Ein WordPress und WooCommerce Theme, das nicht nur besonders gut aussieht, sondern auch durch innere Werte glänzt? Willkommen in München. Das Template ergänzt unsere Städte-Reihe für WooCommerce.
Das Shopping-Theme München vereint das Beste aus zwei Welten. Viele Designs konzentrieren sich wahlweise auf ein schickes Aussehen oder auf bestmögliche Flexibilität. Unsere EntwicklerInnen und Designer haben von Anfang an auf beides Wert gelegt.
Hinweis: Wir haben München durch das Mehrzweck-Theme Atomion für WooCommerce ersetzt. Dieses ist äußerst flexibel, eignet sich für kleine bis große E-Commerce Projekte und ist besonders einfach zu bedienen. Weitere Informationen zu unserem neuen Theme findest du hier.
Gründlich, bodenständig – und sehr herzeigbar
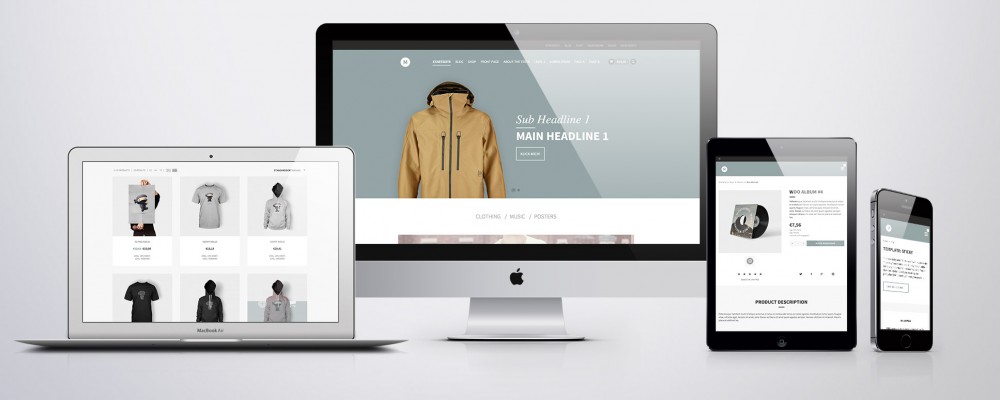
Deine virtuelle Verkaufsbühne muss ansprechend, benutzerfreundlich, individuell anpassbar und dennoch performant sein. München punktet mit bayerischen Tugenden. Das Design wirkt auf den ersten Blick elegant und hochwertig. Gleichzeitig bietet es eine einfache und einleuchtende Struktur. Beide Punkte sind wichtig, um neue Kunden im Shop zu halten, und um für eine bestmögliche Usability zu sorgen. Überzeuge dich selbst, mit unserer Demo:
Die optimale Präsentation deiner Produkte
München ist voll mobiloptimiert, mit modernster Technik ausgestattet und vom Stand weg WooCommerce-fähig. Und damit bereit für den sofortigen Einsatz. Das Theme glänzt, dank seiner ausgeklügelten Struktur, auch in der mobilen Ansicht. Und es besticht durch seine Funktionsvielfalt. München ist sehr vielseitig anpassbar: Diverse Layout-Optionen sorgen dafür, dass dein Shop auch zu deinen Produkten passt.

Flexibler Aufbau: Gestalte München nach deinen Wünschen
Umfangreiche Optionen unterstützen dein Geschäftsmodell
Clevere Details machen aus München ein effizientes Theme, das dir dauerhaft Freude bereiten wird. Und das mit deinen Ansprüchen wächst. Dafür sorgen beispielsweise Slider für die WooCommerce-Produktlisten (meistverkaufte Produkte, Up-Sells etc.), ein Mini-Warenkorb mit Detail-Popup in der Navigation, ein Offcanvas-Bereich für mobile Endgeräte mit eigens angepasster Navigation sowie Produktfotos mit Hover-Effekt und Thumbnail-Slider.
Weitere Features sind:
- Diverse Optionen für Farben, Logo, Social Media Profile, die Startseite, die Shop-Übersicht, Menüs und Widgets, den Footer etc.
- Startseiten-Slider mit komfortabler Verwaltung via Widgets
- Feinheiten wie Autorenboxen, hervorgehobene Produkte, ein mehrspaltiger Footer, drei Navigations-Menüs, Infinite Scrolling und mehr
- Die Starseite setzt sich aus mehreren Sidebars zusammen und ist hierdurch sehr flexibel gestaltbar
- Geeignet für Child-Themes und damit einfach erweiterbar
- Retina-ready, HTML5 & CSS3
- Support aktueller Browser und IE9+
- Zukunftssicher durch WordPress-Coding-Standards
Das Theme ist speziell für WordPress 4.3+ und WooCommerce 2.4.10+ optimiert. Es wird fortlaufend aktualisiert, um eine bestmögliche Zusammenarbeit mit den jeweils aktuellen Versionen zu garantieren.
Rechtssicherheit, Mehrsprachigkeit und Support
Ein Onlineshop auf WooCommerce-Basis lässt sich besonders schnell und einfach umsetzen. Unser Plugin WooCommerce German Market hilft dir dabei, ihn rechtssicher zu gestalten. Du willst mit einem internationalen Shop durchstarten, oder dir diese Option zumindest offenhalten? Auch hier unterstützt dich München. Es ist mehrsprachenfähig, durch die Unterstützung von MultilingualPress.
Qualität, die für sich spricht: Mit dem Erwerb deiner Theme-Lizenz erhältst du 12 Monate freie Updates und Premium-Support im Helpdesk bei MarketPress. Die Lizenz kann kurz vor Ablauf preisgünstig verlängert werden. Sie ist nicht beschränkt auf eine bestimmte Anzahl von Domains. Nutze das Theme für so viele Domains und Webseiten, wie du möchtest!
Du hast Fragen zu München und zu seinen Funktionen? Wie gefällt dir unser neues Theme, welche Anregungen hast du? Nutze gerne die Kommentarfunktion.




ist es beim WooCommerce Shop Theme München so dass nach der Installation des Theme, die Bilder, Beschreibung, Preis etc. nur noch auf den zu verkaufenden Artikel angepasst werden müssen? Grösse der Bilder im Slider, Vorschaubilder etc. sind definiert und werden angegeben in einer Dok?
Gruss
Peter
@Peter: Ja, du musst nur noch die Produkte und Produktbilder einpflegen, siehe
https://marketpress.de/2014/produkte-anlegen-woocommerce/ bzw.
https://marketpress.de/2014/woocommerce-variable-produkte/
Demo-Produktdaten sind nicht enthalten. Du könntest jene von WooThemes nehmen, siehe
http://wooexperten.de/wissensbasis/demoinhalte-installieren/
Allerdings macht es meist mehr Sinn, gleich mit den eigenen Daten anzufangen. Mit den Demodaten auf einem Testsystem kannst du jedoch vorab gut ausprobieren, welche Produkteinstellungen welche Auswirkungen haben.
Die Bildgrößen bzw. Mindestbildgrößen sind dokumentiert, auch wie du den Slider etc. einrichtest. Falls du weitere Fragen hierzu hast, steht dir nach einem Kauf auch unser Support zur Seite.
Hilft dir das weiter?
Grüße, Michael
Moin.
Das München Template sieht gut aus. Tolle Arbeit!
1) Gibt es vielleicht noch detailliertere Infos darüber, welche Farbänderungen man wo machen kann? Footer, Header, Schrift, Backround etc?
2) Kann man die Startseite nur mit dem slider oben haben oder auch direkt mit anderen Elementen die Seite anfangen?
3) Kann man auf der Startseite auch direkt Produkte (in der Produktübersicht mit Preis etc) einbinden, so wie es dann auch in der Shop-Ansicht zu sehen ist?
Danke für ein kurzes Feedback!
Hannes
@Hannes: Danke für dein Lob! Zu den Fragen:
1) Über den Theme Customizer – also administrativ – lässt sich nur die Grundfarbe ändern. Alles andere ginge über CSS-Änderungen im Child-Theme (https://marketpress.de/2013/child-theme-erstellen-anpassen/).
2) Der Slider muss nicht eingebunden werden, auch andere Elemente sind möglich.
3) Das geht, hierfür kann man die WooCommerce-Widgets verwenden. Allerdings müsste man zur Preisdarstellung ebenfalls ans CSS dran.
Unser Support kann dir bei den notwendigen Änderungen gerne behilflich sein. Hilft dir das weiter?
Viele Grüße, Michael
Moin,
ich habe eine Frage bezüglich der Startseite, wenn diese mit Widgets umgesetzt wird. Wenn ich ein Bild hochlade und einbinde (beispielsweise München Slide), dann werden die Bilder in Originalgröße eingebettet. Das heißt, es scheint dafür keine Bildgröße hinterlegt zu sein und die srcset Angaben im Quellcode fehlen ebenfalls. Schneidet man das Bild also nicht auf die maximale Breite am Desktop zu, entsteht hier eine unglaublich hohe Datenmenge.
Der “Workaround”, die Bilder vorher zuzuschneiden, ist aber auch nicht wirklich praxistauglich, weil damit bei kleineren Viewports oder auf Retinadisplays ja dann trotzdem eine falsche Bildgröße eingebunden wird.
Übersehe ich hier eine Option, mit der ich das steuern kann?
Ich würde mich über eine Antwort freuen, beste Grüße
Dominik
@Dominik: Unser Support hilft dir da gerne weiter.