Aktualisiert am 29.03.2017
Für Onlineshops, die digitale Produkte und Dienstleistungen in EU-Länder verkaufen, gelten ab Januar neue Regeln zur Mehrwertsteuer. Unser Plugin WooCommerce EU-Mehrwertsteuer sorgt dabei für die korrekte Berechnung und Anzeige der Steuern.
Mit dem neuen Plugin machst du deinen Shop fit für die EU-Regelung zur Mehrwert- bzw. Umsatzsteuer. Diese gilt ab dem 1. Januar 2015 für den Verkauf von digitalen Produkten und Dienstleistungen in die EU und an Endverbraucher (B2C). Mehr zum Hintergrund der neuen Bestimmungen – ob dein Shop betroffen ist und was es dabei zu beachten gilt – findest du in diesem Interview mit Rechtsanwalt Thomas Schwenke.
Einheitliche Endpreise für alle Verbraucher
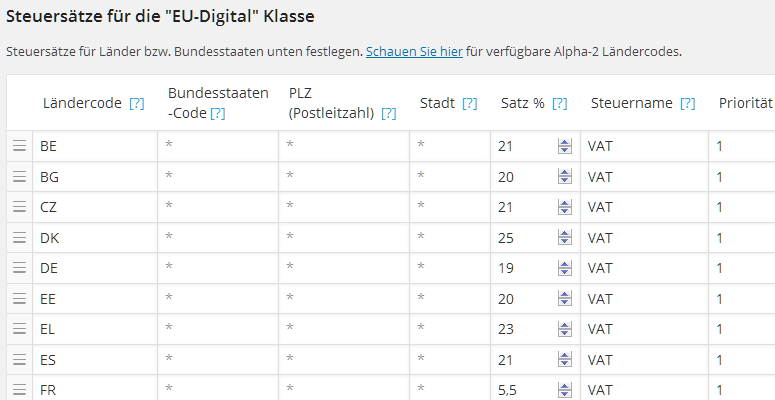
WooCommerce EU-Mehrwertsteuer setzt dabei die Verwendung einheitlicher Endpreise in deinem Onlineshop um. Das Plugin berechnet dynamisch den jeweils gültigen Mehrwertsteuer-Anteil, sobald der Kunde eine Rechnungsadresse angibt. Als Grundlage hierfür dient der Steuersatz für digitale Produkte des EU-Empfängerlandes. Diese lassen sich in WooCommerce hinterlegen und pflegen. Unser Plugin liefert die entsprechenden Mehrwertsteuersätze für EU-Länder gleich mit.

Die notwendigen Steuersätze liefert WooCommerce EU-Mehrwertsteuer mit.
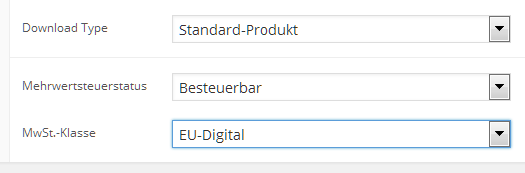
WooCommerce EU-Mehrwertsteuer greift weitestgehend auf Bordmittel von WooCommerce zurück, um eine möglichst hohe Stabilität und Kompatibilität mit anderen Plugins zu gewährleisten. Nach der Einrichtung muss allen digitalen Produkten nur noch der neu erstellte EU-Steuersatz zugewiesen werden. Dies ist auch per Massenbearbeitung möglich, um den Aufwand für dich als Shopbetreiber gering zu halten.
Individuelle Berechnung der Mehrwertsteuer
Bei Verkäufen ins Inland – also in das von dir konfigurierte Shop-Basisland – bleibt WooCommerce EU-Mehrwertsteuer „stumm“ und greift nicht in die Preisanzeige oder Steuerberechnung ein. Die Preise in deinem Shop und an der Kasse werden genau so angezeigt, wie du sie konfiguriert hast. Erst bei Verkäufen in das EU-Ausland wird die automatische Neuberechnung der Mehrwertsteuer wirksam.

Für die betroffenen Produkte wird eine neue Steuerklasse festgelegt – die Berechnung erfolgt dann automatisch.
Während des Bestellvorgangs bleiben die im Shop angezeigten Endpreise unverändert, um eine transparente Preisdarstellung zu gewährleisten. Die errechneten Mehrwertsteuer-Beträge werden für einzelne Positionen und Summen korrekt ausgewiesen, auch innerhalb der System-E-Mails von WooCommerce. Weitere Informationen hierzu findest du auf der Produktseite von WooCommerce EU-Mehrwertsteuer.
Hinweis: Bei festen Endpreisen und der individuell berechneten Mehrwertsteuer ändert sich der Nettopreis deiner Produkte – und damit auch die jeweilige Gewinn-Marge. Die Differenz fällt, je nach Empfängerland, unterschiedlich aus. Unser Plugin nimmt diese Unterschiede bewusst in Kauf, um Barrieren wie eine vorgeschaltete Länderabfrage zu vermeiden, die zu Kaufabbrüchen führen könnte.
Kompatibel mit WooCommerce German Market
WooCommerce EU-Mehrwertsteuer ist voll kompatibel mit unserem Plugin WooCommerce German Market, das die Rechtssicherheit deines WooCommerce-Onlineshops in Deutschland und Österreich unterstützt. Beide Lösungen helfen dir bei der Umsetzung gesetzlicher Vorgaben, ohne das Nutzererlebnis für deine Kunden unnötig zu beeinträchtigen.
Du hast Fragen zu den einzelnen Punkten? Stelle diese gerne in den Kommentaren. Du willst über zukünftige Tipps zu WooCommerce informiert werden? Dann folge uns über Twitter, Facebook oder über unseren Newsletter.




Hallo,
ist das Plugin auch für normale Produkte nutzbar?
Danke,
Konstantin
@Konstantin: Was wäre der Anwendungsfall, da die zugehörigen rechtlichen Regeln nur für digitale Produkte gelten? Der Workflow unseres Plugins ist dementsprechend auch nur darauf ausgerichtet..
Produkt A wird nach D und Lux zu je 100 EUR brutto verkauft.
In D sind MwSt. 7%, in Lux 3%. Der Enkundenpreis soll jeweils 100 EUR sein, die MwSt. soll dann entsprechend immer angepasst sein.
@Konstantin: Unser Plugin ist nur bei digitalen Waren nutzbar, da sämtliche Workflows, Auszeichnungen etc. auf dieses Flag hin angepasst sind.
Vielleicht lässt sich das Szenario jedoch mit den Standard-Steuerklassen abbilden, siehe https://marketpress.de/2014/woocommerce-einrichten-mehrwertsteuer/?