WooCommerce Email Validation ist ein einfaches, aber wirkungsvolles Plugin. Es fügt dem Checkout-Prozess die aus vielen Shops bekannte Funktion „E-Mail-Adresse erneut eingeben“ hinzu.
Somit können deine Kunden nicht mehr Vertipper und Ähnliches mehr in ihren E-Mail-Adressen hinterlegen. Die Folge: Eine saubere Datenbasis, aber auch weniger Rechercheaufwand nach den richtigen Adressen, was dir bei umfangreichen Onlineshops einigen Ärger ersparen kann.
Hinweis: Wir haben von einigen Kunden die Rückmeldung erhalten, dass das Plugin nicht mehr zuverlässig funktioniert. Eine Alternative ist leider nicht bekannt. Vor der Installation solltest du also prüfen, ob es eine neuere Version als die 2.0 gibt.
Plugin installieren
Die kostenlos verfügbare Erweiterung ist besonders schlank gehalten, sie verfügt über keinerlei Optionen. Die Installation läuft wie folgt:
- ZIP-File hier herunterladen und lokal speichern.
- Die Datei entpacken. Den Unterordner woocommerce-email-validation (eine Ebene unter dem entpackten Hauptordner) in das Plugin-Verzeichnis deiner WordPress-Installation hochladen (normalerweise ../wp-content/plugins/).
- Das Plugin über den Menüpunkt Plugins in WordPress aktivieren.
- Alternativ: Nutze die Installation über das WordPress-Backend. Unter Plugins → Installieren → Hochladen wählst du das ZIP-Archiv aus und installierst es direkt.
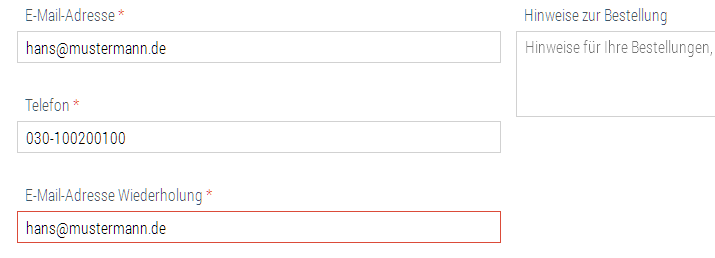
Ist das Plugin aktiviert, erscheint während der Adresseingabe im Checkout-Prozess ein neues Pflichtfeld „E-Mail-Adresse Wiederholung“:

Das neue Feld zur E-Mail-Validierung, gezeigt am Beispiel unseres Themes „Hamburg“
Ausgabe anpassen
Der einzige Nachteil: Bei allen Themes mit einspaltiger Adresseingabe (um eine abweichende Lieferadresse direkt daneben eingeben zu können) wird das Feld durch das Plugin erst nach der Telefonnummer eingebunden. Der Entwickler will eine Lösung hierfür in einer der nächsten Versionen berücksichtigen.
Stimmen die durch den Kunden eingegebenen E-Mail-Adressen nicht überein, so wird ihm eine Fehlermeldung „E-Mail-Adresse ist nicht identisch“ angezeigt (siehe Titelbild dieses Beitrags). Erst nach Überprüfung und Korrektur der beiden Felder kann er im Bestellprozess fortfahren.
Hinweis: WooCommerce Email Validation unterstützt deutschsprachige WooCommerce-Shops. Wer die Bezeichnungen „E-Mail-Adresse Wiederholung“ und „E-Mail-Adresse ist nicht identisch“ anpassen möchte, dem empfehlen die Entwickler das Plugin Codestyling Localization. Überschreibt man die Angaben im Sprachfile selbst (mittels Poedit und im Plugin-Unterordner ../woocommerce-email-validation/lang), so können diese beim Update des Plugins gegebenenfalls verloren gehen.
Syntax der E-Mail-Adressen überprüfen
Noch weiter gehen Plugins wie WP Cart Mailcheck, das WooCommerce aber auch WP eCommerce, Jigoshop und Easy Digital Downloads unterstützt. Sie prüfen die durch den Kunden eingegebene E-Mail-Adresse auf logische Fehler, wie beispielsweise falsche Domainendungen.
Die meisten dieser Plugins sind jedoch auf den US-amerikanischen Markt hin ausgerichtet, mit dortigen Mail-Domains etc. WP Cart Mailcheck wurde zuletzt in 2012 aktualisiert (Stand September 2014). Eine Kompatibilität wird lediglich bis WordPress in der Version 3.4.2 angegeben. Nutzer berichten zudem über eine leicht verzögerte Seitenauslieferung, was für das Shop-SEO ungünstig ist.
Du hast Erfahrungen mit anderen E-Mail-Plugins für WooCommerce gesammelt? Dann freuen wir uns über deinen Kommentar am Ende des Beitrags.




Das sind jeweils so starke UX-Probleme, dass ich beide Plugins nicht verwenden würde.
@Torsten: Danke für dein Feedback. In Verbindung mit einem “zweispaltigen” Warenkorb tritt das Problem nicht auf, für einige Anwender dürfte es deswegen als kostenfreie Alternative ausreichen. Beim zweiten wäre ich ebenfalls vorsichtig.
Beide sind übrigens im “offiziellen” Extensions-Verzeichnis von WooCommerce gelistet. Auch fand ich darin Plugins, die mit Fehlern versehen sind. Das bedeutet: Man sollte jedes dieser Plugins gründlich testen, bevor man sie live anwendet.
Was ich vergessen hatte: Wer gute WooCommerce-Erweiterungen kennt, die wir in unserer neuen Beitragsserie vorstellen sollen, kann diese gerne hier benennen.
Hallo! Dieses hier könnet ihr mal testen:
https://wordpress.org/plugins/receiptful-for-woocommerce/
Vielen Dank für Eure hilfreichen Beiträge!
@kermit73: Danke für die Info. Allerdings bindet man sich dort an einen externen Anbieter, dessen Geschäftsmodell mir noch nicht wirklich klar ist. Ich werde den Dienst bzw. das Plugin beobachten (bislang gibt es nur wenige Downloads) und dann gegebenenfalls testen.
Wir haben von einigen Kunden die Rückmeldung erhalten, dass das Plugin nicht mehr zuverlässig funktioniert. Eine Alternative ist leider nicht bekannt. Vor der Installation solltest du also prüfen, ob es eine neuere Version als die 2.0 gibt.
Ich suche dringend eine alternative zu diesem Plugin. Ist eines bekannt?
Es ist mir wirklich ein Rätsel, warum die E-Mail Validation nicht schon längst Standard von Woocommerce ist…
Es ist ein ständiges Ärgernis und passiert ständig. Von 100 Bestellungen werden mindestens 5 mit falscher E-Mail hinterlegt.
Hallo, ich bin gerade auf diesen Beitrag gestoßen, weil ich nach einer Möglichkeit der Validierung der Kunden E-Mail für Woocommerce suche.
Zusätzlich, und das ist noch fast wichtiger für mich, ist die Validierung der E-Mail-Adresse bei der ‘Passwort vergessen’ Funktion. Denn es kommt recht häufig bei uns vor, dass der Kunde nicht mehr weiss, welche E-Mail Adresse er für sein Kundenkonto verwendet hat – z. B. wenn es schon eine Weile her ist seitdem er das letzte Mal bestellt hat.
Schön wäre es also, bei Eingabe falscher oder nicht existenten E-Mail Adresse der Kunde z. B. Die Meldung erhält : ‘Eingegebe E-Mail Adresse existiert nicht’ o. ä.
Kennt jemand dafür eine Lösung?
Vielen Dank vorab!
Hallo Pedro, danke für deine Rückmeldung. Drückt ein Kunde auf der Seite “Mein Konto” den Link “Passwort vergessen” und gibt im Feld eine falsche E-Mail-Adresse ein, dann erhält er die Fehlermeldung “Benutzername oder E-Mail sind ungültig“. Diesen Text kannst du die über die deutsche WooCommerce Sprachdatei individuell anpassen. Viele Grüße Harald
Hallo Harald, vielen Dank! Ich müsste den Text tatsächlich anpassen.
Viele Grüße
@Pedro: Es freut uns, dass wir dir weiterhelfen konnten.
Funktioniert bei mir leider nicht, wenn ich das Plugin installiere, crasht meine ganze WordPress Installation ich muss dann den Plugin Ordner umbenennen, damit ich wieder auf meine Seite komme und alle Plugins neu aktivieren… gibt es keine Alternative zu dem Plugin?
Hallo Kevin, die Erweiterung wurde seit 5 Jahren nicht mehr aktualisiert. Als Alternative könntest du das Plugin Customer Email Verification for WooCommerce ausprobieren. Viele Grüße Harald