Mit den Standard-Widgets von WooCommerce kannst du deinen Onlineshop sehr individuell gestalten. Nur wenige nutzen diese einfache Möglichkeit zur Shop-Optimierung, ganz ohne zusätzliche Plugins. Wir zeigen dir alle Widgets und deren Einstellungen.
Widgets sind vorgefertigte Content-Boxen mit automatisch zugesteuerten Inhalten, die du beispielsweise in die Sidebar oder den Footer deines Webshops integrieren kannst. Die Einbindung erfolgt rein per Drag&Drop, du benötigst also keinerlei Programmierkenntnisse.
Einrichtung der Widgets
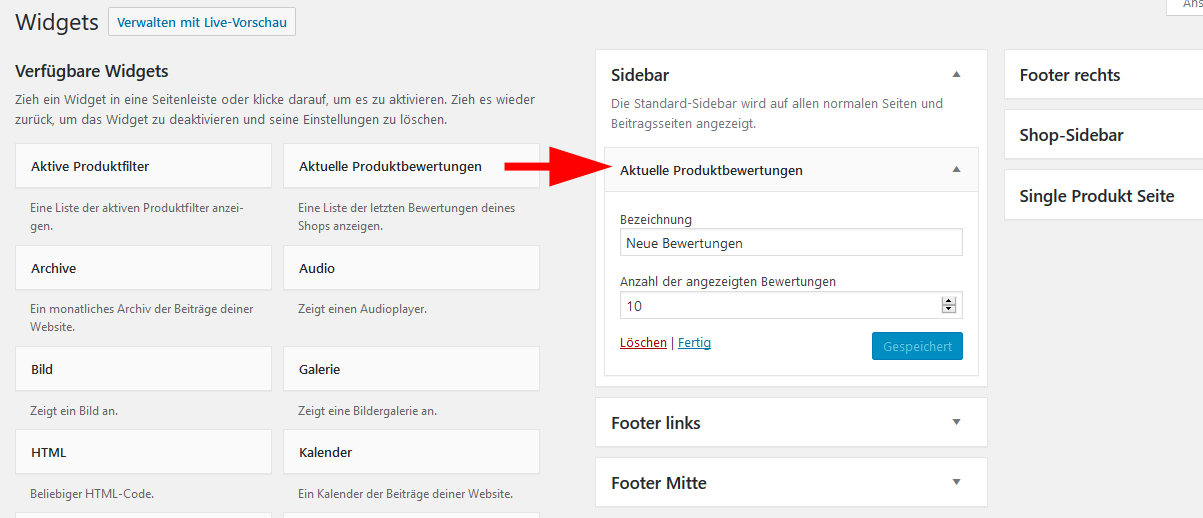
Gehe in WordPress zu -> Design -> Widgets, um diese zu verwalten und in deinem Onlineshop zu nutzen. Wenn du WooCommerce installiert hast, stehen dir hier zahlreiche spezielle Widgets zur Verfügung, beispielsweise die “Kürzlich angesehenen Produkte” oder die “Aktuellen Produktbewertungen”. Mit der Maus ziehst du nun das gewünschte Widget in den Bereich deines WooCommerce Themes, in dem es angezeigt werden soll:

Es öffnen sich automatisch einige Optionen zum Widget, die du ausfüllen kannst, dazu gleich mehr. Welche Sidebar-, Footer- und sonstigen Bereiche zur Verfügung stehen, hängt unter anderem von deinem WordPress bzw. WooCommerce Theme ab.
Widgets in der Übersicht
Aktuelle Produktbewertungen
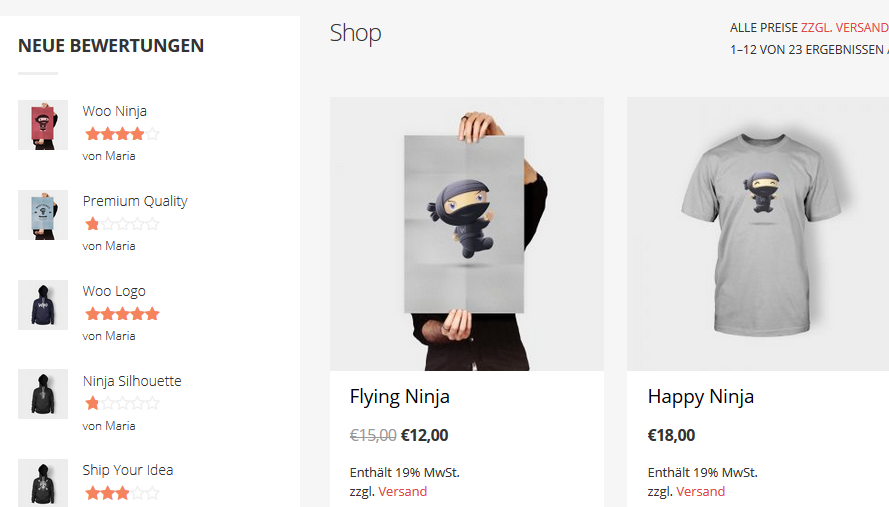
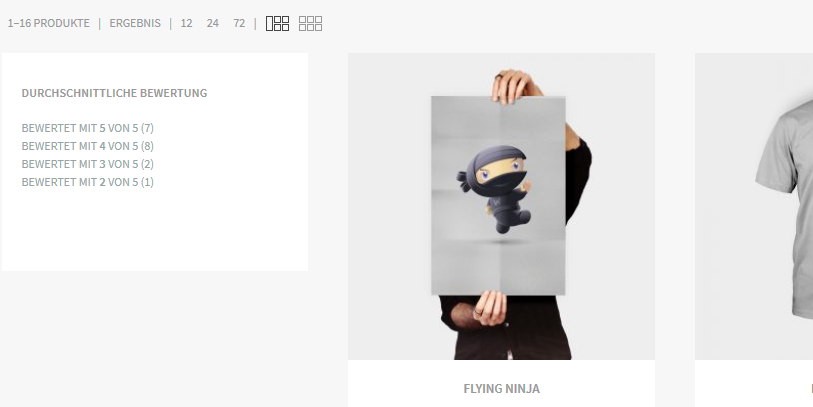
Bei dem eben genannten Beispiel sieht das Ergebnis wie folgt aus, wenn man das Widget in den Bereich “Shop-Sidebar” integriert:

Über “Bezeichnung” kannst du anpassen, was als Überschrift des Bereichs angezeigt wird. Ebenso lässt sich die Anzahl der sichtbaren Bewertungen verändern.
Tipp: Wie das Widget designtechnisch angezeigt wird, hängt ebenfalls von deinem Theme ab. Wende dich an die Entwickler des Themes, falls es hier zu Problemen in der Darstellung kommt.
Aktive Produktfilter
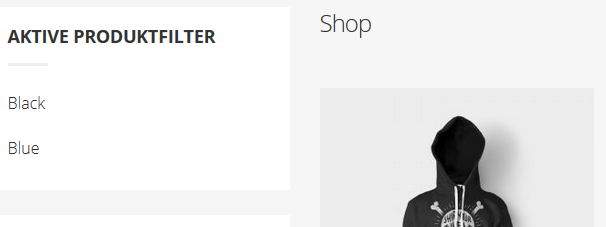
Zeigt an, nach welchen Filtern ein Kunde die Produktauswahl eingeschränkt hat, sofern eine solche Filterfunktion eingerichtet ist (dazu gleich mehr):

Kürzlich angesehene Produkte
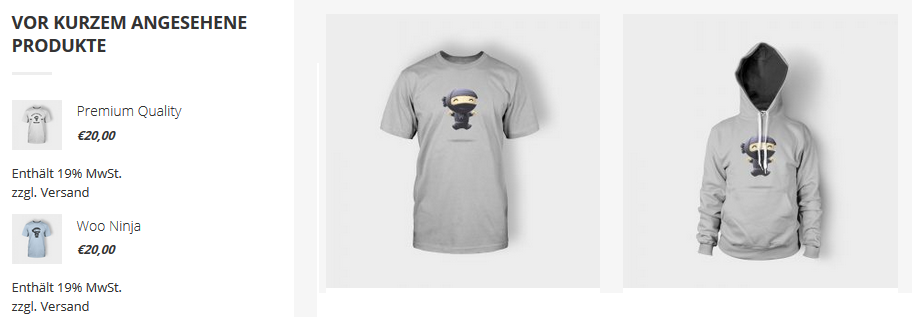
Ein praktisches Widget, um den Umsatz je Warenkorb zu erhöhen. Denn manchmal fügen deine Kunden Waren zur Bestellung hinzu, die sie erst kürzlich angesehen haben:

Produkt-Schlagwort-Wolke
Wenn du für deine Produkte Tags bzw. Schlagworte vergibst (unter -> Produkte -> Schlagwörter im Dashboard von WordPress), dann kannst du über dieses Widget eine Produkt Tag Cloud einbinden:

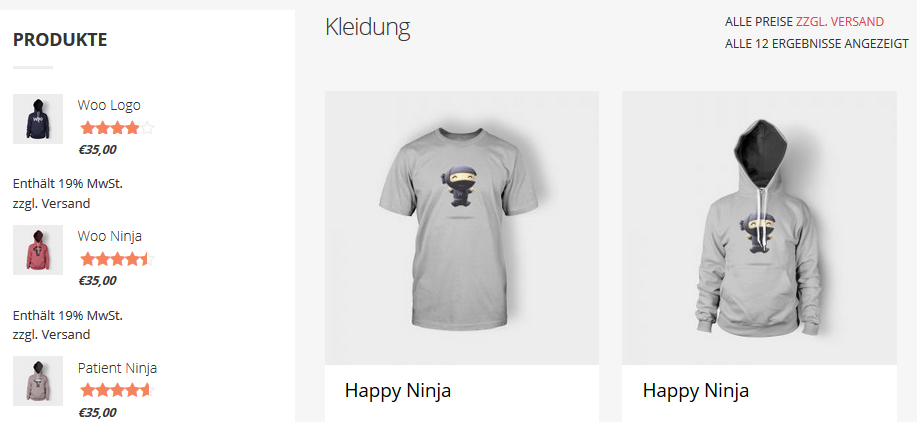
Produkte
Setzt eine einfache Auflistung deiner Produkte um:

Das praktische an der Liste sind die Optionen. Du kannst die angezeigte Tabelle beeinflussen nach:
- Anzahl der dargestellten Produkte
- Alle Produkte zeigen, oder nur Angebote, oder nur hervorgehobene Produkte
- Sortieren nach Preis, Datum, Verkäufe oder zufällig
- Aufsteigend oder absteigend sortiert
- Verberge kostenlose Produkte und/oder verborgene Produkte
Produkte nach Attribut filtern
Wenn du deinen Produkten Eigenschaften vergibst oder variable Produkte anlegst (beispielsweise das T-Shirt in den Varianten schwarz, gelb und rot), dann können deine Kunden die Produkte mit diesem Widget filtern:

Das ist vor allem dann praktisch, wenn du über eine große Produktpalette oder viele Varianten verfügst, da die Besucher dann schneller zum Produkt ihrer Wahl gelangen. Siehe hierzu auch unser Tutorial Variable Produkte in WooCommerce anlegen.
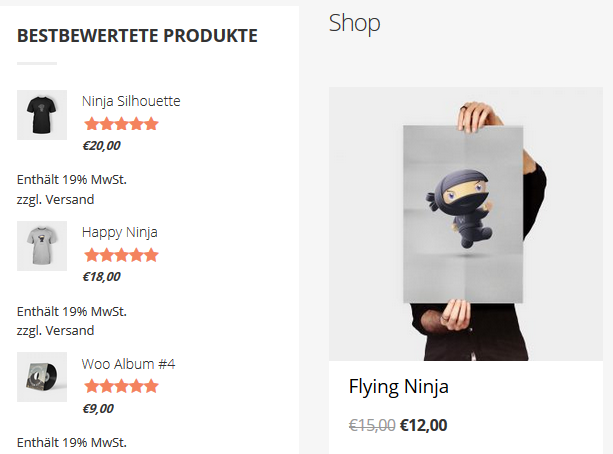
Produkte nach Bewertung
Zeigt die bestbewerteten Produkte deines Onlineshops an, dies ist oftmals ein zusätzliches Verkaufsargument:

Weitere Informationen zu Produktbewertungen findest du in Teil 1 unserer Serie “WooCommerce einrichten”, sowie in unseren Tipps Das Arbeiten mit Produktbewertungen.
Produkte nach Bewertung filtern
Wenn du sehr transparent mit Bewertungen deiner Produkte umgehst – oder einen Marktplatz für andere Anbieter realisierst – bringst du mit diesem Widget etwas Amazon-Feeling in deinen Webshop:

Manche Themes stellen die Bewertungen dabei auch noch schöner dar, in Form der klassischen “Sterne”.
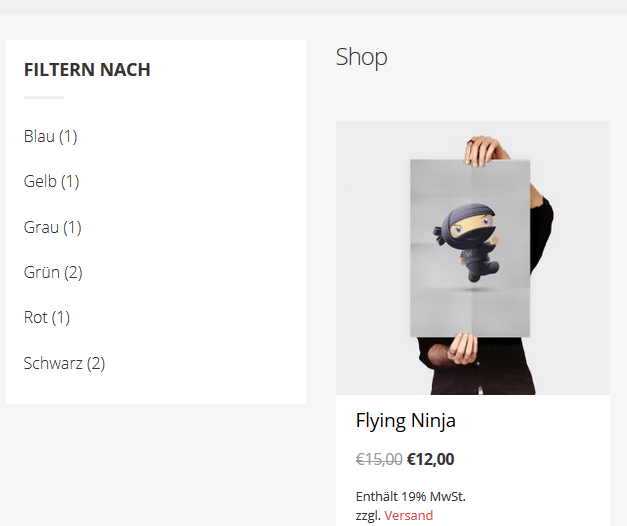
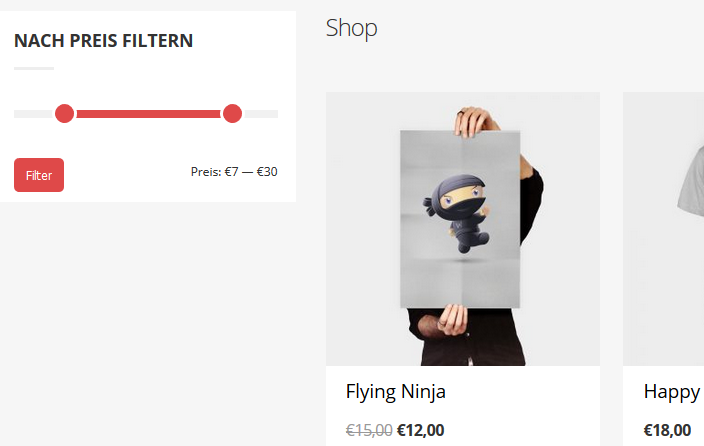
Produkte nach Preis filtern
Eine bei den Kunden sehr beliebte Funktion, die man aus zahlreichen Shops kennt. Sie wird als klassischer Schieberegler dargestellt:

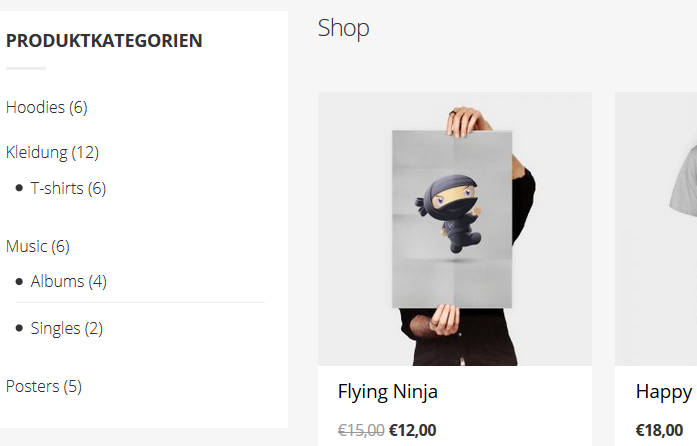
Produktkategorien
Zeigt eine Übersicht deiner Produktkategorien, die du unter -> Produkte -> Kategorien in WordPress einrichtest. Wenn du deine Produkte sinnvoll strukturierst, hast du damit gleich auch eine passende Navigationsebene für deinen Onlineshop:

Du hast bei diesem Widget folgende Einstellungsmöglichkeiten:
- Sortiere die Kategorien nach Namen oder nach Struktur im Unterbereich “Kategorien” von WooCommerce (lässt sich dort per Drag&Drop verändern)
- Zeige die Kategorien als Dropdown-Feld an
- Gib die Anzahl der enthaltenen Produkte mit aus
- Stelle die Kategorie-Hierarchie dar, falls Unterkategorien eingerichtet sind
- Blende optional nur Unterkategorien der aktuellen Kategorie ein
- Verberge leere Kategorien, die also kein Produkt enthalten
Die letzte Option solltest du unbedingt setzen, damit du deine Besucher und Google nicht unnötig verwirrst.
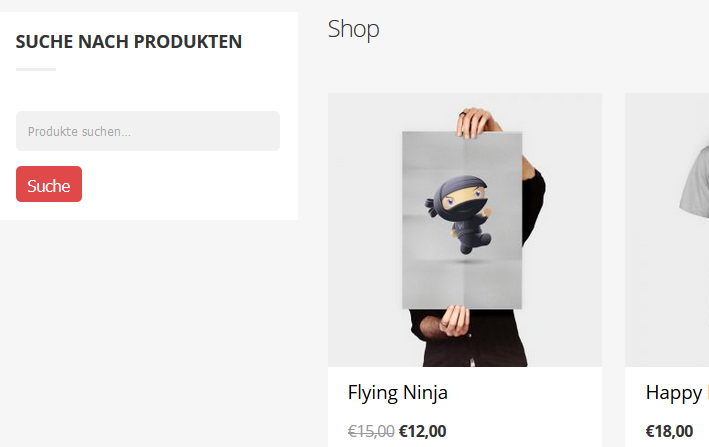
Produktsuche
Dieser Bereich erklärt sich von selbst. Über die Platzierung des Widgets kannst du steuern, wo in deinem Shop die Produktsuche angezeigt wird:

Warenkorb
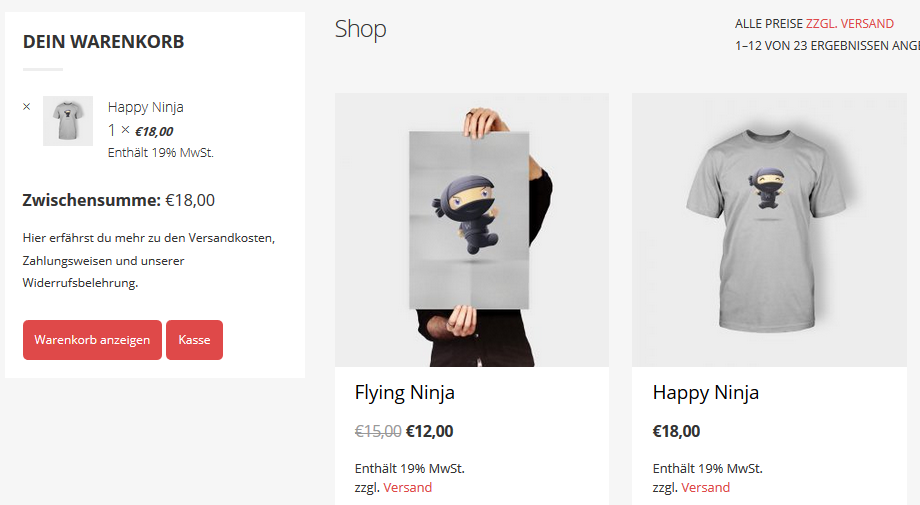
Ein sehr praktisches Widget, das den aktuellen Warenkorb deiner Kunden darstellt. Das ist vor allem dann wichtig, wenn dein WooCommerce-Theme nicht über eine eigene Anzeige verfügt, beispielsweise im Header des Shops. So sieht das Ergebnis aus:

Über die Buttons “Warenkorb anzeigen” und “Kasse” gelangen die Besucher jederzeit zum Checkout.
Weitere Hilfsmittel
Wie du siehst, kann man mit den Widgets von WooCommerce die zahlreichsten Funktionen abdecken, welche die Bedienung deines Webshops einfacher machen. Hier noch ein paar weiterführende Beiträge zur Optimierung deiner virtuellen Verkaufsbühne:
- Schicke Produktslider mit zahlreichen Optionen einbauen
- Von Amazon lernen: 5 Strategien für WooCommerce
- Conditional Checkout Field – Produktinformationen abfragen
- Das brauchst du, um deinen Onlineshop rechtssicher zu machen
- Wie du mit den richtigen Produktbeschreibungen das Beste aus deinem Shop herausholst
- Button “Erneut bestellen” in WooCommerce integrieren
- Product Dependencies – Zugriff auf Produkte einschränken
Du hast Fragen zu den einzelnen Widgets? Stelle diese gerne in den Kommentaren. Du willst über zukünftige Tipps zu WooCommerce informiert werden? Dann folge uns auf Twitter, Facebook oder über unseren Newsletter.




Danke für diesen klaren Beitrag! Mir stellt sich noch die Frage, wie und wo man verschiedene Widgetbereiche für die verschiedenen WC-Bereiche einstellen kann. Also zum Beispiel eine Seitenleiste auf der Startseite des WC-Shops (da sind bei mir Kategorien mit Bildern – und entsprechend sollen in der Seitenleiste die Kaegorien/unterkategorien aufgelistet werden) und eine andere Seitenleiste zum Bsp. auf der einzelnen Produktseite. Wo kann man das einstellen?? (Theme DIVI). Gruß Friedrich Duensing
@Friedrich: Da dies bei jedem Theme anders gestaltet ist, hilft dir die DIVI-Dokumentation sicher weiter. Ansonsten frage bitte dort beim Support nach.