Deine Kunden sollen zusätzliche Angaben zu einzelnen Produkten machen, oder du willst neben den Varianten von WooCommerce weitere Produktmerkmale unterscheiden? Am einfachsten geht dies mit einem Plugin wie dem kostenfreien Woocommerce Product Addons.
Wenn du selbst über Entwicklerkenntnisse verfügst oder nur einzelne Felder für alle Produkte hinzufügen willst, dann geht dies performanter per Eigenentwicklung oder über passende Snippets. Für eine umfangreiche Lösung – die je nach Produkt oder Produktkategorie unterschiedlich ausfallen soll – eignet sich die hier vorgestellte Erweiterung meist besser.
Hinweis: Von WooCommerce selbst gibt es ein Plugin mit dem gleichen Namen Product Add-Ons. Es ist kostenpflichtig, bietet dafür aber noch weitere Optionen.
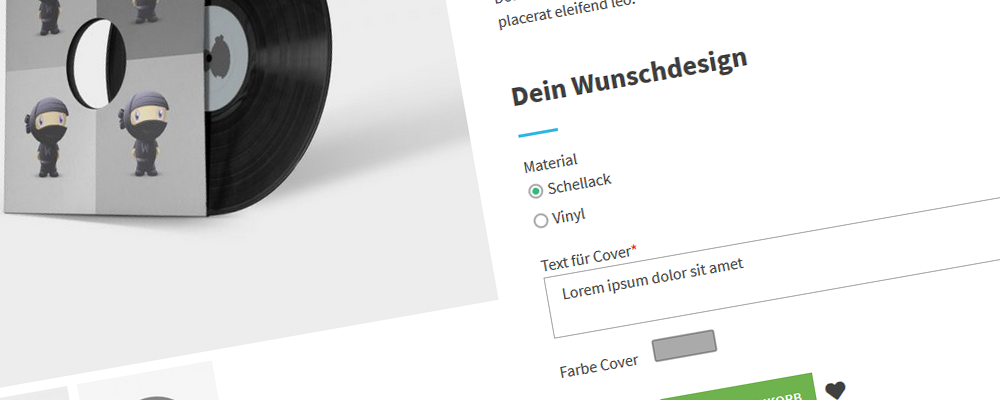
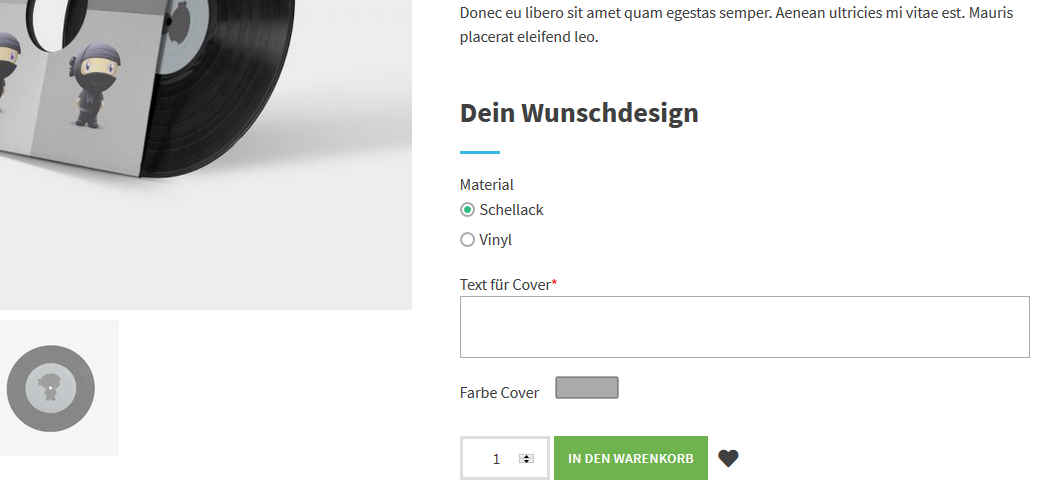
Mit Woocommerce Product Addons kannst du per Mausklick verschiedene Settings bzw. Formulare zusammenstellen, die sich dann einzelnen Produktkategorien oder eigens erstellten Unterkategorien zuordnen lassen. Hier ein kleines Beispiel:

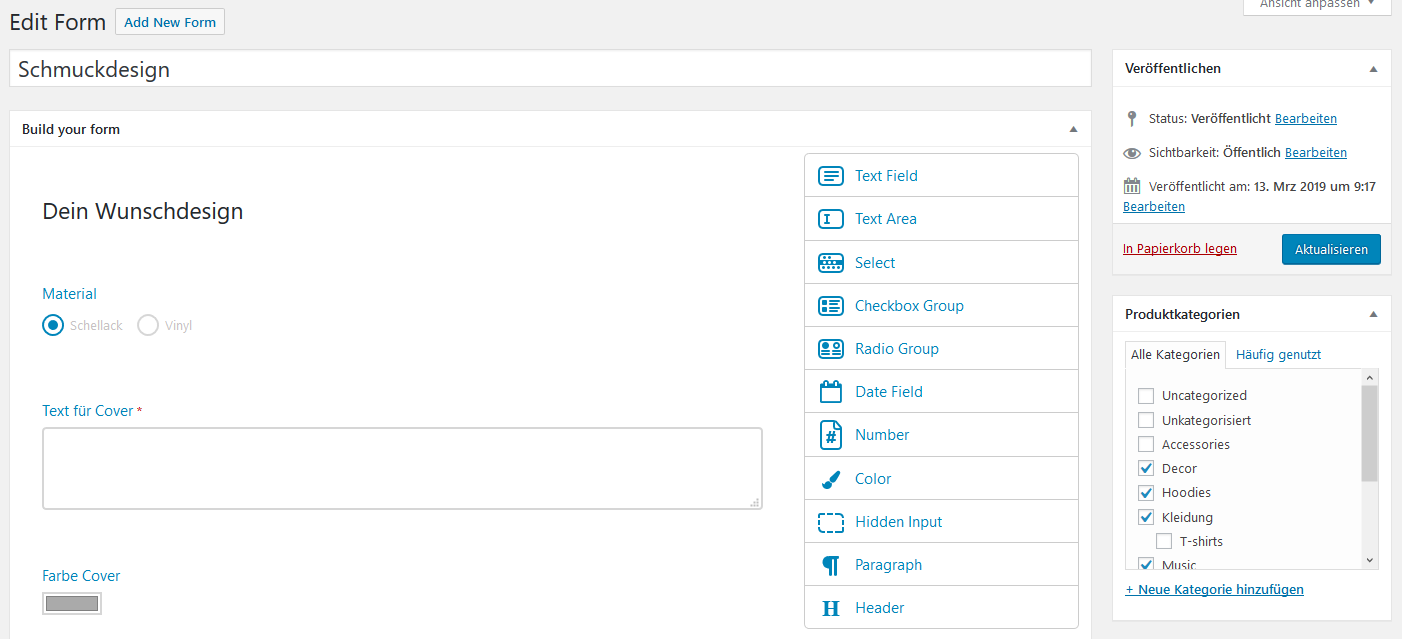
Die Einrichtung dieser Formulare ist äußerst einfach. Das Plugin bietet dir die folgenden Felder zur Auswahl:
- Textfelder und Textboxen
- Auswahlfelder, Checkboxen, Radio Buttons
- Datumsfelder und Zahlen
- Farben und verstecke Felder
Die einzelnen Felder lassen sich detailliert anpassen, um eigene Texte und Designelemente erweitern, als Pflichtfeld hinterlegen, in der Reihenfolge ändern etc.:

Darstellung der Produktdaten
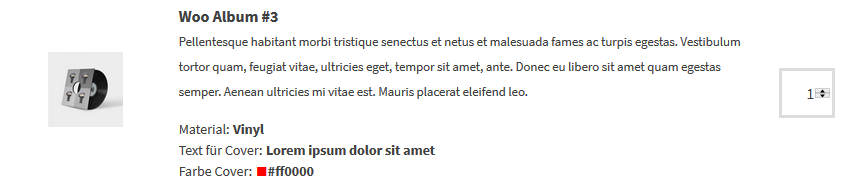
In den Optionen von Product Add-Ons (in WordPress unter -> Einstellungen -> Custom Product Addons) legst du fest, ob die vom Kunden gemachten Angaben auch im Warenkorb und/oder im Checkout angezeigt werden sollen:

Berücksichtige dabei die rechtlichen Vorgaben in Deutschland und Österreich. Sobald du deine Produktseiten und den Checkout anpasst, solltest du dies durch eine Kanzlei für Onlinerecht überprüfen lassen, da je nach Produkten und Branche unterschiedliche Regeln gelten können.
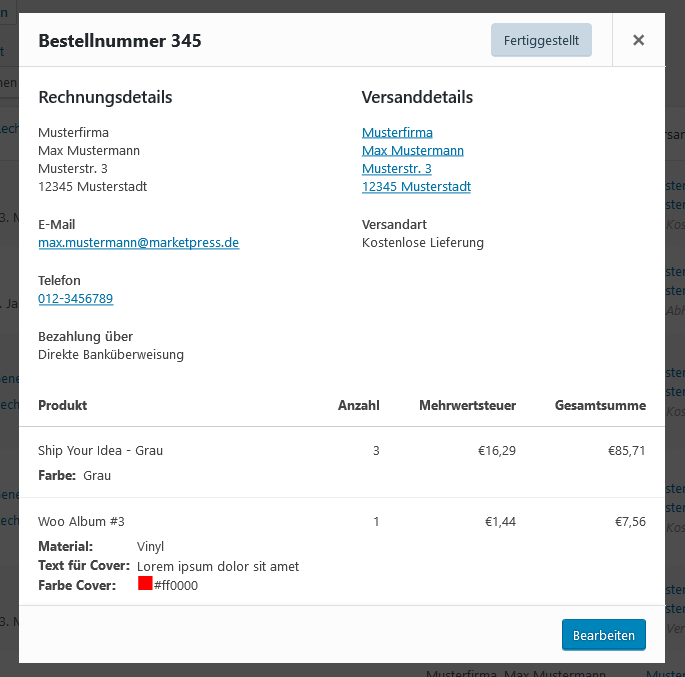
Nach erfolgter Bestellung kannst du die Kundenangaben zum Produkt in den Bestelldetails einsehen, und die Order entsprechend ausführen:

Lies dir auch die nachfolgenden Anleitungen zu WooCommerce durch, wenn du individuelle Waren an deine Kunden verkaufen möchtest:
- Produktmerkmale auf der Bestellseite bzw. im Checkout anzeigen
- Varianten nach Farbe oder Bild auswählen
- Von Amazon lernen: 5 Strategien für WooCommerce
- Tipps für erfolgreiche Webshop-Texte: So gelingt die Produktbeschreibung
Du hast Fragen zu unserem Beitrag? Stelle diese gerne in den Kommentaren. Du willst über zukünftige Tipps und Tutorials zu WooCommerce informiert werden? Dann folge uns auf Twitter, Facebook oder über unseren Newsletter.