Die E-Mail-Benachrichtungen an deine Kunden, die WooCommerce verschickt, sehen nicht wirklich professionell aus. Das kannst du nun einfach und schnell ändern: Mit dem E-Mail Designer für WooCommerce.
Wenn du die E-Mail-Templates von WooCommerce anpassen willst, brauchst du normalerweise gute Entwicklerkenntnisse in HTML und CSS. Doch mit dem E-Mail Designer, entwickelt von Hannes Etzelstorfer, gelingt dies im Handumdrehen – per Drag & Drop und mittels einfacher Einstellungen. Du brauchst keine einzige Zeile Code zu schreiben.
Wähle für alle E-Mails, die von WooCommerce an deine Kunden gehen, dein eigenes Design. Abgestimmt auf das Erscheinungsbild deines Onlineshops. Das wirkt nicht nur deutlich professioneller. Es sorgt gleichzeitig dafür, dass deine Kunden dich und deinen Shop wiedererkennen. Mit dem E-Mail Designer für WooCommerce kannst du alle Inhalte verändern, ergänzen, verschieben oder nach deinen Anforderungen gestalten.

E-Mails per Drag & Drop bearbeiten
Individuelles Design mit wenigen Klicks
Mit der intuitiv zu bedienenden Oberfläche lassen sich die Texte, Farben, Schriftarten, Bilder und Tabellen deiner WooCommerce E-Mails anpassen. Alle Änderungen kannst du sofort überprüfen und gegebenenfalls korrigieren – mit der Live-Vorschau. Verändere mit wenigen Klicks das Erscheinungsbild der E-Mail-Vorlagen. Unter anderem sind folgende Einstellungen möglich:
- Eigene Farben: Wähle mit dem Color Picker individuelle Farben für den Hintergrund, den Header, Footer, die Texte sowie für Tabellen.
- Eigene Schriftarten: Alle Texte, die Textgröße, -Farbe und -Formatierung können auf dein Corporate Design hin angepasst werden. Verändere Überschriften, den Fließtext, die Schrift in Tabellen, im Footer u.v.m.
- Eigener Header: Binde dein Logo ein, eine Header-Grafik oder einfach nur Text.
Den Footer der Vorlagen kannst du ebenfalls frei gestalten. Füge dort beliebige Textinhalte, Bilder oder Links ein.
Inhalte anpassen mit dem Drag & Drop MailBuilder
Nicht nur das Aussehen, sondern auch die Inhalte der WooCommerce E-Mails lassen sich individuell anpassen. Du kannst du einzelne Elemente per Mausklick hinzufügen oder entfernen. Ändere einzelne Bestandteile deiner Shop-Benachrichtigungen so ab, wie du es möchtest. Für all das musst du keine Shortcodes oder irgendeine Programmiersprache kennen. Schreibe und formatiere deine Texte wie gewohnt im WordPress-Editor. Über ein eigenes Dropdown-Menü lassen sich jederzeit Platzhalter für Kunden- und Bestellinformationen aus WooCommerce hinzufügen.
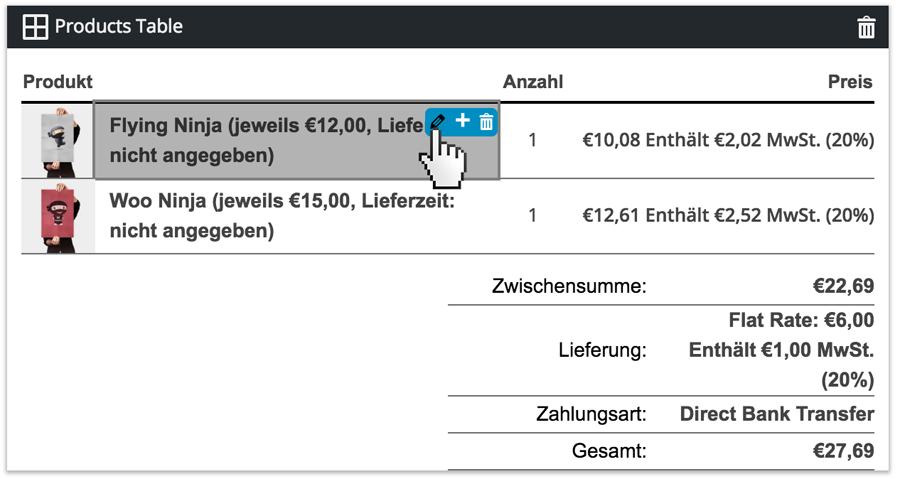
Die Übersicht der bestellten Produkte kannst du genauso frei gestalten. Füge Zeilen hinzu oder entferne diese, ändere die Größe der Bilder, oder gestalte den Inhalt der Tabelle:

Die Produkttabelle anpassen
In den E-Mails lassen sich die Produktbilder ein- oder ausblenden. Auch die Größe der Bilder und das Seitenverhältnis sind anpassbar.
Alles im Blick – mit der Vorschaufunktion
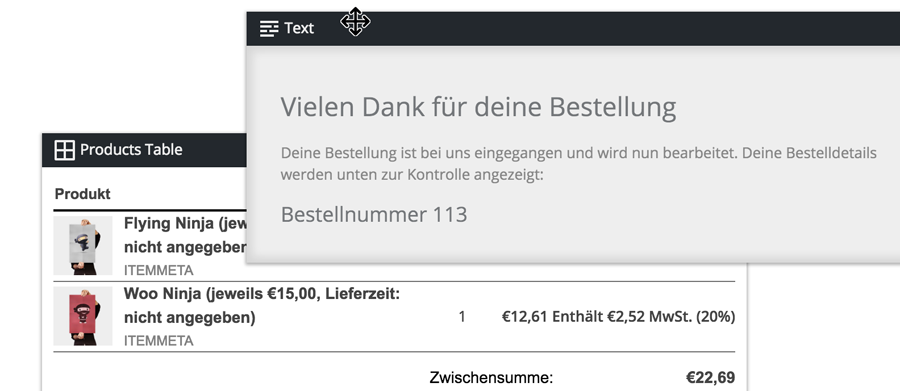
Du kannst jederzeit sehen, wie sich deine Änderungen auf das E-Mail-Design auswirken, und wie die Nachrichten aussehen, die an deine Kunden geschickt werden. Wähle dazu eine bereits bestehende Bestellung und eine E-Mail-Benachrichtigung aus, um dir die Vorschau live im Browser anzuschauen. Dies ist für alle Templates von WooCommerce möglich:
- Neue Bestellung
- Bestellung in Bearbeitung
- Bestellung abgeschlossen
- Kundenrechnung
- Kundennotiz
- Passwort zurücksetzen und Neues Konto
Die Administrator-Benachrichtigungen “Neue Bestellung geht ein” bzw. “Bestellung abgebrochen” kannst du bei Bedarf natürlich ebenfalls gestalten.
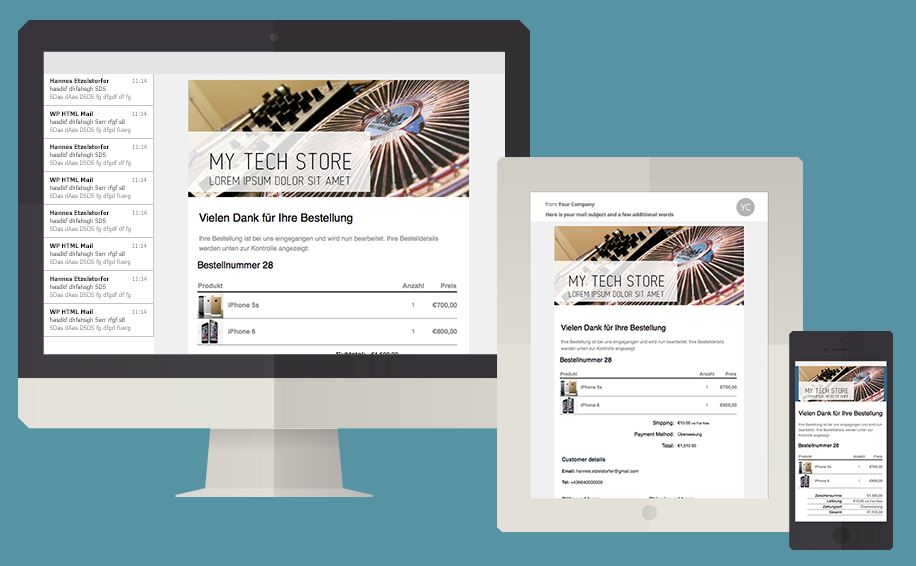
Mobiloptimierte E-Mails und erweiterte Inhalte
Alle E-Mails passen sich optimal an das Endgerät deiner Kunden an. Egal ob diese auf dem Desktop, dem Smartphone oder auf einem Tablet gelesen werden. Damit ist deine Kommunikation genauso zielführend und professionell, wie dein Onlineshop selbst.

Responsive E-Mails, schick auf jedem Endgerät
Mit dem E-Mail Designer für WooCommerce kannst du nicht nur bestehende Inhalte der E-Mails anpassen, sondern auch neue ergänzen. Erweitere die Vorlagen um weitere Elemente wie Textblöcke, Spalten oder die Produkttabelle. Nutze dies, um deine Kunden über zusätzliche Serviceinformationen, Produktempfehlungen, Partner-Content, Aktionen, Links oder Werbung zu informieren.
Das Plugin bietet dir eine Vielfalt an Möglichkeiten, um deine Kundenkommunikation besser und zielgerichteter zu gestalten. Der E-Mail Designer für WooCommerce: So einfach kann das Arbeiten mit WooCommerce E-Mails sein.
Du hast Fragen zum Plugin, zu seiner Einrichtung oder den Möglichkeiten der Gestaltung? Dann nutze gerne die Kommentarfunktion.




Moin Michael,
kannst Du eine Info geben, ob das Plugin auf bestimmte Schriftarten zurückgreift – oder ob man auch eigene Schriftarten (die eventuell fehlen oder bei denen die entsprechenden Lizenzen zunächst erworben werden müssen) hochladen kann?
Danke schonmal vorab! Ulrike
@Ulrike: In E-Mails sind bislang nur die Standard-Fonts möglich, da der Support für Webfonts auf den einzelnen Endgeräten noch nicht umfassend genug ist. So kannst du sicherstellen, dass deine Empfänger die Mails auch entsprechend lesen können. Hilft dir diese Antwort weiter?
Grüße, Michael
Ja, hilft schomal. Hast Du eine Übersicht oder einen Link zu der Schriftenübersicht, sodass man sich vor dem Kauf ein Bild machen kann?
@Ulrike: Es sind Arial, Verdana, Times und Georgia mit entsprechend hinterlegten Fallbacks für mobile Geräte, auf denen wiederum andere Fonts installiert sind.
Hallo Michael,
ich bin auf der Suche nach einer Möglichkeit den Preiszusatz “enthält xxx € MwSt.”, welcher neben jeder Position angezeigt wird, zu entfernen. Gerade in den Emails stört mich diese Funktion noch mehr als im Warenkorb.
Kann dieses Plugin den Zusatz entfernen?
Gruß!
Hallo Elvira,
Prinzipiell zeigt das Plugin diesen Zusatz weiterhin an, es gibt jedoch die Möglichkeit diesen Zusatz mit einem kleinen Script zu entfernen. D.h. zuerst das Plugin installieren und dann folgendes in die functions.php deines Themes einfügen:
function haet_remove_wgm_tax_message( $msg, $type, $rate, $amount ){global $post;
if( $post && get_post_type( $post->ID ) != 'wphtmlmail_mail' )
return $msg;
else
return '';
}
add_filter( 'wgm_get_excl_incl_tax_string', 'haet_remove_wgm_tax_message', 10, 4 );
Das Script prüft ob es auf einer Seite oder einem anderen Post-Type ist (aber nicht in einer E-Mail Vorlage), dann zeigt es den Zusatz an. Ansonsten jedoch nicht.
Probier es einfach mal aus, eventuell braucht es noch etwas Feinschliff, abhängig davon welche Plugins du sonst noch verwendest in denen die Preise angezeigt werden.
Grüße, Hannes
Hallo
Kann man dieses Plugin auch testen? Ich würde gerne den Admin-Bereich sehen und vor dem Kauf einen Test machen….
Besten Dank im Voraus
Beste Grüsse
Carsten
@Carsten: Eine abgespeckte Version kannst du hier testen: https://de.wordpress.org/plugins/wp-html-mail/ Wenn du Fragen vor dem Kauf zu bestimmten Funktionen hast, melde dich gerne hier: https://marketpress.de/kontakt/