Nicht jeder verfügt über die notwendigen Kenntnisse, um einfache Änderungen bei WooCommerce im Quellcode vorzunehmen. Genau hierfür gibt es Plugins wie den WooCommerce Customizer. Wir haben uns das Werkzeug angeschaut.
Hauptsächlich kannst du mit dem Plugin Änderungen an Standardtexten deines WooCommerce-Onlineshops vornehmen. Aber auch für einfache Layout-Änderungen ist es geeignet. Nachfolgend sind die einzelnen Optionen aufgelistet.
Startseite des Shops und Produkt-Archivseiten
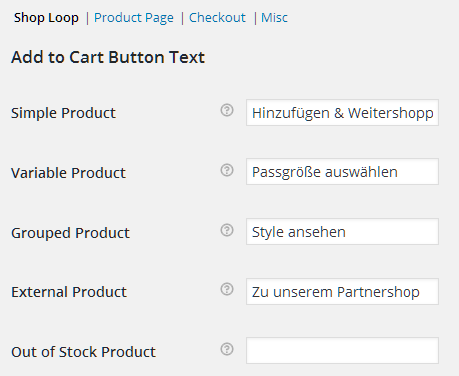
Den Administrationsbereich von WooCommerce Customizer findest du unter → WooCommerce → Einstellungen und dort im neuen Reiter „Customizer“. Innerhalb des Produkt-Loops, also beispielsweise auf der Startseite deines WooCommerce-Shops oder auf den diversen Übersichtsseiten (Archiv & Suche), sind folgende Änderungen per einfachem Feldeintrag möglich:
- Textänderung des Buttons „Warenkorb hinzufügen“
- Dies kann jeweils separat erfolgen für einfache Produkte, variable Produkte, gruppierte Produkte, externe-/Affiliate-Produkte oder nicht mehr verfügbare Waren (wobei letztere üblicherweise nicht im Loop angezeigt werden)
- Anzahl der angezeigten Produkte je Seite
- Produktspalten je Seite
- Anzahl der Spalten für die Vorschaubilder
Hinweis: Die Änderungen im Shop-Layout – also der angezeigten Produktzahl oder der Spalten – funktionieren nicht mit jedem Theme. Manche Templates geben das entsprechende Design vor, da es sonst zu Problemen bei der Darstellung insgesamt kommt. Ein Plugin, das deine Besucher die Anzahl der angezeigten Produkte selbst auswählen lässt, haben wir hier vorgestellt.

Das entsprechende Feld ausfüllen – und schon erfolgt die Änderung auf den Shopseiten.
Produktseite
Leider kann der Warenkorb-Button auf der Produktseite bislang nicht je nach Art des Produkts angepasst werden. Eine generelle Umformulierung ist jedoch möglich. Die weiteren Optionen an dieser Stelle:
- Änderung der Bezeichnung/Überschrift „Produktbeschreibung“ auf der Produktseite
- Ebenso Änderung des Bereichs „Zusätzliche Informationen“
- Anpassen des Wordings in den Tabs auf der Produktseite
- Letzteres gilt ebenfalls für die Reiter Produktbeschreibung und Zusatzinformationen
Je nach Ausgestaltung deines Themes können die WooCommerce-Tabs zum Einsatz kommen oder auch nicht. Mit dem WooCommerce Customizer kannst du für die Tabs theoretisch jedoch andere Bezeichnungen wählen, als innerhalb der Überschriften. Das kann beispielsweise aus SEO-Gründen Sinn machen, um zusätzliche Begriffe zu platzieren, nach denen deine Kunden bei Google suchen.
Wichtig: Im deutschsprachigen Raum existieren zahlreiche rechtliche Vorschriften, was die Beschriftung etwa von Buttons in Webshops anbelangt. Nicht umsonst gibt unsere Lösung WooCommerce German Market bestimmte Begriffe fest vor, die von einem Fachanwalt geprüft wurden. Wenn du eigene Texte verwendest, dann solltest du diese ebenfalls von einem geeigneten Anwalt prüfen lassen. Das gilt auch für alle nachfolgend beschriebenen Optionen des WooCommerce Customizers.
Checkout
Das Plugin erlaubt einige Änderungen im Checkout-Bereich von WooCommerce:
- Falls du nur eingeloggten Nutzern den Einkauf erlaubst, lässt sich der Hinweistext zum erforderlichen Login bearbeiten.
- Der Hinweis zur Einlösung von Gutscheinen kann variabel gestaltet werden.
- Ebenso der Verweis auf den geschützten Kundenbereich.
- Du willst, dass die Option „Account erstellen“ vorausgewählt ist oder nicht? Die Erweiterung macht auch das möglich.
- Ändere den Text, mit der die Bestellung abgeschickt wird (Vorsicht: Insbesondere hier gibt es rechtliche Vorgaben).
Es kann sein, dass einzelne der Optionen nicht funktionieren, weil ein anderes Plugin auf die gleichen inhaltlichen Bereiche zugreift. Beispielsweise dann, wenn eine Erweiterung zum Einsatz kommt, welche die Standard-Gutscheinfunktion von WooCommerce überschreibt.

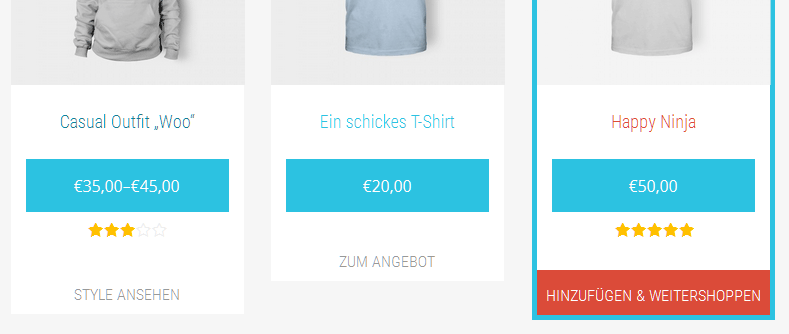
Ein Warenkorb-Button, der je nach Produkttyp beschriftet ist („Style ansehen“ vs „Hinzufügen“)? Mit dem
WooCommerce Customizer kein Problem.
Weitere Optionen
Hier kannst du die Begriffe zur Auszeichnung von Steuern anpassen. Hierzulande betrifft dies unter anderem die Ausweisung der Mehrwertsteuer. Unser Plugin WooCommerce German Market gibt die korrekten Begrifflichkeiten bereits vor. Zudem lässt sich an dieser Stelle das Platzhalter-Bild austauschen, das immer dann erscheint, wenn keine Produktabbildung verfügbar ist.
Insgesamt bietet der WooCommerce Customizer kleine aber nicht unwichtige Änderungen, die per Mausklick übernommen werden können. Das ist ideal für Einsteiger in die Thematik – wenn man die angesprochene rechtliche Komponente berücksichtigt. Auch wenn du einzelne Begriffe testweise oder nur temporär austauschen willst, bietet sich die Lösung an.
Plugin gefunden via „10+ Best WooCommerce Plugins for Your Business Stores 2015“.