Auch nicht-variablen Produkten in WooCommerce kannst du Produkteigenschaften zuordnen. Diese werden im Shop jedoch nur sehr versteckt angezeigt. Das kostenfreie Plugin WooCommerce Show Attributes stellt sie prominenter dar.
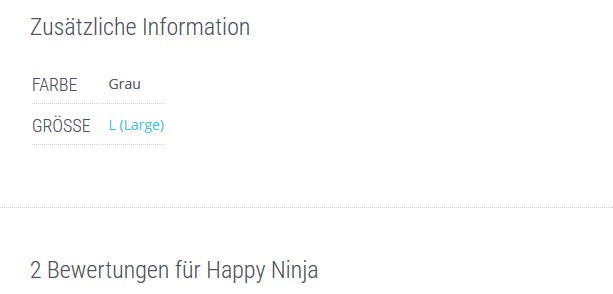
Normalerweise zeigt WooCommerce die Eigenschaften (im Original “Attributes”) eines Standardproduktes – beispielsweise die Farbe, das Gewicht, die Größe oder selbstdefinierte Metriken – im Reiter bzw. Bereich “Zusätzliche Information” an:

Insbesondere wenn diese Eigenschaften von zentraler Bedeutung für deine Kunden sind, oder zur Kaufentscheidung beitragen, reicht dies nicht aus. Hier setzt WooCommerce Show Attributes an. Es platziert die Informationen unter anderem in folgenden Bereichen:
- Im oberen Bereich der Produktseite, direkt über dem Button “In den Warenkorb”
- Im Warenkorb und auf der Bestellübersichtsseite
- In diversen E-Mails, die an deine Kunden gehen, darunter im Bestelleingang und in der Rechnung
- Innerhalb der Bestellübersicht für Administratoren (zur effizienteren Bestellabwicklung)
- Auf der Seite für gruppierte Produkte
- Auf der zentralen Shop-Seite und in den Kategorieseiten
Tipp: Wie du Produkteigenschaften vergeben kannst, und wie sich diese bei variablen Produkten nutzen lassen, das erfährst du in unseren Anleitungen hier und hier.
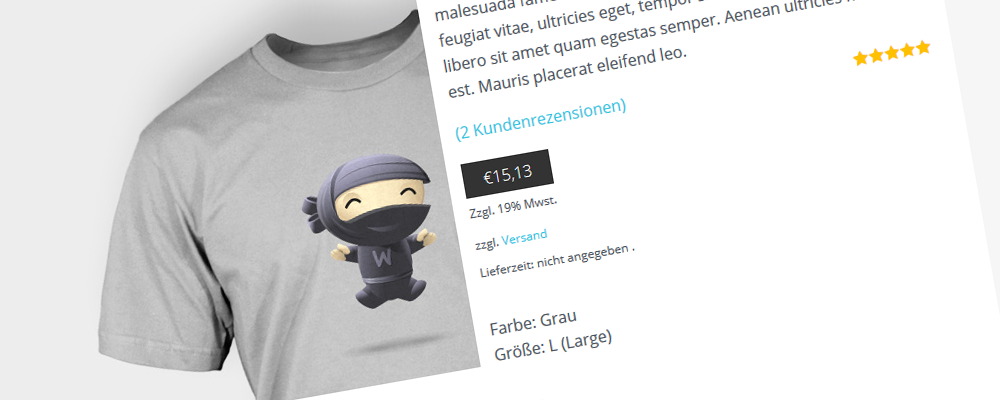
Innerhalb der Produktseite sieht dies dann wie folgt aus:

Hinweis: Wie die Anzeige konkret aussieht, das hängt dabei von deinem WordPress- bzw. WooCommerce-Theme ab. Siehe diesen Beitrag.
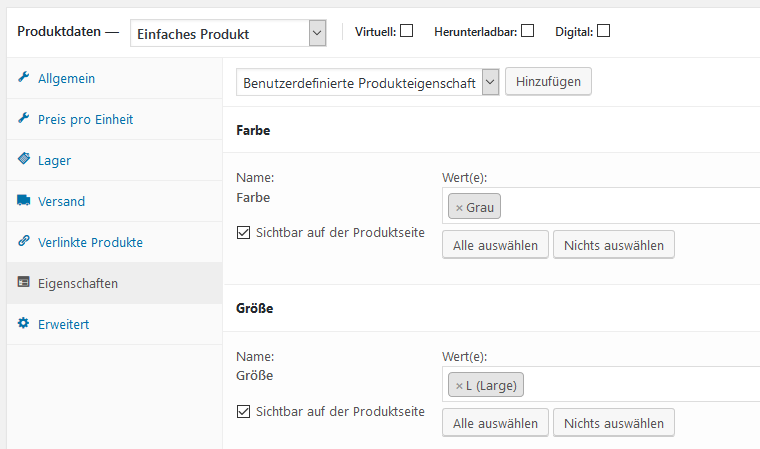
Ob die Eigenschaften angezeigt werden, lässt sich dabei je Produkt einzeln aussteuern. Hierzu verwendet man einfach die Standardfunktion von WooCommerce “Sichtbar auf der Produktseite” (unter den Produktdaten im Reiter “Eigenschaften”):

Auch das Ausweisen der Eigenschaften in den Kunden-E-Mails macht Sinn. Insbesondere dann, wenn es sich um Informationen handelt, die du aus rechtlichen Gründen mitteilen musst. Unser Fazit: WooCommerce Show Attributes ist ein kleines aber feines Plugin, das seinen Zweck voll erfüllt – ohne dass du irgendwelche Einstellungen vornehmen musst.
Du hast Fragen zu den einzelnen Punkten? Stelle diese gerne in den Kommentaren. Du willst über zukünftige Tipps und Tutorials zu WooCommerce informiert werden? Dann folge uns auf Twitter, Facebook oder über unseren Newsletter.