Du willst deinen Kunden passende Produkte anzeigen, direkt beim Eintippen im Suchfeld? Mit einer auf Ajax basierten Live-Suche ist das möglich. Wir stellen dir passende Plugins vor.
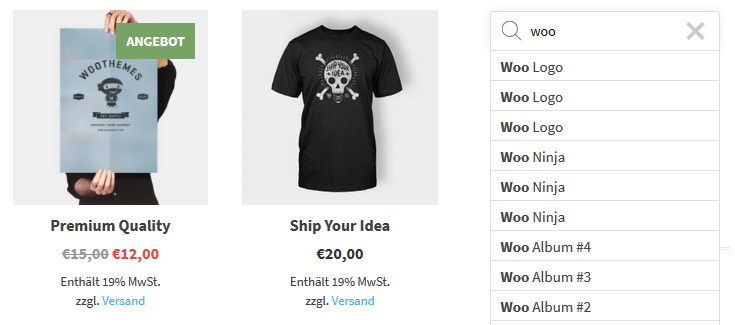
Das Prinzip der Direktsuche lässt sich gut am Beispiel des kostenfreien Plugins Ajax Search for WooCommerce von Damian Góra demonstrieren. Deine Besucher tippen die ersten Buchstaben eines gesuchten Produkts in das Suchfeld, und schon erhalten sie die ersten Treffer:

Gegenüber der Standard-Suche – die mit einem kompletten vordefinierten Begriff abgeschlossen werden muss, der vielleicht keine Ergebnisse erzielt – steigt damit die Wahrscheinlichkeit, dass sie passende Waren finden. Das erhöht deine Umsätze. Eine Live-Demo von Ajax Search for WooCommerce findest du hier.
Die Erweiterung kannst du per Widget oder per Shortcode in deinen Shop einfügen. Sie funktioniert direkt nach der Aktivierung des Plugins. Folgende Einstellungen stehen optional zur Verfügung:
- Wähle aus, wie viele Suchergebnisse maximal angezeigt werden
- Definiere, welche Anzahl an Buchstaben eingetippt werden muss, damit die Suche anspringt
- Passe die Texte sowie das Erscheinungsbild der Suchbox an
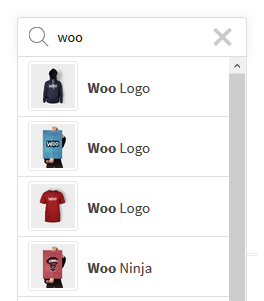
- Zeige Produktbilder, Preisinformationen etc. in den Suchergebnissen
Mit der letztgenannten Option solltest du vorsichtig sein, da dies die Ladezeiten deutlich erhöhen kann, dazu gleich mehr:

Beachte bei der Preisdarstellung die rechtlichen Grundlagen in Deutschland und Österreich.
Live-Suche fortlaufend gut testen
Du solltest jede Ajax-Suche gut auf einem separaten Testsystem überprüfen, bevor du sie in deinem Onlineshop freischaltest. Siehe diese Schritt-für-Schritt-Anleitung. Denn eine Live-Suche kann schnell zu Inkompatibilitäten mit deinen anderen Plugins oder mit deinem WooCommerce Theme führen.
So praktisch die erweiterte Suche für deine Kunden ist, sie hat auch Nachteile. Ajax-Komponenten können schnell zu langen Ladezeiten führen. Deswegen solltest du die Geschwindigkeit der Suche immer wieder auf den Prüfstand setzen. Vor allem dann, wenn dein Hosting nicht allzu performant ist, oder wenn du über eine große Produktpalette verfügst. Ajax Search for WooCommerce hat sehr gute Bewertungen bei wordpress.org. Alternativ kannst du auch die folgenden beiden Plugins verwenden, sie sind ebenfalls kostenlos:
Wir freuen uns über deinen Kommentar, falls du weitere Plugins und Werkzeuge für die Suchfunktion von WooCommerce kennst.
Du hast Fragen zu den einzelnen Punkten? Stelle diese gerne in den Kommentaren. Du willst über zukünftige Anleitungen zu WooCommerce informiert werden? Dann folge uns auf Twitter, Facebook oder über unseren Newsletter.



