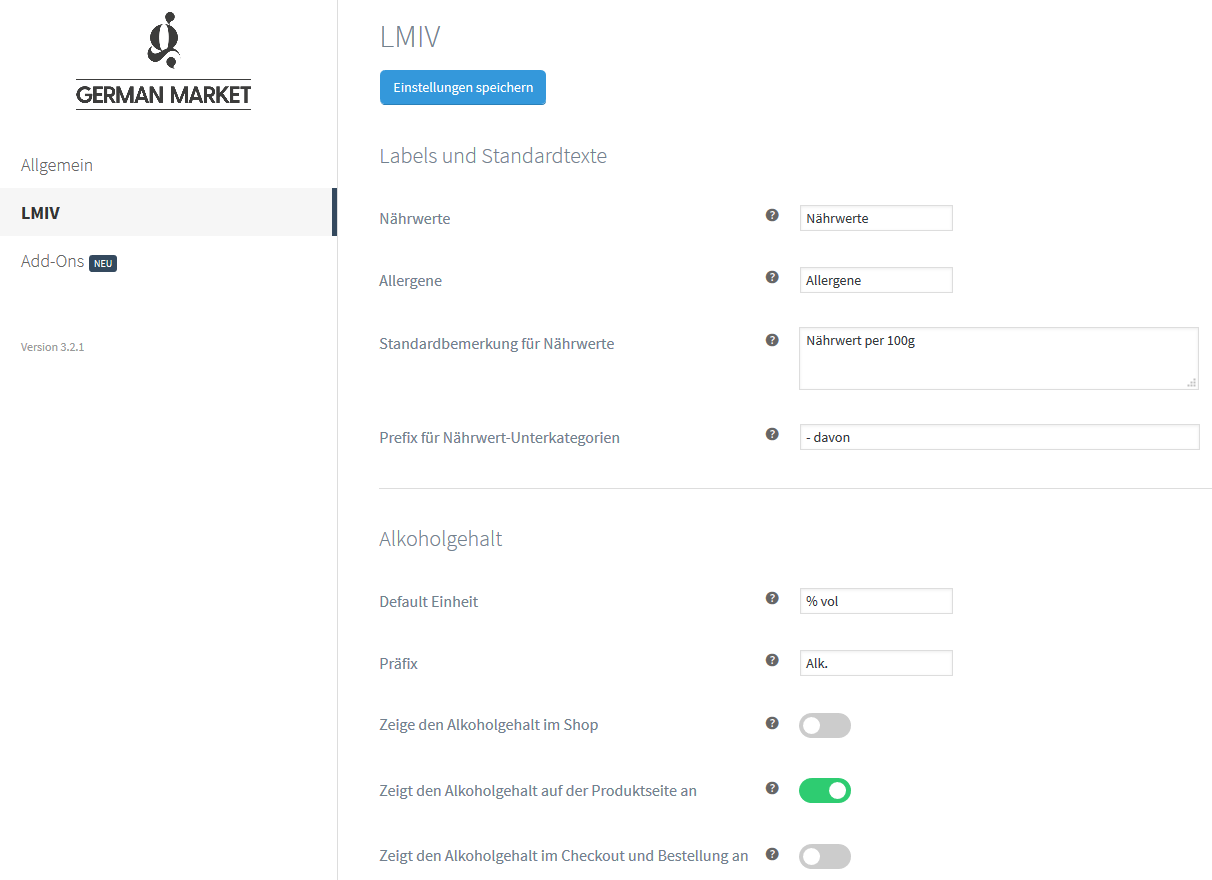
Danach erscheint links im Menü der neue Punkt „LMIV“ (eventuell F5 drücken, damit die Seite aktualisiert wird). Klicke auf diesen, um die Optionsseite zu öffnen:

Hier kannst du nun folgende Einstellungen vornehmen:
- Lege fest, wie Nährwerte und Allergene auf der Produktseite benannt werden sollen. Dies musst du nur ändern, wenn du die zugehörigen Abschnitte für einen anderen Zweck benötigst, oder wenn du diese umbenennen willst.
- Mit der Standardbemerkung für Nährwerte könntest du den Text der Einstufung “Nährwert per 100g” abwandeln, auch das wird im Regelfall nicht nötig sein.
- Das Prefix für Nährwert-Unterkategorien bestimmt: Mit welcher Wortkombination sollen Unterangaben zu einzelnen Inhaltsstoffen benannt werden (Beispiel “Fette xy – davon gesättigte Fettsäuren xyz”).
- Wenn du Produkte verkaufst, die Alkohol enthalten, kannst du die Default Einheit (beispielsweise “% vol”) sowie das Präfix vor dem Alkoholgehalt festlegen.
- Über einen Schieberegler legst du fest, ob der Alkoholgehalt im Shop angezeigt werden soll, also auf den Produktübersichtsseiten. Die genaue Position dieser Anzeige hängt von deinem WooCommerce-Theme ab. Normalerweise erfolgt sie unter dem Warenkorb-Button.
- Die gleiche Möglichkeit gibt es für Zeigt den Alkoholgehalt auf der Produktseite an und Zeigt den Alkoholgehalt im Checkout und Bestellung an.
Vergiss am Ende nicht, auf “Einstellungen speichern” zu gehen. Wenn du später die ersten Nährwertangaben zu einzelnen Produkten anlegst, wird dir die Bedeutung der einzelnen Optionen schnell klar werden. Generell kannst du in einem Testsystem mit den Einstellungen “spielen”, bis du für dich die richtige Kombination herausgefunden hast.
Nährwerte ändern oder neu anlegen
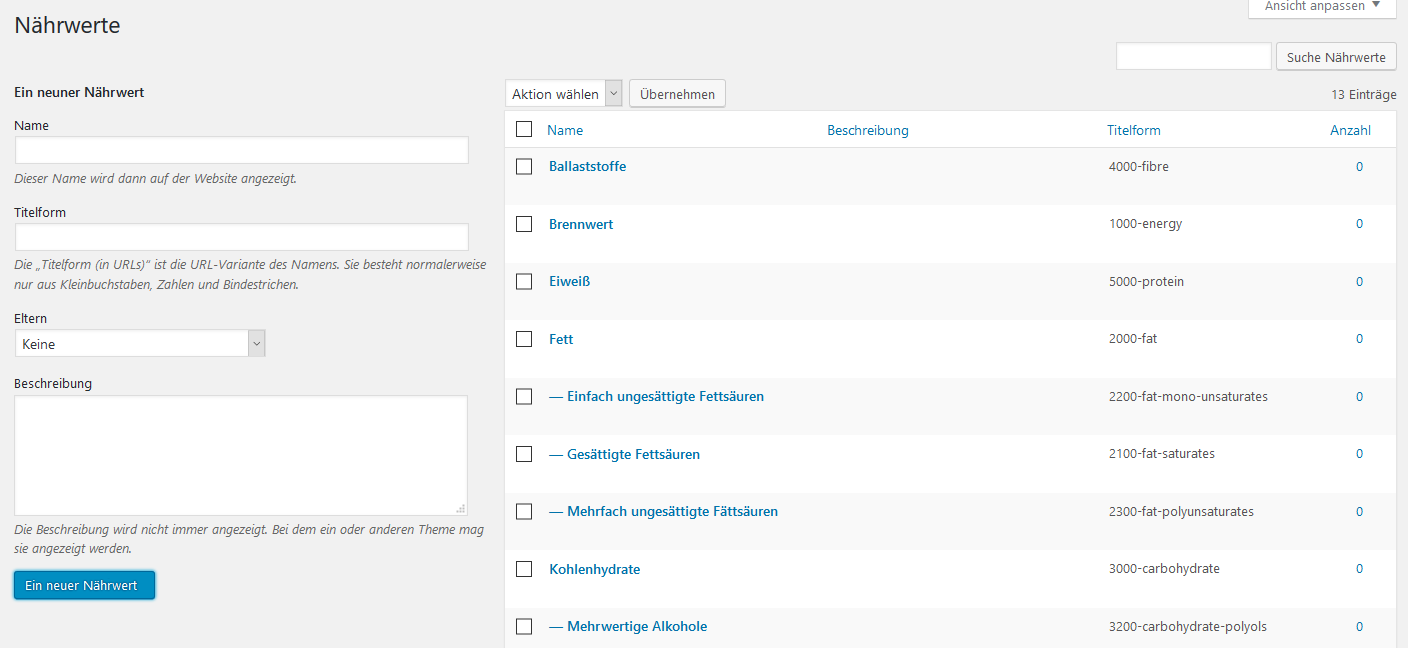
Gehe nun zum neuen Menüpunkt -> Produkte -> Nährwerte in deinem WordPress-Backend, der durch German Market für WooCommerce angelegt wird, sobald du das LMIV-Modul aktivierst:

Unser Plugin hat hier die wichtigsten Nährwertangaben bereits automatisch angelegt. Du kannst diese umbenennen, indem du über den Namen eines Nährwerts fährst, dann erscheint direkt darunter der Unterpunkt “Bearbeiten” oder auch “Löschen”. Im linken Bereich kannst du weitere Nährwerte hinzufügen, falls du diese benötigst, mit Name, Titelform und einer Beschreibung. Wenn es ein Unter-Nährwert sein soll (beispielsweise -> Vitamine -> Vitamin C), so kannst du das Elternelement über das Auswahlmenü Eltern festlegen.
Hinweis: Die Titelform/Slug dient internen Zwecken. Sie bestimmt – über die Zahlenfolge zu Beginn – aber auch die Reihenfolge, wie die Nährwerte im Shop angezeigt werden. Diese Reihenfolge ist teilweise gesetzlich festgelegt. Für einen Unterwert von Vitaminen (mit dem Slug “7000-vitamins-and-minerals”) würdest du dann beispielsweise eine Titelform der Art “7100-xyz” wählen, da die Nährwerte nach der vierstelligen Zahl aufsteigend sortiert werden.
Produkte bearbeiten
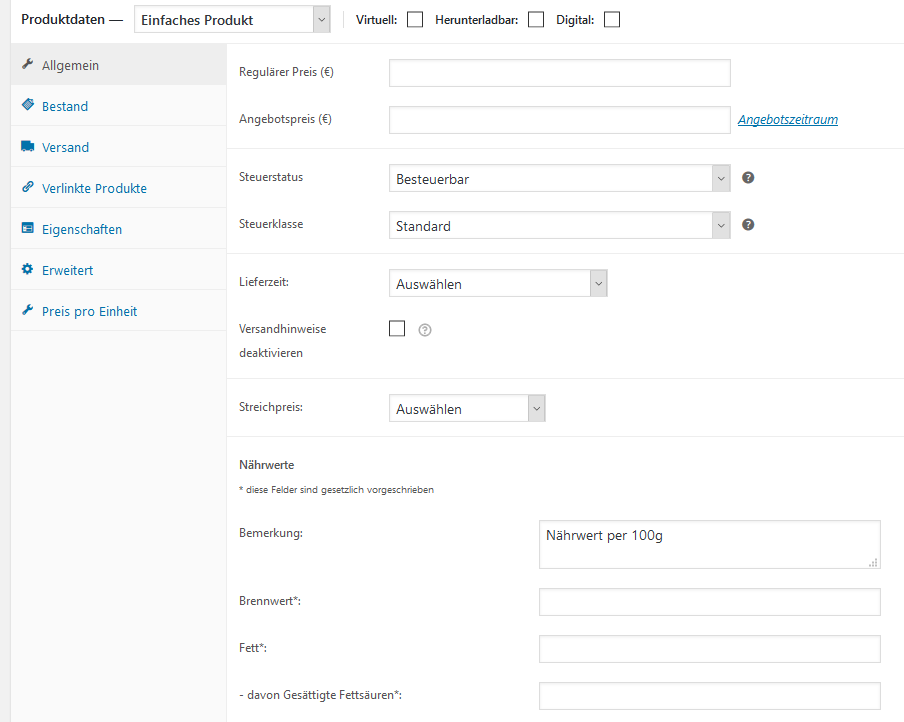
Wenn du nun ein neues Produkt anlegst (siehe unser Tutorial hierzu), bekommst du in den Produktdaten die neuen Felder zu den Nährwerten angezeigt, hier nur ein kleiner Ausschnitt davon:

An dieser Stelle kannst du nun alle Angaben pflegen, die für deine Produkte notwendig sind (siehe den verlinkten Ratgeber zu Beginn dieses Beitrags). Alle Nährwert-Felder, die mit einem Sternchen versehen sind, sind laut Lebensmittel-Informationsverordnung gesetzlich vorgeschrieben.
Hinweis: Verpflichtend sind etwa Informationen zu enthaltenen Brennwerten, Fetten, Kohlenhydraten, Eiweiß oder Salz. Andere Angaben pflegst du dann, wenn sie für deine Produkte relevant oder ebenfalls vorgeschrieben sind, beispielsweise den Alkoholgehalt oder Allergene. Bitte lass dich dabei von geeigneten Fachanwälten beraten, wir dürfen keine rechtlichen Aussagen zu einzelnen Vorgaben aussprechen.
Tipp: Das LMIV-Modul funktioniert auch bei variablen Produkten von WooCommerce, also Beispiel bei mehreren Sorten eines Lebensmittels. Du pflegst die Basisangaben beim Hauptprodukt, diese werden automatisch in die Varianten übernommen, und du kannst sie dort gegebenenfalls individuell abändern. Das spart dir viel Zeit bei der Produktanlage und -Pflege. Mehr zum Thema siehe hier: Variable Produkte in WooCommerce anlegen.
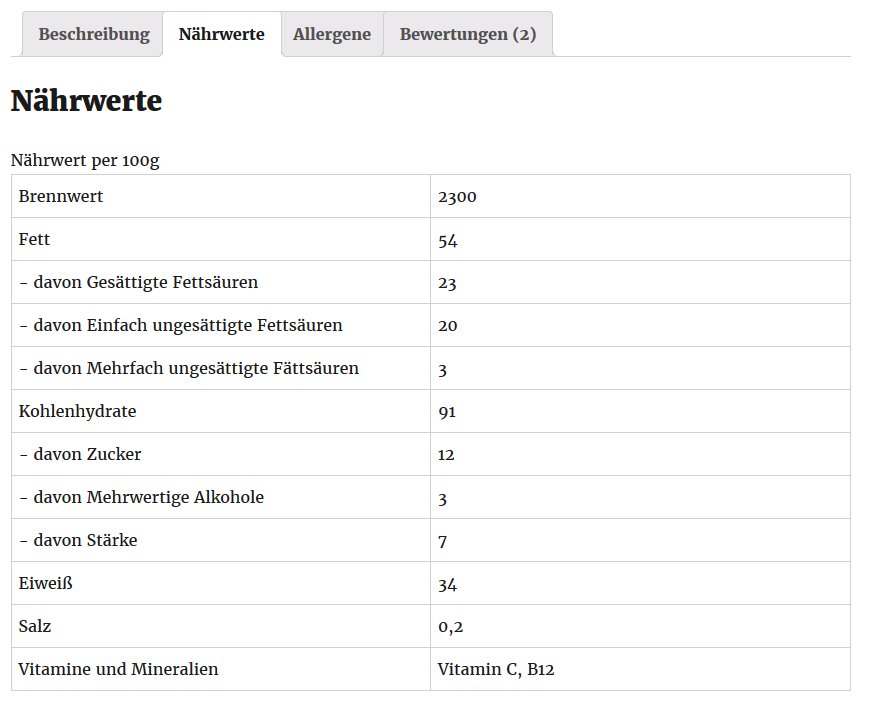
In deinem Onlineshop sieht das Ganze – je nach Theme – am Ende beispielsweise wie folgt aus:

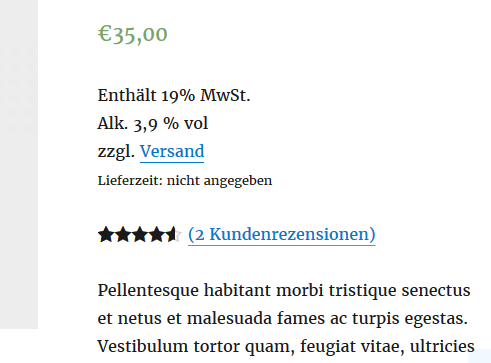
Die Informationen zum Alkoholgehalt stehen in diesem Fall direkt bei den rechtlichen Angaben zum Produkt:

Somit entsprechen die Angaben – bei richtiger Pflege der Produktdaten – nicht nur den Vorgaben der Lebensmittelinformations-Verordnung, sie werden für deine Kunden auch übersichtlich und verständlich dargestellt.
Du hast Fragen zu dem LMIV-Modul? Oder zu German Market generell? Stelle diese gerne in den Kommentaren. Du willst über zukünftige Tutorials informiert werden? Dann folge uns über Twitter, Facebook oder über unseren Newsletter.




Ich nutze das Divi Theme inkl. Page Builder. Gibt es einen Shortcode, um die Nährwerte einzubinden? Bei mir werden sie auf der Produktseite leider nicht angezeigt.
Hallo Andreas, die Nährwerte solltest du auch im Divi Theme angezeigt bekommen. Bitte melde dich im Support, dann schauen wir und das Problem näher an. https://marketpress.de/hilfe/