WooCommerce Gutscheine automatisch anwenden oder als Link verschicken, das erledigt das kostenfreie Plugin Extended Coupon Features. Wir haben uns die Erweiterung angeschaut.
Aktualisiert am 20.05.2021
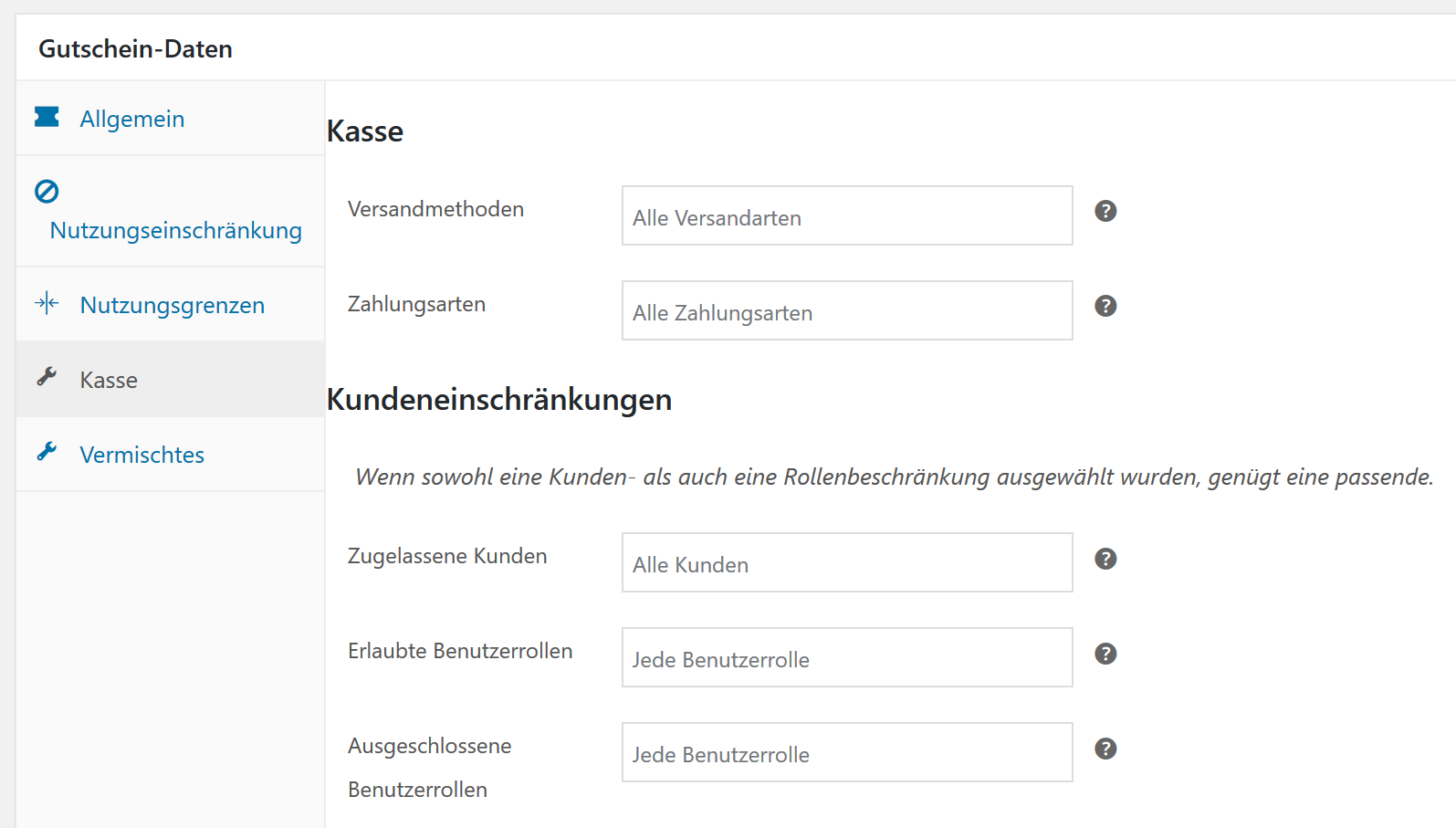
Direkt nach der Installation des Plugins stehen dir im Bereich -> WooCommerce -> Gutscheine zahlreiche zusätzliche Optionen zur Verfügung, in den neuen Reitern “Kasse” sowie “Vermischtes”:

Unter anderem bietet dir Extended Coupon Features folgende Möglichkeiten:
- Wende automatisch Preisnachlässe an, sobald bestimmte Bedingungen im Warenkorb erfüllt sind
- Lass Gutscheine nur dann gültig sein, wenn eine bestimmte Versandart oder Zahlungsweise ausgewählt ist
- Erlaube die Anwendung nur für bestimmte Kunden bzw. Nutzerrollen (siehe auch unser Plugin B2B Market)
- Beschränke Gutscheine auf bestimmte Kombinationen von Produkten im Warenkorb
Beachte insbesondere zu den ersten beiden Punkten die rechtlichen Rahmenbedingungen in Deutschland und Österreich. Lasse deine Restriktionen durch eine Anwaltskanzlei für Onlinerecht überprüfen, da sie je nach Ausprägung beispielsweise gegen das Wettbewerbsrecht verstoßen können.
Tipp: Wie du Gutscheine und Rabattcodes generell in WooCommerce anlegst, das verraten wir dir in dieser Schritt-für-Schritt-Anleitung.
Besonders spannend ist auch die Möglichkeit, Gutscheincodes per E-Mail als Link zu verschicken. Wenn die Empfänger auf den Link klicken, wird der Discount automatisch im Warenkorb abgezogen. Voraussetzung ist jedoch, dass der Warenkorb bereits Produkte enthält. Mit Extended Coupon Features lassen sich diese URLs nach folgendem Muster erstellen:
www.example.com/url-to-shop?apply_coupon=my_coupon&fill_cart=123
Mit der ebenfalls kostenfreien Erweiterung Cart links for WooCommerce kannst du die Struktur der Links weiter anpassen, siehe die Anleitung hier.
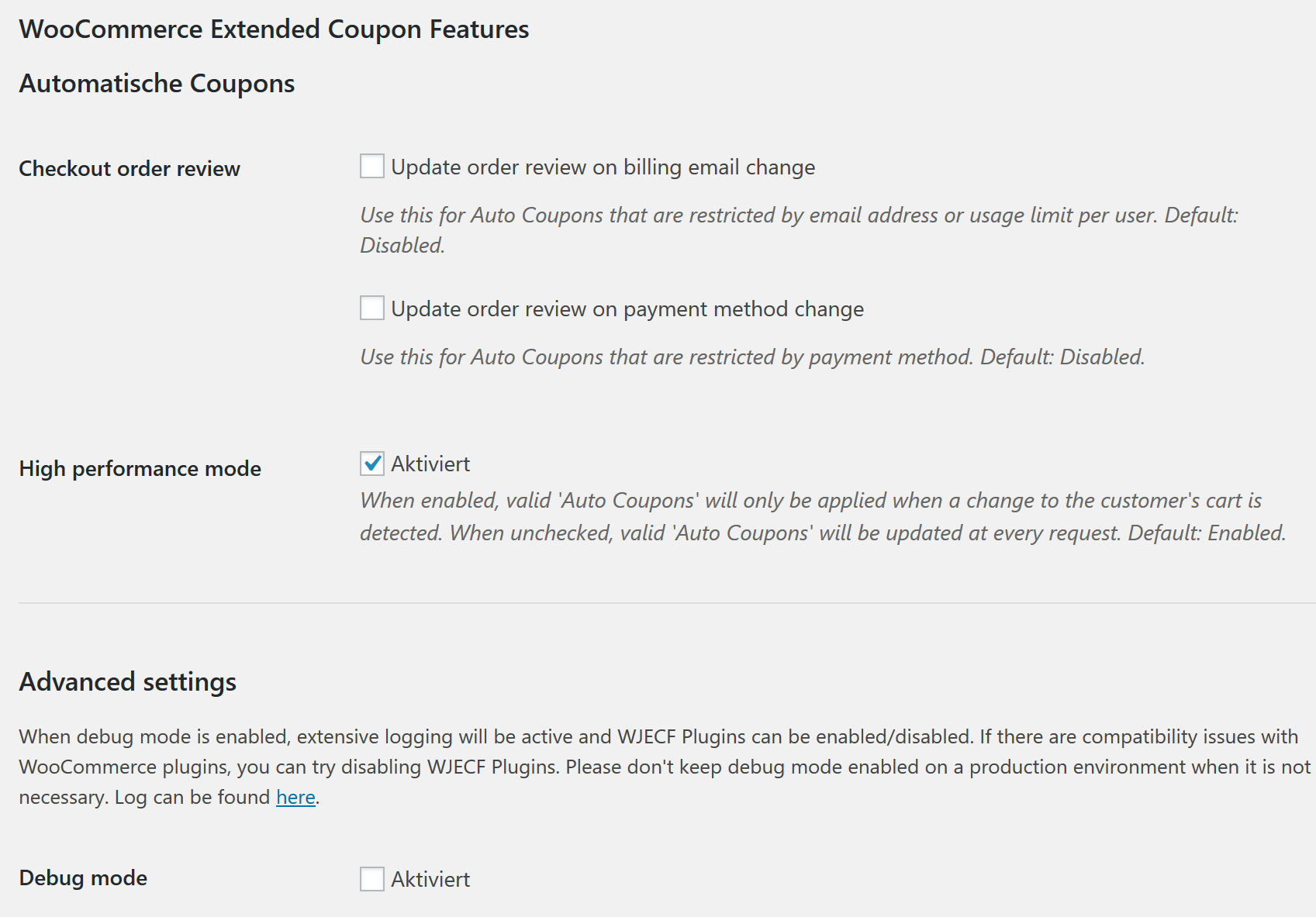
Die generellen Optionen des Plugins erlauben dir folgende Einstellungsmöglichkeiten:

- Berücksichtige Änderungen der E-Mail-Adresse im Checkout (beim Versand von Gutscheinlinks)
- Berücksichtige Änderungen der Zahlungsweise während des Checkout
- Definiere, wie oft die Erweiterung Änderungen im Warenkorb überprüfen soll (Höhere Geschwindigkeit oder genauere Prüfung)
- Nutze einen Debug-Modus zur Evaluierung von Fehlern
Wenn du viel mit Gutscheinen arbeitest, und diese noch besser aussteuern willst, ist Extended Coupon Features eine gute Möglichkeit. Du solltest das Plugin jedoch auf jeden Fall auf einem separaten Testsystem überprüfen, ob es zusammen mit deinen anderen Erweiterungen und mit deinem Theme funktioniert.
Video-Tutorial
Mit dem Laden des Inhalts akzeptierst du die Datenschutzerklärung von YouTube.
Du hast Fragen zu dem Plugin? Stelle diese gerne in den Kommentaren. Du willst über zukünftige Tipps und Erweiterungen zu WooCommerce informiert werden? Dann folge uns auf Twitter, Facebook oder über unseren Newsletter.



