Das Team des WooCommerce Blog hat eine Anleitung veröffentlicht, wie sich der Kaufprozess in deinem Onlineshop optimieren lässt. Wir fassen die wichtigsten Punkte für dich zusammen.
Optimierung und Rechtssicherheit
Der Umsatz deines Shops lässt sich teilweise spürbar verbessern, indem du das Layout, die Reihenfolge und die Felder der Kasse nach und nach mittels A/B-Testing verbesserst. Siehe auch unseren Beitrag Von Amazon lernen: 5 Strategien für WooCommerce. Allerdings musst du dabei die rechtlichen Grundlagen berücksichtigen, die insbesondere in Deutschland und Österreich gelten. Die wichtigsten Hinweise hierzu findest du in dem Ratgeber Das brauchst du, um deinen Onlineshop rechtssicher zu machen.
Hinweis: Wenn du in die Vorgaben von WooCommerce oder von German Market eingreifst, solltest du die Änderungen durch eine Fachkanzlei für Onlinerecht überprüfen lassen. Denn die Regelungen können je nach Branche, Zielgruppe und Produktsortiment unterschiedlich ausfallen.
Mobiloptimierung und Sicherheit
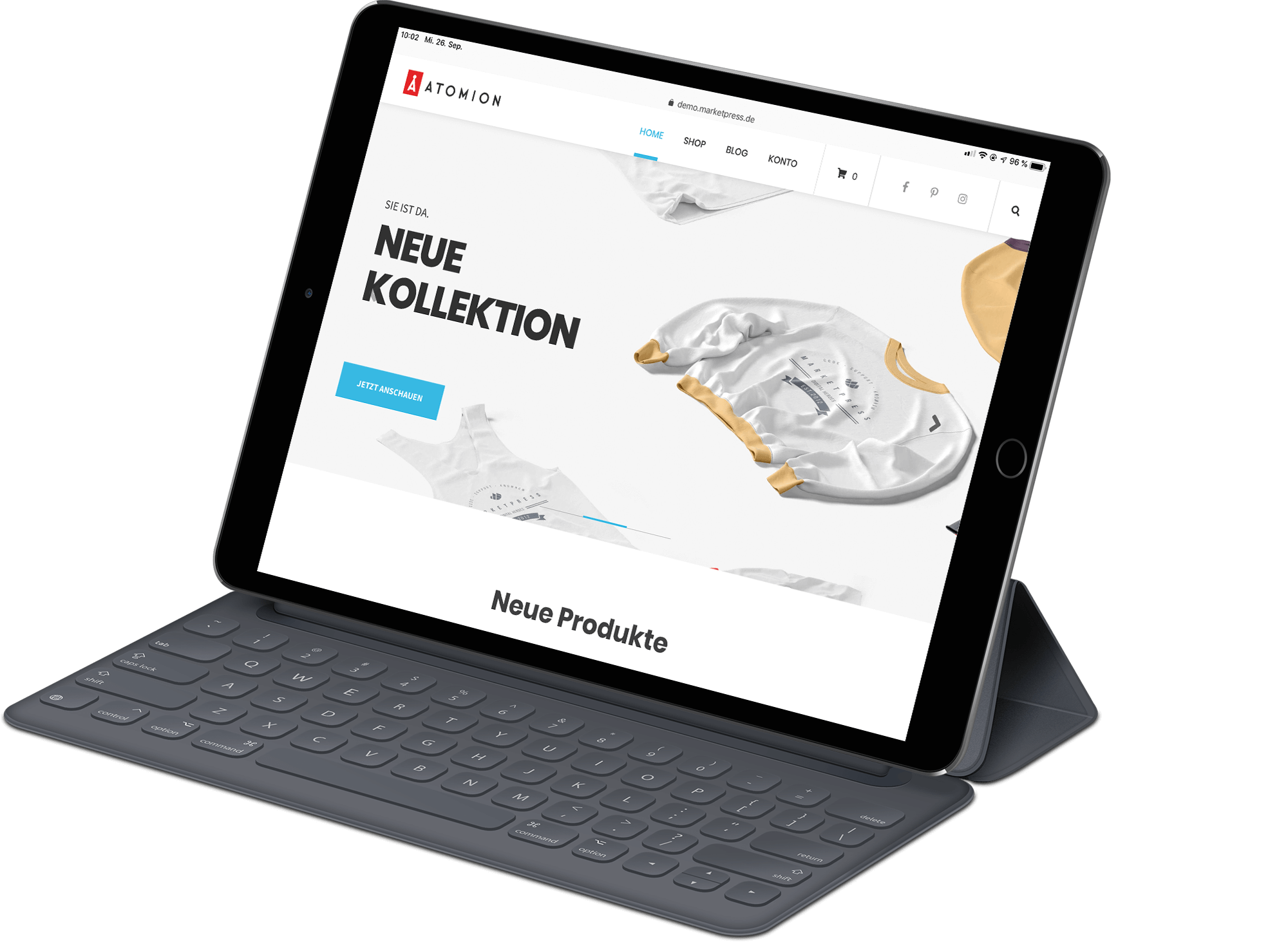
Dein Onlineshop muss heutzutage auf jeden Fall mobiloptimiert sein – bis zu 80 Prozent deiner BesucherInnen und mehr shoppen mittlerweile über das Smartphone, Tablets & Co. Das gilt gerade auch für den Checkout. Jeder von uns kennt wohl Onlinekäufe, die er aufgrund schlechter oder unlogischer Bedienbarkeit wieder abgebrochen hat. Mit Werkzeugen wie Google Analytics kannst du übrigens messen, ob mobile Käufer bei dir eher abbrechen, als Desktop-Kunden.

Wie sehr dein Webshop für die Anzeige auf mobilen Endgeräten geeignet ist, hängt vor allem von deinem WooCommerce-Theme ab. Das ist im Prinzip nichts anderes, als ein erweitertes WordPress-Theme. Es sorgt dafür, dass Shop-spezifische Elemente wie die Produktübersicht, der Warenkorb, der Kaufprozess etc. richtig abgebildet werden. Um eine dauerhafte Kompatibilität zu gewährleisten, solltest du ein Template wählen, dass explizit für WooCommerce konzipiert wurde.
Nicht immer kannst du den Angaben der Hersteller eines Themes vertrauen, was die Mobiloptimierung anbelangt. Vereinfacht gesagt gibt es verschiedene Varianten, um ein Template responsive zu gestalten – aufwendige und weniger aufwendige. Zudem kann es erforderlich sein, dass das Theme angepasst werden muss, wenn neue Browser-Versionen oder Gerätegenerationen auf den Markt kommen. Idealerweise testest du ein Theme vorab auf verschiedenen mobilen Endgeräten. Weiterführende Tipps hierzu findest du in den folgenden Anleitungen:
- Checkliste: Wie wähle ich das richtige WordPress Theme aus?
- Die besten WooCommerce Themes 2019
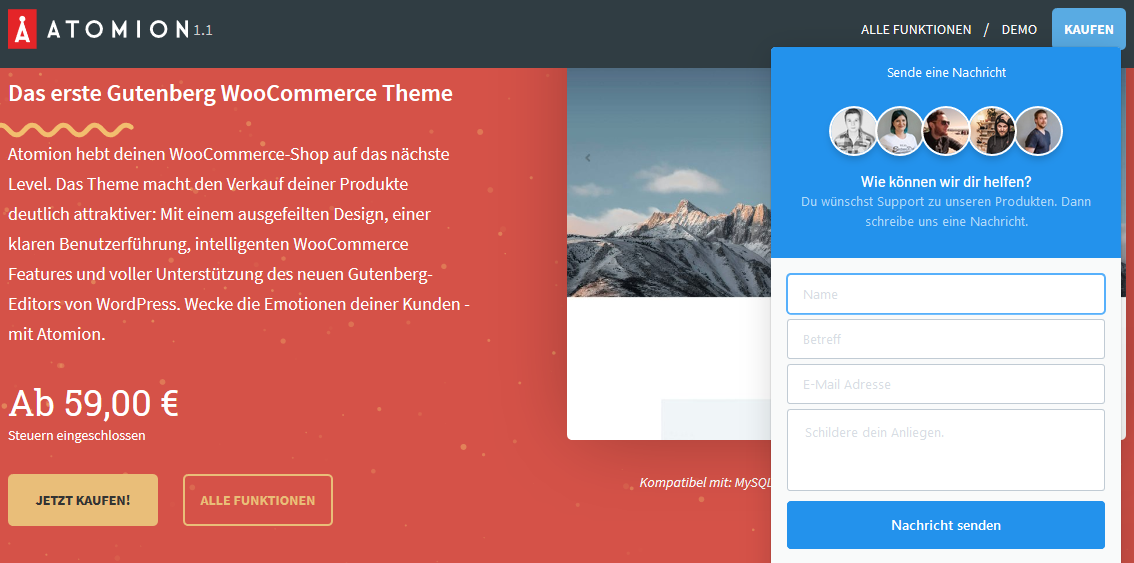
- Atomion – Das erste Gutenberg WooCommerce Theme
Unabhängig davon kommt kein seriöser Onlineshop mehr ohne eine sichere Verbindung per SSL aus. Ganz abgesehen davon, dass du als Shopbetreiber rechtlich verpflichtet bist, die Daten deiner Kunden zu schützen. Anleitungen für SSL haben wir in diesem Blogbeitrag verlinkt.
Bedienbarkeit
Selbst in sehr großen Onlineshops fallen mir immer wieder Fehler im Checkout auf, die das Nutzererlebnis erschweren – und damit Kaufabbrüche provozieren. Das können beispielsweise sein:
- “Versteckte” oder nicht funktionierende Elemente
- Pflichtangaben, die aus Nutzersicht nicht logisch sind oder bestimmte Eingaben nicht erlauben
- Der Zwang, ein Kundenkonto anzulegen
- Produkte sind im Shop vorhanden, können aber nicht in den Warenkorb gelegt werden, oder lassen sich von dort aus nicht mehr im Detail anschauen
- Buttons, Menüs etc. funktionieren mobil nicht, Bilder werden nicht korrekt angezeigt
- Die “zurück”-Funktion im Checkout funktioniert nicht
Je mehr Mitbewerber du online hast, umso weniger wird man dir solche Fehler verzeihen, und notfalls zur Konkurrenz ausweichen. Es gibt nur eine Möglichkeit, um derlei Fehlfunktionen aufzuspüren: Testen, testen, testen. Das solltest du nicht komplett selbst übernehmen, da uns manche Fehler im eigenen Onlineshop nach einer Zeit nicht mehr selbst auffallen. Bitte Freunde, Stammkunden, Mitarbeiter oder speziell hierfür engagierte Freiberufler darum, regelmäßig Testkäufe durchzuführen. Eine integrierte Chatbox oder ein schnell erreichbares Kontaltformular im Shop hilft dir dabei, dass Besucher deines Portals nicht funktionierende Elemente und Links aktiv melden.

Versandkosten und Bezahlarten
Das Team von WooCommerce plädiert in seinem Beitrag für einen generell kostenfreien Versand. Natürlich musst du gut kalkulieren, ob du dir diesen überhaupt leisten kannst – gerade bei Produktem mit geringem Wert bei gleichzeitig aufwendigem Versand. Dennoch senkst du die Hürde für Erstbesteller aber auch für Stammkunden, wenn du in diesen Fällen auf Versandkosten verzichtest. Du willst den Versand basierend auf der Nutzerrolle kostenfrei anbieten? Dann schau dir einmal unser Plugin B2B Market für WooCommerce an.
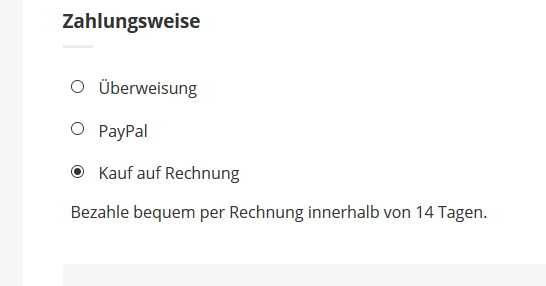
Ähnliches gilt für die Bezahlarten. Von diesen solltest du so viele wie möglich testen, um gleichzeitig zu messen, welche deine Kunden bevorzugen. Denn das kann je Zielgruppe höchst unterschiedlich sein. Danach biete eine Auswahl der erfolgreichsten Bezahlvarianten an. Vergiss dabei nicht den nach wie vor beliebten Kauf auf Rechnung sowie die Bezahlung per Lastschrift. Wie du diese in WooCommerce integrierst verraten wir dir hier und hier.

WooCommerce rät zudem, PayPal anzubieten, als eine der beliebtesten Varianten. Beobachte gleichzeitig Trends wie Apple Pay oder Amazon Pay, aber auch europäische Angebote wie Klarna SOFORT Überweisung für WooCommerce (Affiliate-Link).
Einbindung einer Wunschliste
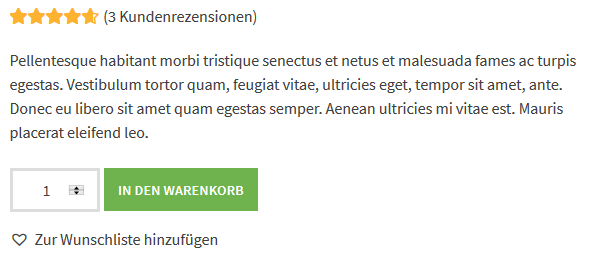
Deine Kunden wollen ihren Kauf erst später abschließen, oder können sich einzelne Produkte gerade noch nicht leisten? Dann helfen Wunschlisten weiter, wie du sie von Shops wie Amazon kennst. Darin lassen sich spannende Produkte für einen späteren Kauf merken. Für WooCommerce gibt es hierzu die kostenfreie Erweiterung WooCommerce Wishlist Plugin:

Unser WooCommerce Theme Atomion hat eine eigene Wunschlisten-Funktion integriert, so dass du ganz ohne Plugin auskommst. Wenn dich das Marketing mit Wunschlisten überzeugt, dann schau dir auch einmal unseren Blogbeitrag Amazon Strategien für WooCommerce an.
Du hast Fragen zu den einzelnen Punkten? Stelle diese gerne in den Kommentaren. Du willst über zukünftige Tipps zu WooCommerce informiert werden? Dann folge uns auf Twitter, Facebook oder über unseren Newsletter.



