Den Kundenbereich in deinem Onlineshop kannst du noch komfortabler gestalten, mit herunterladbaren PDF-Rechnungen je Bestellung. Wir zeigen dir wie es geht.
Wenn sich deine Kunden eine Bestellung im Bereich “Mein Konto” anschauen, fügt German Market bei Bedarf einen Button zum Download der PDF Rechnung hinzu. So wie du es beispielsweise aus dem Kundenbereich von Amazon kennst.
Funktionsweise der Erweiterung
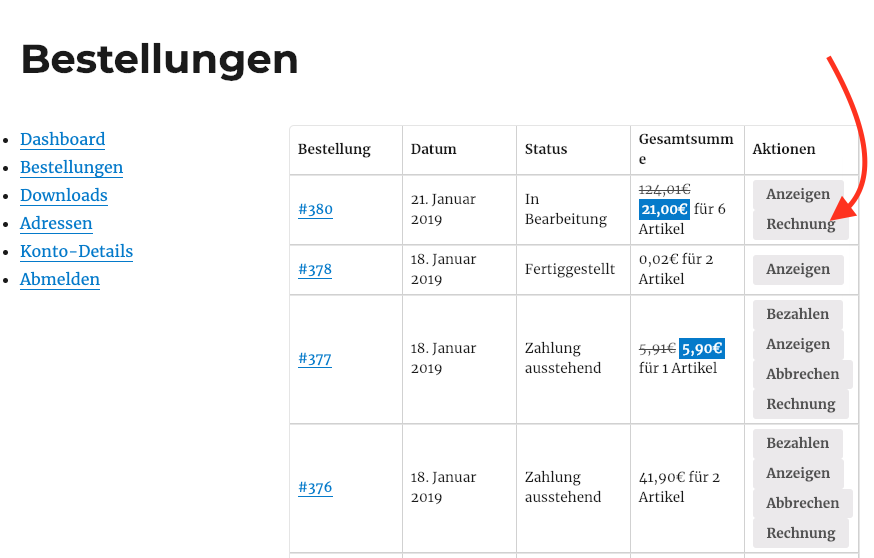
Einige unserer Kunden haben sich nun gewünscht, dass diese Buttons auch innerhalb der Bestellübersicht angezeigt werden. Somit haben deine Kunden von einer Stelle aus Zugriff auf alle Rechnungen, die sie in der Vergangenheit erhalten haben:

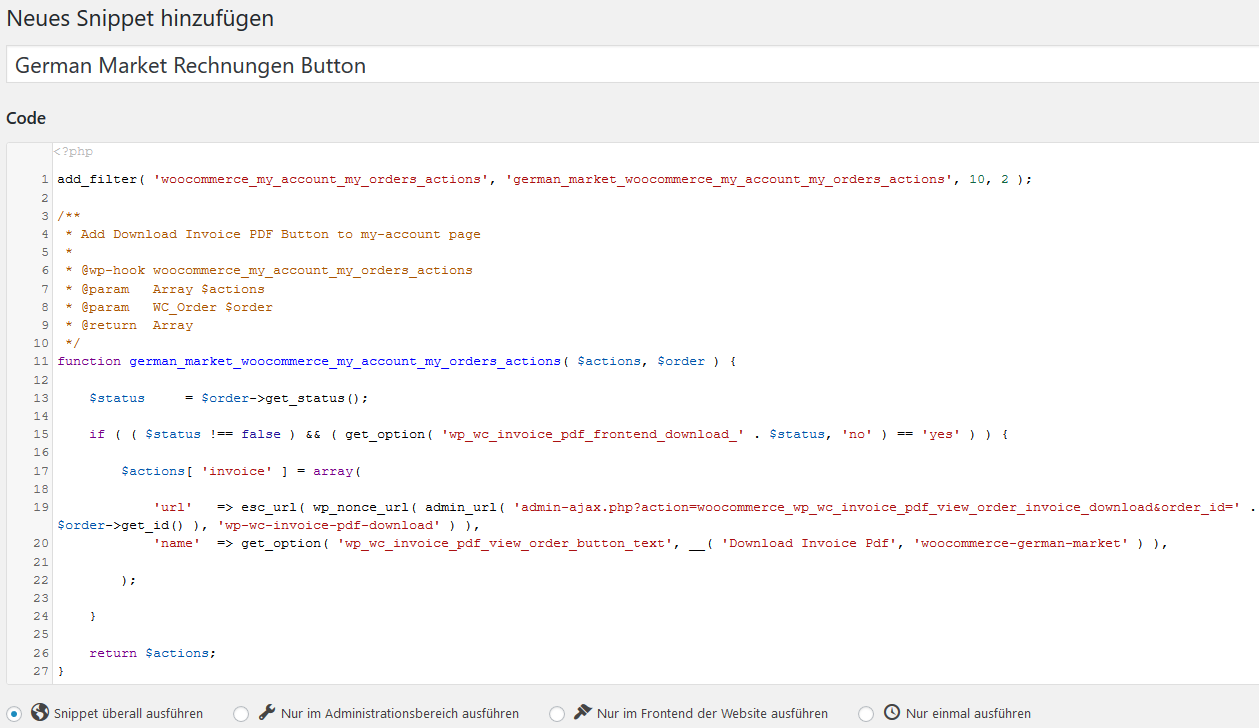
Um das zu realisieren musst du lediglich das nachfolgende Snippet in deine functions.php einfügen (wie dies genau funktioniert, dazu gleich mehr):
add_filter( 'woocommerce_my_account_my_orders_actions', 'german_market_woocommerce_my_account_my_orders_actions', 10, 2 );
/**
* Add Download Invoice PDF Button to my-account page
*
* @wp-hook woocommerce_my_account_my_orders_actions
* @param Array $actions
* @param WC_Order $order
* @return Array
*/
function german_market_woocommerce_my_account_my_orders_actions( $actions, $order ) {
$status = $order->get_status();
if ( ( $status !== false ) && ( get_option( 'wp_wc_invoice_pdf_frontend_download_' . $status, 'no' ) == 'yes' ) ) {
$actions[ 'invoice' ] = array(
'url' => esc_url( wp_nonce_url( admin_url( 'admin-ajax.php?action=woocommerce_wp_wc_invoice_pdf_view_order_invoice_download&order_id=' . $order->get_id() ), 'wp-wc-invoice-pdf-download-view-order' ) ),
'name' => get_option( 'wp_wc_invoice_pdf_view_order_button_text', __( 'Download Invoice Pdf', 'woocommerce-german-market' ) ),
);
}
return $actions;
}
Für den Button selbst greifen die Einstellungen von German Market, siehe unten.
Wie füge ich das Snippet ein?
Wenn du einfache Entwicklerkenntnisse hast, dann kannst du das Snippet der functions.php deines WooCommerce Themes hinzufügen. Dabei solltest du jedoch mit einem Child Theme arbeiten, damit deine Änderungen nicht bei jedem Update des Themes überschrieben werden.
Alternativ dazu kannst du ein Plugin wie Code Snippets verwenden:

Es ermöglicht das einfache Hinzufügen von Code direkt aus dem WordPress-Backend heraus, unabhängig von deinem Theme. Siehe die Video-Anleitung von Harald Frey hier. Eine ähnliche Erweiterung ist Insert PHP Code Snippet.
Einstellungen zum Download-Button
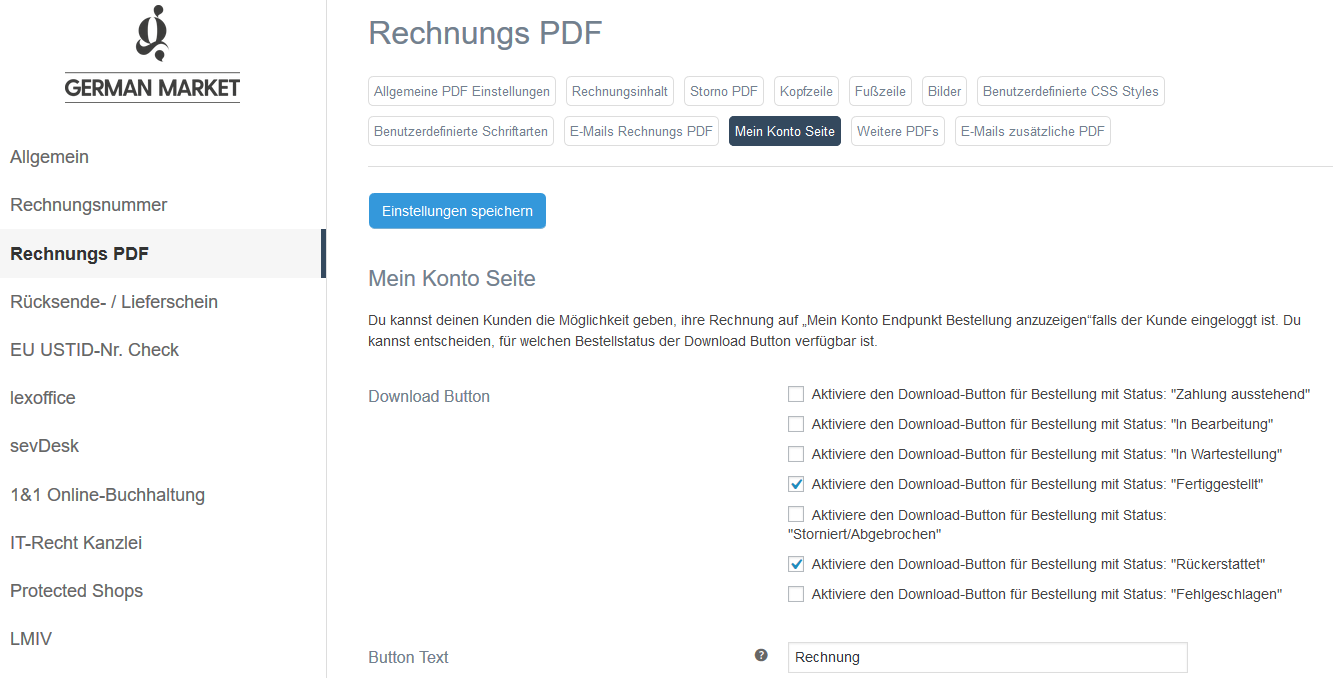
Innerhalb von German Market kannst du festlegen, bei welchem Bestellstatus der Rechnungs-Button angezeigt werden soll. Auch der Text des Buttons sowie das Link- und das Download-Verhalten lassen sich anpassen:

Gehe hierzu in WordPress zu WooCommerce -> German Market -> Rechnungs PDF -> Mein Konto Seite. Die Einstellungen gelten sowohl für die Buttons in der Bestell-Einzelansicht als auch für die Übersichtsseite, die durch das Snippet verändert wird.
Du hast Fragen zu unserem Snippet? Stelle diese gerne in den Kommentaren. Du willst über zukünftige Erweiterungen und Tipps zu WooCommerce informiert werden? Dann folge uns auf Twitter, Facebook oder über unseren Newsletter.




Hi! Top Beschreibung, genau das was ich wollte und brauchte – nur funktioniert das Snippet über das Plagin nicht so richtig. Wenn ich in der Kundenseite den Button anklicke, den ich per Snippet eingefügt habe, öffnet sich ein neuer Tab (wie in german Market eingestellt) mit der Meldung: “Es hat zu lange gedauert, gehe zurück und versuche es erneut.”
Öffne ich allerdings die Bestellung über den Button Anzeigen und klicke dann auf “Rechnung”, funktioniert alles tadellos.
Lässt sich das noch irgendwie optimieren so, dass das Snippet auch funktioniert?
Würde mir sehr helfen!
Danke
Hallo Max,
vielen Dank für deine Nachricht.
Bitte wende dich mit der Frage zu dem Snippet direkt an unseren Support.
Wir helfen helfen dir hier gern weiter.
Beste Grüße Harald