Abmahnsichere Rechtstexte, die fortlaufend aktualisiert werden, das bietet die IT-Recht Kanzlei aus München. Wir zeigen dir, wie du die Texte der Kanzlei vollautomatisiert in WooCommerce integrierst.
Unser Plugin German Market, das WooCommerce-Shops fit für den deutschsprachigen Markt und die EU macht, hat eine spezielle Schnittstelle zur IT-Recht Kanzlei. Damit gelingt dir die Anbindung besonders einfach und schnell.
Tipp: Mit unserem exklusiven Partnerangebot erhältst du einen Rabatt auf die Rechtstexte der IT-Recht Kanzlei. Die Sonderpakete sind zudem direkt auf die Nutzung mit German Market abgestimmt.
Hinweis: German Market beinhaltet bereits die notwendigen Rechtstexte für deinen Onlineshop. Mit der zusätzlichen Anbindung an die IT-Recht Kanzlei musst du diese jedoch nicht mehr selbst austauschen bzw. um deine eigenen Angaben ergänzen, wenn es eine neue Fassung gibt. Das gewährleistet eine zeitnahe Aktualisierung und spart dir Zeit.
Schnittstelle einrichten
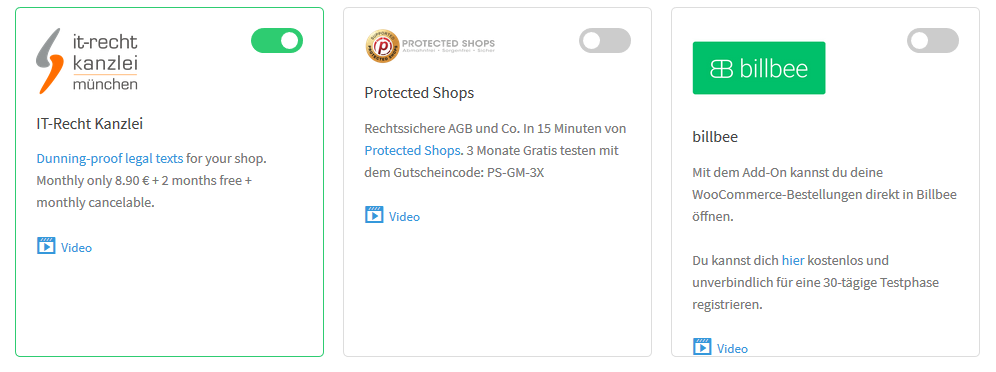
Gehe in deinem WordPress-Dashboard zu -> WooCommerce -> German Market -> Add-Ons und aktiviere dort den Bereich “IT-Recht Kanzlei”:

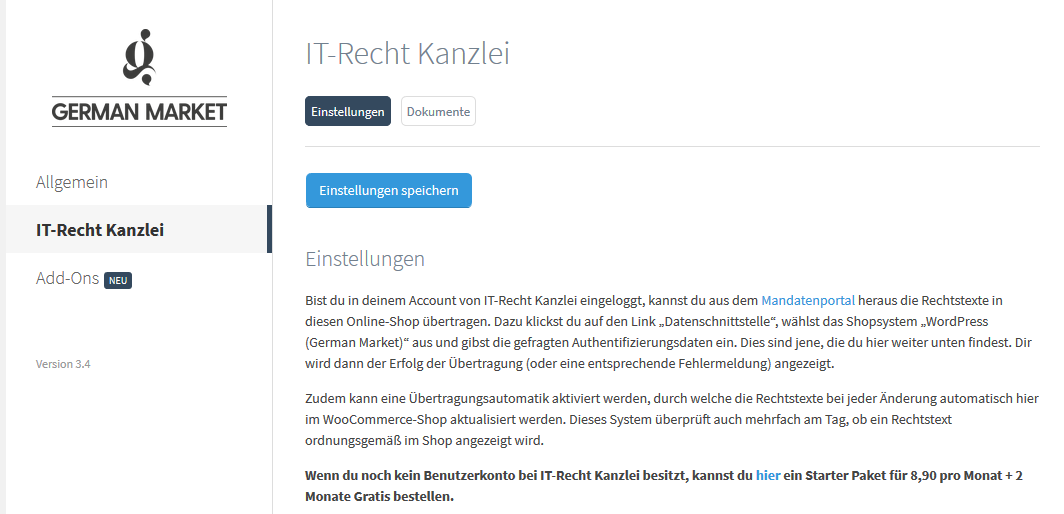
Danach findest du in German Market einen neuen Unterpunkt gleichen Namens:

Tipp: German Market bietet noch weitere Schnittstellen, unter anderem zu Buchhaltungs- und Warenwirtschaftssystemen. Eine Übersicht über alle Funktionen und Erweiterungen kannst du hier nachlesen.
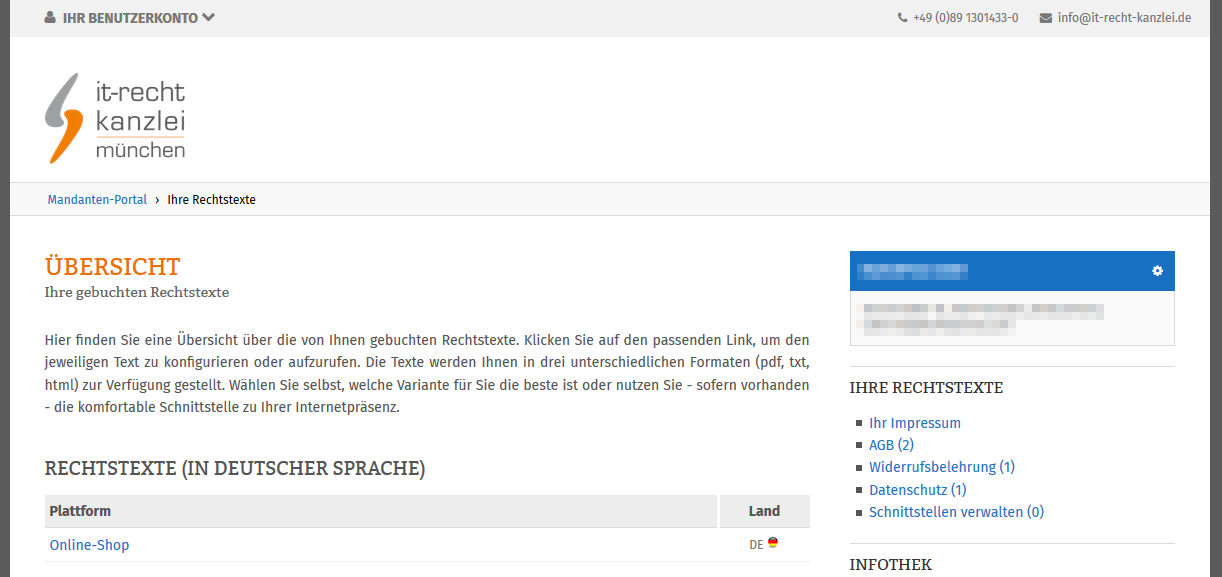
Logge dich nun in deinen Account bei der IT-Recht Kanzlei ein:

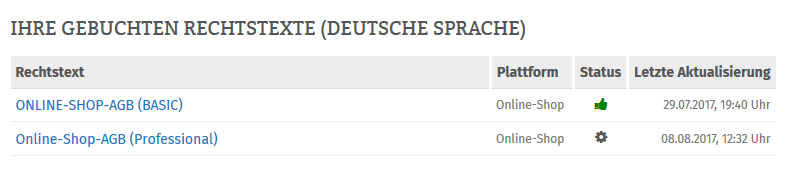
Dort findest du auf der rechten Seite deine Rechtstexte. Klicke auf einen der Texte, beispielsweise auf die AGB. Wenn du mehrere Onlineshops bzw. Dokumente eingebunden hast, musst du danach noch die richtige Version auswählen:

Dann kannst du die Anbindung mit Klick auf “Datenschnittstelle in Ihren Online-Shop übertragen” starten:

Hinweis: Diesen Link bekommst du erst dann angezeigt, wenn das jeweilige Dokument im Account der IT-Recht Kanzlei vollständig konfiguriert ist. Sollte dies nicht der Fall sein, klicke zunächst auf “Jetzt konfigurieren”, und schließe die Einrichtung komplett ab.
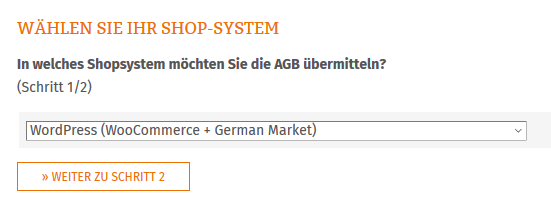
Es öffnet sich ein neues Fenster. Wähle dort “WordPress (WooCommerce + German Market)” als Shopsystem aus und klicke auf “Weiter zu Schritt 2”:

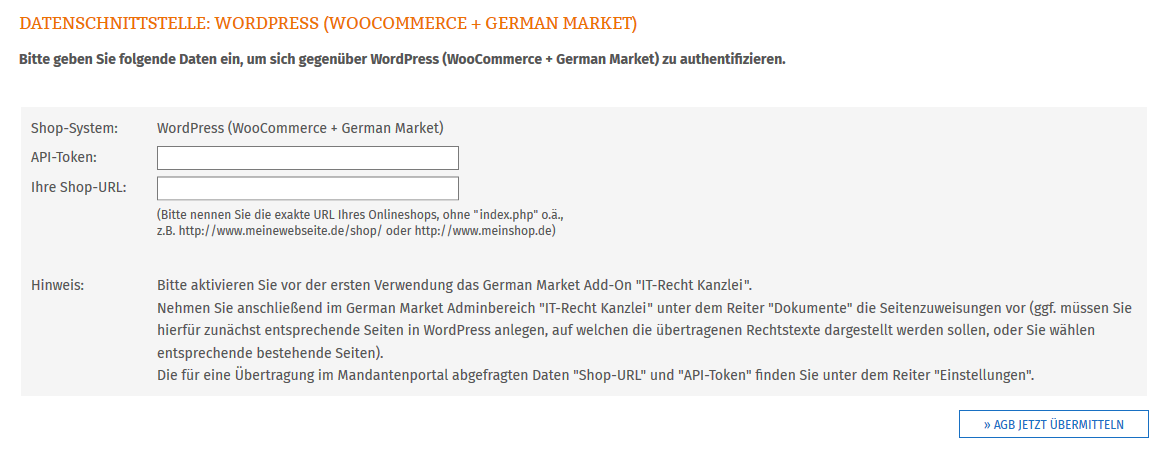
Hier trägst du den API-Token und deine Shop-URL ein:

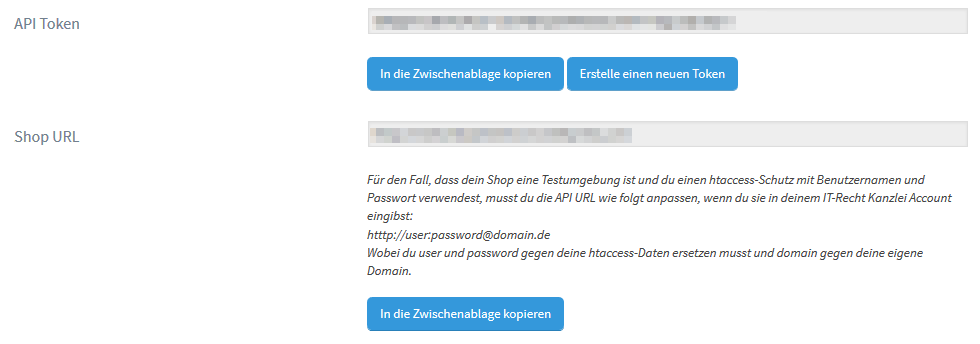
Beide Informationen findest du unter -> WooCommerce -> German Market -> IT-Recht Kanzlei -> Einstellungen, dort kannst du sie jeweils per Knopfdruck auch in die Zwischenablage kopieren:

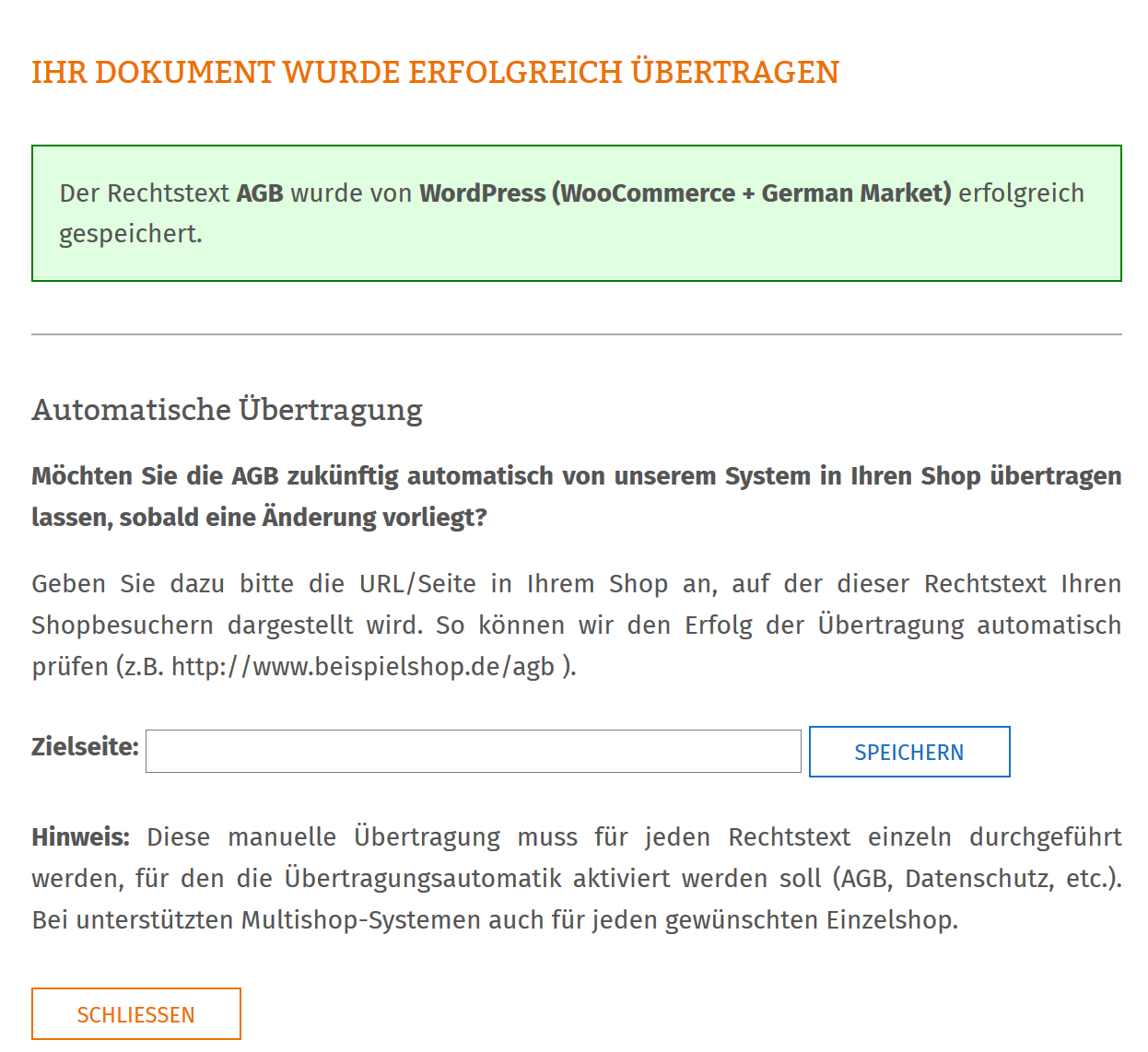
Schließe den Prozess im Backend der IT-Recht Kanzlei mit Klick auf “AGB jetzt übermitteln” ab. Im nächsten Schritt aktivierst du nun noch die automatische Aktualisierung der Rechtstexte, in diesem Fall der AGB. Trage hierzu bei “Zielseite” die URL deiner WordPress-Seite ein, welche die AGB enthält (beispielsweise “http://www.beispielshop.de/agb”:

Klicke auf “Speichern” und danach auf “Schließen”, und schon ist die Schnittstelle für diesen Rechtstext abgeschlossen. Das gesamte Vorgehen kannst du nun für alle anderen Rechtstexte wiederholen, die du automatisiert an deinen WooCommerce-Shop übertragen willst.
Einstellungen der Dokumente
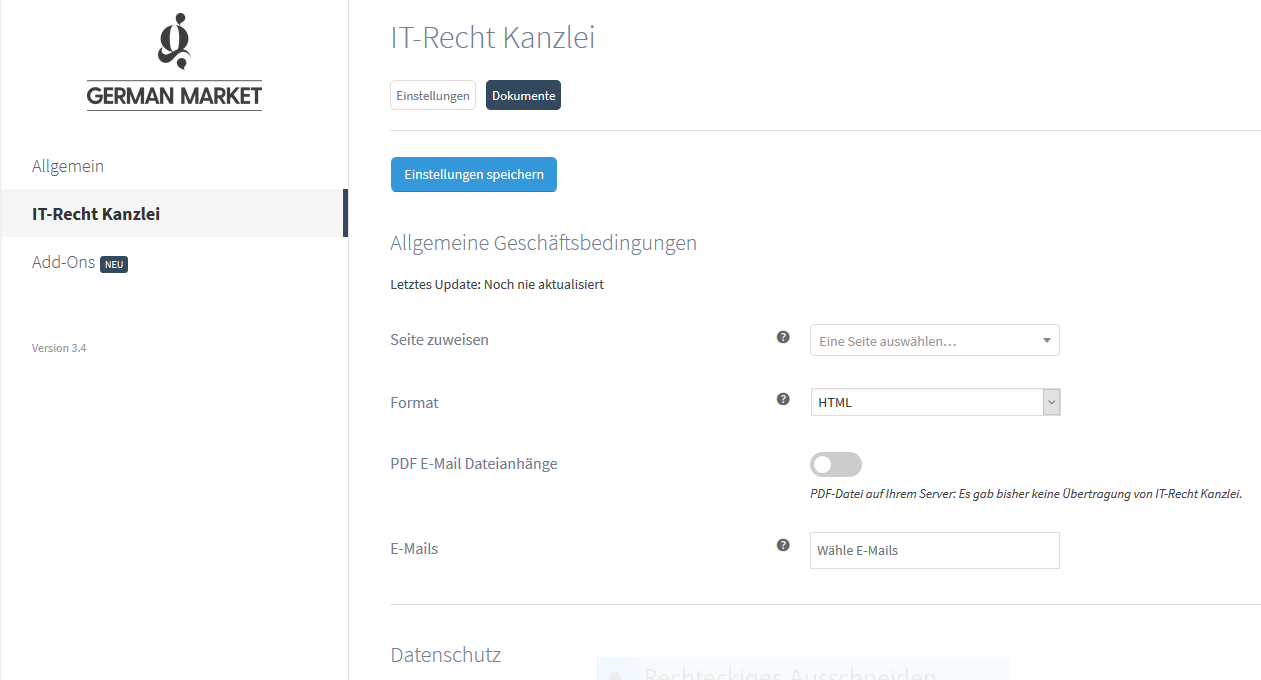
Im Tab “Dokumente” bei -> German Market -> IT-Recht Kanzlei kannst du noch weitere Einstellungen vornehmen:

- Weise die passende WordPress-Seite zu, auf welcher der jeweilige Rechtstext angezeigt werden soll.
- Wähle das Format aus, mit dem der Rechtstext übernommen wird, also HTML oder Text.
- Du kannst die einzelnen Rechtstexte der Kanzlei auch als PDF an deine WooCommerce-Emails anfügen. Bestätige hierzu den Schieberegler bei “PDF E-Mail Dateianhänge”.
- Unter “E-Mails” kannst du dann alle E-Mails auswählen, für welche dies gelten soll (Bestellbestätigung, Neue Bestellung, Kundenrechnung, Bestellung in Bearbeitung, Bestellung fertiggestellt, Bestellung wartend und/oder Stornierte Bestellung).
Vergiss am Ende nicht, die Einstellungen bei German Market zu speichern. Die komplette Anleitung kannst du dir als Video hier anschauen:
Mit dem Laden des Inhalts akzeptierst du die Datenschutzerklärung von YouTube.
Du hast Fragen zur Anbindung von German Market an die IT-Recht Kanzlei? Stelle diese gerne in den Kommentaren. Du willst über zukünftige Tutorials zu WooCommerce informiert werden? Dann folge uns auf Twitter, Facebook oder über unseren Newsletter.




Hallo, danke für den Artikel. Leider erscheint bei mir dieser Unterpunkt IT-Recht Kanzlei nicht bei Marketpress. Was muss ich tun, dass ich darauf zugreifen kann.
Danke für eure Hilfe.
Viele Grüße Barbara
Hallo Barbara,
schaue mal bitte, dass du mit der aktuellen Version 3.5.8 abeitest. Da findest du unter dem Menüpunkt Add-Ons die Schnittstelle.
Freundliche Grüße
Tino