Gut gestaltete Inhalte und Produktbeschreibungen sind das A und O eines jeden Onlineshops. Wir zeigen, worauf es beim Texten für deine virtuelle Verkaufsbühne ankommt.
Produkttexte werden nicht selten sträflich vernachlässigt. Dabei sind sie es, die darüber entscheiden, ob potenzielle Kunden ihren Warenkorb füllen oder eben nicht. Gute Shop-Texte leben davon, dass die Besucher sämtliche Informationen erhalten, die sie zur Entscheidungsfindung benötigen. Das klingt einfach, wird in der Praxis jedoch nur selten konsequent umgesetzt.
Die ewige Frage: Was will der Käufer? Und warum?
Jeder von uns ist selbst als Käufer im Internet unterwegs. Und stolpert dabei ständig über Produktbeschreibungen, die mehr offene Fragen hinterlassen, als dass sie Antworten liefern. Dieser Effekt lässt sich selbst bei den großen, „professionellen“ Shops beobachten, die über einen ganzen Stab an Marketingmitarbeitern und hauptberuflichen Textern verfügen. Kleinere Portale können genau hier ansetzen und punkten.
Das grundlegende Problem: Was einem mit der Materie und den Produkten vertrauten Verkäufer als selbstverständlich erscheint, das muss dem Käufer noch längst nicht klar sein. Wem es also gelingt, sich in die Situation des Käufers hineinzuversetzen, der hat bereits die wichtigste Hürde genommen. Es hilft, sich hierbei unter anderem folgende Fragen zu stellen:
- Sind sämtliche Produktdetails technischer Art wirklich selbsterklärend? Kann ich die Entscheidungsfindung für Laien unterstützen, etwa mit Erklär-Verweisen auf den Firmenblog, einem guten FAQ-Bereich, der Nennung von Praxisbeispielen oder über tabellarische Produktvergleiche?
- Gehen aus der Produktabbildung die wichtigsten Produktmerkmale klar hervor? Manche Kunden werden sicherer in ihrem Einkauf, wenn diese Merkmale zusätzlich schriftlich wiederholt werden. Zumal sich die Suchmaschinen über das „Mehr“ an Text freuen.
- Egal ob Mode, Einrichtungsgegenstände oder Elektronik: Sind Angaben wie exakte Maße, Gewicht, Materialzusammensetzung, Farben etc. ausführlich beschrieben? Dabei sollte man sich nicht immer auf die Herstellerangaben verlassen. Und: Retouren haben auch ihr Gutes. Die dort angegebenen Gründe können in die fortlaufende Verbesserung der Produktbeschreibungen einfließen.
- Wird dem potenziellen Käufer wirklich klar, ob das Produkt in seine bisherige (technische) Umgebung passt, wie es mit der Kompatibilität zu anderen Produkten aussieht, welche Voraussetzungen für die Nutzung zu erfüllen sind, oder was passende Alternativen sein könnten (Stichwort: Amazons Produktvorschläge)?
- Eigentlich selbstverständlich, aber bei manchen Onlineangeboten frage ich mich tatsächlich: Ist der Preis einmalig? Oder monatlich? Gehe ich einen Vertrag ein? Wer ist der Vertragspartner? Das lässt den Nutzer unnötig zweifeln.
- Werden Garantieleistungen, Inklusiv-Zubehör, Versandkonditionen, Bezahlmöglichkeiten, Lieferfristen, Händler- und Herstellerangaben klar und deutlich benannt? Einige dieser Angaben sind sogar zwingend notwendig, um in Deutschland oder Österreich einen Web-Shop betreiben zu dürfen.

Konturgestanzt geplottet oder doch lieber UV-Laminat veredelt? Ich habe keine Ahnung – und breche ab.
Werkzeuge zur Text-Optimierung
Die genannten Punkte klingen einleuchtend, sie werden dennoch oftmals nur halbherzig berücksichtigt. Seien wir ehrlich: Das „Produkte einstellen“ ist für die meisten Shop-Betreiber bzw. deren Mitarbeiter eine ungeliebte Fleiß- oder gar Fließbandarbeit. Dabei entscheidet sie über den Erfolg oder Misserfolg eines E-Shops.
Es gibt zahlreiche Möglichkeiten, den Verkaufserfolg durch die zielführende Ausgestaltung von Produktbeschreibungen zu erhöhen:
- A/B-Tests auf Produkt- oder Kategorieebene
- Das Einbeziehen von Kunden mit unterschiedlichem Wissensstand (durch direkte Feldversuche und Befragungen, Crowdtesting, CRM- oder Support-Analysen)
- Conversion Monitoring und -Optimierung (Vorsicht: rechtliche Fallstricke beachten)
- Heatmap-Auswertungen
- Die Beobachtung von Produktbeschreibungs-Variationen bei Onlineshops mit hohen Absatzzahlen (etwa preislich vergleichbare aber unterschiedlich umschriebene Angebote von Amazon-Marketplace-Händlern)
- Marktforschung mittels Google Trends oder dem Google AdWords Keyword-Planer
Nicht zu vergessen ist dabei das Monitoring von Kunden- und Supportanfragen zu einzelnen Produkten auf externen Plattformen (Social-Media-Kanäle, Foren etc.). Dort erfährt man, welche Fragen die potenziellen Kunden beschäftigen. Also: Welche Antworten bei den Standard-Produktbeschreibungen der Hersteller und anderen Shops fehlen.
Tipp: Hier profitieren insbesondere jene, die ihren Onlineshop parallel zum guten alten Offline-Ladengeschäft betreiben. Beratungsgespräche vor Ort liefern die besten Hinweise darauf, welche Informationen im Web keinesfalls fehlen dürfen. Denn dort fragen die virtuellen Kunden im Zweifelsfall nicht nach – sie wandern zum nächstbesten E-Shop ab.
Natürlich ist der Aufwand solcher Maßnahmen gegen den tatsächlichen Nutzen aufzurechnen. Doch zum Einen lässt sich die wahre Wirkung optimierter Texte erst dann erkennen, wenn man bei der (zeitaufwendigen) individuellen Erstellung in Vorleistung geht. Zum Anderen lohnt es sich, zunächst selektiv vorzugehen, also die umsatzträchtigsten und beliebtesten Produkte auf Vordermann zu bringen. Die Optimierung eines Onlineshops kann nur als fortlaufender, täglich gelebter Prozess funktionieren. Und nur so können kleine Portale diese Aufgabe ressourcenschonend bewerkstelligen.
Vorsicht vor dem Information Overkill
Es geht nun nicht darum, rein Daten-getrieben möglichst viele Details und Ergänzungen in eine Produktbeschreibung zu packen. Der tatsächliche Nutzen, den ein Produkt für den Nutzer in seiner jeweiligen Situation bietet, sollte stets im Vordergrund stehen. Udo Butschinek, Experte für E-Commerce-Content, nennt in der hier verlinkten Google+-Diskussion ein schönes Beispiel für den „Information Overkill“, der das virtuelle Einkaufserlebnis schnell zunichte machen kann. Tritt eine solche Reizüberflutung ein, dann reden Verkäufer und Käufer aneinander vorbei, weil schlicht das Verständnis für die Problemstellung bzw. die den Kaufprozess anstoßende Ausgangslage fehlt.
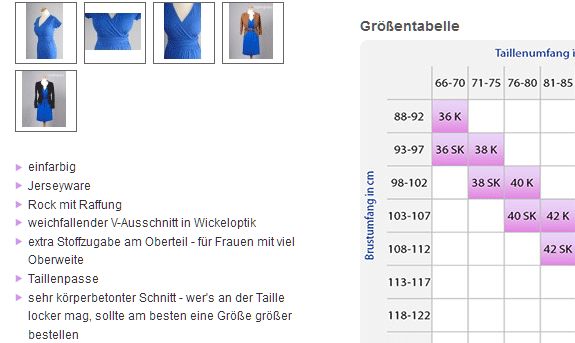
Umschreibende Attribute helfen dabei, die Aussagekraft von Shop-Texten in diesem Sinne zu erhöhen. Ein kleines Beispiel: Der Modeshop aus der nachfolgenden Abbildung gibt Hilfestellungen der Art „Wer’s locker mag, sollte eine Größe größer bestellen“ (hier im Original). Modeverliebte Onlineshopper werden derlei Formulierungen kennen, sie lassen sich jedoch auch auf ganz andere Einkaufssituationen und Branchen hin adaptieren.
Noch „echter“ wird das Einkaufserlebnis, wenn dem potenziellen Kunden gleich bestimmte Nischen-Produktkategorien angeboten werden, die es so an keiner anderen Online-Stelle gibt. Im Falle des Modeshops für Frauen wären dies virtuelle Regale für unterschiedliche Figuren-Typen. Umschreibt man derlei Kategorien mit netten, aber treffenden Beschreibungstexten, so bringt dies Einkaufsfreude und Persönlichkeit in den Shop. (Etwa „Goldener Apfel“ statt „Figurtyp A“, siehe das entsprechende Beispiel in unserem Narrative-Retailing-Beitrag.)

Neben der eigentlichen Produktbeschreibung überzeugen hier “weiche” Produkt-Fakten
An welcher Stelle der Produktseite sollte nun welche Information präsentiert werden? Besucher von Onlineshops haben in der Regel wenig Geduld. Die gefühlte Austauschbarkeit der Einkaufsmöglichkeiten im Web verstärkt diesen Effekt noch zusätzlich. Das bedeutet für die Gestaltung der Shop-Texte:
- Die einzelnen Informationsblöcke sollten nach der wahrscheinlichen Wichtigkeit für den Leser sortiert und präsentiert werden. Diese Gewichtung lässt sich ebenfalls über die Analyse der Supportfälle und Kundenanfragen ermitteln.
- Bereits erwähnt: Sehr umfangreiche Passagen können ausgelagert werden, etwa in Ratgeber-Beiträge eines begleitenden Blogs zum Shop. Das stärkt zudem die Weiterverbreitung der Informationen über soziale Netzwerke.
- Vorsicht: Nur wirklich notwendige Verweise, Sternchentexte etc. integrieren. Schnell lenken zu viele solcher Elemente vom eigentlichen Ziel ab: Der Call-to-Action bzw. dem „Kaufen“-Button.
- Tabellen (nicht zu komplex gehalten), Auflistungen, sinnvolle (!) Infografiken und Ähnliches sorgen für die notwendige Komprimierung. Durchdacht konzipiert und präsentiert sind sie gleichzeitig verständlicher als lange Text-Wüsten.
- Für wiederkehrende Fragen eignet sich ein separater Hilfe-Bereich. Wird dieser „Die häufigsten Fragen“ statt „FAQ“ benannt, so kann dessen Nutzung meist deutlich gesteigert werden. Generell sollte man bei allen genannten Elementen mit dem Wording experimentieren, z.B. über A/B-Tests auf Detailebene.
Zur Organisation der einzelnen Informationsblöcke noch ein kleiner Usability-Tipp: Aufklappbare Reiter, Tabs, Slider, Mouse-over-Effekte und Ähnliches sehen schick aus. Sie werden in der Praxis jedoch meist deutlich weniger genutzt, als es dem Webdesigner lieb wäre. „Schick“ ist also nicht immer gleichzusetzen mit „effizient“. Einfache Textelemente können deutlich zielführender sein.
Die Welt braucht keinen x-ten Shop-Klon
Welche der genannten Möglichkeiten für welche Art von Shop geeignet sind, hängt von zahlreichen Faktoren ab. Die Branche, das Produktportfolio, Zielgruppen, deren Kenntnisstand etc., all dies spielt dabei eine Rolle. Hier hilft nur genaues Beobachten und Ausprobieren.
Auch von den Mitbewerbern kann man dabei lernen. Wobei die Ausarbeitung von Alleinstellungsmerkmalen für den eigenen Onlineshop wichtiger sein dürfte, als das bloße Nachahmen bereits existierender Strategien. Gerade in stark umkämpften eCommerce-Umfeldern braucht es nicht den x-ten Shop-Klon. Diese Erkenntnis sollte man stets im Hinterkopf behalten, wenn es um die konkrete Ausarbeitung von Produkttexten geht.
Titelbild: © Galymzhan Abdugalimov