Du willst neue Produkte vorab bewerben? Oder bei aktuell nicht verfügbaren Waren zeigen, dass diese bald wieder erhältlich sind? Dann hilft dir das kostenfreie Plugin WooCommerce upcoming Products weiter.
Mit der Erweiterung kannst du geplante Produkte bereits vor dem Erscheinungstermin veröffentlichen, diese werden dann mit einem Hinweis der Art “Demnächst erhältlich” oder “coming soon” und einem Datum versehen. Den Text der Ankündigung kannst du dabei frei wählen. Ebenso entfernt das Plugin den Warenkorb-Button. Somit ist sichergestellt, dass deine Kunden das Produkt nicht bereits vorab kaufen.
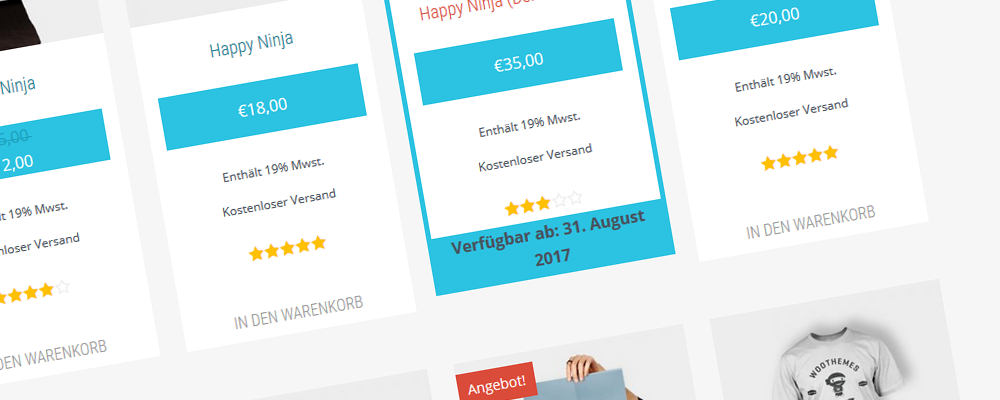
Auf der Produktseite sieht das Ganze dann beispielsweise wie folgt aus:

Wie man an dem Beispiel erkennt, lässt sich das Plugin gleichzeitig dazu verwenden, nicht mehr vorrätige Produkte “neu” mit Datum anzukündigen. Das erspart dir unter Umständen zusätzliche Anfragen an deinen Support.
Hinweis: Kläre mit deinem Anwalt, in wieweit solche Produktankündigungen in deinem Fall und für deine Produkte rechtlich zulässig sind. Oder mit welchen Begrifflichkeiten du arbeiten solltest. Teilweise können vergleichbare Hinweise als irreführende Werbung gedeutet werden beziehungsweise dem Wettbewerbsrecht sowie anderen Kennzeichnungspflichten widersprechen.
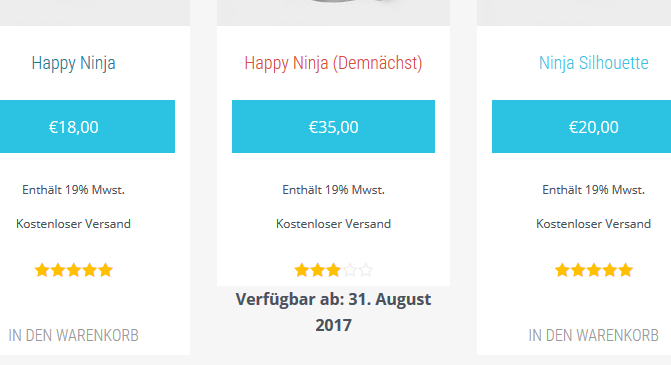
In der Shop-Übersicht erfolgt ebenso ein Hinweis darauf, dass es das Produkt noch nicht zu kaufen gibt:

Über einen eigenen Shortcode lassen sich die Produktankündigungen optional auch in anderen Bereichen anzeigen, beispielsweise auf Seiten deines Onlineshops. Verschiedene Attribute wie “category” oder “orderby” werden dabei unterstützt.
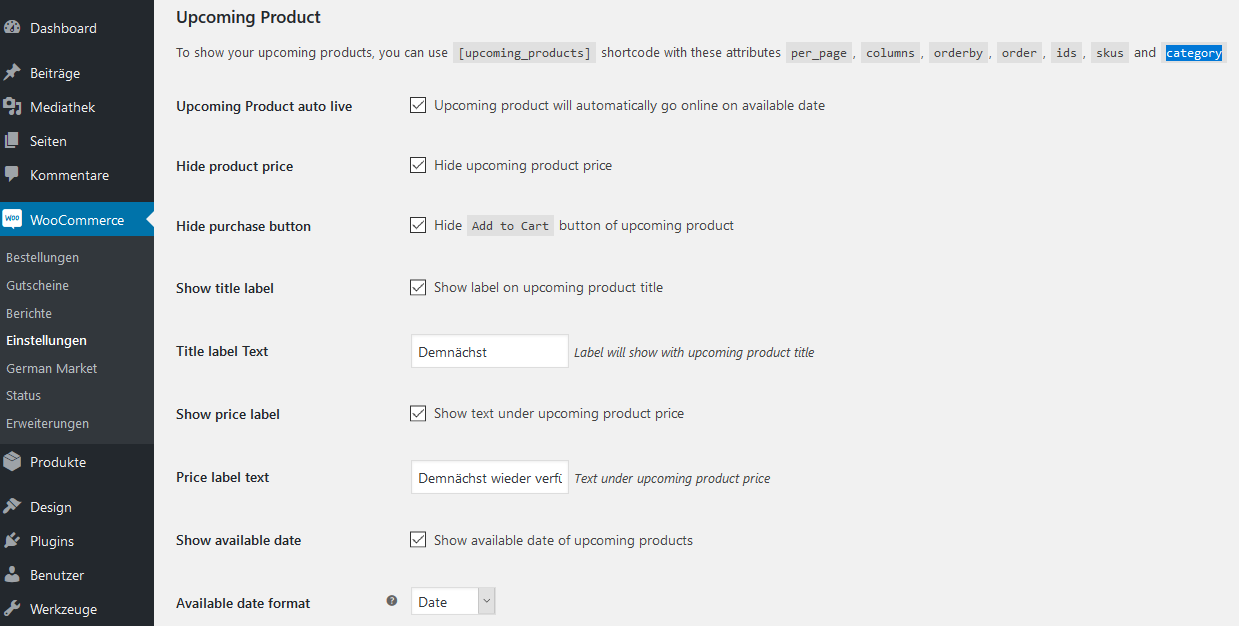
Die Erweiterung WooCommerce upcoming Products legt unter -> WooCommerce -> Einstellungen -> Produkte einen eigenen Unterpunkt “Upcoming Products” an:

Dort kannst du unter anderem folgende Optionen einstellen:
- Zeigesteuerte komplette Veröffentlichung des Produkts bei Erscheinungsdatum
- Preis und Warenkorb-Button optional an- oder ausschalten
- Selbstdefinierte Texte als Ankündigungs-Überschrift und beim Preis
- Datumsanzeige an- und ausschalten
- Optionaler Hinweis falls kein Datum gesetzt
- Nach zukünftigen Produkten kann im Shop auch gefiltert werden, mit frei wählbarem Text
Das Abschalten der Preisinformation funktionierte in unseren Tests nicht bei allen WooCommerce-Themes. Denn manche Templates setzen hier auf eine eigene Routine. Falls du den Preis noch nicht nennen willst oder darfst, müssen hier entsprechende Änderungen vorgenommen werden. Oder du wendest dich an den Support des Plugins, der in ähnlichen Fällen mit einer Lösung aushalf. Fazit: “WooCommerce upcoming Products” ist ein schlankes Plugin, das seinen Zweck vollkommen erfüllt.
Du hast Fragen zu den einzelnen Punkten? Stelle diese gerne in den Kommentaren. Du willst über zukünftige Tutorials und Tipps zu WooCommerce informiert werden? Dann folge uns auf Twitter, Facebook oder über unseren Newsletter.