Es geht dynamisch weiter mit unserer Theme-Städte-Tour: Nach Hamburg und Düsseldorf hat es uns nun nach Kiel gezogen.
Hinweis: Wir haben Kiel durch das Mehrzweck-Theme Atomion für WooCommerce ersetzt. Dieses ist äußerst flexibel, eignet sich für kleine bis große E-Commerce Projekte und ist besonders einfach zu bedienen. Weitere Informationen zu unserem neuen Theme findest du hier.
Die ehemalige Hansestadt verkörpert, neben ihrer lebendigen Handels- und Seefahrttradition, vor allem Bodenständigkeit und einen weiten Ostseehorizont. Diese Merkmale wollten wir in einem reponsiven WordPress-Theme abbilden, und das hieß für uns zuerst einmal: Weißraum. Viel Platz für Produkte und Bloginhalte. Minimalistisches Design mit diskreten Farbakzenten, zentrierter Text als tragende Säulen in der Produktdarstellung.
Die im modernen Web zur Quasi-Standardschrift geadelte „Open Sans“ sorgt für ein unaufgeregt solides Schriftbild und eine sehr gute Lesbarkeit. Lediglich im Header, im Menü und in Überschriften höherer Ordnung deutet der schlankere Condensed-Schnitt an, dass Prinzipientreue und dezente Eleganz auf ein und demselben Deck Platz haben können.
Schnell und mobil-optimiert
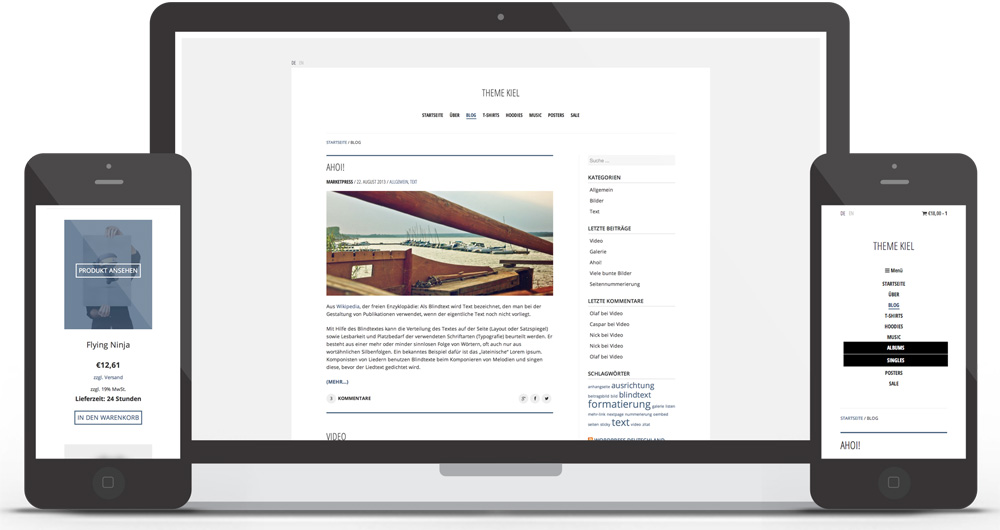
Die Klarheit im Design setzt sich in einer effizienten technischen Implementierung fort. Wie unsere anderen Themes auch, ist Kiel dank optimaler Nutzung moderner Webtechniken, wie CSS3 und HTML5, besonders performant. Das responsive Webdesign sorgt für die ideale Präsentation der Shop- oder Blog-Inhalte – egal auf welchem Endgerät. Entwickler werden die ausführlich dokumentiere Theme-API zu schätzen wissen.
Im Zusammenspiel mit der bekannten Onlineshop-Erweiterung WooCommerce für WordPress macht Kiel aus einer einfachen Website ein echtes Handelskontor.
Deine Produkte und Inhalte stehen im Vordergrund
Schlicht, einfach und modern, auf diese Formel lässt sich das Design von Kiel herunterbrechen. Damit ist es wie geschaffen für den „Product First“- bzw. „Content First“-Ansatz: Hier stehen deine Produkte und/oder Inhalte im Vordergrund. Mobil-optimiert bietet das Theme ein grenzenloses Shopping-Erlebnis. Auch der Blog zeigt sich damit stets von seiner besten Seite.

Die wichtigsten Funktionen
Kiel liefert Stylesheets und JavaScript-Dateien automatisch komprimiert aus. Für SEO-freundliche Geschwindigkeit sorgen CSS3-Animationen anstatt JavaScript, sowie ein schlankes HTML5-Markup. In Bezug auf eigene Funktionen verhält sich Kiel so diskret, wie es sich für ein Theme gehört. Damit steht einer professionellen Performance-Optimierung mittels Plugins nichts mehr im Wege.
Die technischen Details im Überblick:
- Color-Switcher für die Grundfarbe des Shops/Blogs
- Responsives Webdesign – optimale Darstellung auf Desktop, Tablet oder Smartphone
- Umgesetzt mit HTML5 & CSS3
- Support aktueller Browser und IE8+
- WordPress-Coding-Standards für bestmögliche Kompatibilität zu Plugins & Co.
- Geeignet für Child-Themes
- Entwickler-API, zur Ergänzung eigener Funktionalitäten und Stil-Anpassungen
Rechtssicherer Shop mit WooCommerce
Kiel und WooCommerce für WordPress – eines der populärsten und zudem freien Shop-Systeme – arbeiten Hand in Hand. Ein Onlineshop auf WooCommerce-Basis lässt sich somit besonders schnell und einfach umsetzen. Unser Theme sorgt dafür, dass das Design und die Benutzerfreundlichkeit stimmen – schließlich soll es Spaß machen, die virtuelle Auslage deines E-Shops zu durchstöbern.
Nicht erst seit den jüngsten Anpassung des Verbraucherrechts wird es zunehmend schwieriger, einen Webshop in Deutschland oder Österreich im Einklang mit den diversen rechtlichen Bestimmungen zu betreiben. Unser Plugin WooCommerce German Market hilft dir dabei, diese anspruchsvolle Aufgabe zu meistern. Die vom Rechtsanwalt geprüften und bestätigten Funktionen erweitern Kiel (und auch alle anderen Themes) um notwendige Kennzeichnungen, korrekte Preisangaben u.v.m.
Blog-Design und Mehrsprachigkeit
Du hast keinen Onlineshop? Oder möchtest parallel zu diesem bloggen, um deine Produkte noch besser zur Geltung zu bringen? So sieht das Blog-Template von Kiel aus:

Das Blog-Design von Kiel
Bei Bedarf wird Kiel international, mit Hilfe unseres Plugins Multilingual Press Pro lassen sich mehrsprachige Seiten und Shops realisieren. Das Theme erkennt die Sprachauswahl des Plugins eigenständig und platziert diese entsprechend.
Lizenz und Download
Ab dem Erwerb deiner Theme-Lizenz erhältst du 12 Monate freie Updates und Premium-Support im Helpdesk bei MarketPress. Die Lizenz kann kurz vor Ablauf preisgünstig verlängert werden. Sie ist nicht beschränkt auf eine bestimmte Anzahl von Domains: Nutze die Kraft von Kiel für so viele Domains und Webseiten, wie du möchtest!
Feedback
Wie ist deine Meinung zu unserem jüngsten Theme? Was gefällt dir am Shop und/oder Blog, welche Anregungen hast du? Für welche Projekte würde sich Kiel eignen? Wir sind gespannt auf deinen Kommentar.