Aktualisiert am 16.12.2020
Produkte lassen sich in WooCommerce sehr einfach anlegen. Doch nur selten werden dabei alle Möglichkeiten genutzt. Wir zeigen dir, wie du mit den richtigen Einstellungen noch mehr aus deiner Produktpräsentation herausholen kannst.
Den Shop und seine Inhalte regelmäßig zu pflegen, das gehört nicht unbedingt zu den Lieblingsaufgaben der meisten Onlineshop-Betreiber. Doch je besser du mit der Produktanlage von WooCommerce vertraut bist, umso schneller lässt sich diese administrative Aufgabe bewältigen.
Inhalt
- Produktbeschreibungen und -Bilder hinzufügen
- Allgemeinen Produktdaten definieren
- Lagerbestand verwalten
- Versand-Produktdaten
- Verlinkte Produkte: Empfehlungsmarketing
- Eigenschaften und erweiterte Optionen
- Ausprobieren über die Demo-Inhalte
- Sonstige interessante Anleitungen rund um WooCommerce findest du hier
Produktbeschreibungen und -Bilder hinzufügen
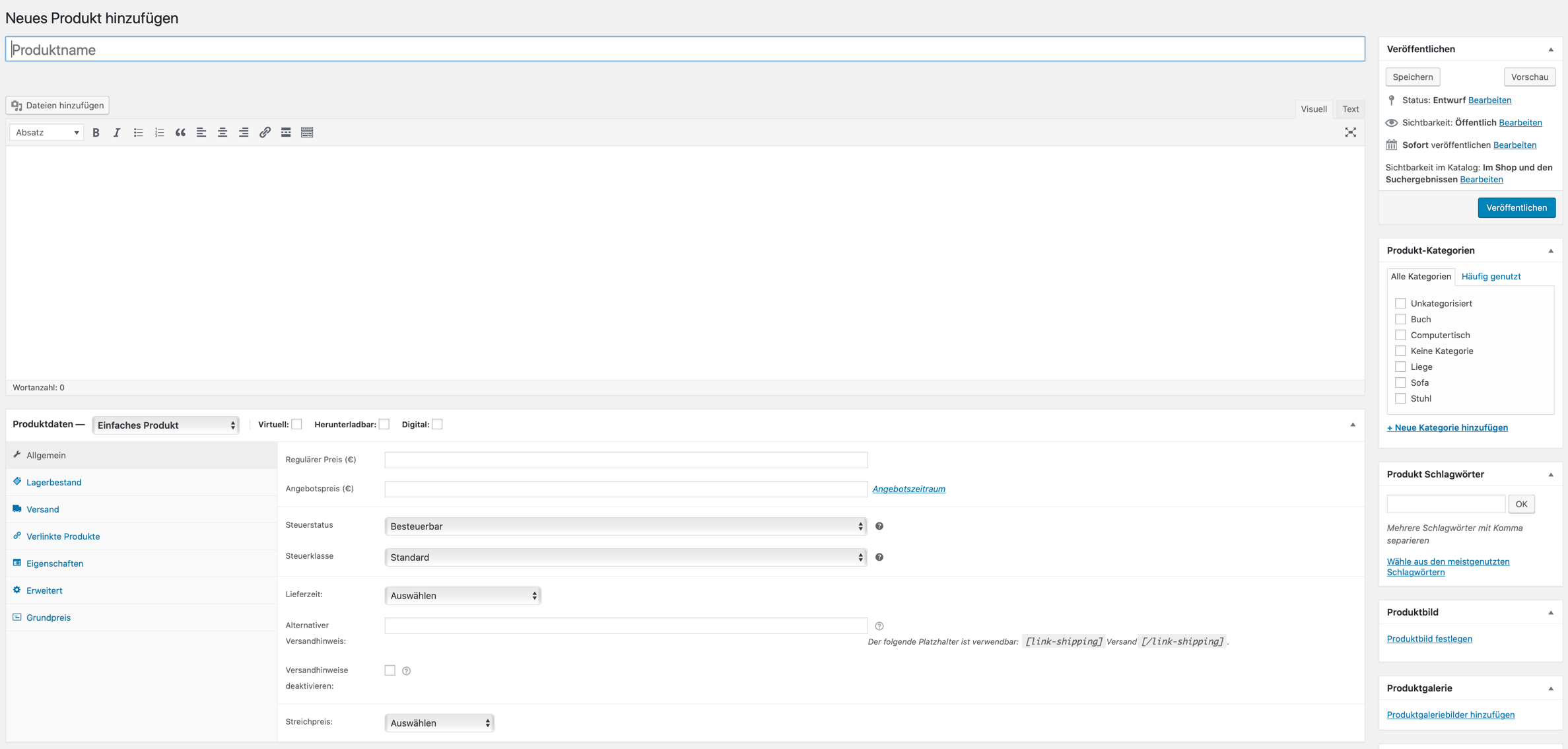
Sobald die eCommerce-Erweiterung für WordPress installiert ist (hier eine kleine Dokumentation zur ersten Einrichtung), kann es im Backend unter -> Produkte -> Erstellen losgehen:

Beginnen wir mit den grundlegenden Funktionen:
-
- Das Feld Produktname spricht für sich. Darüber definierst du, unter welcher Bezeichnung dein Produkt im Shop angezeigt werden soll. In der Regel wird dieser Name auch Bestandteil des Permalinks bzw. der Produkt-URL. Siehe hierzu unsere Anleitung zu den generellen Optionen von WooCommerce, dort den Abschnitt „Einstellungen im Tab Produkte“.
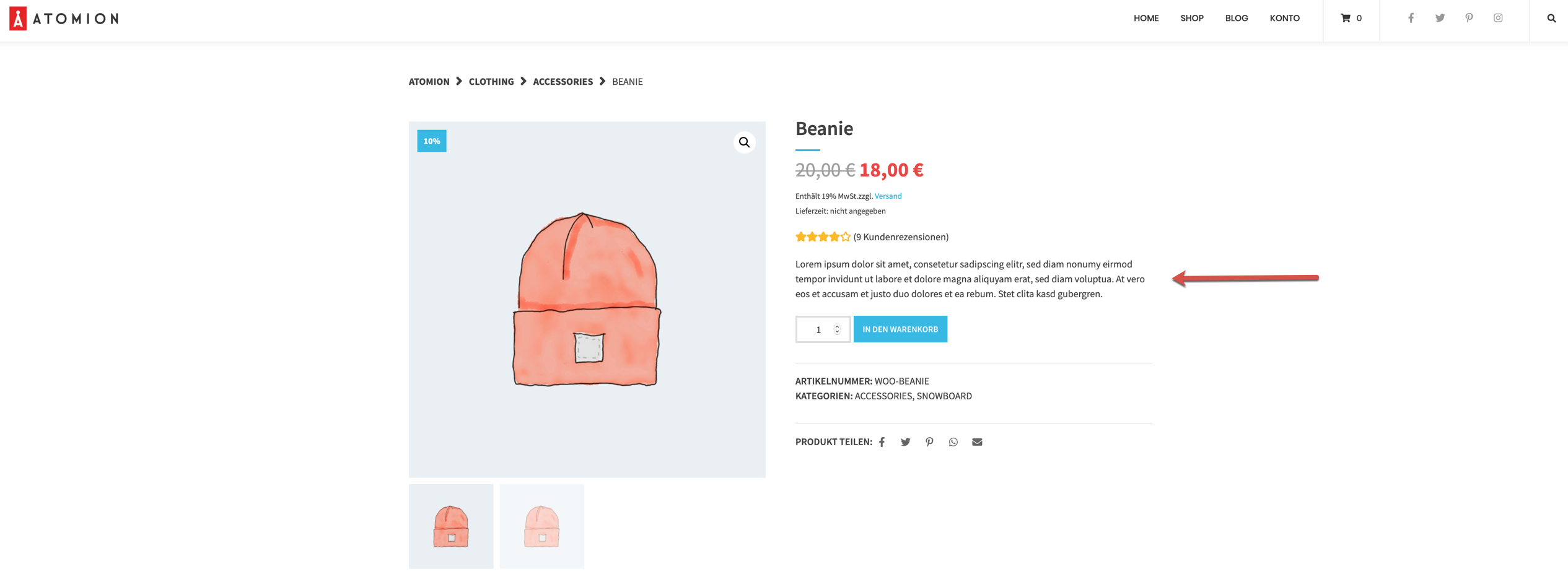
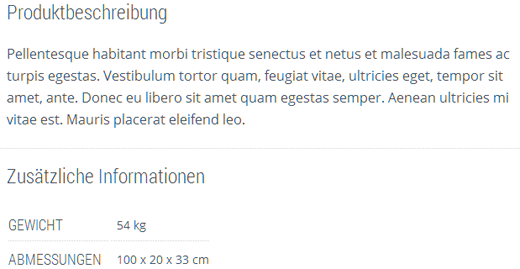
- Das Textfeld darunter – mit den beiden Editoren „Visuell“ und „Text“ – kennst du aus der normalen Beitragserstellung von WordPress. Hier gibst du die ausführliche Version der Produktbeschreibung ein (die sogenannte Langversion), die auf der Produktseite unterhalb der Beitragsbilder erscheint. Sie kann – wenn dies dein Shop-Theme unterstützt – mit dem visuellen Editor bzw. mit HTML-Mitteln gestaltet werden. Die Kurzversion hinterlegst du im Feld Produkt Kurzbeschreibung, das sich unterhalb der Produktdaten-Eingabemaske befindet. Sie wird normalerweise neben dem Produktbild angezeigt. Hier ein Beispiel:

- Das Speichern und das Veröffentlichen deiner Produkte (siehe die gleichnamige Box ganz oben in der rechten Sidebar) funktioniert analog zur Bearbeitung von Beiträgen.
- Direkt darunter lassen sich die Produktkategorien vergeben. Diese kannst du unter -> Produkte -> Kategorien neu anlegen und verwalten, ebenfalls wie von den Beitrags-Kategorien gewohnt. Achte dabei darauf, sparsam mit der Anzahl der Kategorien umzugehen, diese möglichst „sprechend“ zu benennen, und einzelne Produkte nicht in zu viele unterschiedliche Sub-Kategorien einzuordnen. Alles andere könnte die Bedienbarkeit deines Shops ungünstig beeinflussen. Siehe auch die Hinweise in unserem Webshop-Texte-Beitrag.
- Ähnlich verhält es sich mit den Produkt Schlagwörtern. Die Anzeige dieser muss von deinem Shop-Theme unterstützt werden.
Hinweis: Viele der hier beschriebenen Optionen und Darstellungsmöglichkeiten hängen davon ab, wie dein WordPress- bzw. Shop-Theme diese handhabt. Falls deine Produktdarstellung abweicht und du einen bestimmten Sachverhalt nicht nachvollziehen kannst, so solltest du dich zunächst an den Theme-Anbieter wenden.
- In der Box Produktgalerie lädst du jene Produktabbildungen hoch, die als zusätzliche Bilder innerhalb der Produktseite abgebildet werden. Bei den meisten Themes werden sie in Form einer kleinen durchklickbaren Slideshow angezeigt, die in der Regel auch das zentrale Haupt-Produktbild enthält. Dieses selbst hinterlegst du über die Funktion -> Beitragsbild -> Beitragsbild festlegen.
Allgemeinen Produktdaten definieren
Wenn du ein neues Produkt hinzufügst, so ist in der Box Produktdaten (unterhalb der Produkt-Langbeschreibung) der Tab Allgemein vorausgewählt. Wir konzentrieren uns an dieser Stelle auf den Produkttyp Einfaches Produkt. Über die Auswahlboxen „Virtuell“ und „Herunterladbar“ lässt sich Folgendes steuern:
- Virtuell: Bei virtuellen Gütern berechnet WooCommerce keine Versandkosten. Diese Unterscheidung ist vor allem dann wichtig, wenn du in deinem Shop versendbare als auch nicht-versendbare Waren verkaufst.
- Herunterladbar: Als solches markierte Produkte stoßen während des Kaufvorgangs einen Download an, kommen also zum Einsatz, wenn dein Shop Musikfiles, Grafiken, E-Books etc. anbietet. Über die Grundeinstellungen von WooCommerce legst du fest, wie hierbei technisch aber auch logistisch (Zeitpunkt des Downloads) vorgegangen wird. Siehe diese Anleitung unter dem Punkt „Herunterladbare Produkte“.
- Digital: Der Produkttyp digital wird durch unser Plugin German Market hinzugefügt. Eine Anleitung findet sich hier.
Die weiteren allgemeinen Felder und Optionen sind:
- Neben dem Regulären Preis lässt sich auch ein Aktionspreis angeben. Im Shop wird der Normalpreis dann meist durchgestrichen dargestellt und das Produkt als „Angebot“ gekennzeichnet. Über den Link Aktionszeitraum legst du fest, in welchem Zeitraum der reduzierte Preis gelten soll. Wird hier keine Zeitspanne angegeben, so ist der Preis so lange reduziert, bis du den Aktionspreis wieder entfernst.
- Der Steuerstatus bestimmt auf Produktebene, ob die Mehrwert- bzw. Umsatzsteuer berechnet wird – der „reguläre Preis“ wird dann als Bruttopreis eingetragen, also inkl. Mehrwertsteuer – oder nicht. Wählst du den Steuerstatus „Nur beim Versand“ aus, so werden lediglich die Versandkosten besteuert. Dies hängt jedoch gleichzeitig von den WooCommerce-Steueroptionen sowie den Versandeinstellungen ab. Siehe unsere Anleitungen zum Thema Steuern (dort wird auch die Option MwSt.-Klasse ausführlich beschrieben) und Versandoptionen.
Die Optionen Lieferzeit, Alternativer Versandhinweis, Versandhinweise deaktivieren und Streichpreise fügt unser Plugin German Market hinzu. Anleitungen zu den einzelnen Optionen findest du in der Dokumentation von German Market.
Lagerbestand verwalten
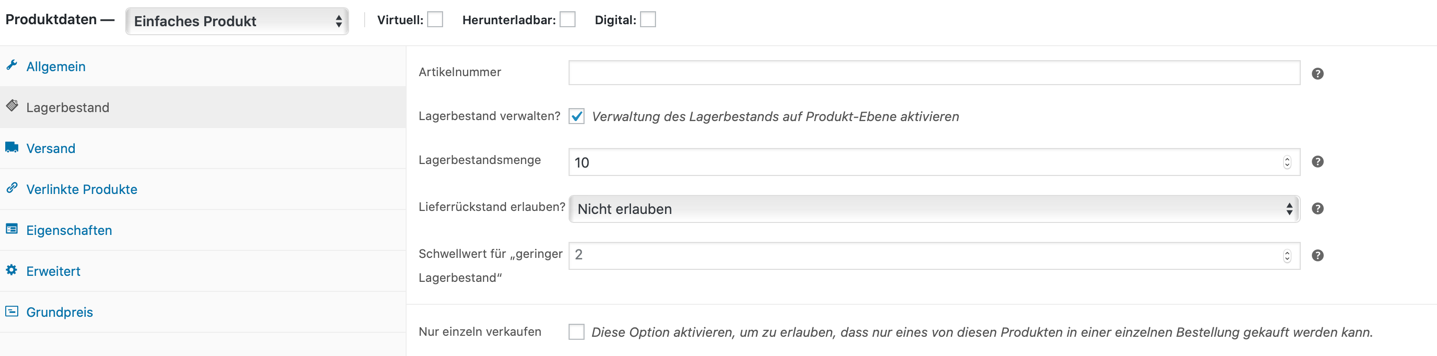
Mit der Bestandsverwaltung von WooCommerce bestimmst du die Verfügbarkeit deiner Produkte im Shop. Dazu kannst du innerhalb der Produktdaten auf den Tab Lagerbestand wechseln:

- Die Artikelnummer (Art.-Nr.) muss eindeutig gewählt werden. Sie sollte sich zudem nicht mit den ID’s bzw. Nummern von Beiträgen in WordPress überschneiden, was rein numerische Werte nahezu ausschließt.
- Über die Option Lagerbestand verwalten? stellst du ein, ob WooCommerce den Bestand für dieses Produkt verwalten soll. Bei ständig lieferbaren Waren kann die Verwaltung deaktiviert bleiben. Dann besteht keine Gefahr, dass ein Produkt im Shop fälschlicherweise als „nicht verfügbar“ angezeigt wird.
- Die Lagerbestandsmenge regelt, wie oft ein Produkt verfügbar ist, also noch verkauft werden kann. Der Wert wird bei deinem Produkt angezeigt („x vorrätig“). Bei einem Lagerbestand von „0“ erscheint im Shop der Hinweis „Nicht vorrätig“. Das Produkt kann dann nicht mehr in den Warenkorb gelegt werden. (Es sei denn, du erlaubst Fehlmengen, dazu gleich mehr.) Kauft ein Kunde das Produkt einmalig oder mehrfach, so wird der Lagerbestand automatisch entsprechend reduziert. Falls neue Ware geliefert wird, musst du den Lagerbestand manuell erhöhen.
- Die Auswahl bei Lieferrückstand erlauben? wirkt sich wie folgt aus:
- Erlauben: Das Produkt kann weiterhin bestellt werden, selbst wenn der Lagerbestand „0“ beträgt. Dieser wird dann negativ, je nachdem, wie viele Bestellungen noch ausstehen. Kunden erhalten im Shop keinen Hinweis darauf, dass der Lagerbestand leer ist, das Produkt wird als „Vorrätig“ angezeigt. Dann musst du selbst aufpassen, dass dennoch eine zeitnahe Lieferung gewährleistet ist, andernfalls könnte die täuschende Auszeichnung als „Vorrätig“ rechtliche Probleme nach sich ziehen (Abmahnungen durch Mitbewerber etc.)
- Erlauben, aber Kunde benachrichtigen: Ist der Lagerbestand leer, kann auch hier dennoch bestellt werden. Im Bestellprozess erscheint jedoch ein Hinweis „Verfügbar bei Nachlieferung“. Die Anzahl der nachzuliefernden Produkte wird zudem innerhalb der Bestellübersicht ausgewiesen, als „Rückständig“. Bei Verwendung dieser Option ist ebenfalls ein regelmäßiger Blick auf den Lagerbestand geboten, so dass du nicht mehr Waren verkaufst, als du nachbestellen kannst.
- Nicht erlauben: Die Standard-Einstellung. Nur tatsächlich vorrätige Produkte lassen sich bestellen.
- Falls Nur einzeln verkauft aktiviert ist, können deine Kunden das Produkt nur einmal je Bestellung kaufen, etwa wenn du Unikate anbietest oder die Liefermenge beschränken willst. Die Schaltfläche „Anzahl“ auf der Produktseite wird in diesem Fall ausgeblendet.
Hinweis: Noch detaillierter lässt sich der Warenbestand über die allgemeinen Einstellungen regeln, siehe in dieser Anleitung den Unterpunkt „Einstellungen im Tab Produkte -> Bestand“
Versand-Produktdaten
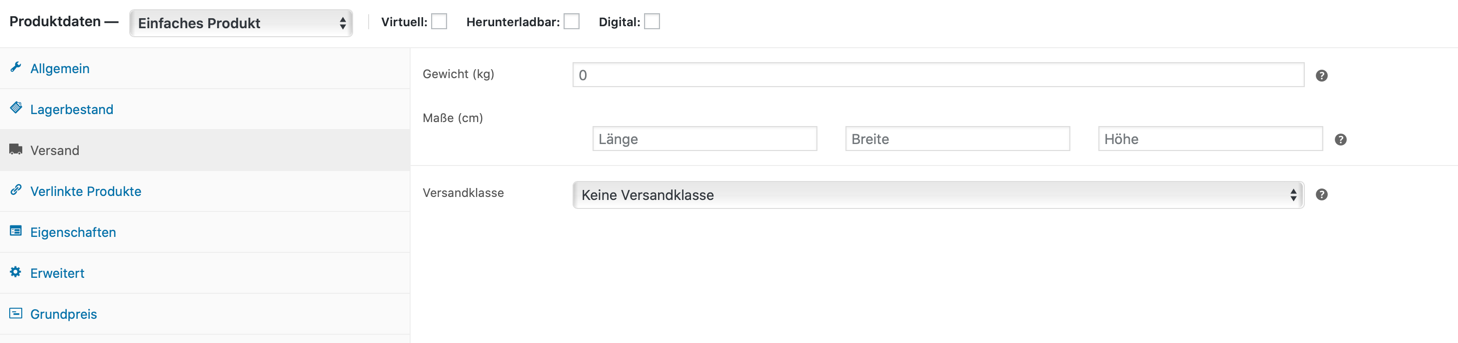
Der Tab Versand ist sehr übersichtlich gehalten:

Was es mit Versandgruppen bzw. Versandklassen auf sich hat und wozu diese dienen, das zeigt ausführlich unsere Dokumentation der WooCommerce-Versandoptionen.
Die Angaben Gewicht (kg) und Maße (cm) haben keine direkten Auswirkungen. Sie werden den Shop-Besuchern jedoch unterhalb der ausführlichen Produktbeschreibung angezeigt, als zusätzliche Informationen:

Die zusätzlichen Produkt-Informationen
Über Dritt-Plugins bekommen zumindest die Gewichtsangaben eine zusätzliche Bedeutung: Dann lassen sich Versandkosten je nach Gewicht berechnen, was vor allem bei sehr schweren oder sperrigen Produkten Sinn macht. Siehe hierzu ebenfalls die Versandoptionen-Anleitung.
Verlinkte Produkte: Empfehlungsmarketing

Hinter diesem unscheinbaren Unterpunkt verbirgt sich ein mächtiges Marketing-Werkzeug für deinen Onlineshop: Die Anzeige ähnlicher und zueinander passender Waren auf der Produktseite. Du kennst vergleichare Funktionen sicherlich aus Portalen wie Amazon. Sie sollen dazu verführen, möglichst noch weitere Produkte in den Warenkorb zu legen. Dabei kommt es darauf an, die „richtigen“ Produkte zu verlinken, damit diese nicht zu sehr in Konkurrenz mit dem eigentlich aufgerufenen Artikel stehen. Hier hilft meist nur Ausprobieren.
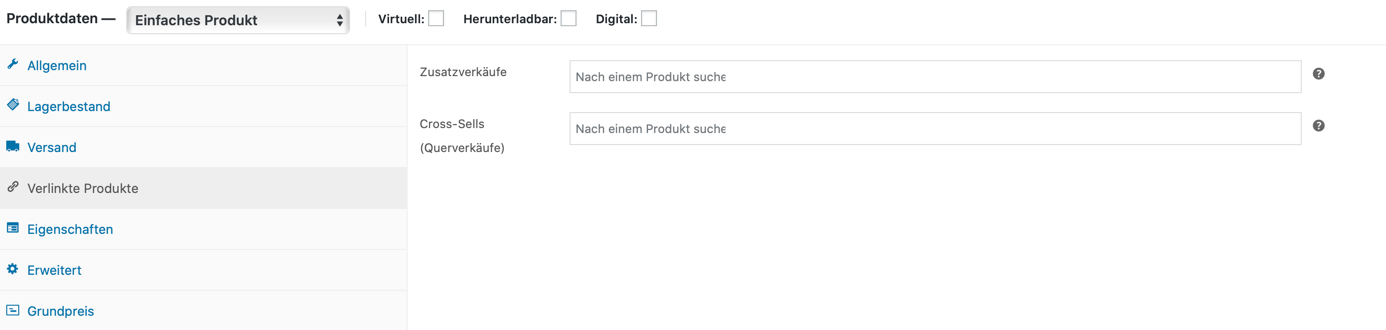
Die Verknüpfung geeigneter Produkte erfolgt bei WooCommerce manuell:
-
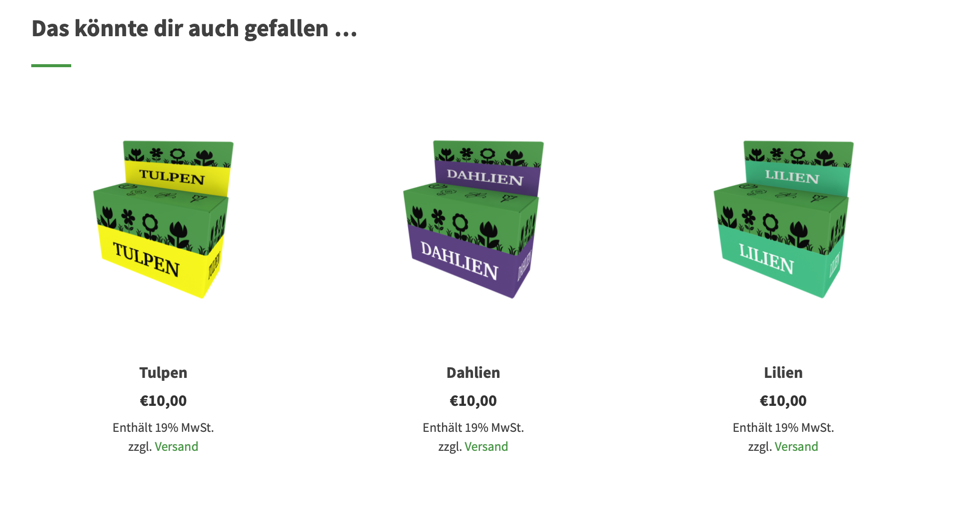
- Zusatzverkäufe: Wenn du in dem Eingabefeld den Namen bereits im Shop enthaltener Produkte eingibst (oder einen beliebigen Teil des Namens), dann lassen sich zugehörige Treffer auswählen. Die so ausgewählten Produkte werden auf der Produktseite ganz unten angezeigt, als Auswahl „Das könnte Ihnen auch gefallen…“:

Der Abschnitt „Das könnte Dir auch gefallen…“, am Beispiel unseres Themes Atomion
- Cross-Sells: Besser bekannt als Querverkauf. Damit kannst du zusätzliche, sich gegenseitig ergänzende Produkte promoten, beispielsweise die zum Drucker passenden Tintenpatronen im Elektronik-Shop. Hier verlinkte Produkte werden erst im Warenkorb angezeigt, als eigener Bereich „Sind Sie vielleicht interessiert an…“.
Weitere Beispiele und Plugin-Tipps für mehr Umsatz durch Cross-Selling findest du hier.
Hinweis: Manche Themes zeigen auf der Produktseite zudem einen Abschnitt Ähnliche Produkte an. Die dort gelisteten Produkte sind nicht manuell auswählbar, sie werden automatisch auf der Grundlage von Produkt-Kategorien oder Produkt-Schlagwörtern bestimmt.
Eigenschaften und erweiterte Optionen
Produkt-Eigenschaften (siehe den entsprechenden Reiter) – beispielsweise unterschiedliche Farb- oder Größen-Varianten – benötigst du hauptsächlich zur Anlage variabler Produkte. Siehe diese Anleitung auf MarketPress.
Unabhängig davon können solche Eigenschaften jedoch auch für einfache Produkte angelegt werden. Sie erscheinen dann auf der Produktseite unterhalb der ausführlichen Produktbeschreibung, in einem eigenen Abschnitt „Zusätzliche Informationen“. In einigen Fällen kann es sinnvoll sein, zusätzliche Produkteigenschaften von Anfang an in WooCommerce zu pflegen, damit ein späterer Umstieg auf variable Produkte (ein Kleid in verschiedenen Größen, ein eBook in verschiedenen Formaten) einfacher gelingt.
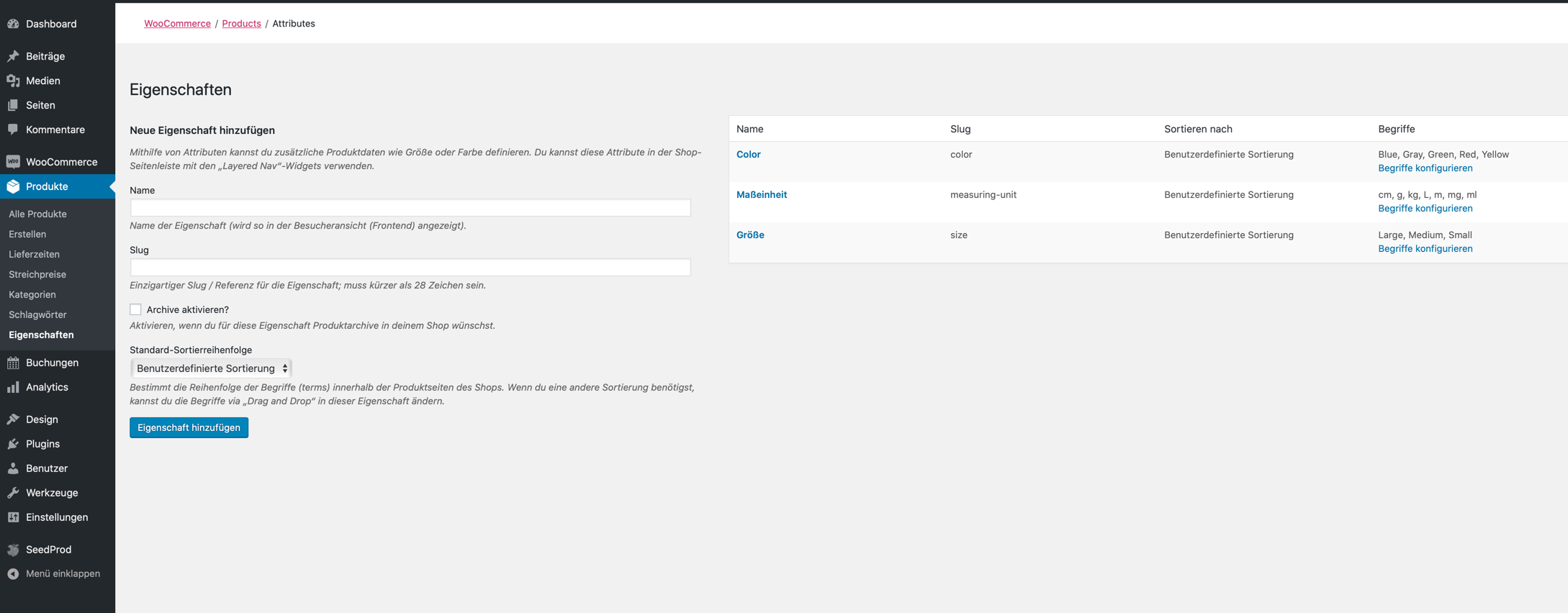
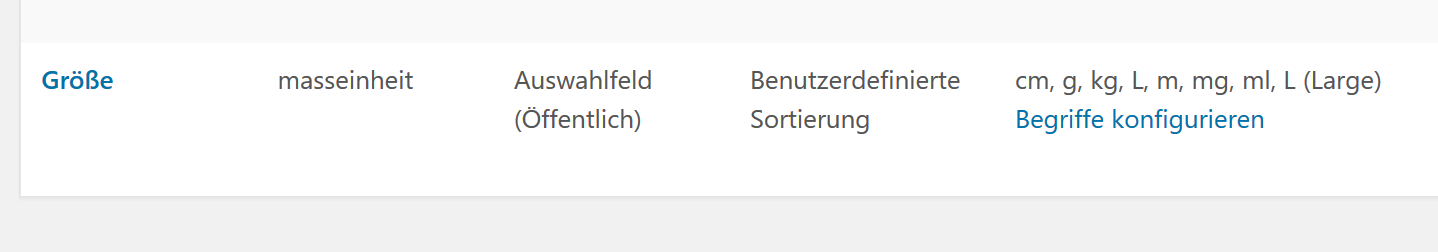
Hierzu legst du unter -> Produkte -> Eigenschaften zunächst eine neue Eigenschaft an, zum Beispiel die „Größe“:

Über “Begriffe konfigurieren” lassen sich dann die einzelnen Werte wie „L“, „XL“ etc. definieren:

Nun noch zum letzten Reiter Erweitert in der Produktdaten-Eingabemaske. Hier bietet dir WooCommerce folgende Möglichkeiten:
- Hinweis zum Kauf: Die hier eingegebene Nachricht wird in der E-Mail „Ihre Bestellung ist abgeschlossen“ angezeigt, bei dem jeweiligen Produkt. Diese E-Mail erhält der Kunde nach erfolgreicher Freischaltung des Kaufs. Mit der Kaufnotiz können beispielsweise Informationen zur Freischaltung von digitalen Waren übermittelt werden.
- Bei gruppierten Produkten bestimmt die Menüreihenfolge, an welcher Stelle der Gruppen-Auflistung das Produkt angezeigt werden soll, das du eben bearbeitest.
- Mittels der Checkbox Produktbewertungen erlauben lässt sich der entsprechende Abschnitt auf der Produktseite einbinden oder ausblenden. Damit kannst du die Bewertungsfunktion bis auf Produktebene steuern.
Ausprobieren über die Demo-Inhalte
Wenn du zu Testzwecken einen lokalen Demo-Shop einrichtest (weitere Hinweise hier) und mit den Dummy-Daten von WooCommerce befüllst, dann kannst du alle hier beschriebenen Optionen ohne Risiko ausprobieren. Denn der Zweck so mancher Einstellung erschließt sich erst dann, wenn man die Auswirkung „in Aktion“ sieht.
Mit variablen Produkten und gruppierten Produkten stehen dir noch deutlich mehr Möglichkeiten zur Verfügung, siehe folgende Anleitungen:
Wie du WooCommerce generell einrichtest, etwa was die Steuer- und Versandoptionen betrifft, das zeigt dir unsere Tutorial-Serie.
Hinweis für Verkäufer digitaler Waren: Seit der Änderung des Verbraucherrechts im Juni 2014 müssen Shop-Kunden über bestimmte „Wesentliche Eigenschaften“ digitaler Produkte informiert werden, etwa über die Kompatibilität mit Hard- und Softwareprodukten. Unser Plugin WooCommerce German Market unterstützt die Pflege der geforderten Informationen mit einem eigenen Produktdaten-Tab „Eigenschaften“. Die dort hinterlegten Informationen werden dann automatisch an rechtlich relevanten Stellen im Kaufprozess angezeigt.
Interessante Anleitungen rund um WooCommerce findest du auch hier:
- Produkte anlegen in WooCommerce
- Variable Produkte anlegen in WooCommerce
- Gruppierte Produkte in WooCommerce
- Cross-Selling und Produktempfehlungen mit WooCommerce
- WooCommerce German Market installieren
- Installation und Einrichtung von SOFORT Überweisung für WooCommerce
- Beitragsserie „WooCommerce Plugins vorgestellt“
- Der WooCommerce Reiseführer [Tutorial- & Linkliste]
Du hast Fragen zur Einrichtung von Produkten? Stelle diese gerne in den Kommentaren. Du willst über zukünftige Tutorials informiert werden? Dann folge uns auf Twitter, Facebook oder über unseren Newsletter.




Hallo,
gibt es eine Möglichkeit das Häkchen für “Produktrezensionen erlauben” standardmäßig zu entfernen?
Danke im Voraus.
Mathias Heck
@Mathias: Ja, die gibt es. Siehe diese Anleitung: https://marketpress.de/2014/woocommerce-einrichten-grundeinstellungen-produkte/, dort den “Tipp” bei “Produktdaten”.
Der Shop ist klasse. Vielen Dank für die schnelle Antwort. Danke.
Hallo,
ich scheitere in unserem Shop gerade an folgendem Problem.
Produkte können nach Fläche gekauft werden, der Versand wird dann nach Gewicht berechnet. Das funktioniert meist auch ganz gut. Wenn aber ungewöhnlich schmale, aber Lange Teile gekauft werden, komme ich schnell in die Situation, dass das Gewicht zwar klein bleibt, der Versand aber über eine Spedition laufen muß. Gibt es generell die Möglichkeit den Versand über Größen (die ja auch der Kunde bestimmt) laufen zu lassen?
Vielen Dank, Stef
@Stef: Ich denke hier bleibt nur die Lösung über individuelle Versandklassen, oder aber gegebenenfalls das Plugin Table Rate Shipping. Siehe zu beidem https://marketpress.de/2014/woocommerce-versandoptionen-versandklassen/ und https://marketpress.de/2014/woocommerce-versandmethoden/.
Hallo,
ich habe folgendes Problem:
In der Übersichtsseite von den Produkten wird mir unterhalb des Preises weder “inkl. MwSt.” angezeigt, noch “zzgl. Versand”.
In der Detailseite von einem Produkt werden die oben genannten Punkte angezeigt, allerdings steht vor dem “inkl. Mwst” noch einmal der Preis gedoppelt (hier ein Beispiel):
50 €
50 € inkl. MwSt.
zzgl. Versand
Was kann ich tun?
Vielen Lieben Dank schon einmal
Stefan Heckl
@Stefan: Nutzt du unser Plugin? In seltenen Fällen kann es dazu kommen, dass sich einige Funktionen mit denen deines Theme-Anbieters überschneiden. Dann nutze bitte unser Supportforum. Falls du WooCommerce German Market nicht nutzt, frage bitte einmal beim Entwickler deines Themes nach, woher die doppelten Einträge stammen.
Hallo, wollte nachragen, ob es möglich ist im Lager den Bestand mit der grösse anzupassen. Habe z.B. von einem Shirt 3 grössen für jede grösse habe ich 3 Stück.
Wie kann ich das erfassen? Geht das überhaupt?
@Sohail: Hierzu musst du zunächst ein variables Produkt anlegen, dabei zuvor “Eigenschaften” für das Produkt vergeben (in deinem Fall unterschiedliche Größen).
Bei variablen Produkten ist die manuelle Lagerverwaltung etwas komplizierter: Unter Variationen öffnest du die einzelne Variation. Dort muss dann die Checkbox “Lager verwalten” aktiviert werden. Erst dann wird rechts ein Feld eingeblendet, mit dem du auf Variationen-Ebene den Lagerbestand pflegen kannst.
Ich würde gerne über ein Produkt ein “Fähnchen” setzen (siehe rotes Schildchen “Angebot” im Demo-Shop) z.B. “Favorit” oder ähnliches. Lässt sich das manuell umsetzen??? Wenn ja, wie und wo?
@Marion: Am besten wendest du dich direkt an die Supporter im Helpdesk
Hallo, ich habe bei den Kategorien folgendes Anliegen:
Ich möchte, dass der Kunde über den Menüpunkt “Shop” auf eine quasi oberflächliche Ansicht kommt. z.B “Auto” “Boot” “Flugzeug”. Wen er auf “Auto” klickt, dann erscheint eine detailiertere Seite wie z.B “Motor” “Reifen” “Auspuff” und immer so weiter bis man zum gewünschten Produkt kommt. Geht das mit WordPress oder muss ich da auf Magento umsteigen?
@Esi: Das ist mit WooCommerce recht einfach möglich. Siehe dazu die Anleitung https://marketpress.de/2014/woocommerce-einrichten-grundeinstellungen-produkte/. Mittels der Option “Shop-Seitenanzeige” definierst du, ob auf der Startseite nur Kategorien und/oder auch Produkte angezeigt werden.
Unterkategorien lassen sich jederzeit anlegen, ähnlich wie bei der Hierarchie der Beitragskategorien.
Hi,
wenn ich im Dashboard auf Produkte klicke, werden die Produkte nicht angezeigt. Ich sehe nur “Alle (11)| Veröffentlichte (11)”. Wie kann ich mir die angelegten Produkte anzeigen lassen um sie ändern zu können?
@Wulf: Diesen Fehler kann ich mir nicht erklären.. Entweder über einen anderen Browser ausprobieren, oder alle Plugins außer WooCommerce deaktivieren und dann noch einmal testen. Möglicherweise gibt es einen Konflikt mit einer anderen Erweiterung. Sollte das nicht helfen, dann gibt es hier vielleicht Rat: https://marketpress.de/2014/woocommerce-guide/#support
@Michael: Salü. Kann man Produkte nur im Backend erfassen? Ich möchte Individualbestellungen im Backend erfassen können mit Produkten, welche es online nicht gibt (geben sollte).
Danke und Gruss
Ronny
@Ronny Bestellungen manuell anzulegen, ist in WooCommerce durchaus möglich. Dafür gibt es, ähnlich wie bei Seiten oder Beiträgen in WordPress, ein Button oben auf der Seite „Bestellungen“ im Admin-Bereich.
@Caspar: Danke. Das ist mir bekannt. Ich drehe mal meine Aussage: Ich möchte Produkte im WooCommerce erfassen, welche ich nur im Backend auswählen kann. Wenn ich Produkte nur im Entwurfsmodus erfasse, kann ich diese bei manuellen Erfassungen nicht auswählen. Oder gibt es hierfür eine andere Möglichkeit?
Dazu wäre mir persönlich nur die Option Katalogsichtbarkeit: Verborgen im Backend bekannt. Damit blendest du ein Produkt aus allen Übersichten, Suchergebnisseiten der Website etc aus, aber die Produktseite (Permalink) bleibt öffentlich und indizierbar.
Es gibt natürlich auch die WordPress-Option Sichtbarkeit: Privat. Damit verschwindet das Produkt komplett aus dem öffentlichen Frontend (nur eingeloggte Redakteure und Admins können es sehen), aber es lässt sich eben auch nicht für eine Bestellung auswählen.
Hallo,
ich habe woocommerce gekauft um neben unserer Website einen Shop anzulegen.
Also ein Punkt im Menüfeld ist SHOP und da soll es zum Shop gehen. Dafür habe ich auch eine Subdomain angelegt. Aber ich komme nicht weiter.
Ich habe ein paar Produkte eingepflegt und auch veröffentlicht, kann diese aber nicht auf der Website sehen.
Was mache ich falsch?
@Britta: Für spezifische WooCommerce-Supportanfragen bitte die dortigen Foren nutzen, siehe https://marketpress.de/2014/woocommerce-guide/#support
WooCommerce selbst ist ja kostenfrei. Falls du Probleme mit einem unserer Plugins hast, hilft dir unser Support gerne weiter
Danke für super Erklärung! Funktioniert auch alles soweit. Das einzige, was ich nicht so ganz verstehe: ich habe einige Produkte, die Unisex sind. Allerdings soll dieses Produkt in der Kategorie “Männer” mit einem männlichen Model angezeigt sein, unter “Frauen” mit einem weiblichen. Habe mir bisher mit zwei Produkten beholfen, was nun aber zur Folge hat, dass ich ständig die Lagerbestände anpassen muss. Ist das dann mit variablen Produkten zu lösen?
Danke!
@Tom: Weitere Informationen zu variablen Produkten findest du in diesem Tutorial: https://marketpress.de/2014/woocommerce-variable-produkte/ Damit kannst du recht einfach ein variables Produkt anlegen und deine Anforderungen ausprobieren.
Hallo,
ich beschäftige mich gerade mit WooCommerce innerhalb von WordPress um herauszufinden, ob es für mich infrage kommt. Leider habe ich viele Probleme ;-(
Ich habe Artikel mit verschiedenen Optionen. Hinzu kommt, das meine Preise sich an bestimmten Abnahmemengen orientiert.
Als Beispiel:
Ich habe z.B. einen Artikel den gibt es rot, grün und gelb. Jeweils in den festen Abnahmemengen 10, 20, 30 Stück, etc. Dazu kommt, dass der Kunde den Artikel optional gravieren lassen könnte.
Kann man so etwas überhaupt (auf relativ einfachem Wege) in WooCommerce lösen?
Viele Grüße
Karl
…hat sich schon erledigt. Hab jetzt andere Problem 🙂
Hallo liebe Community,
Hallo liebe Experten,
ich möchte mit woocommerce “Fixe bzw. feste Bestellmengen” anbieten. Es sollten ganz einfach 192, 480, 720, 1008 Stück ausgewählt werden können und das per flyout.
Ich möchte mich schon einmal ganz herzlich für eure Mühe bedanken.
Mit freundlichen Grüßen
Dominik
Hallo zusammen,
ich habe in den Produkt-Eigenschaften “Farbe” erfasst und möchte nun den verschiedenen Farben auch ein Bild geben, damit der Kunde beim Auswählen das Bild und den Beschrieb sieht.
Geht das überhaupt?? Oder wie liesse sich das anders lösen?
Vielen Dank für eure Antwort!
@Flurina: Das unterstützt WooCommerce bereits in der Standardversion. Man kann bei einem variablen Produkt in den Reiter “Variationen” gehen, dort die entsprechende Variation (z.B. “blau”) aufklappen und links oben (über dem Haken “aktiv”) auf das Produktbild klicken. Dieses lässt sich dann in ein spezielles Bild (“blau”) abändern. Wählt man im Shop die Variation, erscheint somit automatisch auch das passende Bild.
Herzlichen Dank für die sehr rasche Hilfe! Habe es bereits ausprobiert. 🙂
Hallo Michael,…
Gibt es eine Möglichkeit Produkte variabel anzulegen mit Attributen und Variationen, die zu Download-Kombinationen führen?
wir haben downloadbare Grafiken mit 4 Verschiedenen Lizenzen, aber jede Grafik auch in mindestens 15 Farben,…
Normalerweise haben variable Produkte nicht die Möglichkeit Downloadbar zu sein , damit verbunden haben Sie keinen Downloadlink in Abhängigkeit der Lizenz und der Farbe. Aber genau das brauchen wir.
Wir haben eine Prestashop Installation online, (nicht scharf),… bei der es aber auch da im selben Thema Schwierigkeiten gibt
Siehst Du eine Möglichkeit?
Vielen Dank
Jörg
Hallo,… ich selbst nochmals,…
Was die Variablen Produkte betrifft habe ich inzwischen den Weg für obige Downloadprodukte gefunden,… über die Attribute und Variationen,…
Danach habe ich mir gedacht,… das würde eine zweite Anforderung auch ermöglichen,… nämlich Gruppen-Produkte aus bestehenden Produkten (Variablen) zu erstellen,… hier kann ich zwar Attribute angeben, aber ich habe keine Möglichkeit hier auch Variationen zu erhalten.
Gibt es hier einen Weg aus den vorhandenen Variablen Artikeln (die jetzt auch Downloadbar sind) Downloadbare Gruppenprodukte zu erstellen?
Gruß
Jörg
@Jörg: Du meinst gruppierte Produkte? Diese können lediglich einfache Produkte enthalten. Variable Produkte werden nicht unterstützt. Siehe https://marketpress.de/2015/gruppierte-produkte-woocommerce/
Ja ,… das meinte ihc ,… auch wissend, das das normaler weise nicht geht.
Ich hatte gehofft es gäbe da eine Lösung zu,…. ein quasi workaround….
Danke Jörg
Hallo,
kann man das Woocommerce Produktbild deaktivieren? Ich hätte gerne ein Shop ohne Produktbilder wie diese
https://pizza.de/die-mafia-pizza-bremen-westerstr-78?&ed=694607
Danke für die Rückmeldung!
Hallo Sam,
dazu musst du dann entsprechend die Templates in deinem Theme anpassen, am besten in einem Childtheme:
https://marketpress.de/2013/child-theme-erstellen-anpassen/
Beste Grüsse
Olaf
Hallo,
Wie bzw. wo verändere ich bei einem Angebot den Schriftzug “Angebot” bei dem Produktbild?
Vielen Dank für die Hilfe
@Frank:
function buttontextangebot( $post, $product ) { echo 'Sonderangebot!'; } add_filter( 'woocommerce_sale_flash', 'buttontextangebot', 10, 2 );in die functions.php sollte helfen?
Und wie bekomm ich dieses Zeichen komplett weg?
Eine Frage zu dem Querverkauf… Ich wurde zu gerne diese Funktion nutzen, da mir die Funktion ähnliche Produkte aufgrund der automatische Auswahl nach Kategorien nichts bringt. Ich habe in einem Produkt unter “Verlinkte Produkte” verschiedene Produkte ausgewählt und kann es nun nicht sehen. Muss ich gewisse Voreinstellungen machen oder woran kann es liegen? Vorab vielen Dank!
@Claudia: Welches Theme kommt bei dir zum Einsatz? Möglicherweise liegt es an diesem. Gegebenenfalls beim Anbieter nachfragen?
Produkte sind angelegt, aber im Frontend erscheinen keine Preise. Warum nicht und wie werden diese dort sichtbar?
Ich habe Produkte bei denen ich den Preis in kg angeben muss, so wie ich herausgefunden habe ist das mit dem Einheitspreis möglich.
Doch nun sollten sich die Preise auch dementsprechend im Warenkorb anpassen, also bei dem Preis 1€ / kg muss es im Warenkorb bei der Bestellung von z.B. 5kg also 5€ sein. Ist es möglich das ohne Programmierung am Quellcode hinzubekommen?
ist eine Suchoption durch EINGRENZEN mit mehreren Varianten möglich?
zum Beispiel:
– Größe
– Farbe
– Preis
@Andreas: Meinst du so etwas hier? https://de.wordpress.org/plugins/search.php?q=woocommerce+filter
Gibt es Möglichkeiten ganze Dateien zu importieren ? Eventuell Amazon Format oder andere diverse Plattformen ?
@Marc: Ein sehr umfangreiches Thema mit vielen Möglichkeiten. Stell die Frage doch bitte in unserem neuen Forum (http://wooexperten.de/community/), dort lässt sich besser darüber diskutieren
Hallo
Gibt es eine Möglichkeit, das man die einzelnen Produktekästchen kleiner machen kann? Also dass quasi die Vorschaubilder kleiner dargestellt werden?
@Marcel: In der Regel übernimmt dein Theme diese Aufgabe. Wende dich also zunächst an den Theme-Anbieter. Falls du dort nicht weiter kommst, dann hier: http://wooexperten.de/community/woocommerce/themes/
Hallo Marcel,
ich habe 2 Fragen:
1. muss wirklich jeder Artikel manuell eingegeben werden?
wozu dann die csv/xml Poduktdatensätze?
2. kann ich (wenn ja wie) ein Produktbild als link einfügen?
z. B. (http://images.xxxx.com/bilder/produktbilder/123456789.jpg)
schöne Grüße, Dariusz
Hallo,
ich hätte eine Frage. Wieso ist der Kasten bei mir von “Bestellmenge” nicht nur leer, sondern so, dass man gar nicht rein kommt. Man kann keine Zahl rein schreiben. Ich habe schon länger geschaut, wo es daran liegen könnte aber noch keine Lösung gefunden. Ich hoffe, jemand kann mir da weiter helfen
Hallo Karlo,
bitte wende dich mit Support-Fragen an ein Forum. In einem Kommentar-Thread können wir einfach nicht ausführlich darauf eingehen und bitten um Verständnis.
Herzliche Grüße,
Caspar
Guten Tag, und zwar gibt es bei mir gar keine Einstellunsmöglichkeiten für die Produktbilder was die Größe der Darstellung der Produktbilder angeht.
Ich habe oben in der Leiste die Menüpunkte:
Allgemein | Darstellung | Bestand | Herunterladbare Produkte.
Wenn ich nun auf Darstellung gehe enden die Einstellungmöglichkeiten mit ” Lightbox für Produktbilder aktivieren”
Mehr ist dort nicht zu finden.
Habe ich vielleicht irgendetwas falsch installiert?
Ich wäre sehr dankbar für Ihre Hilfe..
Viele Grüße
Volina
Hallo Volina,
kannst du die Frage bitte im Forum stellen? http://wooexperten.de/community/ Die Antwort ist etwas komplexer und hängt auch von deiner Konfiguration ab
Hallo,
ich habe ein variables Produkt angelegt und möchte dass im Auswahlfenster die Preise der Varianten angezeigt werden, bevor man das Produkt in den Warenkorb legt – wo kann ich das einstellen?
danke – sonnige Grüße Christoph
http://www.galerie-nottbohm.de/?product=farbraum-magenta
halli hallo, hab mir euer ebook “woocommerce verständlich” geholt. tolle sache, sehr ausführlich.
leider bleibt für mich noch eine frage offen: bin dabei einen affiliate-shop anzulegen mit einem woocommerce-kompatiblen theme und woocommerce integriert.
kann es sein, dass ich für den import von sehr vielen produktdaten ein spezielles addon/zusätzliche erweiterung von woocommerce brauche, um die daten nicht alle händisch einzupflegen?
darüber hinaus, wenn ich einen affilite-link der mit a beginnt und aufhört unter externes produkt einpflege, passiert nichts, auch nicht wenn man auf speichern drückt. das jeweilige produktbild/link wird nicht angezeigt und nicht gespeichert.
habe ich etwas grundlegendes übersehen?
danke schon mal für mögliche hinweise!
Guten Tag,
ich suche mir einen Wolf – brauche für eine Firma mit Grossprodukten keine KASSEN-Funktion, sondern “ANGEBOTSANFRAGE”.
Heisst: Shop kann gerne funktionieren wie bisher, allerdings ohne Versand, Kasse & Co, sondern nur als “angebotsanfrage absenden” an den Shopinhaber per Email rausgehen.
Hat da jemand einen Tipp?
DANKE
Susanne
Hallo,
erst einmal, großes Lob für diese super Anleitung.
Allerdings finde ich bei mir einfach nicht die Option den Versandarten entsprechende Preise zuzuordnen, wenn ich Schritt für Schritt der Anleitung folge. Die Version ist Version 2.6.13. Ich bin jetzt schon mehrfach jeden Schritt durchgegangen, ich kann die Option einfach nicht finden. Wäre super, wenn ich einen kleinen Hinweis bekomme, ob ich nicht doch zum Optiker muss.
Vielen Dank, Silvia
@Silvia: Helfen dir diese Anleitungen weiter?
https://marketpress.de/2014/woocommerce-versandoptionen-versandklassen/ und
https://marketpress.de/2014/woocommerce-versandmethoden/
Super, lieben Dank. Hat alles wunderbar funktioniert.
Jetzt ist ein neues “Problem” aufgetaucht.
In der mobilen Ansicht im Shop, erscheint nur ein Bild (Größe ca. 450 KB) in der Ansicht.
Alle anderen Produkte i(ca. 500 KB) m Shop, wird in der mobilen Ansicht nicht angezeigt.
Gibt es einen Trick den ich berücksich6tigen könnte 🙂
Vielen Dank für die tolle Hilfestellung und die tollen Einträge, die sehr weiterhelfen.
Schönen guten Tag,
wie entfernt man in der Kurzbeschreibung des Produkts die Angaben zu Kategorie und Schlüsselwort. Also wie deaktiviert man die Darstellung, sodass weder “Kategorie:…” noch Schlagwort:…” angezeigt werden.
Freue mich auf eine Antwort 🙂
Beste Grüße,
Christian
Hallo,
wir bieten auf unserer Website Fallschirmsprung Gutscheine zum Kauf an. Diese habe ich als variables Produkt angelegt in dem der Kunde auswählen kann ob er den Gutschein ohne oder mit einer Videodokumentation bestellen möchte. Ebenso kann er im Bestellprozess den Name des Beschenkten angeben. Das Anlegen hat wunderbar geklappt und wir haben für alle Gutscheine die per Post versandt werden eine sehr gute Lösung.
Was ich nicht hinbekomme ist dem Kunden im oben genannten Produkt anstatt des Postversands die Option zum sofortigen Download anzubieten. Meine Vorstellung wäre das der Kunde bei Versandoptionen die Option “zum sofortigen Download” auswählen kann, Woocommerce daraufhin eine Datei mit einem Gutscheincode erzeugt und in den Zahlungsoptionen die Möglichkeiten per Überweisung und Nachname zu zahlen sperrt. Ist das grundsätzlich möglich oder übersteigt das die Möglichkeiten des Programms und ich muss eine andere Lösung suchen?
Ich freue mich über alle Vorschläge die mir weiterhelfen 🙂
Schöne Grüße
Alex
@Alexandra: Schau dir einmal diese Lösungen an, ob davon eine passt (ich kenne sie alerdings nicht selbst):
https://docs.woocommerce.com/document/woocommerce-pdf-product-vouchers/
https://codecanyon.net/item/woocommerce-pdf-vouchers-wordpress-plugin/7392046
https://docs.woocommerce.com/document/smart-coupons/
Das als Versandoption zu realisieren, und dann bestimmte Zahlungsarten zu sperren, wird schon schwieriger. Hier findest du mit der Google-Abfrage “woocommerce conditional shipping and payments” ein paar Lösungsvorschläge und Plugins. Es kann aber sein, dass du dennoch auf Individualentwicklung zurückgreifen musst, um den gesamten Workflow wie gewünscht umzusetzen.
Hallo Michael,
vielen Dank für deine schnelle und sehr hilfreiche Antwort!
Ich versuche es mit dem PDF-Product Voucher. Ich denke das kommt dem was ich brauche am nächsten.
Schöne Grüße
Alex
Hallo und guten Tag!
Ich habe folgendes Problem: Vor kurzem habe ich mit WooCommerce angefangen, und möchte nun auch Variable Produkte erfassen. Dabei bin ich Schritt für Schritt vorgegangen wie in eurer Anleitung beschrieben. Dennoch gehts nicht. Ich habe die Eigenschaften erfasst, und wenn ich dann unter Varianten die spezifischen Daten eingeben möchte, dann tritt folgendes Problem auf:
Ich wähle beispielsweise die Grösse gross, und gebe dort Artikelnummer und Preis ein. Danach Änderung speichern. Wenn ich nun die nächste Grösse mittel eingeben möchte, sind die Daten von gross bereits drin. Ich kann diese zwar überschreiben und wieder speichern, dann bleiben aber diese Daten bestehen für alle anderen Grössen. Ich kann also nicht pro einzelner Variante die spezifischen Daten eingeben.
Was mache ich falsch?
Ich hoffe sehr, es kann mir jemand weiterhelfen. Für die Hilfe schon mal besten Dank im voraus.
Viele Grüsse
Martin
@Martin: Kann dies an einem Plugin liegen? Das testest du, indem du alle Plugins deaktivierst und einzeln aktivierst, ob der Fehler dann immer noch auftritt. Und sicherheitshalber auch einmal mit einem Standard-Theme testen.
Neu ab WooCommerce 3.1: In der Produkt-Kurzbeschreibung kannst du nun oEmbed-Elemente verwenden, beispielsweise um Videos und andere Rich-Media-Elemente zu integrieren
Die Anleitung wurde auf die neuste Version von WooCommerce hin aktualisiert.
Hallo Michael.
Nun bin ich schon seit zwei Tagen auf der Suche nach einer Lösung eines vermeintlich einfachen Problems.
Ich möchte in einem WooCommerce-Produkt (z.B.: Kaffeetasse) im klassischen Textfeld den Namen des Produktes (Kaffeetasse) aufrufen.
Ich denke, dass dies per wordpress- oder woocommerce-shortcut gehen sollte, scheitere aber daran, dass man jeweils eine ID oder SKU anlegen muss – die ich aber nicht von Hand angeben möchte. Es soll quasi die ID des Produktes sein, in welchem ich den Produktnamen aufrufen möchte …
Verständlich formuliert? Kannst du mir helfen? Das wäre großartig …
Viele Grüße aus Hamburg
Olaf
@Olaf: Ich verstehe nicht, was du erreichen willst. Welches Textfeld meinst du? Und was heißt aufrufen? Meinst du die Produktsuche im Frontend? Oder etwas im Backend?
@Michael: Danke für die Antwort.
Ok – habe ich mich wohl doch mißverständlich ausgedrückt.
Ich verusche es noch mal:
Klassicherweise wird in der Single-Produkt-Ansicht im Frontend eines Shops der Name des Produktes als Headline angezeigt. Das ist entsprechend im Template (content-single-product) so definiert. Schön.
Ich möchte, dass der Name des Produktes zusätzlich auch innerhalb der Produktbeschreibung angezeigt wird.
Dazu kann ich im Backend, im entsprechenden Produkt, im Produktbeschreibungs-Textfeld natürlich händisch den Produktnamen eintippen. Das möchte ich aber nicht händisch machen.
Ich möchte auch nicht das Template anpassen – dazu fehlt mir a) das Know-How und b) möchte ich diese Funktion nicht pauschal in allen Produkten nutzen …
Stattdessen möchte ich den Produktnamen im Textfeld (im Backend) per „Automatismus“ erzeugen – z.B. durch Nutzung eines Shortcodes oder einer Variable oder ähnlichem.
————-
Im Produkt namens „Kaffetasse“ soll im Beschreibungstext der Single-Produkt-Darstellung z.B. stehen.
„Dies ist ein besonders schöne Kaffetasse mit roten Punkten.“
Wobei der Produktname „Kaffeetasse“ im Beschreibungstext durch eine Variable oder Shortcodes etc. erzeugt wird.
————-
Ist das verständlicher so? Oder geht das womöglich so gar nicht?
@Olaf: Jetzt ja 😉 Vielleicht hilft dir diese Lösung weiter? https://stackoverflow.com/questions/43974423/shortcode-for-product-name-in-woocommerce
Ansonsten habe ich bei Google unter “woocommerce product name shortcode” noch ein paar weitere Snippets gefunden
Danke Michael. Hilft mir wenigstens zum Teil weiter 🙂
Ich möchte nur nicht EINE konkrete ID für EIN Produkt angeben, sondern es soll der Produktname des Produktes angezeigt werden, innerhalb dessen in den Shortcode eingegeben habe.
Aber dennoch – danke für deine Hilfe.
Hallo,
wie kann ich Woocommerce als shop einrichten, aber nicht zum verkaufen sondern zum kaufen, so ähnlich wie die bekannte shop zum gebrauchte Produkten verkaufen (einkaufen, flip4you usw.) wir möchten gebrauchte IT und Apple Produkten von Firmen und Privat user kaufen. ist das möglich mit Woocommerce?
Vielen dank
Viele Grüsse
Adi
hallo
ich habe folgendes Problem.
Produkt Preise sind verschwunden. preise kann man sehen, nur wenn man auf Kasse Seite ist.
danke voraus.
Guten Tag azad,
schaue mal, ob das Problem auch auftaucht, wenn du testweise auf ein Standard-Theme https://wordpress.org/themes/twentyfifteen/ wechselst.
Grüße
Tino
Der HTML-Code in der Produktbeschreibung ist nicht korrekt und macht mir Schwierigkeiten. Im Text steht genau dasselbe wie im visuellen Editor. Es muss nach einem Update passiert sein, denn Artikel, die ich vor 2 Monaten angelegt habe, haben auch einen korrekten HTML-Code. Die jüngeren nicht.
In der User-Hilfe von Woocommerce kann ich dazu nichts finden. Kennt hier jemand das Phänomen?
Hallo Nadja,
frage doch da mal bei den Kollegen von WooCommerce https://wordpress.org/support/plugin/woocommerce, vielleicht ist denen das Problem bekannt.
Freundliche Grüße
Tino
HI Tino,
ich scheine bislang die Einzige zu sein, bei der das so ist. Ich suche weiterhin in meiner Installation nach dem Fehler, warum der HTML-Code nicht richtig gespeichert wird.
Vielen Dank für die Antwort!
Guten Tag Nadja,
alles klar, du kannst aber auch mal hier nachfragen: https://www.facebook.com/groups/woocommerce.gruppe/
Vielleicht finden sich da einige User, die das Problem auch haben.
Freundliche Grüße
Tino
Hallo,
wir haben einen Gegenstand als bookable product angelegt, welcher für ein oder mehrere Tage bei uns ausleihbar sein soll. Soweit funktioniert das auch alles ganz gut.
Aber wenn man angeklickt hat, dass man das Produkt zwei oder mehr Tage ausleihen will, wird die Anzahl der Tage im Warenkorb nicht berücksichtigt. Hier wird immer nur ein Tag statt mehrere Tage berechnet.
Bei der Auswahl der Tage wird also noch der korrekte Preis angezeigt, im Warenkorb aber nicht mehr.
Für einen Ratschlag von Ihnen wäre ich Ihnen sehr dankbar.
Viele Grüße
Ramona Schlesier
@Ramona: Das hört sich nach einer Individualentwicklung an, kein Standard von WooCommerce. Hier müsste der/die einmal draufschauen, der die Ausleihfunktion programmiert hat.
Hi, ich habe eine Frage zur Produktmenge im Warenkorb: ich möchte Fliesenverkaufen und die Möglichkeit geben, z.B 9 quadratmeter Fliesen in den Warenkorb zu legen. Aktuell sieht aus nur folglich aus: 9 Fliesen im Warenkorb.
Gibt es dazu ein Plug-in oder kann man das in den Woocommerce Einstellungen festlegen?
Danke
@Alexander: Schau dir einmal diese Anleitung an https://www.openstream.ch/developer-blog/woocommerce-grundpreisangabe/
Vielleicht hat aber auch jemand in der Facebook-Gruppe einen Tipp für dich, wie du das am besten umsetzt: https://www.facebook.com/groups/woocommerce.gruppe/
Hallo,
Ich habe eine Frage bezüglich der Anlegung eines variablen Produkts.
Wir verkaufen Pullover, den selben in verschiedenen Farben und verschiedenen Größen.
Ich lege also die Eigenschaften fest (Farbe: blau, rot , grün und Größe: XS,S,M).
Erste Frage: Muss ich bei Varianten auf “Variante hinzufügen” Pullover blau XS, Pullover blau S, Pullover blau M anlegen?
Zweite Frage: geht das auch innerhalb der Variante? also ich lege die Variante “Blau” an und kann dann sagen den gibt es in S und M?
Wie kann ich dann Größen ausschließen?
Habe ich mich verständlich ausgedrückt?
Ich hoffe auf Hilfe, Vielen Dank schonmal: 🙂
Hallo Anna, das Anlegen Variabler Produkte in WooCommerce fällt am Anfang vielen Nutzern nicht leicht. In einem Tutorial erkläre ich die Vorgehensweise am Beispiel eines T-Shirts mit verschiedenen Farben und Größen. Sollten nach dem Video noch Fragen offen sein, kannst du dich gerne nochmals melden. https://bit.ly/2k1ixA9
Hallo
Ich habe eine Frage zum Shop: Ich habe ein Produkt, welches mit Zubehör gekauft werden kann. Jetzt habe ich es so gemacht, dass ich das Zubehör separat als Produkt festgelegt habe und die gleiche Kategorie verwende, dann wird das Zubehör als “Ähnliche Produkte” unter dem “Hauptprodukt” angezeigt. Allerdings werden nur 3 ähnliche Produkte, bzw. in meinen Fall Zubehör-Produkte angezeigt.
Gibt es eine bessere Lösung um optionales Zubehör zu einem Produkt hinzuzufügen/ im Shop anzeigen zu lassen? Wenn nicht, kann ich die Anzahl “Ähnliche Produkte”, welche angezeigt werden, vergrössern? Und könnte man das zu “Zubehör” umbenennen?
Vielen Dank im Voraus 🙂
Hallo Martin, über das Plugin Custom Related Products for WooCommerce kannst du “Ähnliche Produkte” in WooCommerce selbst zusammenstellen. Das Plugin wird zwar seit 2 Jahren nicht mehr aktualisiert, hat aber immer noch eine 5 Sterne Bewertung. Ein einem Blogbeitrag zeigen wir die Funktionsweise des Plugins.