Für Verkäufe im B2B-Bereich musst du in der Regel die Umsatzsteuer-ID (USt-ID) der Käufer prüfen. Wie sich dies mit WooCommerce und German Market umsetzen lässt, zeigt dir dieses Tutorial.
Wenn du Waren im B2B-Bereich für Geschäftskunden anbietest, musst du sicherstellen, dass keine Endverbraucher deinen Shop nutzen. Und dass dementsprechend für B2B-Kunden – und nur für diese – die Umsatzsteuer bzw. Mehrwertsteuer nicht mit ausgewiesen wird. Das betrifft sowohl den Checkout als auch die Bestell-E-Mails und Rechnungen.
Die Prüfung könnte man nun aufgrund der Vorlage einer Gewerbeanmeldung durchführen. Das sorgt jedoch für lästige administrative Prozesse, und es erhöht die Gefahr von Kaufabbrüchen. Deutlich einfacher ist da die automatisierte Prüfung der Umsatzsteuer-Identifikationsnummer (abgekürzt USt-IdNr. bzw. USt-ID in Deutschland, UID in Österreich, oder auch MwSt-Nummer). EU-weit wird hierfür die VAT verwendet (value-added tax).
Für alle diese Anwendungsfälle nutzt German Market für WooCommerce den offiziellen Dienst der Europäischen Kommission. Das praktische daran: Deine Kunden können im Bestellprozess direkt fortfahren, und die Steuer wird nicht berechnet (Netto-Preis), wenn sie eine gültige Nummer angeben. Das erspart Verzögerungen, aber auch eine manuelle Kontrolle und Rechnungslegung deinerseits.
Automatische Prüfung im Checkout aktivieren
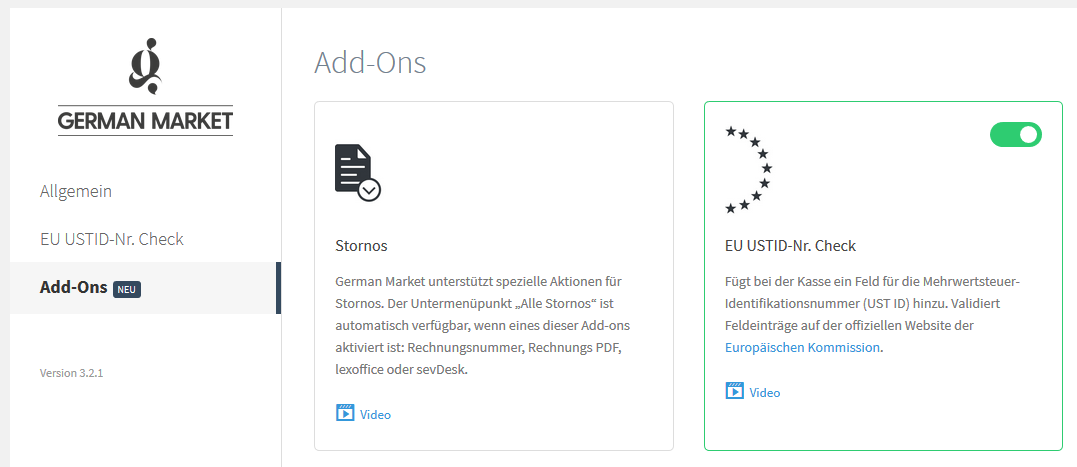
Gehe zu -> WooCommerce -> German Market -> Add-Ons. Klicke dort den Schieberegler bei “EU USTID-Nr. Check”, um das Modul zu aktivieren:

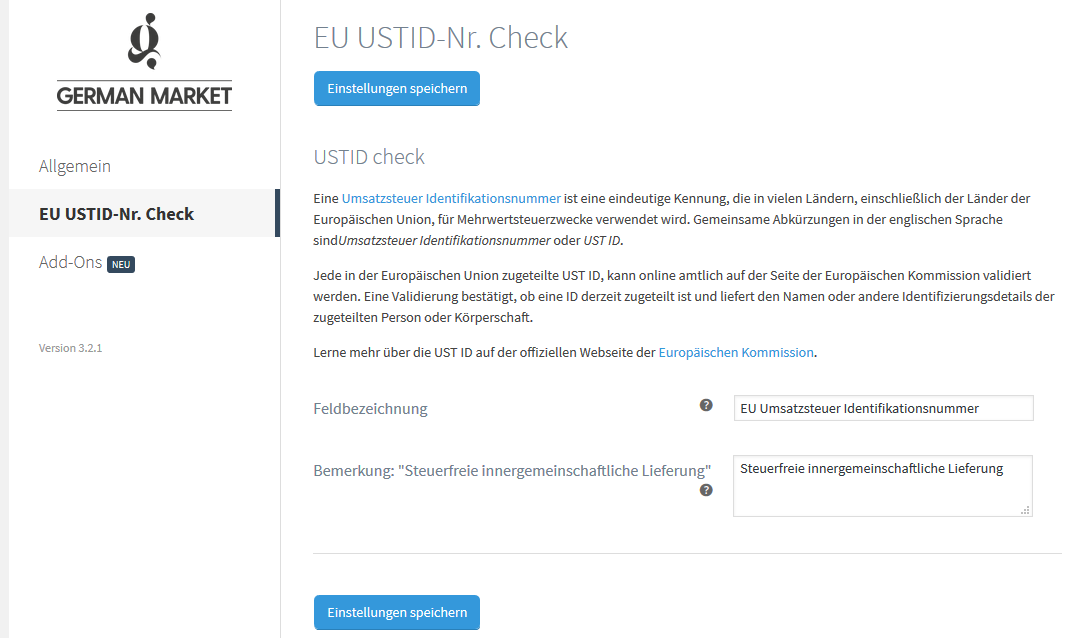
Danach erscheint links im Menü der neue Punkt “EU USTID-Nr. Check” (eventuell F5 drücken, damit die Seite aktualisiert wird):

Hier hast du folgende Optionen zur Auswahl:
- Mittels Feldbezeichnung legst du fest, wie das Eingabefeld für die Umsatzsteuer-ID im Checkout benannt werden soll. Abhängig von deinem WordPress- bzw. WooCommerce-Theme wird diese Bezeichnung vor oder nach dem Feld angezeigt.
- Falls die Steuerbefreiung aufgrund einer sogenannten innergemeinschaftlichen Lieferung erfolgt, beispielsweise innerhalb der Europäischen Union, so kann es sein, dass du hierauf hinweisen musst. Genau dazu dient das Feld Bemerkung: “Steuerfreie innergemeinschaftliche Lieferung”. Ob und wann du hierzu verpflichtet bist, solltest du mit einer Rechtsberatung klären, da es dabei einige Sonderfälle gibt.
Tipp: Lies dir zur gesamten Umsatzsteuer-Problematik in der EU auch unsere beiden Blogbeiträge hier und hier durch. German Market unterstützt die neuen Richtlinien zur EU-Mehrwertsteuer, siehe die Funktionsübersicht unter “Internationale Shops”.
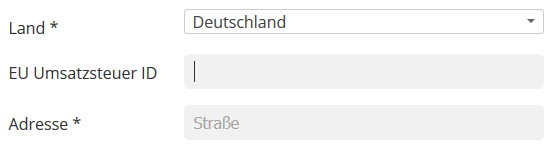
Klicke am Ende auf “Einstellungen speichern”. Auf der Kasse-Seite werden deine Kunden nun nach der ID gefragt:

Wenn der Kunde hier keine gültige Nummer eingibt, erhält er den Hinweis “Die UST ID ist nicht gültig”. Erst mit einer validierten Umsatzsteuer-Identifikationsnummer kann er fortfahren, und die Preise, E-Mails, PDF-Rechnungen etc. werden entsprechend ohne Steuern gestaltet. Den kompletten Workflow – inklusive Anwendungsbeispiel – kannst du dir in diesem Video anschauen:
Mit dem Laden des Inhalts akzeptierst du die Datenschutzerklärung von YouTube.
Du hast Fragen oder Anregungen zu der UStID-Funktion? Stelle diese gerne in den Kommentaren. Du willst über zukünftige Anleitungen und WooCommerce-Plugins informiert werden? Dann folge uns über Twitter, Facebook oder über unseren Newsletter.




Klasse Funktion. Jedoch wird bei unserem Shop die USt auch dann abgezogen, wenn ein B2B Kunde die ID eingibt ABER die Lieferung innerhalb von Deutschland erfolgt. Welche Einstellung muss vorgenommen werden, um das anzupassen? Ich finde dazu nichts.
Hallo @Mark,
komme bitte mal zu uns in den Support: https://marketpress.de/kontakt/, dann können wir uns das direkt anschauen.
Herzliche Grüße
Tino
Hallo zusammen,
wir möchten einen reinen B2B-Shop betreiben und daher das Feld Ust-IDNr. zum Pflichtfeld ernennen. Wie kann dies umgesetzt werden?
Beste Grüße
David
Hallo David,
schaue mal hier: https://gist.github.com/twern/809e7e353b862c661ec35bf2ccde6c48, packe diese Funktion in die functions.php deines Child-Themes. Solltest du weitere Fragen dazu haben, wende dich bitte an unseren Support.
Herzliche Grüße
Tino
Funktioniert prima. Vielen Dank!
Beste Grüße
David
Sehr gute und nützliche Funktion. Allerdings hat Woocommerce den Preis nicht ohne MwSt. gerechnet, nachdem ich erfolgreich die UST ID verifiziert habe. Muss ich in den Einstellungen unter Woocommerce noch irgendwas einstellen oder habe ich etwas falsch gemacht ?
Gruß
@Stollenwerk: Melde dich bitte einmal bei unserem Support (https://marketpress.de/hilfe/), dann schauen wir nach, an welcher Einstellung es liegen kann.
Hat sich an der Funktionalität dieses AddOns ggf. mit der neuen German Market-Version etwas geändert? Momentan erscheint dieses Feld in meinem Shop nur, wenn ein anderes Land als Deutschland ausgewählt worden ist. Ich hätte jedoch diese Angabe auch gerne für Deutschland.
Hallo secudavid,
schaue mal bei uns im Support https://marketpress.de/hilfe/ vorbei. Dort können wir dir sicherlich helfen.
Freundliche Grüße
Tino
Hallo das selbe Problem hab ich auch nur halt mit Österreich, wenn ich Deutschland auswähle kommt das Feld für die Überprüfung.
@Andrea: Bitte wende dich ebenfalls an unseren Support
Auch ich habe das selbe Problem, leider meldet sich niemand im Support. Bitte um Hilfe.
@gbrotec: Unser Kontaktformular war kurz nicht erreichbar, probierst du es bitte noch einmal? https://marketpress.de/hilfe/ Danke dir.
kann ich sowas mit dem Plugin abbilden?
Inland (=Österreich) 20%
EU mit UID Nummer 0%
EU ohne UID Nummer 20%
Außerhalb EU-Welt 20%
gruss
@Markus: Ja, das ist möglich. Für außerhalb der EU musst du dann nur den Steuersatz für jedes Land angegeben. Wenn du Fragen dazu hast, hilft dir unser Support gerne weiter: https://marketpress.de/hilfe/
Hallo
Kann ihr Plugin den Checkout so reagieren lassen, das es die UST berechnet je nach dem ob der Kunde eine Vat-Id einträgt (Firma) oder nicht und von welchem Land er herkommt?
In den Worten des Auftraggebers:
1) kunde kommt.
2) Kunde wählt aus zwischen Privat und Unternehmenskunde
3) Privatkunde:
3.1) Kunde aus Österreich = 20% UST
3.2) Kunde aus EU = 20%
3.3) Kunde aus Drittland = Ust aus Drittland
Kunde kann bestellen
4) Unternehmenskunde muss UID eingeben
4.1) Kunde aus Österreich = 20%
4.2) Kunde aus EU = 0%
4.3) Kunde aus Drittland = 0%
Kunde kann bestellen.
Ein Neukunde soll bei seiner Neuanmeldung die UST-ID angeben. Er soll nur Zugang erhalten mit gültiger UST id Nummer!
Gruß
Robert
@Robert Wangen: German Market überprüft die USt-ID im Checkout von WooCommerce. Eine Überprüfung der USt-ID bei der Anmeldung bietet unser Plugin B2B Market.
Wir haben B2B market installiert, allerdings erscheint unter Add-ons keine Erweiterung namens „EU USTID-Nr. Check“ – gibt es die Erweiterung nicht mehr? Oder woran sonst kann das liegen?
Grüße
Elena
Hallo Elena, das Add-On “EU USTID-Nr. Check” findest du bei German Market. Bei B2B Market gibt es das Add-On “Registrierung”. Wenn du die Option “UST-ID Validierung” in einer Kundengruppe aktivierst, wird die Registrierung durch B2B Market um ein Feld zur UST-ID-Eingabe ergänzt.
Wir überlegen für die Registrierung möglicherweise eine separate Seite mit einem separatem Formular zu bauen, also den Registrierung Add-On von B2B nicht zu nutzen.
Wie ist die Vorgehensweise in diesem Fall? Wenn wir nicht den Registrierung Add-on von B2B nutzen, haben wir auch keine Möglichkeit die “UST-ID Validierung“ durchzuführen?
VG Elena
Hallo Elena. wenn du das Add-On Registrierung von B2B nicht nutzt, besteht leider keine Möglichkeit die UST-ID Validierung in einem anderen Formular durchzuführen. Im Rahmen eines individuellen Auftrags können wir gerne deine Anforderungen prüfen und ein Angebot unterbreiten. https://marketpress.de/service/