WooCommerce um eigene Funktionen zu erweitern, das muss nicht schwer sein. Produktinformationen lassen sich mit wenig Aufwand deutlich aufwerten, und die E-Mails von WooCommerce müssen nicht langweilig aussehen. Dies und mehr in unserem Wochenrückblick.
WooCommerce Code Snippets einfach einbauen
Mit der Hilfe von Code Snippets, also kleinen Quellcode-Erweiterungen, kann man WooCommerce oft sehr einfach ausbauen. Und das ohne immer gleich ein Plugin installieren zu müssen. Durch Code Snippets lassen sich beispielsweise:
- Bestimmte Inhalte im Checkout-Prozess anzeigen, ausblenden oder anpassen
- Länder in WooCommerce hinzufügen
- Die Anzahl der Produktspalten verändern, die innerhalb der Shop-Archivseiten angezeigt werden
- Produkte von Unterkategorien in der Hauptkategorie verstecken
- u.v.m.
Der Fantasie sind dabei fast keine Grenzen gesetzt. Im Netz finden sich unzählige Helferlein für WooCommerce und WordPress. Die Pressonauten listen in ihrem Blog eine sehr hilfreiche Sammlung entsprechender Snippets, die für WooCommerce geeignet sind.
Doch wie fügt man die Snippets in WooCommerce ein? Eine besonders einfache Möglichkeit für Nicht-Entwickler ist das Code Snippets Plugin. Harald Frey stellt die Erweiterung in einem Video-Tutorial vor.
Auf seinem Blog WooExperte.de finden sich regelmäßig praktische WooCommerce-Snippets. In unserem Wochenrückblick weisen wir ebenfalls regelmäßig auf gute Snippets-Quellen hin, unter der Rubrik “Was sonst noch geschah”.
Den richtigen Produktslider auswählen
An Slidern scheiden sich die Geister: Die einen finden sie gut und wichtig, die anderen nervig und unperformant. Ähnliches gilt für Produkt-Slider, welche beispielsweise zur Darstellung von Sales-Aktionen oder den “Ähnlichen Produkten” dienen.
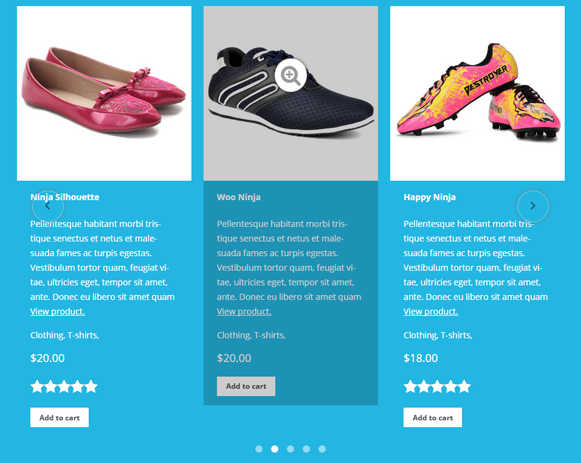
Wenn du mit einem solchen Slider deine Produktpräsentation attraktiver machen möchtest, und dein WooCommerce-Theme keine Slider unterstützt bzw. mitliefert, dann solltest du dir den Slider-Test von Golam Samdani durchlesen (englischsprachig). Er nennt dort die Vor- und Nachteile mehrerer kostenfreier WooCommerce Product Slider.

Ein Plugin aus dem Test: Der WooCommerce Products Slider (Bild © PickPlugins)
Wenn du Slider in deinen Shop einbaust, solltest du jedoch mittels A-/B-Tests überprüfen, ob diese auch wirklich zielführend sind. Oder ob sie gar zu höheren Abbruchquoten bei deinen potenziellen Kunden führen. Wie du das machst, verraten wir dir in diesem Blogbeitrag.
Produktinformationen zielführend aufbereiten
Fast alle Produkte, die in Onlineshops verkauft werden, sind erklärungsbedürftig. Deine Kunden haben oftmals Rückfragen, die dir nicht bewusst sind, und die dennoch über den Kauf entscheiden. Umso mehr gilt es, den Besuchern klar strukturierte Informationen an die Hand zu geben.
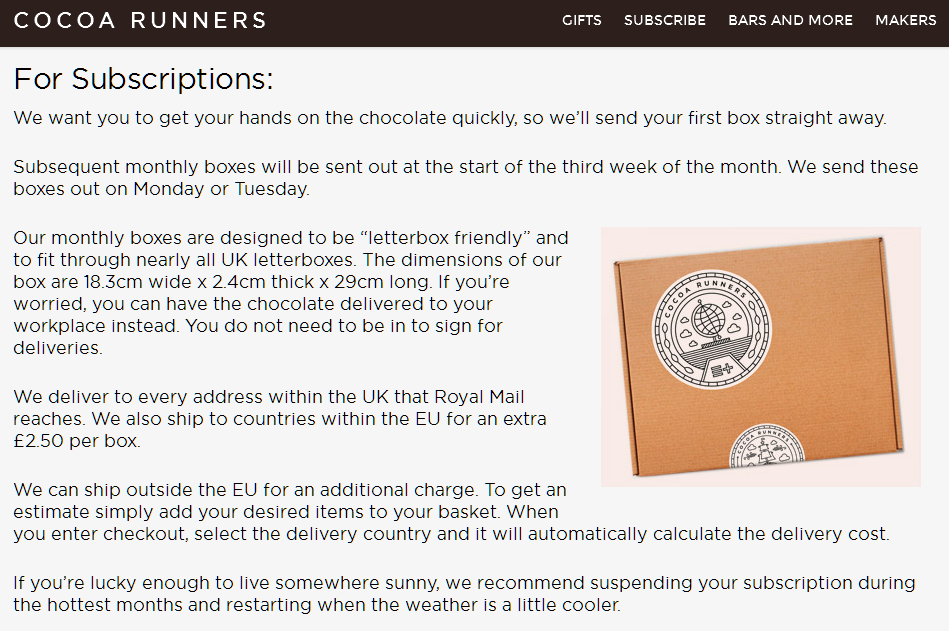
Der WooCommerce-Blog erläutert diesen Prozess sehr gut anhand eines Blogbeitrags “The pages an online food store needs to excel“. Zwar geht es darin in erster Linie um Onlineshops aus dem Bereich Lebensmittel, doch die Tipps darin sind allgemeingültig. Auch die gezeigten Infografiken lassen sich auf alle möglichen Bereiche hin adaptieren.
- Wie können Fakten grafisch aufbereitet werden, so dass sie informativ und dennoch unterhaltsam sind?
- Welche Rolle spielen dabei Informationen über Lieferanten, Materialien oder die Herstellung eines Produkts?
- Was wollen deine Kunden vor dem Kauf wissen?
- Und wie kannst du dich dabei von deinen Mitbewerbern absetzen?
Diese und mehr Fragen beantwortet der Beitrag. Vor allem werden dabei Lösungen vorgestellt, die sich schnell und einfach realisieren lassen.

Ein Beispiel aus dem Beitrag: Bei diesem Anbieter weiß ich bis ins Detail, wie die Lieferung aussehen wird
E-Mail Templates von WooCommerce anpassen
WooCommerce schickt automatisch zahlreiche Nachrichten an deine Kunden: Bestellbestätigungen, Rechnungen, Kundennotizen und mehr. Das ist äußerst praktisch, sieht aber vom Design her nicht wirklich schick aus. In diesem Blogbeitrag zeigen wir, wie du die Vorlagen von WooCommerce bearbeiten und mit deinem eigenen Erscheinungsbild versehen kannst.
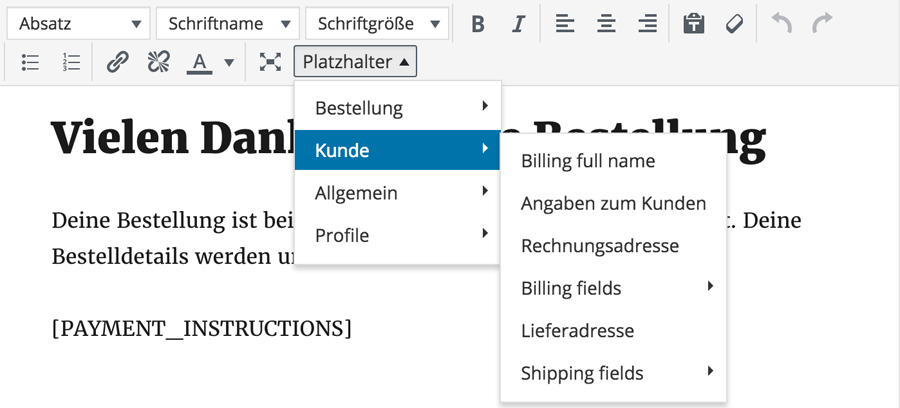
Doch vielen Nutzern ist dieses Vorgehen zu aufwendig, da es fundierte Kenntnisse in HTML, CSS und gegebenenfalls auch PHP voraussetzt. So häuften sich auch in unseren Foren und in den Blogkommentaren die Fragen nach einer einfachen Lösung. Die gibt es nun, mit dem Premium-Plugin E-Mail Designer für WooCommerce. Entwickelt wurde es von Hannes Etzelstorfer.

Einfaches Bearbeiten und Gestalten der E-Mail-Inhalte mit dem WordPress-Editor
Vorlagen per Drag & Drop zusammenstellen sowie mobiloptimierte E-Mails, die auf jedem Endgerät gut aussehen, das sind nur zwei der Vorteile des Plugins.
Was sonst noch geschah…
- Wie man den Kaufen-Button für externe Produkte abwandelt, zeigt der SkyVerge-Blog hier
- Dieses (kostenpflichtige) Plugin macht aus einem WooCommerce-Shop einen reinen Produktkatalog, ohne Verkaufsmöglichkeit
- Wir haben ein Plugin getestet, das sehr einfach zoombare Produktbilder realisiert
- Mit AutomateWoo gibt es eine Plugin-Suite, die Marketing Automation in WooCommerce umsetzt



