WooCommerce Connect soll die Anbindung von Drittanbietern einfacher machen. Automattic setzt seine Markenrechte durch. Und Kaufabbrüche im Shop lassen sich vermeiden. Dies und mehr in unserem Wochenrückblick.
WooCommerce kündigt neuen Schnittstellen-Service an
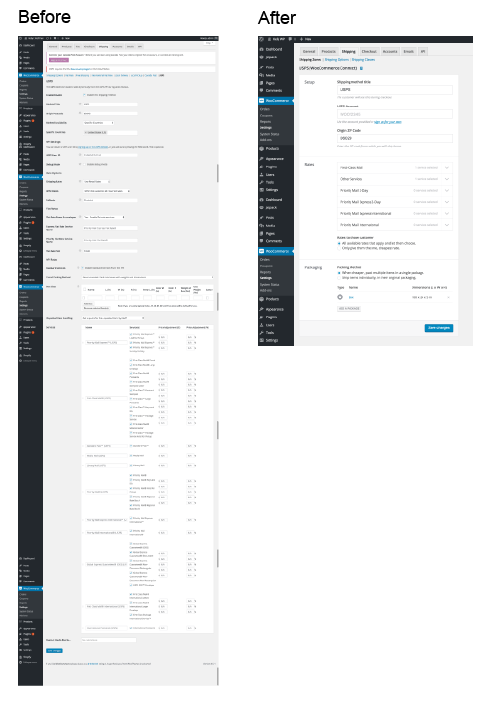
WooCommerce Connect soll die Zusammenarbeit mit anderen Diensten und Drittanbietern deutlich vereinfachen. Die Eckdaten der vielversprechenden Erweiterung:
- Verknüpfung mit Zahlungsanbietern, Versanddienstleistern und ähnlichen Services, ohne den WooCommerce-Shop verlassen zu müssen
- Einbinden entsprechender Funktionen ohne zusätzliche Plugins
- Keine API- und Subscription Keys mehr notwendig
- Deutlich einfachere Administration von Schnittstellen
Im Moment befindet sich WooCommerce Connect noch in der Testphase. WooThemes ruft in einem Blogbeitrag dazu auf, die Lösung auszuprobieren.

Ein vereinfachter Schnittstellen-Prozess, ohne und mit WooCommerce Connect (Bild © WooThemes)
Vor allem Entwickler von WooCommerce-Plugins sollten sich rechtzeitig mit dem neuen Dienst auseinandersetzen. Er könnte die Art, wie Drittanbieter in das Shopsystem integriert werden, von Grund auf erneuern. Zunächst wird WooCommerce Connect jedoch nur für US-Dienste erhältlich sein. Weitere Informationen findest du hier.
Automattic setzt seine Woo-Markenrechte durch
Im vergangenen Jahr übernahm Automattic – das Unternehmen hinter WordPress.com – WooCommerce bzw. WooThemes. Begriffe rund um das populärste Shop-System waren bereits davor rechtlich geschützt. Doch nun scheinen die Verantwortlichen bei Automattic ihre Rechte auch erstmals durchzusetzen, zumindest in größerem Stil.
Der Blog WP Tavern veröffentlichte ein Schreiben, in dem die Plugin-Community WooGPL aufgefordert wurde, ihre Domain zu ändern. Aber – und hier wird es für Entwickler spannend – auch ihre Produktnamen. Diese beginnen bei WooGPL mit “WooCommerce”. Ob damit in Zukunft nur noch Produktnamen der Art “… für/for WooCommerce” zulässig sind, bleibt abzuwarten.

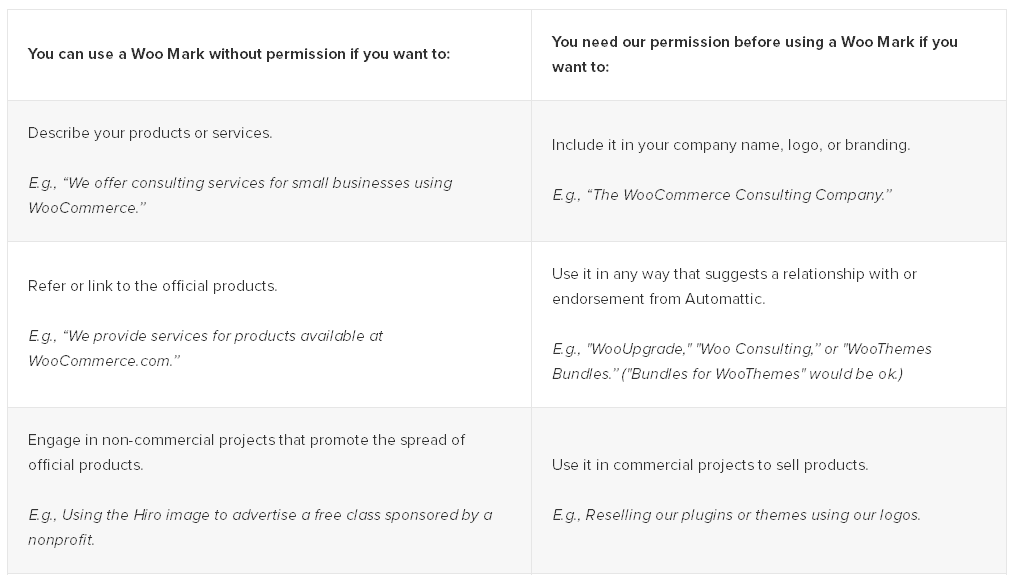
Ein Auszug aus den Richtlinien von WooThemes
Generell lohnt es sich, die Trademark-Richtlinien von WooThemes gut durchzulesen. Zwar sind dort längst nicht alle möglichen Anwendungsfälle beschrieben. Auch eine Namenskonvention für Plugins sucht man dort vergebens. Wer ein neues “Woo”-Projekt starten möchte, kann sich jedoch über ein Kontaktformular an WooThemes wenden, um die Rechte und mögliche Konflikte abzuklären.
Kaufabbrüche vermeiden
Der Warenkorb ist bereits gefüllt, und deine potenziellen Kunden brechen dennoch ab? Das ist besonders ärgerlich. Schließlich scheinen diese Nutzer an deinen Produkten interessiert, doch irgendetwas hält sie davon ab, die Bestellung abzuschicken. Hier können A-/B-Tests weiterhelfen, die Schwachstelle zu finden.
Oder aber du nutzt spezielle Erweiterungen, die Kaufabbrüche minimieren sollen. Dieser Blogbeitrag stellt 5 mögliche Lösungen vor. Ein paar beispielhafte Tools:
- Mit WooCommerce Abandoned Cart Pro kannst du E-Mails an jene Nutzer senden, die den Kaufprozess abgebrochen haben. Beachte jedoch, dass dies hierzulande nur bei Kunden/Interessenten erlaubt ist, die dem zugestimmt haben, bzw. deren E-Mail-Adresse du hierfür nutzen darfst.
- SessionCam und ähnliche sogenanneten Heatmap-Tools zeigen dir, welche Bereiche deines Shops von den Nutzern wie wahrgenommen und genutzt werden. Damit lässt sich die Benutzerfreundlichkeit (Usability) deutlich verbessern. Oder du erkennst, welche Texte und Angebote besser platziert werden müssten.
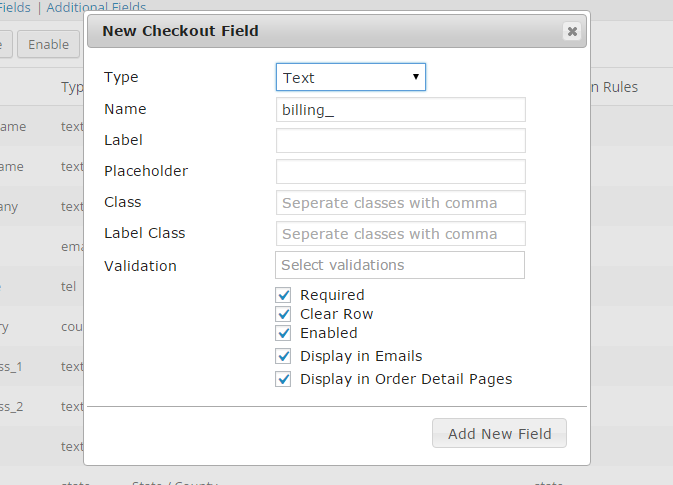
- Plugins wie der Checkout Field Editor von WooThemes oder der Woo Checkout Field Editor Pro (in der Basisversion kostenfrei) erlauben es dir, die Felder im Checkout-Prozess anzupassen, zu verschlanken oder zu erweitern. Damit kannst du die Kaufabwicklung nach und nach optimieren.

Mit dem “Woo Checkout Field Editor Pro” ein Feld hinzufügen (Bild ©
ThemeHigh)
Eine ähnliche Auflistung vergleichbarer Plugins findest du hier.
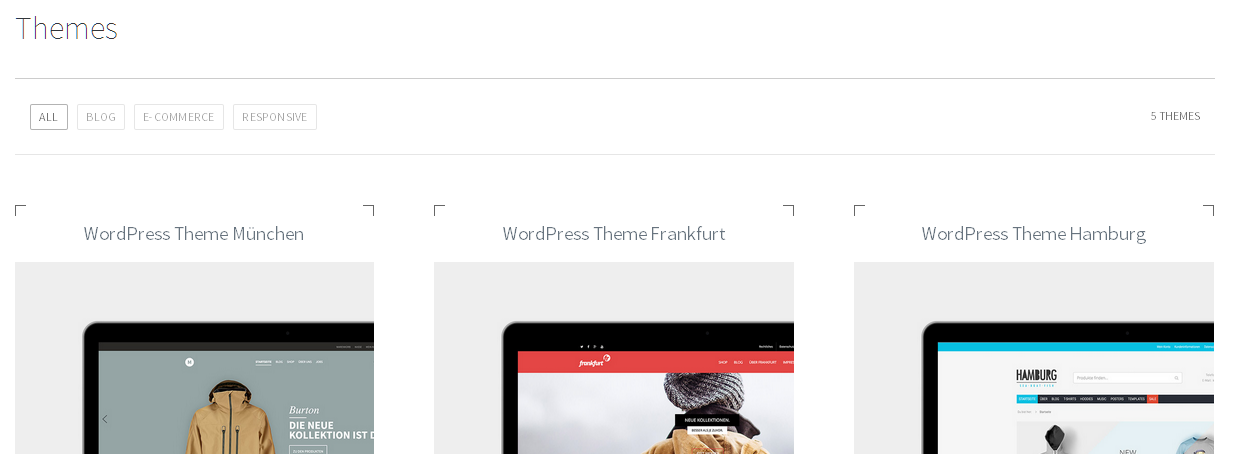
Kategorie- und Archivseiten aufpeppen
Die meisten Shopbetreiber konzentrieren sich auf die Produktseiten, wenn es um gute Webtexte und ein nutzerfreundliches Design geht. Doch auch mit der optimalen Gestaltung von Kategorie- und Archivseiten lässt sich einiges optimieren – für deine Besucher, aber auch für Google.
WooThemes listet in diesem Blogbeitrag zahlreiche Tipps hierfür auf. Unter anderem sind dies:
- Die einzelnen Übersichtsseiten mit passenden Texten und Keywords versehen, so dass diese von den Suchmaschinen besser gefunden werden
- Spezielle Produktbilder für die Archivseiten auswählen und aufbereiten (wir bei MarketPress nutzen diesen Effekt ebenfalls in unserem Shop, und haben damit gute Erfahrungen gemacht)
- Je Kategorie ein prominentes Headerbild, das “Lust auf mehr” macht, aber auch den Wiedererkennungswert bei wiederholten Besuchen steigert
- Kundenstories mit einbinden, die das Produkt in Aktion zeigen

Geeignete Produktfilter in den Archiven können den Umsatz ebenfalls erhöhen, so wie bei unserem eigenen Shop
Weitere Hinweise für zielführende Webshop-Texte findest du in diesen Beiträgen auf MarketPress:
- So gelingt die Produktbeschreibung
- Onlineshop-Trend Narrative Retailing
- 10 Strategien für deinen Onlineshop
Was sonst noch geschah…
- Ein YouTube-Video zeigt, wie man Zahlungsweisen in WooCommerce auf bestimmte Länder einschränkt.
- Sven Wagener hat ein kostenloses Plugin veröffentlicht, mit dem man den Versanddienst shipcloud in WooCommerce integrieren kann.
- Du willst die WooCommerce-Breadcrumb durch Yoasts Breadcrumb ersetzen? So geht es.
- Wie man die WP-HTML-Mailvorlagen für einzelne E-Mails deaktiviert, zeigt Hannes Etzelstorfer in seinem Blog.



