Mit der neuen Version von German Market gibt es erstmals eine direkte Anbindung von WooCommerce an die bekannte Buchhaltungssoftware lexoffice. Zudem haben wir die Benutzeroberfläche völlig neu gestaltet – für ein noch effizienteres Arbeiten.
German Market ist das perfekte Komplettpaket, um deinen WooCommerce-Shop fit für den deutschsprachigen Markt und die EU zu machen. Mit der Version 3.1 wird es nun noch attraktiver:
Anbindung an lexoffice
Viele unserer Kunden wünschten sich eine Anbindung an die Online-Buchhaltung von lexoffice. Mit der neuen Version kannst du deine Shop-Prozesse automatisieren, indem du lexoffice und WooCommerce per Knopfdruck miteinander verknüpfst. Damit sparst du dir täglich viel Arbeitszeit. Und du profitierst von einer Vielzahl weiterer Funktionen, die für eine korrekte Buchhaltung sorgen.
Ein Beispiel: Anstatt eingegangene Bestellungen ein zweites Mal in deiner Buchhaltung als Einnahme erfassen zu müssen, kannst du diese nun schnell und bequem nach lexoffice überspielen. Dies gilt auch für den Übertrag von Stornos. Damit kannst du dich voll auf deinen Onlineshop und deine Kunden konzentrieren, statt auf mühsame administrative Arbeiten.
Wie einfach die Integration geht, und welche Möglichkeiten German Market hierbei bietet, das zeigen wir dir in diesem Video:
Mit dem Laden des Inhalts akzeptierst du die Datenschutzerklärung von YouTube.
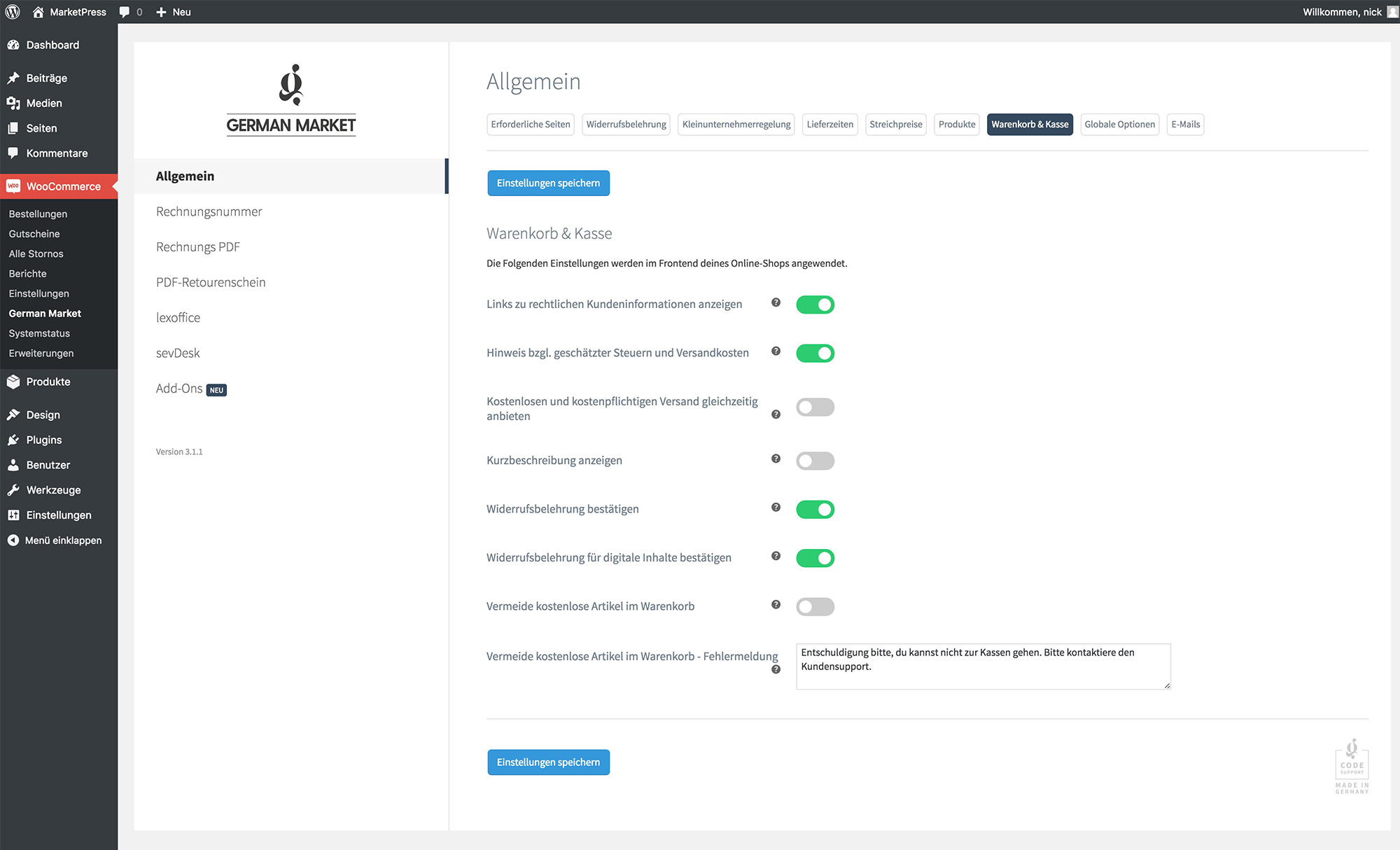
Optimierte Benutzeroberfläche
Wir haben das User Interface von German Market neu gestaltet, so dass du deine Einstellungen nun deutlich schneller und leichter ändern kannst. Auf diese Weise lassen sich die einzelnen Funktionen aber auch komplette Module unserer Suite bequem an- und ausschalten:

Deutlich aufgeräumter: Die neue Benutzeroberfläche von German Market
Eine Einführung in unsere neue Oberfläche findest du hier als Erklär-Video. Das einheitliche User Interface werden wir auch in Zukunft weiter ausbauen.
Weitere neue Funktionen
Auch ansonsten sorgen zahlreiche Optimierungen dafür, dass du nun noch besser mit German Market für WooCommerce arbeiten kannst. Viele davon betreffen unser Modul zur Erstellung von Rechnungs-PDFs für WooCommerce:
- Mit der Version 3.1 kannst du mehrere Rechnungen und Stornos auf einmal herunterladen. Beispielsweise um alle Dokumente für einen Monat gesammelt zu erhalten. Siehe dieses Video-Tutorial bei YouTube.
- Nutze die optimierte Ausgabe von Stornonummer, Storno-Id, Stornodatum, Bestellnummer, Rechnungsnummer und Zahlungsweise in den Dokumenten.
- Optional kannst du die Nettopreisangabe pro Produkt und/oder den Nettogesamtpreis anzeigen lassen (siehe hier im Video).
- Falls die Anschriftsdaten einer Rechnung einmal nicht korrekt sind, lässt sich diese nun pro Bestellung neu generieren.
- Der Hinweistext für die Kleinunternehmerregelung in Deutschland und Österreich wird ab sofort automatisch in der Rechnung ausgegeben, wenn die entsprechende Option in German Market aktiv ist.
- Die Bestellnotizen von Kunden oder des Shop-Admin kannst du nun ebenfalls mit ausgeben.
Zudem haben wir mit German Market 3.1 die Kompatibilität zum Enfold Theme sowie zum Plugin WooCommerce Subscriptions verbessert.
Du hast Fragen zur neuen Version, zur Anbindung an lexoffice oder zu der neu gestalteten Oberfläche? Nutze gerne die Kommentarfunktion zu diesem Beitrag.




Hallo,
ich habe eine Frage zur lexoffice-Anbindung. Kommuniziert nur German Market mit Lexoffice one way oder gibt auch Lexoffice Daten zurück ins German Market? Bisher werden alle Daten händisch in Lexoffice übertragen. Nun soll zukünftig SugarCrm als CRM Software und Lexoffice als Buchhaltung genutzt werden. Kommunizieren könnne aber beide nur mit Woocommerce.
1) Nun wäre es wünschenswert, wenn eine Bestellung eingeht, dass sie in Lexoffice übertragen wird, dort anschließend die passenden Überweisung zugeteilt wird und anschließend Lexoffice dies wieder an Woocommerce zurückmeldet. Dort ändert sich daraufhin der Status der Bestellung auf “order completed”. Was dann anschließend wieder eine Kommunikation mit dem SugarCRM auslösen soll. Oder gibt es hier eine sinnvollere Lösung?
2) Können eingegangene Bestellungen auch automatisch an Lexoffice geschickt werden, oder muss dies immer wie im Video per Knopfdruck passieren?
Guten Tag Simon,
der gezeichnete Weg klingt sehr interessant. Aber das ist aktuell mit German Market nicht möglich. German Market schickt ausschließlich Belegdaten an lexoffice. Die Belegdaten müssen aktuell manuell versendet werden. Zu lexoffice haben wir hier: https://marketpress.de/dokumentation/german-market/lexoffice/ auch kleines Video. Das hilft dir vielleicht, das lexoffice Modul besser zu verstehen.
Herzliche Grüße
Tino
Eine weitere Frage:
Welche Daten werde neben den Belegdaten noch an lexoffice weitergeleitet?
Wird etwa direkt ein neuer Kunde unter Kontakte angelegt in lexoffice?
Ist in der Zukunft mit einer vollautomatisierten Weiterleitung zu rechnen, so dass diese nicht mehr manuell über woocommerce versendet werden müssen?
LG
Hallo Peter,
Es werden keine weiteren Daten gesendet, nur die Belegdaten.
Nein, aktuell legt lexoffice für die Bestellungen einen Sammelkunden an. Einzelne Kundensätze legt lexoffice nicht an.
Der Gedanke ist da, ich kann dir aber noch nicht sagen wann.
Herzliche Grüße
Tino
Ok das ist schade. Das Video hatte ich mir natürlich bereits angeschaut.
1) Nochmal eine Verständnisfrage. Mit dem German Market Plugin ist es also nicht möglich nur rein die Bestelldaten an Lexoffice zu schicken, ohne das in Woocommerce das Rechnungspdf usw erstellt werden muss?
2) Und wenn nein, kann in der Rechnungs-PDF aus German Market die Produkt-Varianten-Beschreibung ausgegeben werden. Dies ist leider essentiell für uns, da diese Produktdetails wichtige Informationen für die jeweilige Variante enthält.
Hallo Simon,
zu 1. Das Rechnungs PDF Add-On ist notwendig. Es gilt das Prinzip keine Buchung ohne Beleg.
Zu 2. Komm mal in unseren den Support: https://marketpress.de/hilfe/, dann schauen wir mal.
Herzliche Grüße
Tino
Danke!
Habe euch gerade im Suppport geschrieben.
Hallo,
ist da auch ein Test-Modus für die LexOffice-German Market Verbindung ? Ich würde erst ein paar Bestellungen hin und her testen ohne “echte” Rechnungen zu erstellen, oder habt Ihr einen anderen guten Rat dazu ?
Danke
@Bogdan: Eine Sandbox für lexoffice gibt es bislang nicht. Du kannst jedoch aus einer WooCommerce-Testumgebung heraus Bestellungen an lexoffice senden lassen, und dort dann anschließend wieder löschen. Siehe auch unser neues Video hierzu: https://www.youtube.com/watch?v=JlVVrb-HoNI
Hilft dir das weiter?
Hi Michael,
danke für die schnelle Antwort
ich hab’s kapiert, man kann es einfach löschen und braucht dann kein storno, eh einfach 🙂
Ich bin grad am Testen und da entstehen einige Fragen, soll ich die über Blog oder über Support-Formular stellen ?
LG,
B.Anders
@Bogdan: Über den Support, das ist interaktiver und du kannst gegebenenfalls auch Screenshots schicken: https://marketpress.de/kontakt/
Hallo,
verschickt WooCommerce German Market automatisch die Rechnungs PDF an den Kunden?
Danke und Grüße!
@Keno: Ja das erfolgt automatisch per Anhang an die E-Mails von WooCommerce. Du kannst in German Market einstellen, an welche dieser E-Mails die Rechnungs-PDF hinzugefügt werden soll. Die Einstellung dazu findest du unter: WooCommerce -> German Market -> Rechnungs PDF -> E-Mails Rechnungs PDF
Gibt es aktuell Probleme bei der Kommunikation des Plugins mit Lexoffice? Bei uns funktioniert der Datenaustausch aktuell leider nicht (Version 3.2.3).
@Vitali: Ich habe gerade mit dem Support gesprochen, du kannst dich dort direkt melden und sie schauen sich das Problem näher an. https://marketpress.de/hilfe/ Viele Grüße Harald
Wenn ich die Rechnung manuell über den Button in WooCommerce an Lexoffice übertragen möchte, erhalte ich folgende Fehlermeldung. Habt ihr eine Idee wieso?
Fehler: {“IssueList”:[{“i18nKey”:”due_date_before_voucher_date”,”source”:”dueDate”,”type”:”validation_failure”}]}
Liebe Grüße,
Simone
Hallo Sabine,
vielen Dank für deine Nachricht. Bitte wende dich mit deinem Anliegen und dem Fehler direkt an unseren Support: https://marketpress.de/hilfe/. Die Kollegen helfen dir hier gern weiter.