In unserem Wochenrückblick #2 haben wir euch das Plugin Contact Form 7 WooCommerce Order vorgestellt. Es ermöglicht die Zuordnung von Kunden- bzw. Supportanfragen zu einzelnen Bestellungen. Hier nun der ausführlichere Test.
Mit der WordPress-Erweiterung Contact Form 7 lassen sich auf einfache Weise Kontaktformulare in deinen Blog oder Shop einbinden. Die Lösung ist äußerst beliebt – über eine Million aktive Installationen sprechen für sich.
Warum sollte man mit einem solchen Formular nicht auch Kundenanfragen und den Support abdecken, zumindest bei kleineren Shops mit überschaubarem Volumen? Das haben sich wohl auch die Entwickler des kostenlosen Plugins Contact Form 7 WooCommerce Order gedacht. Es fügt den Contact Form 7-Formularen bei Bedarf ein Feld mit der Bestellnummer von WooCommerce hinzu. Anfragen von eingeloggten Kunden kannst du damit deutlich schneller zuordnen und bearbeiten.
Installation und Einbindung in die Formulare
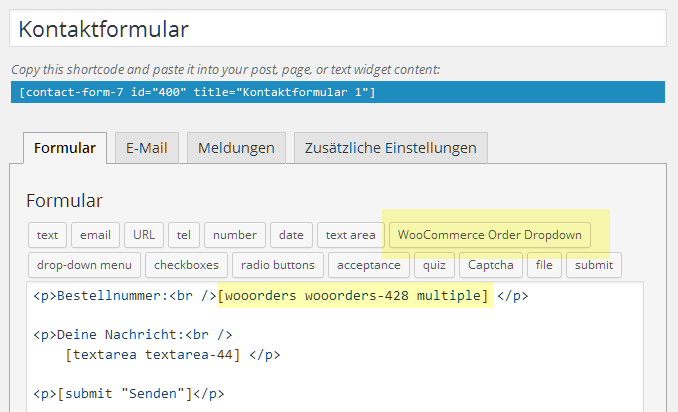
Die Handhabung ist sehr einfach. Du musst Contact Form 7 WooCommerce Order lediglich in deinem WordPress-Dashboard installieren (unter → Plugins → Installieren → Plugins suchen und dort in dem Feld den Namen der Erweiterung angeben), oder per FTP hochladen. Direkt nach der Installation steht dir in den Formularen von Contact Form 7 das neue Feld zur Verfügung, das du per Drag&Drop in ein existierendes oder neues Formular integrieren kannst:

Die Einbindung in das Formular erfolgt per Mausklick
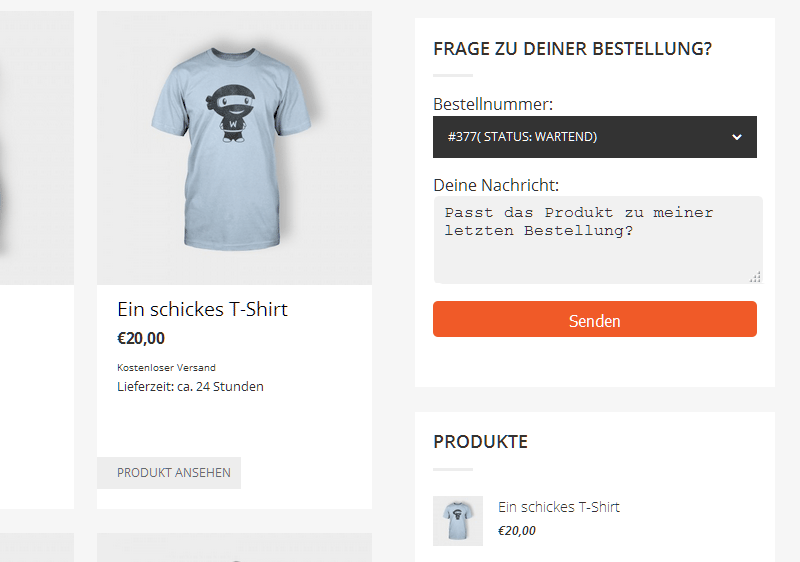
Contact Form 7 stellt dir für jedes Formular einen Shortcode zur Verfügung. Über diesen kannst du das Formular in Beiträge, Widget-Bereiche des Shops oder auch in WooCommerce-Produkte einfügen. Das ermöglicht zahlreiche Anwendungsfälle, hier eine beispielhafte Einbindung innerhalb der Shop-Sidebar:

Beispiel einer Integration in die Shop-Sidebar
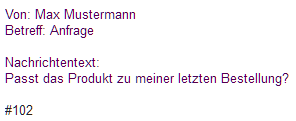
Ausgabe der Bestellnummer in den Admin-E-Mails
Über eine rollenbasierte Zusteuerung in WooCommerce könntest du das Formular sogar nur in bestimmten Fällen anzeigen lassen, etwa bei allen Kunden mit abgeschlossenen Bestellungen. Dies erfordert jedoch Programmierkenntnisse.
Die Bestellnummer kann als Text in der E-Mail ausgegeben werden, die du als Shop-Besitzer und Administrator nach dem Absenden des Formulars erhältst. Gehe dazu in den Reiter „E-Mail“ der Einstellungen von Contact Form 7, und füge unter „Message Body“ das mail-tag der Bestellnummer hinzu. Dieses tag kann bei jeder Installation anders aussehen, es wird dir jedoch direkt im oberen Bereich des E-Mail-Reiters angezeigt. Das Ergebnis sieht – wenig spektakulär – wie folgt aus:

„#102“ ist in diesem Fall die Bestellnummer, die der Absender aus dem Formularfeld beziehungsweise aus all seinen Bestellungen ausgewählt hat. Noch eleganter wäre es allerdings, einen Link zu erhalten, der direkt zu der Bestellung in deinem Shop führt. Dazu müsstest du in der E-Mail von Contact Form 7 lediglich
http://URL/wp-admin/post.php?post=mailtag&action=edit
angeben, wobei du mailtag mit dem Tag des WooCommerce-Felds austauschst (in der Form [wooorders-xyz]). Noch wird diese Möglichkeit verhindert, da der Autor des Plugins der Bestellnummer ein „#“ vorgesetzt hat. Eine entsprechende Supportanfrage habe ich hier gestellt.