WooCommerce gibt im Standard kein Fälligkeitsdatum oder ein Zahlungsziel im Shop, den Rechnungen etc. aus. Wir zeigen dir, wie du dies in German Market mit wenigen Mausklicks realisieren kannst.
Unser Plugin bietet dabei für jede Zahlungsweise bzw. Bezahlmethode eine eigene Möglichkeit an (“zahlbar bis”, “zahlbar innerhalb von..” oder beliebige andere Texte). Schließlich gelten beispielsweise bei Kauf auf Rechnung andere Zahlungsmodalitäten, als bei Abholung vor Ort oder Nachnahme.
Fälligkeitsdaten anlegen
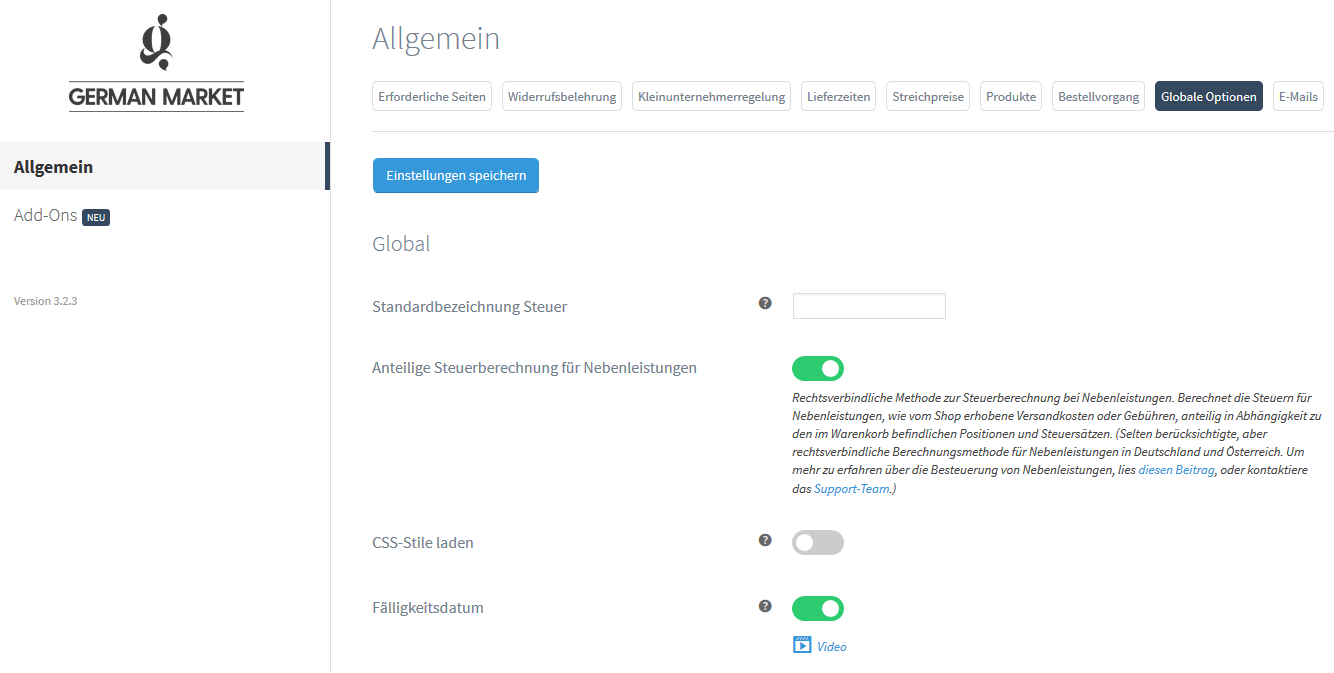
Gehe zunächst zu -> WooCommerce -> German Market -> Allgemein -> Globale Optionen. Dort kannst du ganz unten über den Schieberegler die Option “Fälligkeitsdatum” aktivieren (“Einstellungen speichern” nicht vergessen):

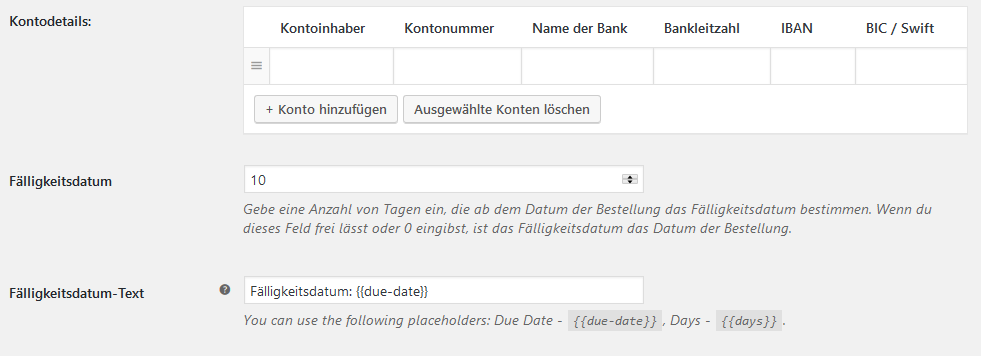
Wenn du nun unter -> WooCommerce -> Einstellungen -> Kasse die einzelnen Zahlungswege bzw. Bezahlvarianten aufrufst, findest du dort jeweils zwei neue Felder:

- Unter Fälligkeitsdatum kannst du eine Zahl eingeben. Aus dem Datum der Bestellung plus der eingegebenen Zahl an Tagen wird dann automatisch das entsprechende Fälligkeitsdatum berechnet. Wenn du das Feld frei lässt oder eine Null eingibst, ist das Fälligkeitsdatum das Datum der Bestellung.
- Bei Fälligkeitsdatum-Text kannst du einen beliebigen Hinweis eingeben, und dabei optional mit den Platzhaltern
{{due-date}}(Fälligkeitsdatum) oder{{days}}(die oben eingegebene Zahl als Tage) arbeiten. Auf diese Weise lassen sich je nach Bezahlart Angaben umsetzen wie etwa “Zahlbar bis 30.05.20xx”, “Innerhalb von 14 Tagen unter Angaben der Rechnungsnummer überweisen”, “Fällig bei Lieferung”, “10 Tage nach Erhalt der Ware” etc.
Tipp: Wie du in WooCommerce Bezahloptionen sowie Zahlungsanbieter einrichtest und hinzufügst, erfährst du in unserem kostenlosen Online-Tutorial.
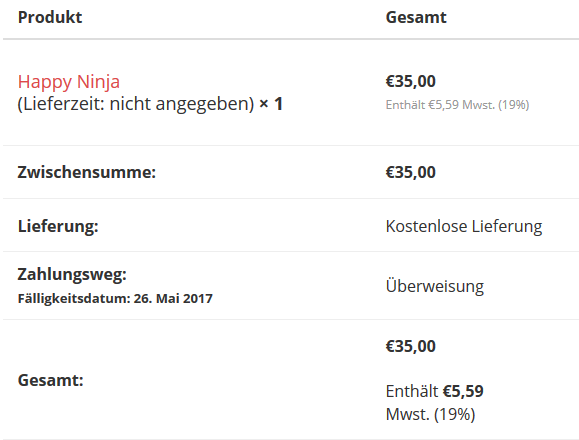
Der resultierende Text wird dann in den E-Mails, den Rechnungs-PDFs (sofern du das Rechnungsmodul von German Market verwendest), auf der Seite “Mein Konto” sowie am Ende des Bestellvorgangs angezeigt:

Übrigens: Wie du deine Rechnungsnummern selbst anpassen und nach einer bestimmten Logik gestalten kannst, das zeigen wir dir in dieser Anleitung auf unserem Blog.
Du hast Fragen zu der Funktion “Fälligkeitsdatum”? Stelle diese gerne in den Kommentaren. Du willst über zukünftige Tutorials und Tipps zu WooCommerce informiert werden? Dann folge uns über Twitter, Facebook oder über unseren Newsletter.
Diese Anleitung gibt es auch als YouTube-Video:
Mit dem Laden des Inhalts akzeptierst du die Datenschutzerklärung von YouTube.



